您知道2019年有500万个应用程序吗? 在数百万个应用程序中,只有少数几个能够执行。 造成这种情况的原因很多,但主要因素是应用程序的交互性。
无论您要销售哪种产品,客户都可以选择一种可以让他们参与其中的产品。 交互式应用程序需求很长一段时间。 您是否想知道如何制作交互式应用程序?
当我们谈论交互式应用程序时,想到的第一件事就是单页应用程序的概念。 这是因为
SPA通过根据用户的交互动态地重新加载一些页面元素而
具有与用户交互的能力而闻名 。

简而言之,这并不是它的名字所暗示的。 这样就无需从新服务器重新加载整个页面。 一些流行的单页应用程序包括Gmail,Google地图,Twitter,Whatsapp,Facebook等。
SPA的优势吸引了这些顶级品牌,使其应用程序具有交互性。
这是单页应用程序对最终用户的最大好处:这些好处回答了以下问题:“
为什么要使用单页应用程序? ” 毫无疑问,SPA可以提供应用程序用户期望的交互性。 SPA在最近几年被广泛采用。
作为企业家,必须为应用程序选择最佳的开发人员,或者换句话说,选择技术堆栈,这很费劲。 但是当涉及到SPA时,Angular JS非常流行。 这是因为
SPA并不是关于具有大量数据的静态页面 。 实际上,这是一个由JavaScript而不是HTML驱动的复杂项目。 尽管我不建议您盲目追求。
该博客试图揭示这一概念背后的原因。 在讨论Angular对交互式应用程序的适用程度之前,让我们了解一下此javascript框架的背景。
什么是角形?
根据Angular JS的官方定义,“ AngularJS是动态Web应用程序的结构框架”。 它以TypeScript编写,由Google于2010年发布。Angular开发人员认为它是用于动态Web应用程序开发的英雄Javascript框架。
它用于开发突出显示功能的应用程序,这些功能包括高性能,与多个浏览器的兼容性以及易于维护。 简而言之,下面将讨论角度的各种功能:
模板,数据绑定和指令:模板在显示HTML元素之前先对其进行修改,并且程序逻辑由模板指令指定。 已知数据绑定可以连接DOM和应用程序数据。 Angular以根据您的程序逻辑和数据评估和修改DOM和HTML元素而闻名。
服务和依赖注入:您将必须为要在组件之间共享但不能与特定视图关联的逻辑或数据创建服务类。 根据Angular官方网站:
“服务类定义的前面紧跟@Injectable()装饰器。 装饰器提供了元数据,该元数据允许将其他提供程序作为依赖项注入到您的类中。”
通过依赖项注入,您的组件类将保持精简和高效。 DI将其委托给服务,而不是从服务器获取数据或将日志记录到控制台。
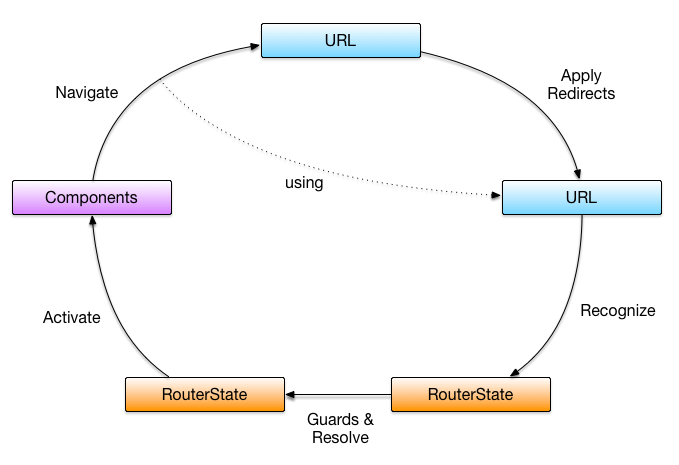
 路由:
路由:
NgModule是角形路由器,可让您定义应用程序的模块化结构。 除了允许用户在应用程序的不同视图之间移动之外,它还具有其他功能。 当用户执行应用程序任务时,角度路由器允许从一页导航到另一页。
现在,让我们回到讨论的重点-Angular对交互式应用程序的适用性。 这些功能如何证明Angular是开发单页应用程序的最佳选择? 在这里,Angular提供的属性可用于构建最佳SPA。
在揭示原因之前,您需要先了解以下免责声明,然后再进一步阅读博客。
我们不仅仅因为它是一个单页面的应用程序而将Angular用于SPA,而是因为它涉及许多复杂的代码和功能而使用了此框架。为什么应使用Angular构建交互式应用程序的原因:路由,路由,路由!单页应用程序旨在为用户提供一种感觉,使他们感到自己没有离开主页(一个HTML页面)。 根据用户的交互,应用程序的某些元素会发生变化。
这可以借助“角路由”来完成。 它
有助于为应用程序中的不同内容创建URL 。 当用户选择内容时,路由器会将其平稳地带到内容,而无需在开始时加载单个HTML页面。
编码很简单。 Angular开发人员可以使用帮助号#定义路线。 例如,主要的付费URL是
suppose.com/index.html假设您的应用程序是关于旅行的,并且用户想要查看应用程序中包含的其他度假胜地。 因此,如果用户希望应用程序显示所有目的地或目的地的详细信息,或者想要删除目的地。
通过启用以下链接可以使此功能可用:1.http://suppose.com/index.html#ShowDestinations
2.http://suppose.com/index.html#DisplayDestinations
3.http://suppose.com/index.html#DeleteDestinations
#符号用于所有路由。 根据用户与应用程序的交互,将用户定向到这些链接。 这为用户提供了他尚未离开页面的体验。
如何用角度完成布线?

