大家好!
在Habré上很长时间没有WebStorm团队的博客帖子。 好吧,我们将对其进行修复,尤其是因为有充分的理由:我们刚刚发布了今年的WebStorm最新更新。

如果您没有时间阅读整篇文章,那么这里有几篇关于WebStorm 2019.3中出现的内容的话:
- 我们已经进行了认真的工作以加快IDE的启动速度,现在WebStorm 2019.3会显示一个欢迎屏幕并打开以前被索引的项目,速度比以前的版本快20%。
- 由于插槽名称的自动完成,Vue字符的快速文档编制以及对单独文件中定义的组件的支持,您现在可以更快地使用Vue.js创建应用程序。
- 现有功能变得更加易于使用:现在,您可以为所有新项目自动启用全局文件查看器,从而更快地从GitHub和其他版本克隆项目。
- JavaScript和TypeScript的代码完成功能变得更加智能。 例如,对于新的变量,函数,类和接口,WebStorm现在会提示您已在同一区域中使用但尚未定义并标记为未解析的合适名称。
这只是改进的一部分。 要试用它们,请在
网站上或使用
Toolbox App下载WebStorm 2019.3的30天试用版。 完整版可以由WebStorm或所有产品包的
有效订阅的持有者以及开源项目的免费
学生和
开发人员使用。
现在,让我们更详细地查看每个改进,并进行产品中的其他重要更改。
更快的开发环境启动
WebStorm最常见的性能问题之一是启动缓慢。 我们将最后两个发布周期专用于纠正这种不便之处,许多用户对此表示抱怨。 因此,WebStorm 2019.3显示一个欢迎屏幕,并以比以前的版本更快的速度打开以前被索引的项目。
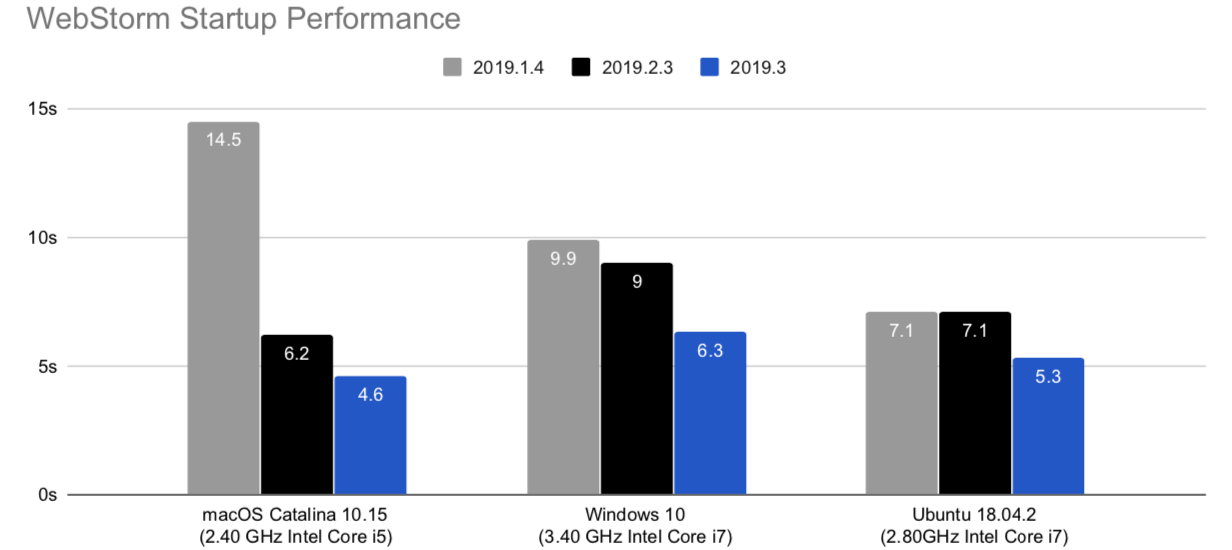
说“更快”是什么意思? 我们测量了WebStorm 2019.3在不同操作系统上的启动时间,并将这些数字与两个先前版本的性能-2019.1和2019.2。进行了比较。 为了获得准确的结果,我们在所有地方都使用了相同的项目:一个React应用程序,该应用程序在编辑器中打开了app.js文件,并使用
create-react-app创建 。 这是我们得到的结果:

