本文的翻译是专门为“ Python中的Web开发人员”课程的学生准备的。
创建一个很棒的机器学习项目是一回事,而当您需要其他人也能看到它时,则是另一回事。 当然,您可以将整个项目放在GitHub上,但是您的祖父母如何理解您的所作所为? 不,我们需要将深度学习模型部署为Web应用程序,世界上任何人都可以使用。
在本文中,我们将学习如何编写一个使用Keras训练的递归神经网络并允许用户创建新专利注释的Web应用程序。 该项目基于
“示例递归神经网络”一文中的工作 ,但是,不必知道现在如何构建RNN。 目前,我们将其视为黑匣子:我们设置了初始序列,并显示了全新的专利注释,可以在浏览器中查看!
通常,数据分析师会开发模型,然后前端将模型展示给全世界。 在这个项目中,我们将必须同时扮演两个角色,并投入到Web开发中(尽管几乎完全使用Python)。
该项目将需要组合几种工具:
最终,我们获得了一个Web应用程序,该应用程序允许用户使用经过训练的循环神经网络创建全新的专利注释。

所有项目代码都可以在
GitHub上获得 。
方法
目标是尽快部署Web应用程序。 为此,我选择了Flask,它允许您使用Python编写应用程序。 我不喜欢弄乱样式(我想您已经看过),因此我复制并粘贴了来自第三方来源的几乎所有CSS。 Keras团队的这篇
文章对于学习基础知识很有用,并且
这篇文章也是有用的指南。
总的来说,这个项目符合我的设计原则:创建一个可以快速工作的原型(复制和粘贴所需的代码),然后重复同样的事情来改进产品。
Flask上的基本Web应用程序
创建Python Web应用程序的最快方法是使用Flask(http://flask.pocoo.org/)。 要创建自己的应用程序,我们可以使用以下代码:
from flask import Flask app = Flask(__name__) @app.route("/") def hello(): return "<h1>Not Much Going On Here</h1>" app.run(host='0.0.0.0', port=50000)
如果运行此代码,您将在localhost:50000看到自己的应用程序。 当然,我们还需要更多的东西,因此我们将使用更复杂的功能,该功能通常会执行相同的功能:它处理来自浏览器的请求,并以HTML形式提供某些内容。
