哈Ha! 我向您介绍艾玛·韦德金德(Emma Wedekind)撰写的文章
“如何建立良好的技术组合” 。
档案袋是您个性的反映,通常是您的第一印象,而正是由于档案袋,您的工作才得以形成。 因此,当务之急是创建一个投资组合,从最佳方面展示您和您的工作。
我建议您看一下有关创建完美技术产品组合的一些技巧。
注意:这些提示是基于我的个人经验。 有很多方法可以创建出色的产品组合,因此请使用它们作为指导而非硬性规定。什么才是好的投资组合?
作品集说明了您是什么样的人以及可以提供哪些技能。 此外,投资组合也是展示您的开发技能的理想方式!
这是您必须包括的关键因素,以确保您的投资组合是一流的。
您的投资组合应该告诉人们关于您的信息。
投资组合是您闪耀的方式。 您喜欢做什么来享乐? 简而言之,您的人生故事是什么? 您想让人们了解您什么?
通过添加一些个人风格,您可以使潜在的雇主了解如何与您合作!
这是我的投资组合页面的一小段摘录。
在这里随意观看。

您的作品集应展示您的最佳作品或项目。
如果您有任何引以为傲的项目或作品能够说明您的编程或设计能力,那么您的作品集就是展示它们的理想场所。
许多公司创建自己的(机密)作品,因此您可能想知道如何将它们包括在公共投资组合中。
不幸的是,您不能这样做。 我的建议是进行两个到三个第三方项目,以证明您的能力。 我知道这对每个人都不可行,但是当您的工作保密时,您将无能为力。