平均而言,与以前的版本相比,启动时间减少了大约20%,但是
结果可能会因所使用的网络设置,工作区大小,计算机的使用时间和防病毒配置
而异。
我们不打算固步自封,在2020.1版中,您会发现在这一领域有一些更重要的改进,包括优化索引项目。
Vue.js支持的重大改进
除了加快发布速度之外,我们还大大改善了对Vue.js的支持,以便WebStorm用户可以在此框架上快速创建应用程序。
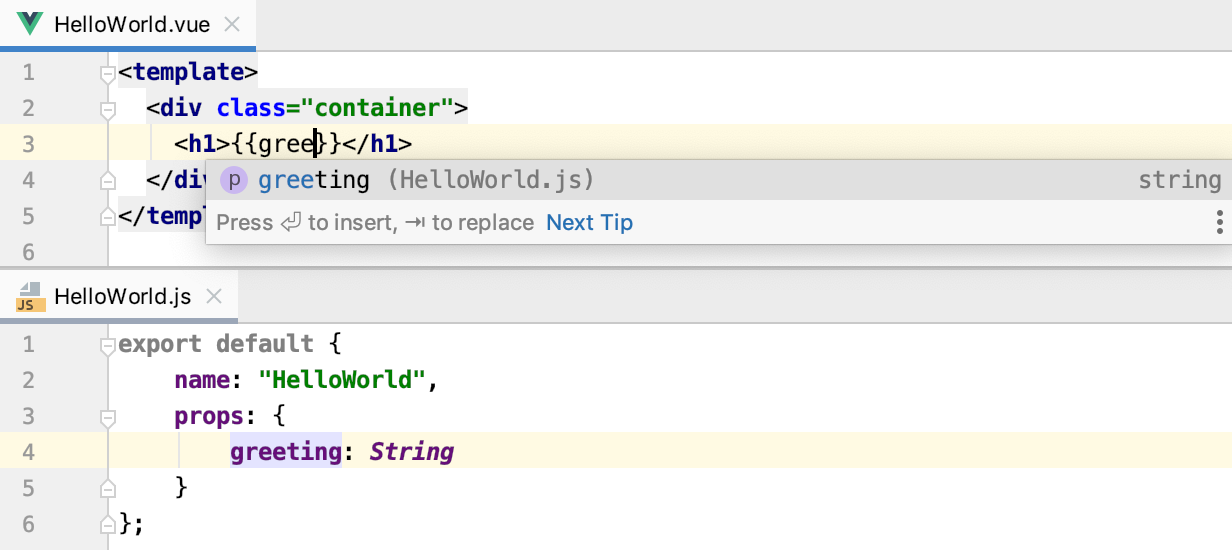
首先,Vue.js项目中的代码完成变得更好了。 首先,WebStorm现在可以自动填充插槽名称。 这适用于在项目组件以及Vuetify,Quasar和BootstrapVue组件库中定义的插槽名称。 其次,WebStorm现在了解位于不同文件中的组件各部分之间的关系,并为输入参数,数据和方法提供自动完成选项,即使它们未在同一vue文件中定义也是如此。

