作为广告活动一部分的另一条帖子,用于推广您的推荐链接。 在第一本和第二本出版物中,我提出了前端服务器,api服务器和api服务器使用的两个辅助服务(Elasticsearch&Redis)。 在这一步,我尝试将一些数据从现有的Magento项目上载到我的测试VSF应用程序中。
在第三步中,已经出现了一些进展。 浏览器中的PWA应用程序停止报告错误,并开始显示或多或少不错的主页。 即使没有使用我的Magento项目中的数据,也是如此。 任何改变都比踩踏更好。

在猫的下方,描述了如何将数据从Magento商店上传到Vue StoreFront应用程序,以便将演示数据显示给客户端。 是的,结果仍然不是很好,但是对于广告系列而言,这并不是最重要的事情。
目的
设置从Magento应用程序到VSF应用程序的数据传输。
方案
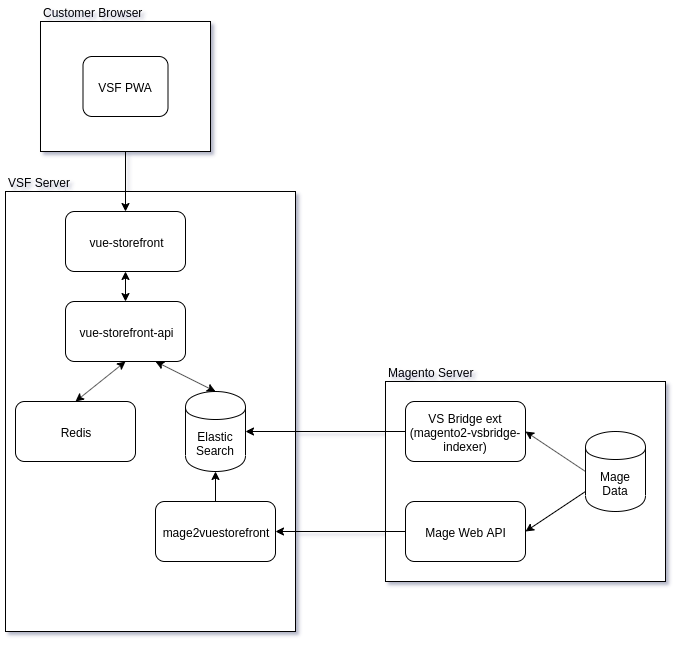
在此阶段,我以这种形式描述了VSF工作中涉及的组件:

工作环境
在当前迭代中,我使用了中型版本的Linux Ubuntu 18.04 LTS 64位服务器(2x 2198 MHz CPU,4 GB RAM,10 GB磁盘),因为 启动所有服务后,小型版本在构建vue-storefront时速度变慢。 任何人都不太可能怀疑4 GB RAM比2 GB好2倍。
先前步骤
可以使用以下脚本描述上述步骤的操作:
整合选项
在Internet上,我发现了两种集成Magento-store和VSF的选项:
现在,我将忽略从Vue StoreFront到Magento的向后数据传输的问题。
从提交时间来看,第一个项目比第二个项目更活跃,开发人员自己建议使用这种方法:
如果遇到有关索引性能的任何问题,请不要使用此模块,而不要使用mage2vuestorefront。 目前都支持这两个项目。
因此,尽管上面的图表中显示了第二个集成选项( mage2vuestorefront ),但我不考虑它。
VS桥
安装 Magento模块:
$ composer config repositories.divante vcs https://github.com/DivanteLtd/magento2-vsbridge-indexer $ composer require divante/magento2-vsbridge-indexer $ composer config repositories.divante vcs https://github.com/DivanteLtd/magento2-vsbridge-indexer-msi $ composer require divante/magento2-vsbridge-indexer-msi
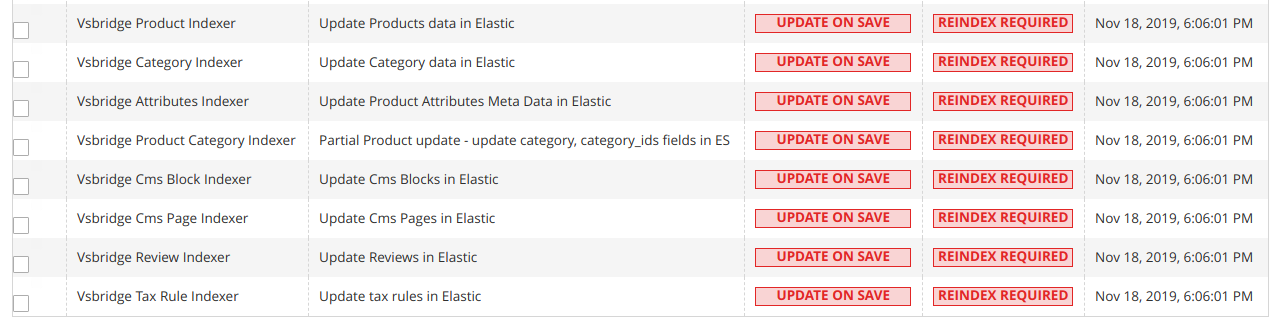
安装模块后,将显示新索引:

