哈Ha! 我向您介绍Per撰写的文章
“在5分钟内学习响应式Web设计”的翻译。
在本文中,我将在5分钟内教您许多响应式设计技巧。 这显然不足以进行适当的研究,但是在这里您将找到以下最重要的方法的概述:
相对CSS单位
自适应网页设计基于相对的CSS单元。 这些是从某些外部值获取其值的单位。 这很方便,因为它允许(例如)相对于浏览器窗口的宽度按比例缩放图像宽度。
最常见的相对单位:
在本节中,我们以百分比%作为度量单位,然后在最后一节中,以rem为单位。
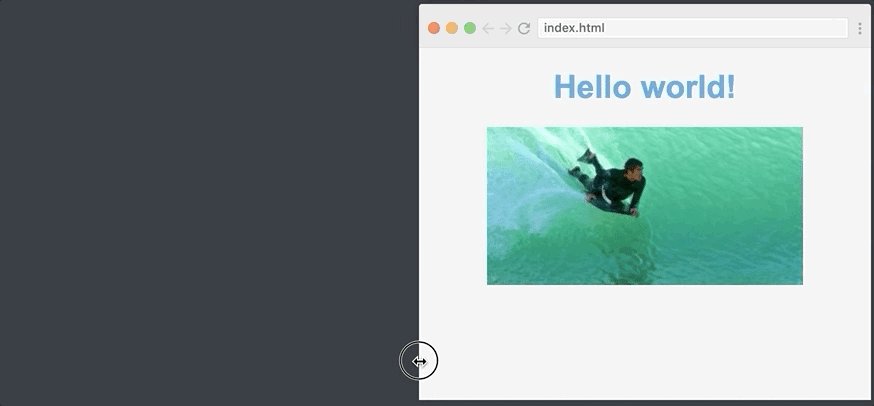
假设我们有一个非常简单的网站,如下所示:

其HTML如下:
<body> <h1>Welcome to my website</h1> <image src="path/to/img.png" class="myImg"> </body>
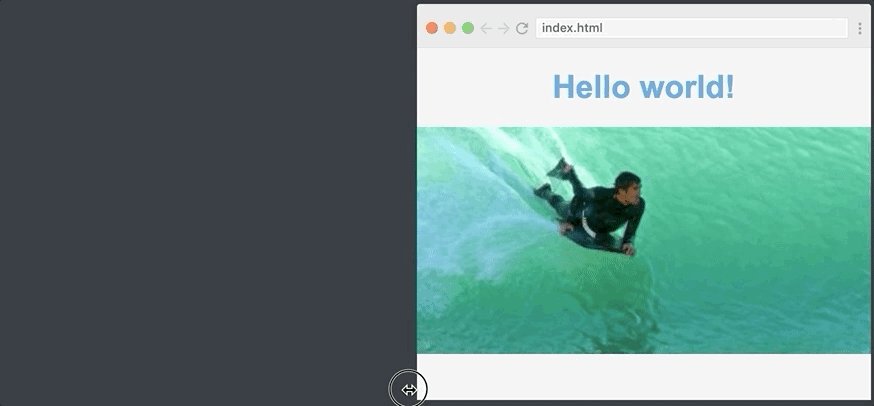
从下面的GIF中可以看到,我们的默认图片将具有固定的宽度:

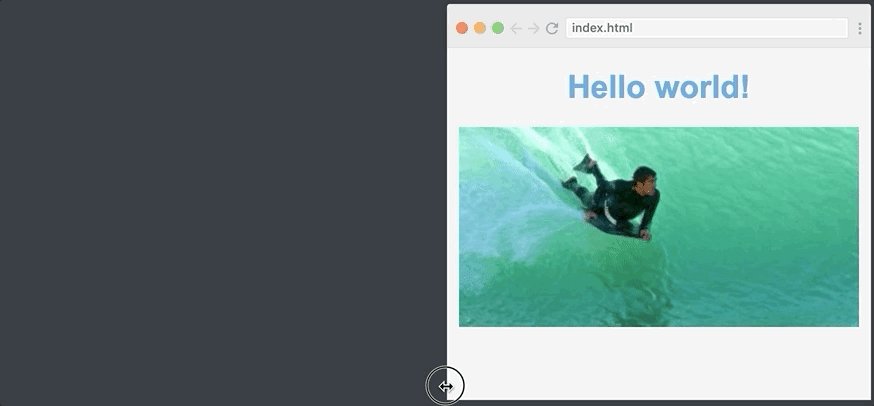
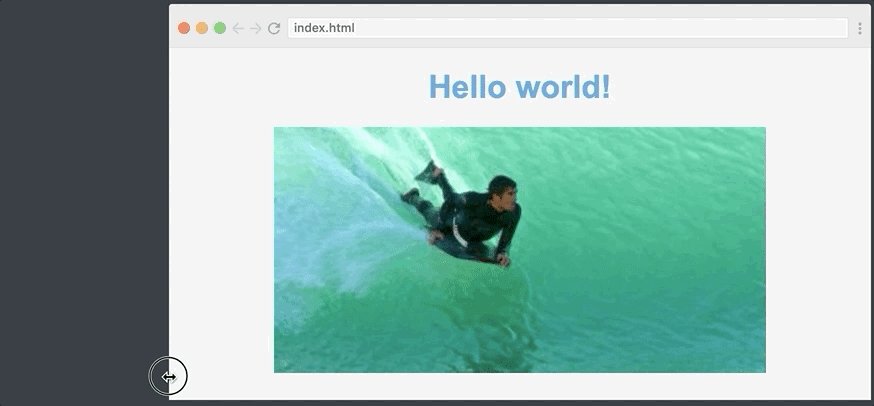