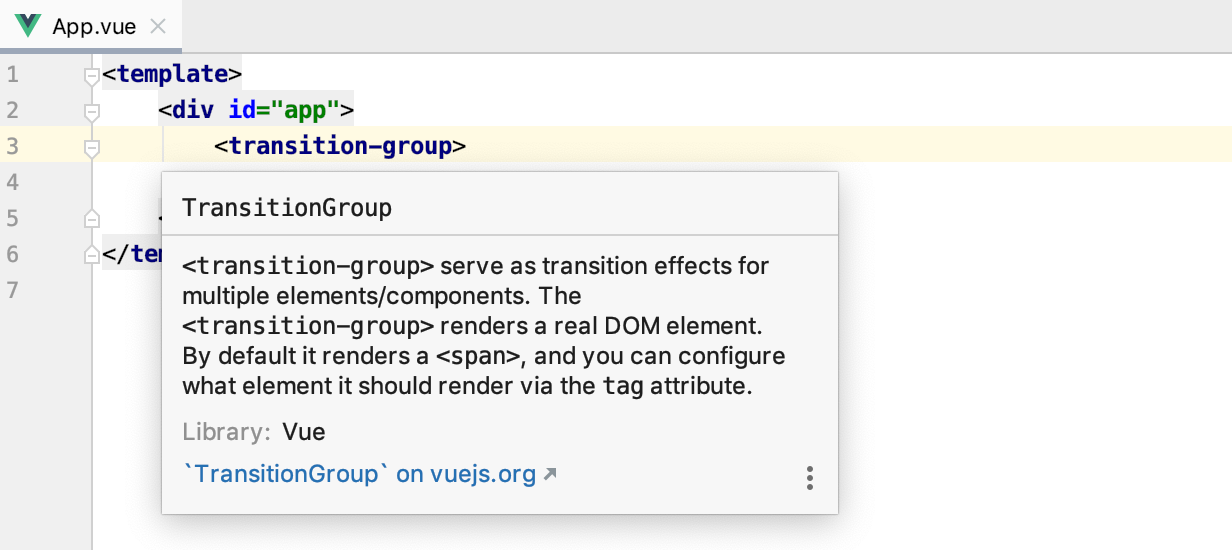
最后,您现在可以直接在WebStorm中查看Vue.js中定义的组件和指令的文档以及一些流行的组件库。 为此,只需将鼠标悬停在代码中的组件或指令的名称上,然后按
F1即可 。

新角色名称的提示
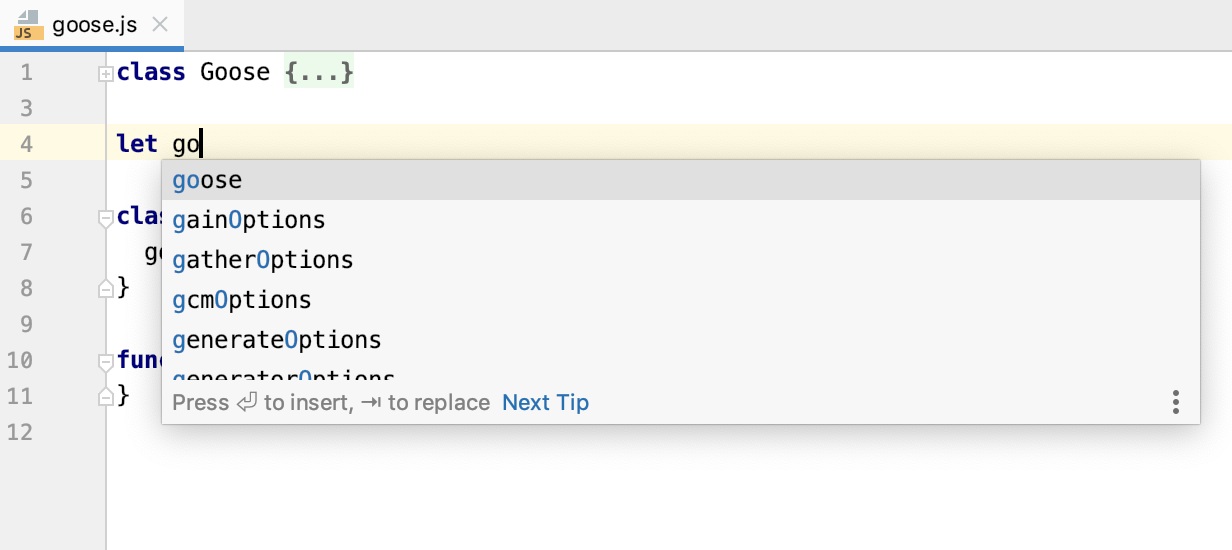
一旦开始在JavaScript或TypeScript文件中添加变量或参数名称,WebStorm就会根据项目中定义的类,接口和类型别名以及您使用的标准库和依赖项,为您提供一些合适的选项。

