如何使用高级布局在JavaFX应用程序中组织和放置GUI组件。
在上一篇文章中,我们介绍了一些基本的JavaFX布局。 现在是时候考虑其余可用布局了。
- JavaFX教程:入门
- JavaFX教程:世界您好!
- JavaFX教程:FXML和SceneBuilder
- JavaFX教程:基本布局
- JavaFX教程:高级布局
- JavaFX教程:CSS样式
- JavaFX Weaver:集成JavaFX和Spring Boot应用程序
安可潘
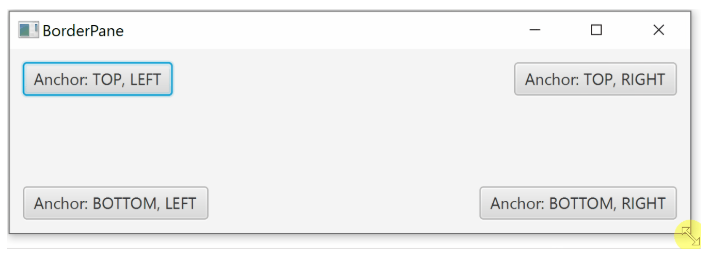
AnchorPane是一个有趣而强大的布局。 这使您可以定义布局中组件的锚点(锚)。 有4种锚点:
每个组件可以具有锚点的任意组合。 从零到全部四个。
锚定组件意味着它与布局的某个边缘保持一定距离(例如,TOP)。 即使调整布局大小,该距离也将保持。
例如:
anchorRight = 10表示组件将与布局的右边缘保持10的距离。
您可以指定两个方向相反的锚点,以将组件捕捉到布局的特定角。
绑定
TOP = 10 ,
RIGHT = 10意味着组件将保留在布局的右上角,与两个边缘的距离为10。

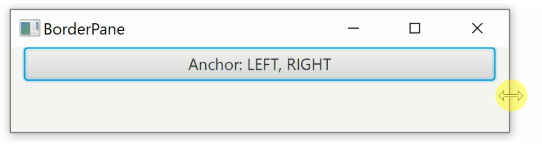
在上面的示例中,调整窗口大小时,每个组件的大小保持不变。 但是,如果沿相反的方向定义锚点,则在调整窗口大小时可以增加/减少组件。

您可以使用各种绑定组合,例如:
- 左+右水平调整大小
- 顶部+底部垂直调整大小
- 指定所有4个锚点意味着组件的水平和垂直大小都可以调整
在FXML中定义锚点很容易。 以下示例包含所有四个锚,但是您只能包含所需的锚,也可以不包含任何锚。
<AnchorPane> <Button AnchorPane.topAnchor="10" AnchorPane.leftAnchor="10" AnchorPane.rightAnchor="10" AnchorPane.bottomAnchor="10">I am fully anchored!</Button> </AnchorPane>
现在让我们看看如何在Java中实现绑定:
AnchorPane anchorPane = new AnchorPane(); Button button = new Button("I am fully anchored!"); AnchorPane.setTopAnchor(button, 10d); AnchorPane.setBottomAnchor(button, 10d); AnchorPane.setLeftAnchor(button, 10d); AnchorPane.setRightAnchor(button, 10d); anchorPane.getChildren().add(button);
格盘
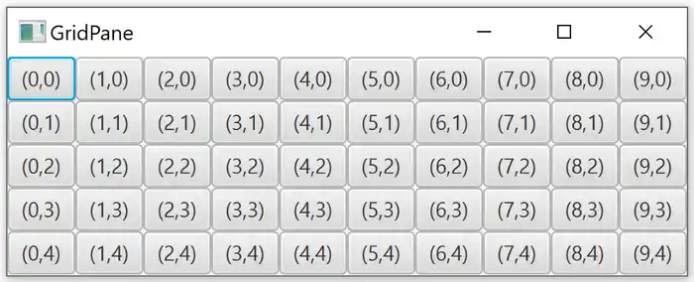
GridPane是一种布局,允许您在表格中排列组件。 与
TilePane逐个添加组件不同,在这里,当添加每个新组件时,需要指定其在表中位置的坐标。

<GridPane hgap="10" vgap="10"> <Label GridPane.rowIndex="0" GridPane.columnIndex="0">First</Label> ... </GridPane>
在Java中,添加新组件时,我们首先指定
ColumnIndex(x)参数,然后
指定RowIndex(y) 。
GridPane grid = new GridPane(); grid.add(new Label("Hello!"), columnIndex, rowIndex);
间距
默认情况下,表单元格没有空格。 组件彼此相邻,没有间隔。 可以为行和列分别定义间隔,即水平和垂直。
- hgap设置水平间距(列之间)
- vgap设置垂直间距(行之间)
<GridPane hgap="10" vgap="10"> ... </GridPane>
用Java定义的间距:
GridPane grid = new GridPane(); grid.setHgap(10); grid.setVgap(10);
多个单元格的间距
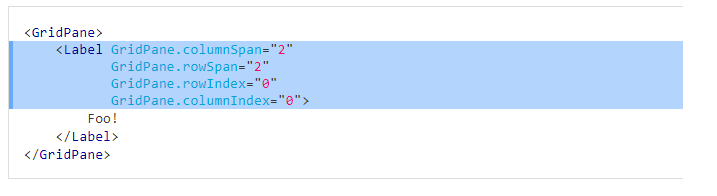
GridPane中的组件可以跨越多个行和/或列。 具有行跨度的组件从其原始单元格延伸到底部。 colspan组件向右扩展。