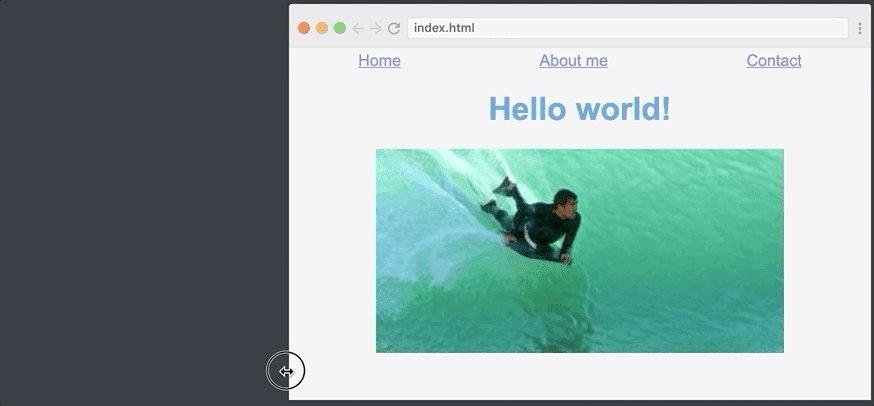
图像的响应速度不是特别快,因此我们将宽度更改为70%。 我们只需编写以下内容:
.myImg { width: 70%; }
这会将图像宽度设置为标签中写入的原始元素宽度的70%。 由于标签覆盖了屏幕的整个宽度,因此图像将始终是浏览器窗口本身的70%。
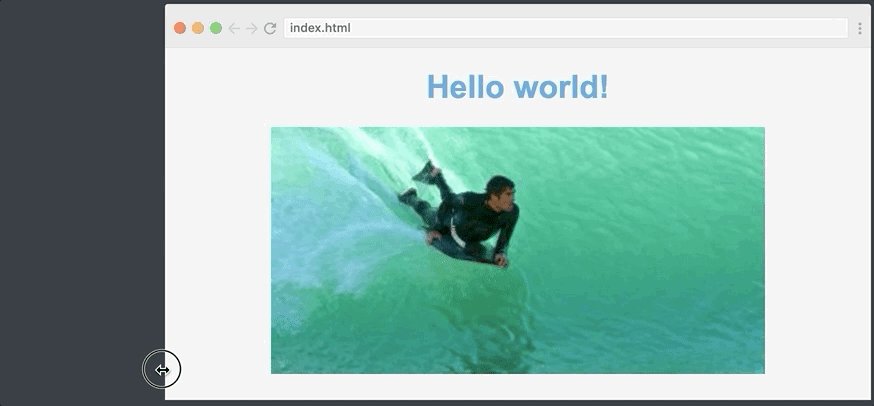
结果如下:

创建响应式图像非常容易。
使用媒体查询来改善网站的移动版本
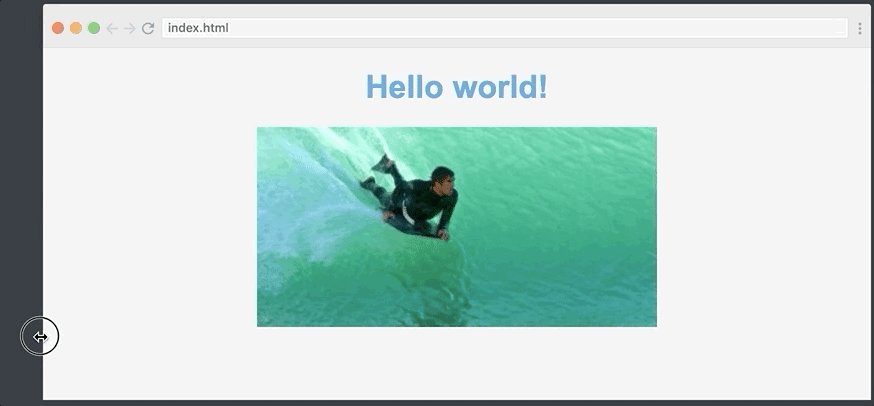
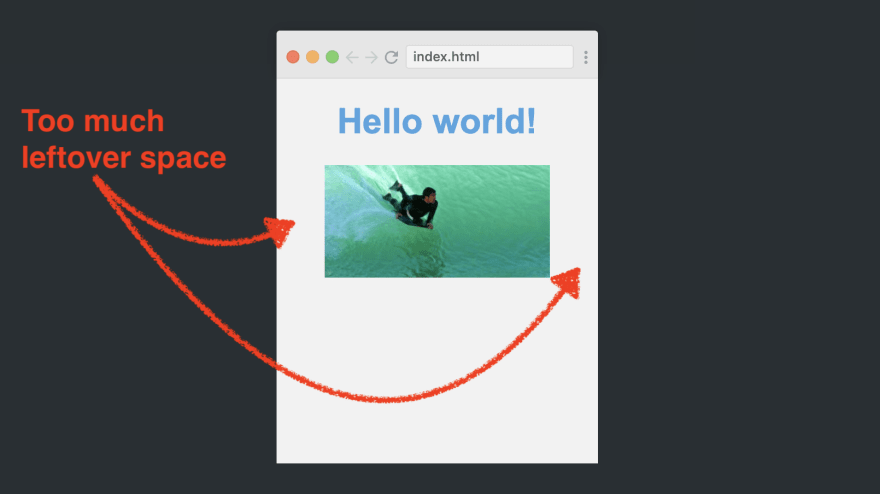
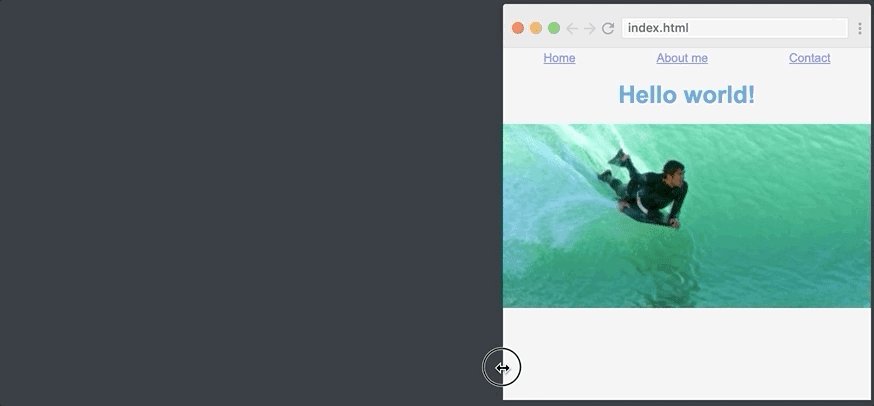
我们的响应式布局存在一个问题-在非常小的屏幕上看起来很奇怪。 在手机上观看时,等于70%的宽度应减小。 看看自己:

在这种情况下,使图像看起来更好是一项仅用于媒体查询的任务。 它们使您可以应用各种样式,例如,取决于屏幕的宽度。 我们可以规定,如果屏幕宽度小于768像素,则需要使用其他样式。
这是我们在CSS中创建媒体查询的方式:
@media (max-width: 768px) { .myImage { width: 100% } }
仅当屏幕宽度小于768像素时,才应用此CSS块。
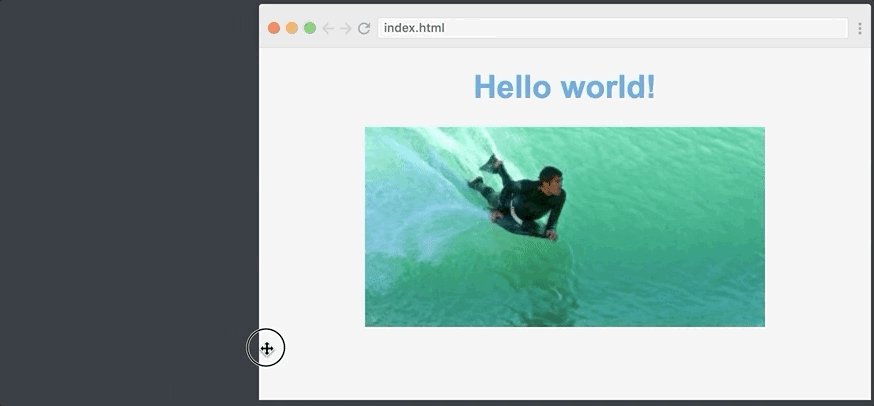
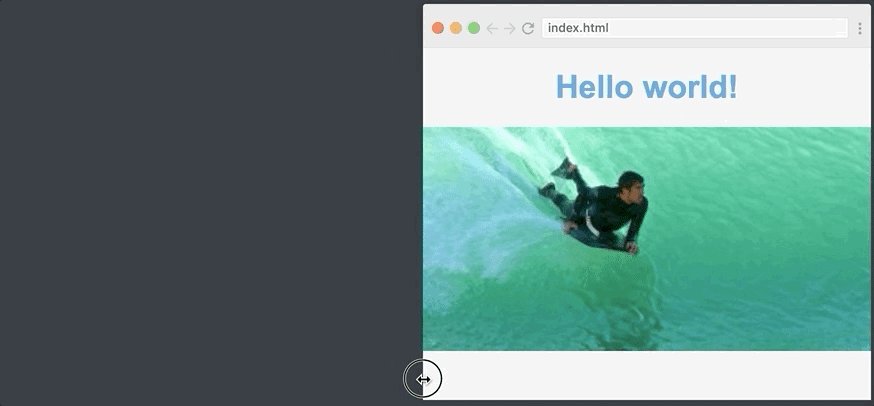
结果如下:

如您所见,页面上有一个断点,图像变宽:当浏览器窗口为768px宽时,图像宽度从70%变为100%。
使用Flexbox的导航菜单
接下来是Flexbox。 如果您不先熟悉Flexbox,就无法理解响应能力。 几年前推出Flexbox时,它更改了响应式设计,因为此模块使沿轴定位元素更加容易。
要使用Flexbox,我们可以通过在标题上方添加一个导航菜单来使我们的网站更加复杂。 这是用于此的HTML:
<nav> <a href="#">Home</a> <a href="#">About me</a> <a href="#">Contact</a> </nav>
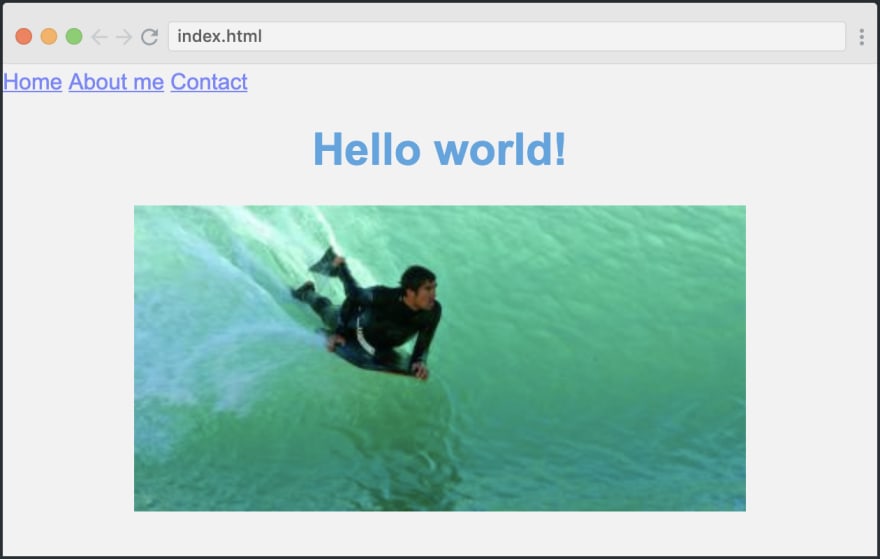
默认情况下,它看起来像这样:

我们的菜单项向左移动,但这不是我们所需要的。 我们希望它们在页面的宽度上均匀对齐。