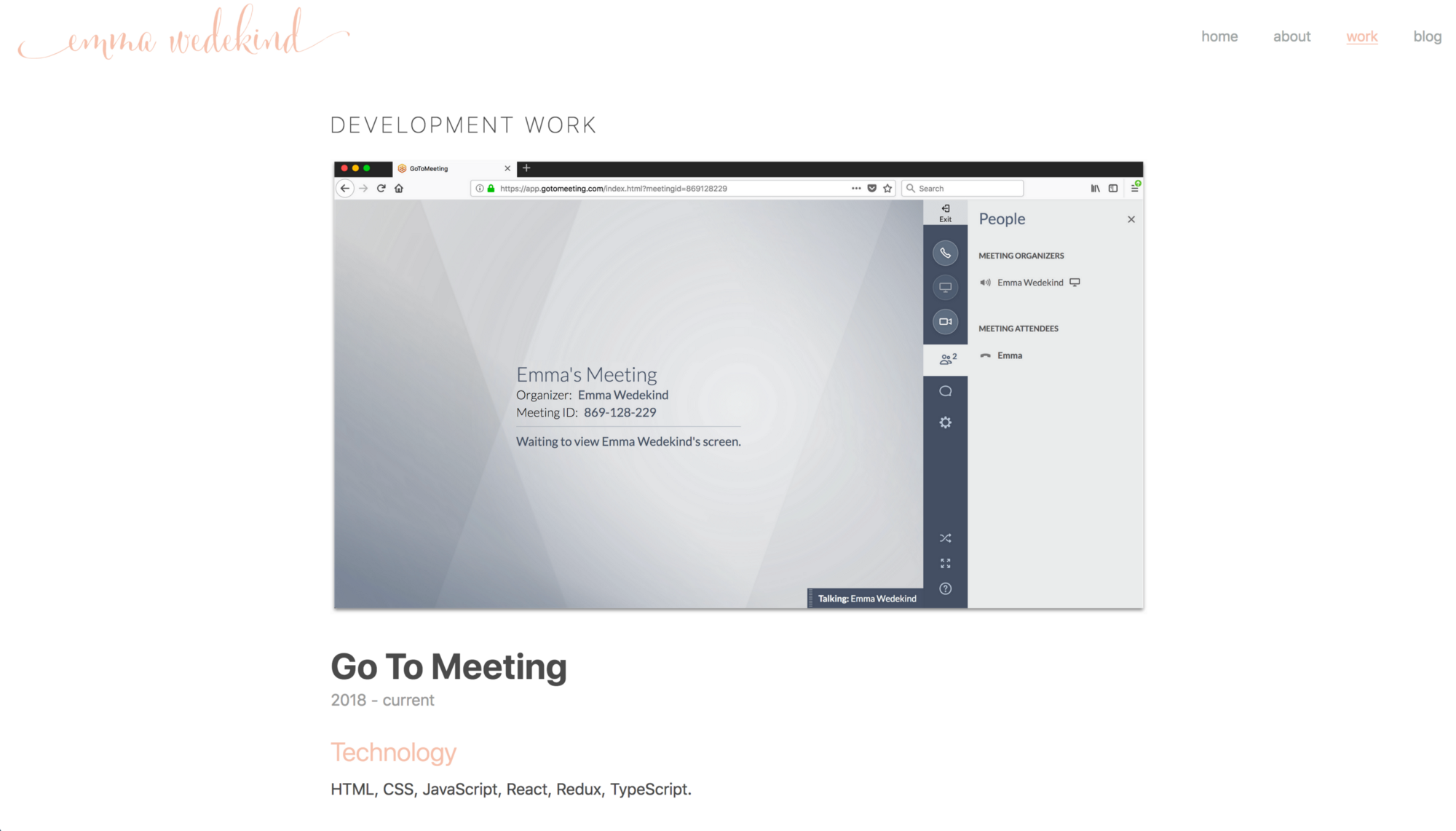
要显示您的工作,请描述所使用的技术,您在项目中的角色(如果适用),包括一两个屏幕截图,并发布指向代码的链接(如果可能)。
这就是我在投资组合中列出工作部分的方式。 您可以
在这里完整观看。

您的作品集应说明您令人印象深刻的开发(和设计)技能。
吸引雇主注意的一种好方法是将您的投资组合用作辅助项目。 我在React.js上使用
Gatsby来简化我的投资组合,因为我想尝试一个站点生成器并展示我在使用React方面的技能。
在创建投资组合之前,我已在
Sketch中将其完全编译。 我建议您制定一个计划,以显示您自己的信息。

您的投资组合必须是相关的。
招聘人员和潜在的雇主都可以查看您的投资组合,即使您多年没有更新过。 因此,保持有关您自己的信息尽可能相关非常重要。
如果您有新角色,请升级您的产品组合。 如果您创建了一个很棒的新应用,请更新您的投资组合!
您希望这代表您和您当前的技能。 因此,创建易于修复且经得起时间考验的东西很重要。
您的投资组合应包含您的联系人。
您应该始终提供一种在投资组合中进行交流的方式。 老实说,目前,我的联系人列表中没有联系人(可耻!)
如果您不提供联系人,招聘人员将无法就潜在的空缺与您联系。
因此,请添加一个指向社交网络的链接(如果您将其用作主要的通信方式),电子邮件或电话号码(如果您不介意打很多电话)。
给他们一些联系方式。
如何提出一个好的设计?