在Java中,有两种设置rowSpan和columnSpan的方法。 您可以在向表中添加组件时直接安装它们:
grid.add(component, columnIndex, rowIndex, columnSpan, rowSpan);
或通过GridPane:
GridPane.setColumnSpan(component, columnSpan); GridPane.setRowSpan(component, rowSpan);
尺码
尽管在原始示例中,所有单元格都具有相同的大小,但不必如此。 表单元格大小定义如下:
- 每行的高度是该行中最大的元素
- 每列的宽度等于该列中最宽的元素
列和行约束
如前所述,默认情况下,列和行的大小基于面板中的组件。 幸运的是,可以更好地控制单个列和行的大小。
为此,使用了
ColumnContstraints和
RowConstraints类。
实际上,您有两个选择。 设置单个行和列的可用空间百分比,或者设置首选的宽度/高度。 在后一种情况下,您还可以确定调整列和行大小时的首选行为。
百分比
这很简单。 您可以设置给定的行或列占用的可用空间百分比。 调整布局大小时,行和列也会更改以反映新的大小。
<GridPane> <columnConstraints> <ColumnConstraints percentWidth="50" /> <ColumnConstraints percentWidth="50" /> </columnConstraints> <rowConstraints> <RowConstraints percentHeight="50" /> <RowConstraints percentHeight="50" /> </rowConstraints> ... </GridPane>
Java中的相同示例:
GridPane gridPane = new GridPane(); ColumnConstraints col1 = new ColumnConstraints(); col1.setPercentWidth(50); ColumnConstraints col2 = new ColumnConstraints(); col2.setPercentWidth(50); gridPane.getColumnConstraints().addAll(col1, col2); RowConstraints row1 = new RowConstraints(); row1.setPercentHeight(50); RowConstraints row2 = new RowConstraints(); row2.setPercentHeight(50); gridPane.getRowConstraints().addAll(row1, row2);
绝对尺寸
您可以确定首选大小和最小大小,而不用确定百分比大小。 此外,您可以指定调整布局大小时行/列的行为。 列使用
hgrow属性,行使用
vgrow属性。
这些属性可以具有三种不同的含义。
- 永不 :调整布局大小时,永不增加或减少。 默认值。
- 总是 :总是:调整布局大小时,具有此值的所有项目都将被拉伸以填充可用空间,或缩小。
- SOMETIMES(SOMETIMES):仅当没有其他元素时,这些元素的大小才会更改。
<GridPane> <columnConstraints> <ColumnConstraints minWidth="50" prefWidth="100" /> <ColumnConstraints minWidth="50" prefWidth="100" hgrow="SOMETIMES" /> </columnConstraints> <rowConstraints> <RowConstraints minHeight="50" prefHeight="100" /> <RowConstraints minHeight="50" prefHeight="100" vgrow="SOMETIMES" /> </rowConstraints> ... </GridPane>
Java中的相同示例:
GridPane gridPane = new GridPane(); ColumnConstraints col1 = new ColumnConstraints(); col1.setMinWidth(50); col1.setPrefWidth(100); ColumnConstraints col2 = new ColumnConstraints(); col2.setMinWidth(50); col2.setPrefWidth(100); col2.setHgrow(Priority.SOMETIMES); gridPane.getColumnConstraints().addAll(col1, col2); RowConstraints row1 = new RowConstraints(); row1.setMinHeight(50); row1.setPrefHeight(100); RowConstraints row2 = new RowConstraints(); row2.setMinHeight(50); row2.setPrefHeight(100); row2.setVgrow(Priority.SOMETIMES); gridPane.getRowConstraints().addAll(row1, row2);
您还可以为单个行和列指定
maxHeight和
maxWidth参数(最大高度和最大行数)。
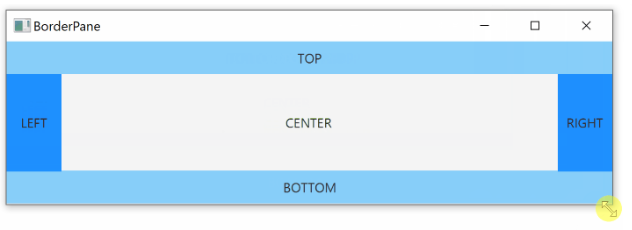
边pan
BorderPane是五部分布局:

您可以将组件分配给各个BorderPane部分:
<BorderPane> <top> <Label>TOP</Label> </top> <bottom> <Label>BOTTOM</Label> </bottom> <left> <Label>LEFT</Label> </left> <right> <Label>RIGHT</Label> </right> <center> <Label>CENTER</Label> </center> </BorderPane>
现在在Java中使用相同的示例:
Label top = new Label("TOP"); Label bottom = new Label("BOTTOM"); Label left = new Label("LEFT"); Label right = new Label("RIGHT"); Label center = new Label("CENTER"); BorderPane borderPane = new BorderPane(); borderPane.setTop(top); borderPane.setBottom(bottom); borderPane.setLeft(left); borderPane.setRight(right); borderPane.setCenter(center);
尺码
除中心(
center )之外的所有区域均具有固定大小。 然后,中心将填充其余的空间。
上部(
顶部 )和下部(
底部 )区域在整个可用水平空间上延伸。 它们的高度取决于内部组件的高度。
左右填充所有可用的垂直空间(除了它们占据顶部和底部)。 它们的宽度取决于内部组件的宽度。
中心的大小是动态的,并填充了其他部分未占用的其余空间。 让我们看一个例子:

接下来是什么
现在,我们知道了如何使用各种布局,我们将研究如何使用CSS设置JavaFX组件的样式。