对于新的变量,函数,类和接口,您还将看到已在相同作用域中使用但尚未定义并标记为
未解析的名称的提示 。
例如,如果要使用一些新功能,则可以先调用它,然后键入
function来添加它并查看建议的名称。 当然,您也可以将鼠标悬停在其使用位置上,按
Alt-Enter并应用“快速修复”
创建功能 。

支持最新版本的常用技术
在WebStorm 2019.3中,您将发现对TypeScript 3.7核心功能的内置支持,包括
可选的链接 ,
无效合并和
断言签名 ,这将帮助您更有效地使用它们。 但这还不是全部:我们还添加了对即将发布的Yarn 2版本中可用的Plug'n'Play功能的支持。
通过CDN添加的CSS库的代码完成
使用HTML文件中通过CDN连接的Bootstrap或其他CSS库? 现在,WebStorm将为您正在使用的库中的类名提供自动完成选项,而不会强迫您将其源添加到项目中。 要启用此功能,请将鼠标悬停在HTML文件中的CDN链接上,按
Alt-Enter并选择
Download library 。

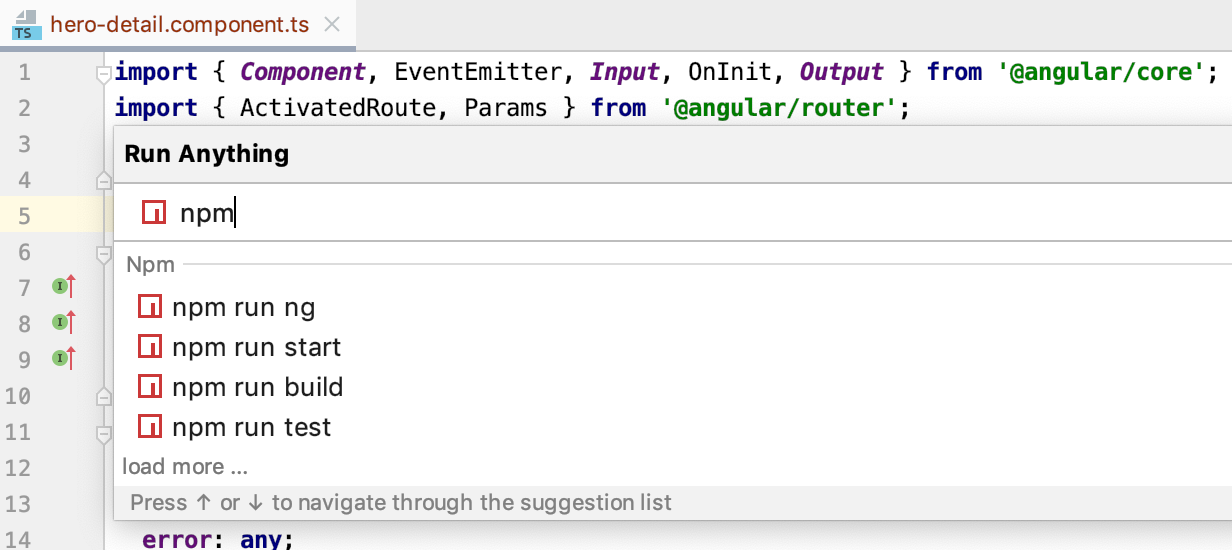
运行工具和配置的一项操作
通过新的
“运行任何内容”操作,您可以快速启动配置和工具,例如npm和Yarn,以及打开最近的项目。 要使用它,请按两次
Ctrl或单击导航栏右侧的图标。

