哈Ha! 我向您呈现Per Harald Borgen撰写的文章“
如何通过添加一行CSS来使HTML响应 ”的翻译。

在本文中,我将教您如何使用CSS Grid创建一个很酷的图像网格,该网格根据屏幕或浏览器窗口的宽度来更改列数。
最酷的事情是,
要增加响应速度,您将需要编写一行CSS代码这意味着我们不需要使用丑陋的类名(例如col-sm-4,col-md-8)来整理HTML或创建媒体查询来适应每个屏幕的大小。
我还创建了一个免费的CSS Grid课程。
单击以获得对课程的完全访问权限 。

让我们开始吧!
客制化
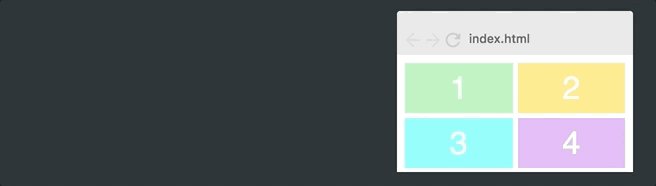
这是我们初始网格的样子:

HTML代码:
<div class="container"> <div>1</div> <div>2</div> <div>3</div> <div>4</div> <div>5</div> <div>6</div> </div>
CSS代码:
.container { display: grid; grid-template-columns: 100px 100px 100px; grid-template-rows: 50px 50px; }
注意:在示例中,这里不考虑几种基本样式,因为它们与CSS Grid无关。让我们开始使列具有响应性。
基本反应
CSS Grid的值写为fr,可让您将容器分成多个部分,其数量可以是任意数量。
将grid-template-columns的值更改为
1fr 1fr 1fr :
.container { display: grid; grid-template-columns: 1fr 1fr 1fr; grid-template-rows: 50px 50px; }
现在,网格将容器的整个宽度分为三部分。 每列都有自己的部分(单位)。 结果如下:

如果我们将
grid-template-columns的值更改为
1fr 2fr 1fr ,则第二列的宽度将是其他列的两倍,总宽度将为四个单位(第二列占用其中两个,其余则一次占用一个。)这看起来像:
 换句话说,使用fr值可以更轻松地更改列的宽度。
换句话说,使用fr值可以更轻松地更改列的宽度。响应速度更快
但是,由于该网格将始终具有固定的列数,因此上面的示例并未提供所需的响应度。 我们希望网格根据容器的宽度更改列数。 为此,您需要学习三个新概念。
重复()让我们从repeat()函数开始。 这是指定行和列参数的更方便的方法:
.container { display: grid; grid-template-columns: repeat(3, 100px); grid-template-rows: repeat(2, 50px); }
换句话说,
重复功能
(3,100px)与写入
100px 100px 100px相同。 第一个参数指示所需的列数或行数,第二个参数指示其宽度。 我们得到与开始时相同的布局:
 自动适应
自动适应接下来,考虑
自动拟合功能。 用自动拟合功能替换指定的列数:
.container { display: grid; grid-gap: 5px; grid-template-columns: repeat(auto-fit, 100px); grid-template-rows: repeat(2, 100px); }
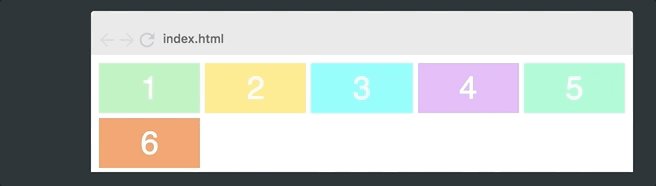
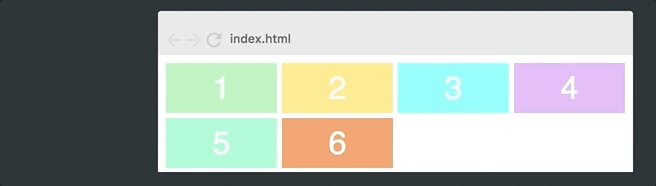
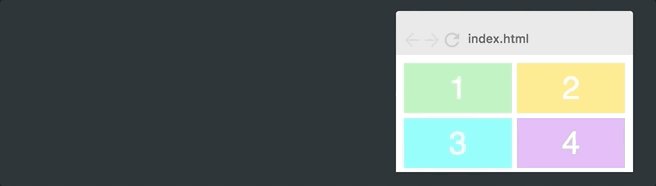
这导致以下结果:

现在,网格根据容器的宽度更改了列数。
实际上,该功能只是试图在容器中放置多达100像素宽的列。但是,如果我们编码所有列都将具有一定宽度,例如严格地为100px,则由于将不会显示列的整个宽度,因此我们将永远无法获得所需的灵活性。 如上图所示,网格在右侧留有空白。
minmax()我们需要解决的最后一个函数称为
minmax() 。 我们只是将100px替换为
minmax(100px,1fr) 。 这是最新的CSS代码:
.container { display: grid; grid-gap: 5px; grid-template-columns: repeat(auto-fit, minmax(100px, 1fr)); grid-template-rows: repeat(2, 100px); }
请注意,通过编写一行CSS代码来添加所有响应能力。这导致以下结果:

如您所见,这很好用。
minmax()函数定义了一个大于或等于min且小于或等于max的大小范围。
因此,列将始终具有至少100个像素的大小。 但是,如果有更多可用空间,则网格将简单地将其平均分配到每个列之间。
添加图像
现在,最后一步是添加图像。 这与CSS Grid无关,但是让我们看一下这一步。
我们将从在每个网格元素内添加图像标签开始。
<div><img src="img/forest.jpg"/></div>
为了使图像适合元素的大小,我们将其设置为与元素本身一样宽和高,然后使用object-fit:cover。 然后,图像将覆盖为其提供的整个区域,并且如有必要,浏览器将对其进行裁剪。
.container > div > img { width: 100%; height: 100%; object-fit: cover; }
结果如下:

仅此而已! 现在您知道CSS Grid中最复杂的概念之一。
浏览器支持
在结束之前,我还应该提到浏览器支持。 在撰写本文时,
全球92%的Web浏览器都支持CSS Grid 。
我认为,掌握CSS Grid是前端开发人员的必备技能。
因此,如果您对此主题感兴趣,请查看我的CSS Grid课程。感谢您的阅读! 我叫Per,是
Scrimba (创建交互式屏幕代码的工具)的共同创始人。