创建项目组合设计可能是最困难的任务之一,尤其是如果您是后端开发人员,或者您几乎没有项目设计经验。
创建网站或应用程序时,我会使用
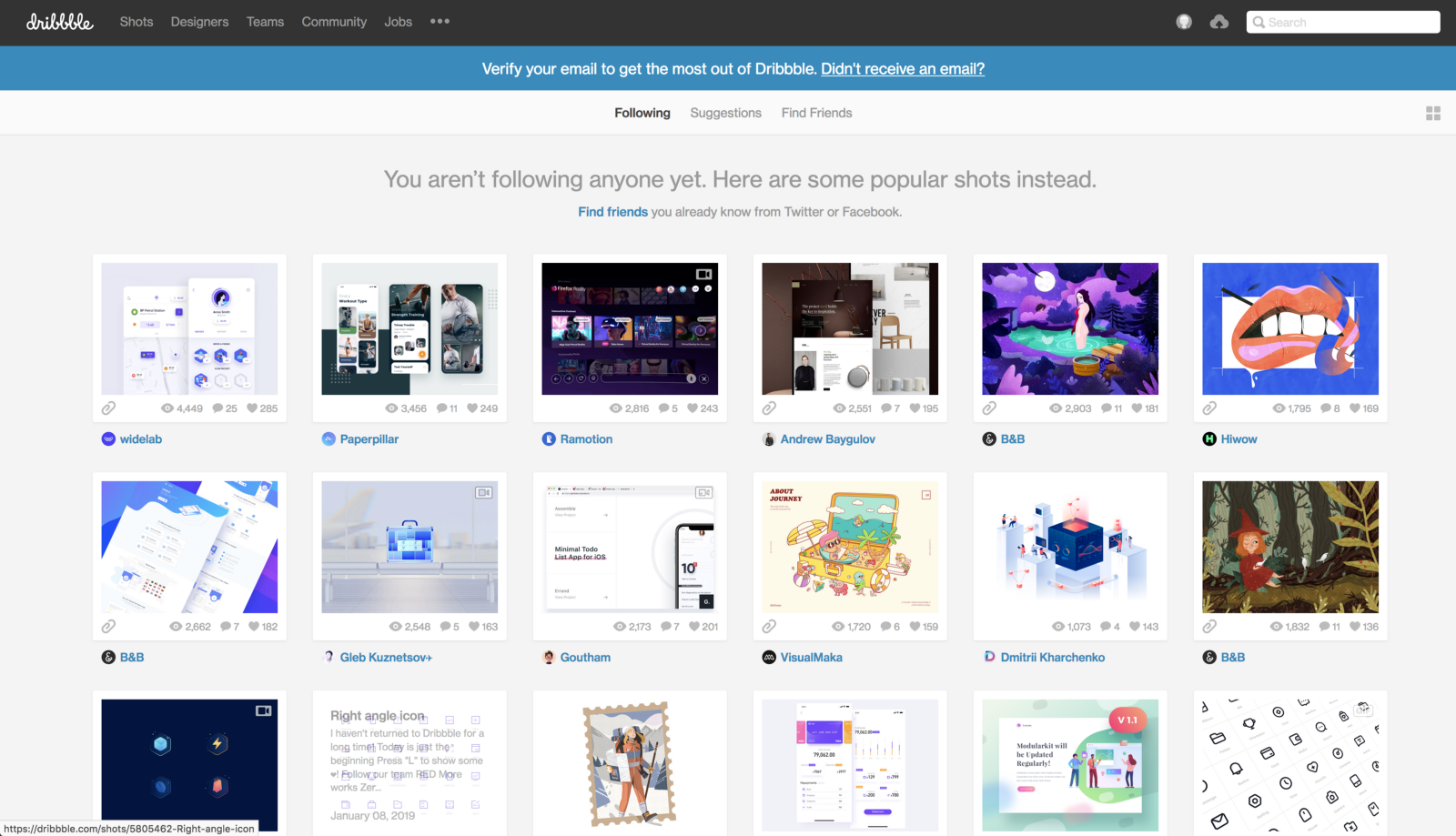
滴珠来激发灵感并选择调色板。 您也可以使用
Wix和
Squarespace应用程序模板。 我不建议您pla窃他人的设计,但这是启发灵感的良好起点。
我建议使设计尽可能简单。 您想做一些在5年甚至10年后看起来都不错的东西。 选择简单但价格合理的颜色。 使用适当大小的可读字体。
这些应用程序还有助于展示信息结构。 您想要投资组合中的哪些信息? 您如何安排它? 一页? 在几页? 在编写代码之前回答这些问题,您将节省大量时间。
如果您需要图形,我建议您使用
unDraw服务,该服务免费且易于使用。

我应该使用什么技术来创建投资组合?