用户输入表格
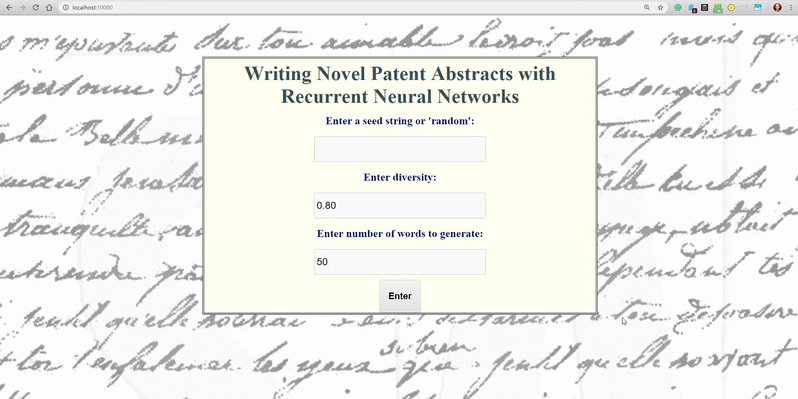
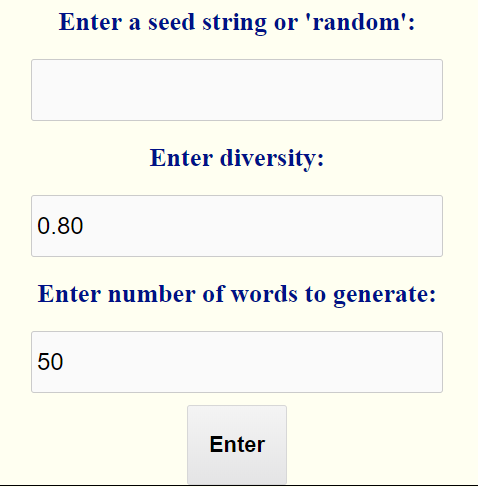
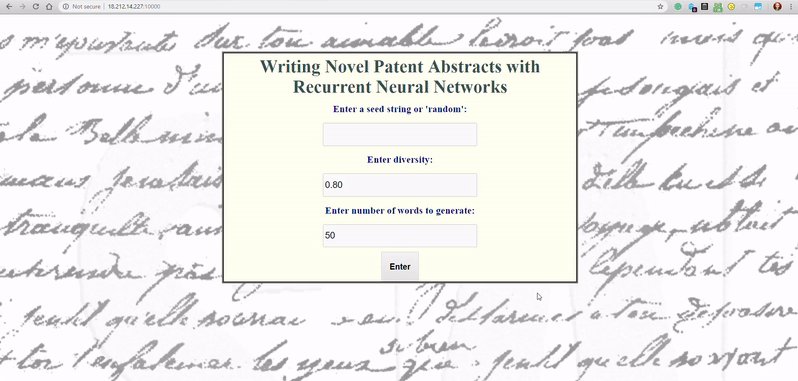
当用户转到应用程序的主页时,我们将向他们显示一个包含三个选项的表单:
- 输入RNN的源序列或随机生成。
- 选择RNN预测的“多样性”。
- 从RNN输出的单词数的选择。
要在Python中创建表单,我们使用
wtforms 。 您将在下面看到创建代码:
from wtforms import (Form, TextField, validators, SubmitField, DecimalField, IntegerField) class ReusableForm(Form): """User entry form for entering specifics for generation"""
使用它,我们创建了如下所示的表单(带有
main.css样式):

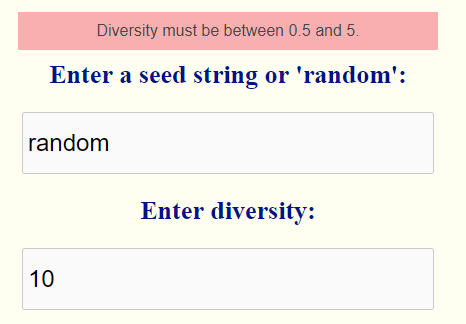
需要检查代码以确保用户输入正确的信息。 例如,我们检查所有字段是否都已填写,并且多样性参数的值在0.5到5之间。必须满足这些条件才能上手。
 验证输入的数据时出错
验证输入的数据时出错我们使用
Flask模板处理此表单。
模式
模板是具有已经准备好的“框架”的文件,只需以某种方式填充即可。 对于Flask Web应用程序,我们可以使用
Jinja模板库将Python代码转换为HTML文档。 例如,在我们的main函数中,我们会将表单的内容发送到名为
index.html的模板。
from flask import render_template
当用户转到主页时,我们的应用程序将为
index.html来自表单的输入。 模板是一个完整的HTML结构,其中我们使用
{{variable}}语法引用Python变量。