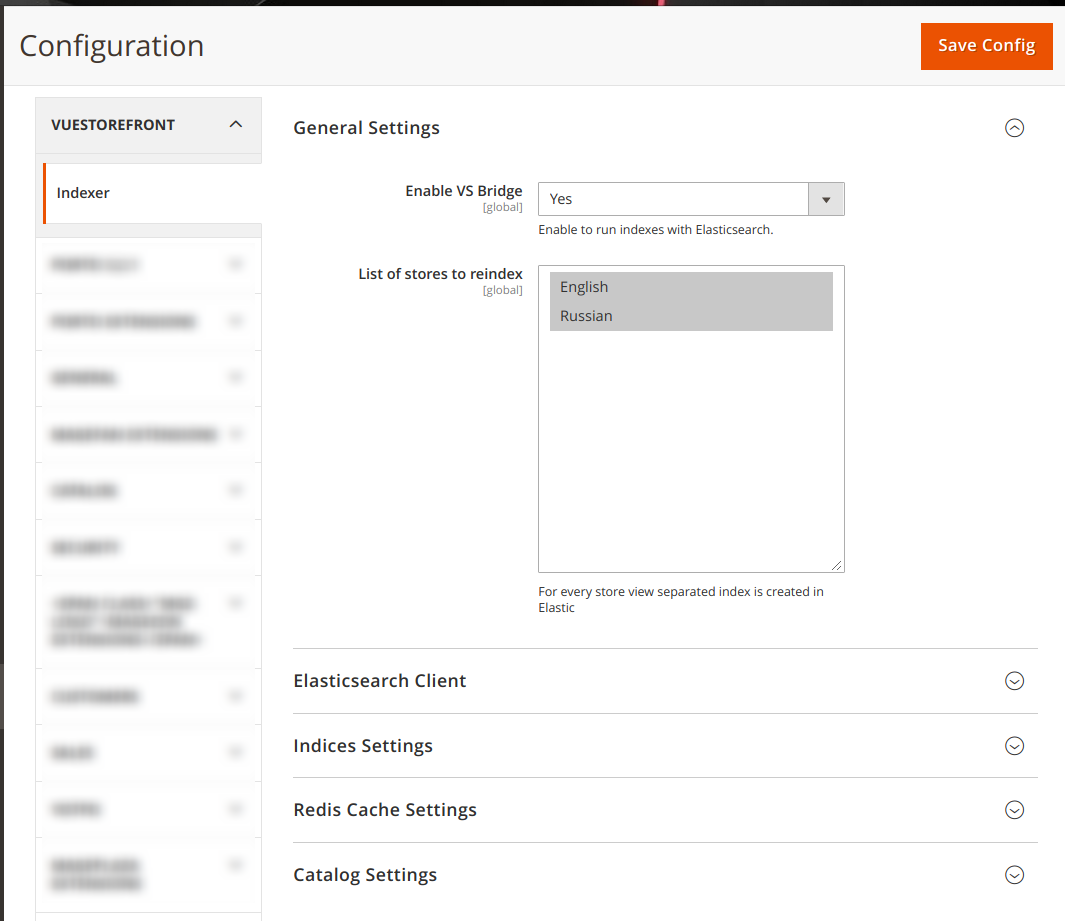
VS桥配置
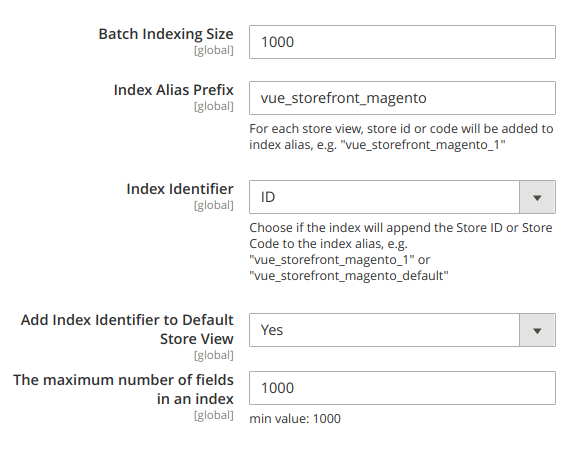
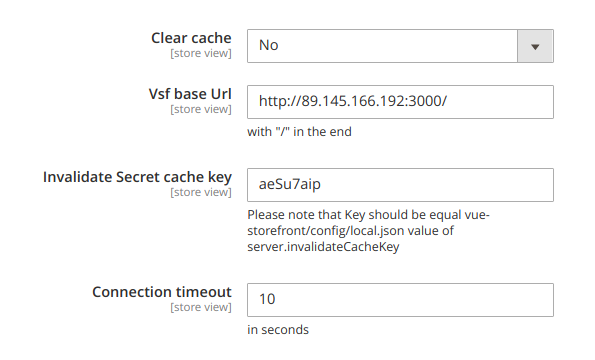
“常规设置”部分:

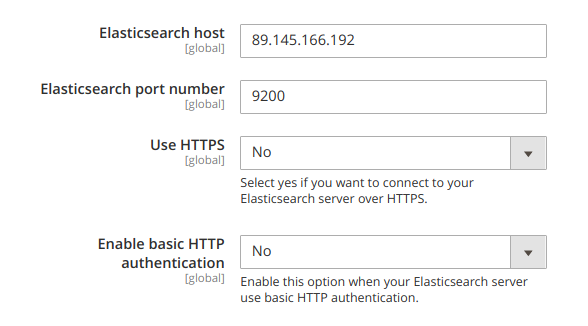
“ Elasticsearch客户”部分:

“指数设置”部分:

“ Redis缓存设置”部分:

“目录设置”部分:

在Elasticsearch中填充数据
从Magento到Elasticsearch的数据在建立索引时被注入 :
$ bin/magento indexer:reindex ... Vsbridge Product Indexer index has been rebuilt successfully in 00:00:01 Vsbridge Category Indexer index has been rebuilt successfully in 00:00:00 Vsbridge Attributes Indexer index has been rebuilt successfully in 00:00:02 Vsbridge Cms Block Indexer index has been rebuilt successfully in 00:00:00 Vsbridge Cms Page Indexer index has been rebuilt successfully in 00:00:04 Vsbridge Review Indexer index has been rebuilt successfully in 00:00:00 Vsbridge Tax Rule Indexer index has been rebuilt successfully in 00:00:00
检查数据填充
$ curl "http://89.145.166.192:9200/_cat/indices?pretty&v" health status index uuid pri rep docs.count docs.deleted store.size pri.store.size yellow open vue_storefront_magento_2_1574139073 x-Ft7Lt6RCu073dBWuvbvQ 5 1 295 0 1.7mb 1.7mb yellow open vue_storefront_magento_1_1574139076 yGlA_GGqQu-T0vyxrLE07A 5 1 268 0 1.2mb 1.2mb
配置vue-storefront和vue-storefront-api
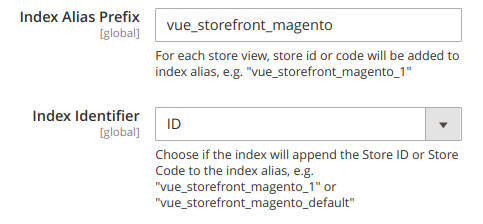
在VS Bridge设置中,Elasticsearch中的索引前缀为vue_storefront_magento ,并将店面ID用作索引标识符:

按照开发人员的建议,并以默认配置( ~/vue-storefront/config/default.json )为类推:
{ "elasticsearch": { "index": "vue_storefront_catalog" }, "storeViews": { "de": { "elasticsearch": { "index": "vue_storefront_catalog_de" } }, "it": { "elasticsearch": { "index": "vue_storefront_catalog_it" } } } }
我在前端服务器的本地配置中注册( ~/vue-storefront/config/local.json ):
"elasticsearch": { "index": "vue_storefront_magento_1" }, "storeViews": { "de": { "elasticsearch": { "index": "vue_storefront_magento_1" } }, "it": { "elasticsearch": { "index": "vue_storefront_magento_2" } } }
并在api服务器的本地配置中(``):
"elasticsearch": { ... "indices": [ "vue_storefront_magento_1", "vue_storefront_magento_2" ] }
我试图在本地前端配置中注册:
"elasticsearch": { "index": "vue_storefront_magento" }
类似于开发人员的示例,但是在浏览器中,我得到了一个已经熟悉的错误页面。 Elasticsearch缺少vue_storefront_magento索引,或者在前端代码中有些vue_storefront_magento 。
我不是手动创建索引,而是使用VS Bridge插件,因此我希望将创建所有必需的索引,但是不,一切都照常进行。 因此,我将后缀_1添加到本地前端配置的elasticsearch.index中。
重建并启动应用程序
$ pm2 stop all $ cd ~/vue-storefront && yarn build && yarn start $ cd ~/vue-storefront-api && yarn build && yarn start
PWA应用程序应该在以下地址可用:“ http : /// 89.145.166.192 * 000 / ”( 当然,我在测试后“杀死”了基础架构,所以应该,但是不会 ),并且应该与我的图片非常相似发表在文章的开头。
结论
根据“ Magento到VSF”的配对以相当不错的水平执行。 既可以在时间表上也可以在事件上建立数据索引(至少已宣布)。 它拉伤了两点:
- 绑定到5.x版本的Elasticsearch。 在VS Bridge开始将数据上传到ES之前,我不得不从7.x降级到6.x,从6.x降级到5.x。 VSF专门与5.x有多少关系,当Elasticsearch的开发人员不再支持“五个”时会发生什么?
- 默认前端配置中的硬编码演示窗口。 原则上,默认配置应包含不依赖于应用程序特定实现的基本数据,并且演示应用程序的配置应在
./config/local.json级别进行。 在这种情况下,很清楚启动应用程序时需要更改哪些数据,以及所有(大多数)实现都需要更改哪些数据。
感谢阅读该文档的每个人,单击我的引荐链接,上帝赐我力量进行下一步。 VSF当然是一个令人印象深刻的应用程序,但是要了解它就像走过沼泽一样。 他的一只脚,另一只脚被卡住。