您可以使用多种不同的技术来创建自己的投资组合。 让我们熟悉后端和前端开发人员的几个选项。
后端开发人员
如果您是后端开发人员,或者您真的不喜欢开发
UI ,则可以注意一些技巧。
1.应用CMS内容管理系统管理数字内容的创建和内容。
WordPress是最流行的内容管理系统之一,对于不习惯自己开发UI的开发人员来说,它是一个不错的选择。
2,使用香草HTML和CSS如果您了解一些Web开发的基础知识,那么一个不错的选择是开始使用原始HTML和CSS创建网站。 如果您没有出色的技能,请不要认为您将不得不为接口的设计/建模而折磨自己。 但是,使用HTML和CSS构建网站将表明您能够学习舒适范围之外的技能。
您甚至不需要JavaScript即可创建令人印象深刻的产品组合!
3.使用CSS框架如果您对基本的HTML和CSS感到满意,但想要更一致的UI,则可以尝试CSS框架。
CSS框架可以更快,更轻松地处理样式元素。 重要的是要注意,如果您正在申请前端开发人员工作,则使用CSS框架可能不是最佳选择,因为雇主会寻找可以开发CSS的开发人员。 但是对于后端开发人员而言,这可能是一个巨大的机会。
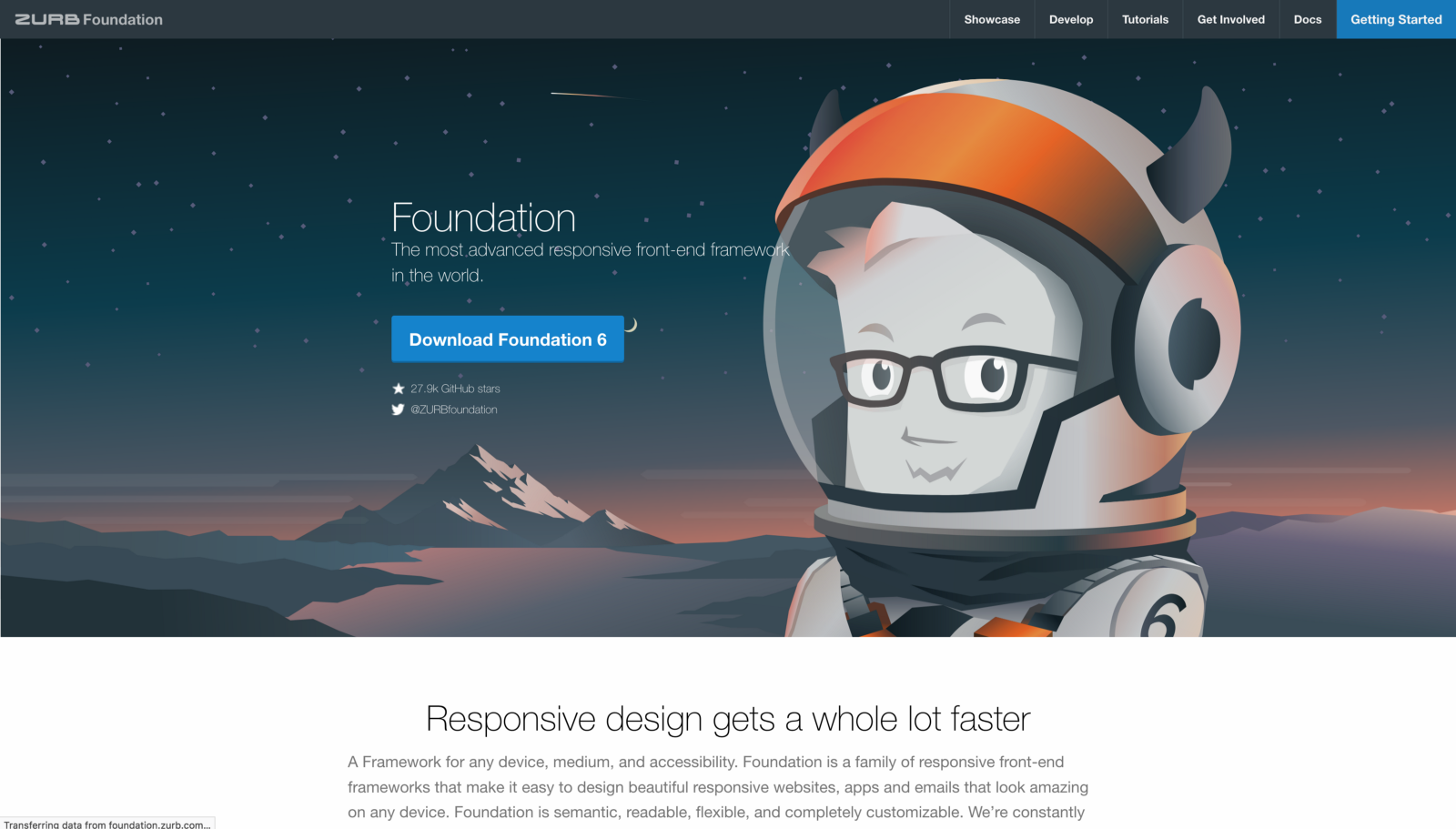
我建议您注意
Foundation ,
Bulma ,
SemanticUI或
Bootstrap 。
 4.使用网站建设者
4.使用网站建设者如果您只想尽可能快地发布内容,那么还可以使用
Wix或
Squarespace之类的网站构建器。
他们可以尽快,轻松地创建一个网站。 您甚至可以集成自己的域。
但是,如果您声称自己是前端开发人员,则请不要使用网站开发平台。 毕竟,这是一个展示您的开发人员技能的机会! 全部或全部!
前端开发人员
如果您是前端开发人员,则可以使用许多选项来创建站点。
1.使用原始HTML,CSS和JavaScript使用简单的原始网站,您永远不会出错。 如果您不想要或不需要它,则使投资组合架构过于复杂是没有意义的。 您从头开始创建网站的简单事实表明,潜在的雇主愿意花一些额外的时间来展示自己的技能。