<!DOCTYPE html> <html> <head> <title>RNN Patent Writing</title> <link rel="stylesheet" href="/static/css/main.css"> <link rel="shortcut icon" href="/static/images/lstm.ico"> </head> <body> <div class="container"> <h1> <center>Writing Novel Patent Abstracts with Recurrent Neural Networks</center> </h1> {% block content %} {% for message in form.seed.errors %} <div class="flash">{{ message }}</div> {% endfor %} {% for message in form.diversity.errors %} <div class="flash">{{ message }}</div> {% endfor %} {% for message in form.words.errors %} <div class="flash">{{ message }}</div> {% endfor %} <form method=post> {{ form.seed.label }} {{ form.seed }} {{ form.diversity.label }} {{ form.diversity }} {{ form.words.label }} {{ form.words }} {{ form.submit }} </form> {% endblock %} </div> </body> </html>
当表单出现错误(无法验证的输入)时,错误消息将闪烁。 此外,该表格将显示在上面的文件中。
当用户输入信息并单击
submit (
POST请求)时,如果信息正确,我们将使用经过训练的RNN将输入数据重定向到相应的功能,以进行预测。 这意味着您需要修改
home() 。
from flask import request
现在,当用户按下
submit且输入的信息正确时,根据输入,输入将被发送到
generate_random_start或
generate_from_seed 。 这些功能使用Keras训练的模型来创建具有用户和
diversity参数