连接所有新项目的全局文件查看器
如果您在项目中使用诸如Prettier之类的工具并使用文件查看器对其进行配置,则可能需要将现有设置自动应用于所有新项目。 在WebStorm 2019.3中,可以通过默认启用全局文件查看器来实现。 要启用它们,请转到
“首选项/设置” |“设置”。 工具| File Watchers ,添加一个新的全局文件查看器并选中
Enabled 。
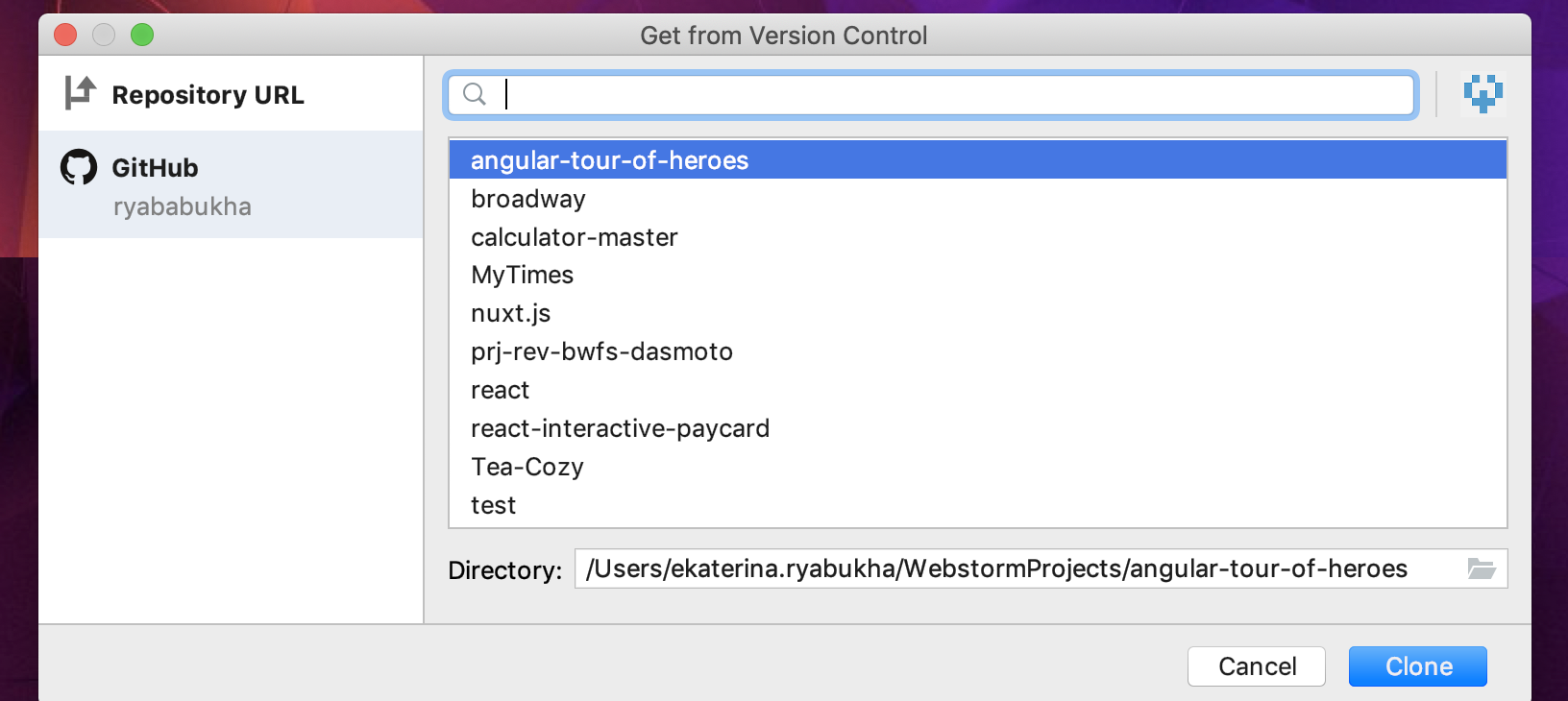
更新了项目克隆界面
现在,当您从版本控制系统克隆项目时,您将看到更新的
“从版本控制获取”对话框。 此更新的主要目标是改善使用GitHub获得项目的体验。 现在,您可以在对话框的左侧选择GitHub,然后直接从对话框登录到您的帐户。 之后,您可以浏览帐户和所属组织中的存储库列表,并找到要克隆的存储库。

这就是一次。 感谢您阅读到底! 您可以从
发布博客文章中获得更多详细信息(英文)。 问题,愿望,错误报告和想法都在评论中表达。 我们将一如既往地乐于回答。
JetBrains WebStorm团队发展动力