2.使用JavaScript框架您可以使用自己的作品集来使用框架或库在JavaScript中练习(和演示)您的能力。 我建议选择适合您的工作方式(或者就是选择您想学习的内容)或适合您所选专业的事物。
这些框架或库通常具有
CLI (可用于创建初始项目的命令行界面)。 这样可以节省大量时间来设置环境,并省去了自己编译,最小化和减少代码的麻烦。
3.使用静态站点生成器。通过引入流行的库和框架(React,Vue,Angular等),静态站点的生成器在计算机行业中广为人知。 我用
Gatsby构建了我的投资组合:一个React的网站生成器。

有许多不同的站点生成器,例如用于React应用程序的
Next.js和用于Vue.js的VuePress。
它们提供了有用的功能,例如图像优化插件,对移动设备的适应性以及可访问性。
在您的投资组合中编写代码建议。- 确保您的代码经过周到且高效的组织。 将所有内容都放在一个页面上非常容易(您可以做到),但是将不同的部分/内容拆分为自己的Web组件或HTML页面可以产生很大的不同。
- 确保您的CSS干净整洁。 尝试使用更现代的CSS来定位元素(例如,浮动框上的Flexbox或CSS-Grid)。 这表明您与规格保持最新。
- 使用语义HTML。 在具有定义的核心区域的层次结构中组织代码。 使用这些关键区域(部分,导航,标题,旁边,正文等)突出显示投资组合中的重要点。 尝试减少div和span的使用。
我需要添加什么内容?
我总是建议您在投资组合中包括以下项目:
- 关于我 :你是谁? 您喜欢在业余时间做什么? 你有什么有趣的事实?
- 工作/项目/技能 :您使用了哪些技术? 开发了哪些项目?
- 博客(可选) :如果您是博客,请在此处共享。
- 联系人 :招聘人员如何与您联系?
同样,这些是我的个人喜好。 您可能需要简单地创建一个在不同平台(社交网络,GitHub等)上分发的页面。
请记住,您的投资组合是您自己的反映。 这不是编译适合所有人的投资组合的唯一选择。 创建自己的!