num_words的新专利。 该函数的输出又被随机发送到
random.html或
seeded.html模板以显示为网页。
使用Keras预训练模型创建预测
参数parameter包含预训练的Keras模型,其加载如下:
from keras.models import load_model import tensorflow as tf def load_keras_model(): """Load in the pre-trained model""" global model model = load_model('../models/train-embeddings-rnn.h5')
(本质上,有一种变通方法看起来像
tf.get_default_graph() )
我不会完全展示两个
util函数(您将在
此处找到代码),因为您需要了解的是它们将已经训练好的Keras模型与参数一起存储并做出预测-专利注释。
这两个函数均在Python中返回带有格式化HTML的字符串。 此行发送到另一个模板,该模板将显示为网页。 例如,
generate_random_start返回已发送给
random.html格式化HTML:
<!DOCTYPE html> <html> <header> <title>Random Starting Abstract </title> <link rel="stylesheet" href="/static/css/main.css"> <link rel="shortcut icon" href="/static/images/lstm.ico"> <ul> <li><a href="/">Home</a></li> </ul> </header> <body> <div class="container"> {% block content %} {{input|safe}} {% endblock %} </div> </body>
在这里,我们再次使用
Jinja模板引擎来显示格式化的HTML文件。 由于Python字符串已经被转换为HTML,因此我们需要显示
{{input|safe}} (其中
input是Python变量)来显示它。 然后,在
main.css我们可以向该页面以及其他HTML页面添加样式。
工作成果