为此,我们只需将容器变成flexbox,然后应用justify-content魔术属性。
nav { display: flex; justify-content: space-around; }
让我们弄清楚。 显示:flex变成一个柔性盒。 Justify-content:空格告知浏览器灵活容器内的元素应在其周围具有空格。 因此,浏览器将剩余的所有空间均匀地分布在三个元素周围。
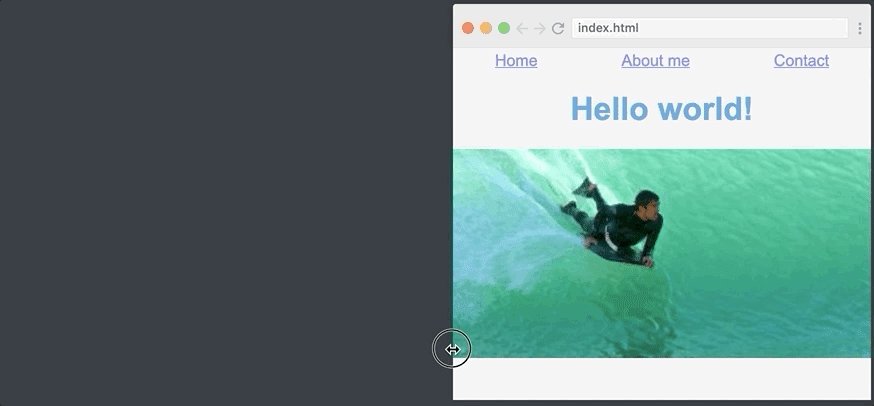
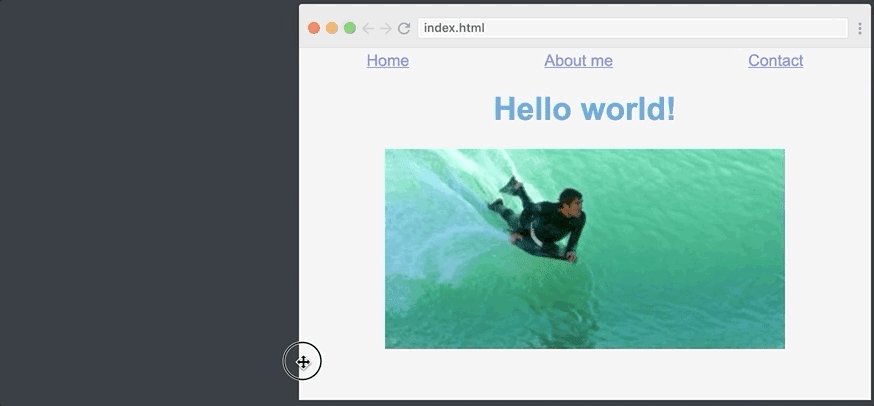
这是它的外观。 而且,如您所见,该网站可以很好地扩展:

响应式排版:rem
最后一步是使我们的排版响应。 您看到的是,当屏幕宽度小于768px(我们的参考点,还记得吗?)时,我希望导航菜单和标题略小一些。
一种方法是减小媒体查询中的字体大小,例如,如下所示:
@media (max-width: 768px) { nav { font-size: 14px; } h1 { font-size: 28px; } }
结果远非完美。 一个应用程序可以具有多个控制点和许多元素(h2,h3,段落等)。 结果,我们将不得不跟踪所有不同断点中的所有元素。 很容易猜到这会造成一些混乱。
但是,最有可能的是,它们将在不同的控制点彼此大致相同。 例如,h1将始终大于一个段落。
如果有一种方法可以设置一个元素,然后使其余字体大小相对于该元素缩放呢?
输入雷姆!
Rem基本上表示您为元素设置的字体大小值。 以下类型:
html { font-size: 14px; }</source , rem 14px. , rem. : <source lang="xml">h1 { font-size: 2rem; } nav { font-size: 1rem; }
然后,我们只需要在媒体请求中更改标签的字体大小值即可。 这将为我们的h1和nav元素提供字体调整大小。
这是我们在媒体查询中更改rem值的方法:
@media (max-width: 768px) { html { font-size: 14px } }
就像这样,我们所有字体大小都有一个断点。 请注意页面越过768像素标记时字体大小如何变化:

您学习了如何调整字体,图像和导航菜单的大小,以便它们在5分钟内响应页面宽度。 这很棒,因为您已经采取了第一步,以掌握创建响应式网站的宝贵技能。
好的编码!