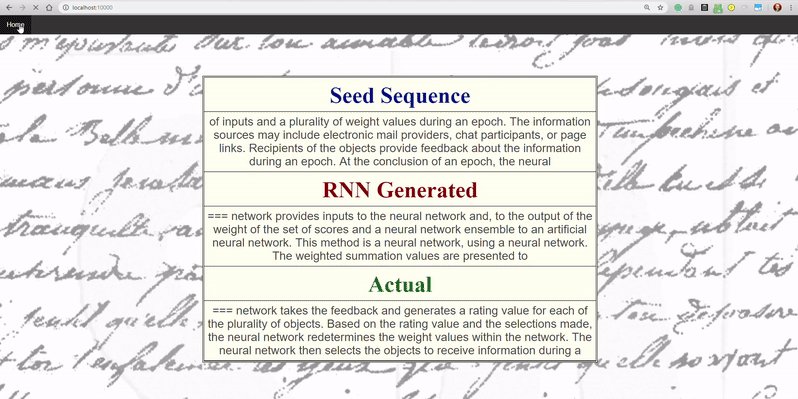
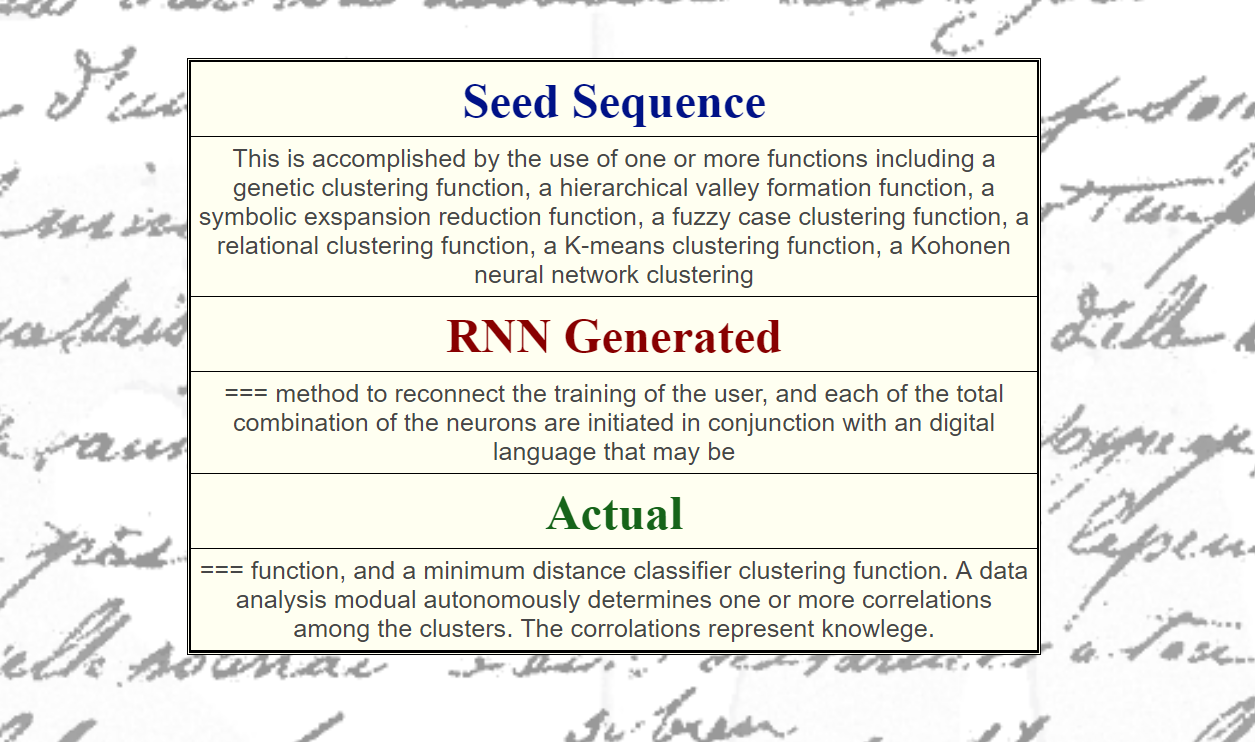
generate_random_start函数选择一个随机专利注释作为输入序列,并根据该注释进行预测。 然后显示输入序列,RNN生成的输出和实际输出:
 输出基于随机输入序列。
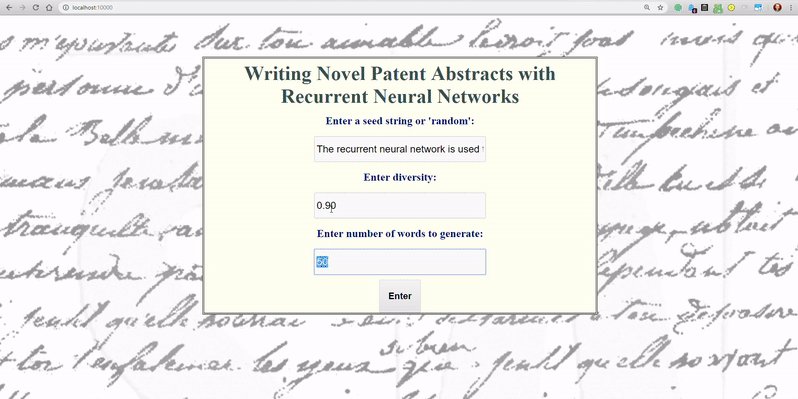
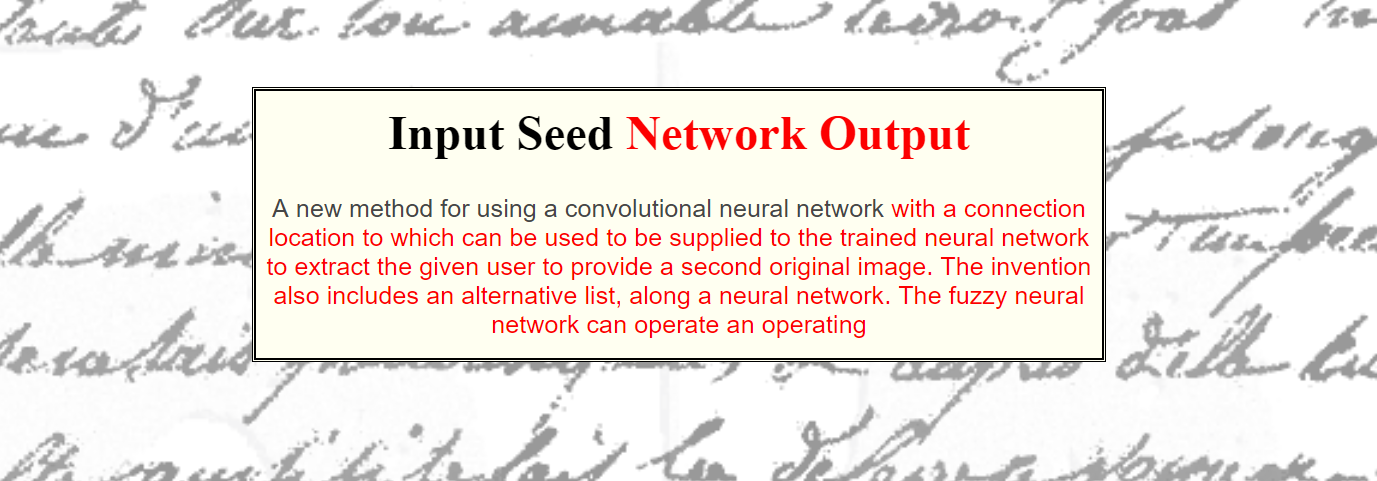
输出基于随机输入序列。generate_from_seed函数接受用户输入的初始序列,并基于该序列构建预测。 输出如下:
 基于用户输入序列的输出。
基于用户输入序列的输出。尽管结果并不总是形成逻辑序列,但是它们表明神经网络熟悉英语的基础知识。 她受过训练,可以根据前50个单词预测每个下一个单词,从而选择引人注目的注释。 根据
diversity参数,输出可能是完全随机的或周期性的。
应用启动
要自己启动该应用程序,您需要做的就是下载存储库,转到部署所在的目录,然后输入
run_keras_server.py 。 该应用程序将在
localhost:10000可用。
根据家庭Wi-Fi的配置方式,您应该能够使用IP地址从网络上的任何计算机访问该应用程序。
后续步骤
在您的个人计算机上运行的Web应用程序非常适合与朋友和家人共享。 但是,我绝对不建议您向家庭网络中的所有人打开它。 稍后,我们将学习如何在
AWS EC2上部署应用程序并将其最终展示给全世界。
为了改善应用程序,可以更改样式(
在main.css中 ),还可以选择添加其他参数,例如选择预训练的
网络的能力。 个人项目的伟大之处在于,您可以根据需要进行开发。 如果要使用该应用程序,请下载
存储库并开始使用。

结论
在本文中,我们学习了如何将Keras预先训练的深度学习模型部署为Web应用程序。 这需要集成许多不同的技术,包括递归神经网络,Web应用程序,模板,HTML,CSS,当然还有
Python 。
尽管这是一个基本的应用程序,但它表明您可以使用深度学习相对较少的精力来创建Web应用程序。 很少有人可以说他们能够以Web应用程序的形式部署深度学习模型,但是如果您按照本文中的说明进行操作,您将成为其中的一员!