- Angular-rout.js是Javascript文件,具有路由的所有功能。 需要此文件来引用路由所需的模块。
- 此后,您需要添加ngRoute模块依赖项。 除非应用程序开发人员添加了此依赖关系,否则无法使用带有角度的路由。 下面给出了指示包含ngRoute关键字的常规语法:
var module = angular.module(“ sampleApp”,['ngRoute']);
- 为了在您的应用程序中提供各种路由,您将必须配置$ routeProvider。 下面给出的语法说明了使用路由来显示用户需要查看的内容。
时间(路径,路线)
- 在HTML主页中,您将必须添加指向应用程序中不同路线的参考链接。 这有助于在您的应用内进行路由。 这是相同的一般语法:

- 为了在您的应用程序中提供各种路由,您将必须配置$ routeProvider。 下面给出的语法说明了使用路由来显示用户需要查看的内容。
- 最后,包含ngview指令。 只要选择了相关的路线,就会将内容注入视图。
角路由有助于创建一个完美的单页应用程序,该应用程序为用户提供了一个交互式界面。 在很大程度上,路由是Angular成为开发交互式应用程序的首选的主要原因。
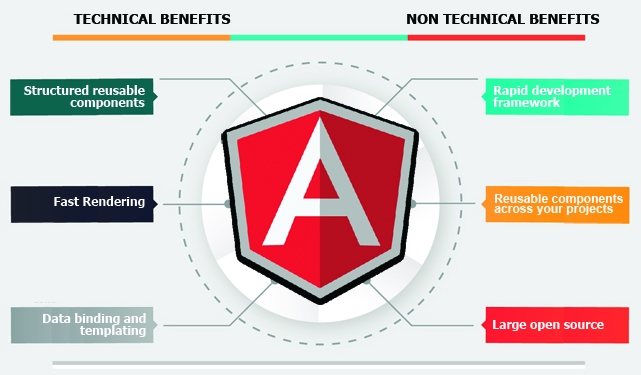
 除了这个原因,还有其他一些重要的原因。 这是其中一些的描述:快速性能:
除了这个原因,还有其他一些重要的原因。 这是其中一些的描述:快速性能:Angular Component路由器功能允许拆分代码。 这使用户可以为视图加载请求的代码。 这样可以加快加载过程并提供快速的性能。
易于维护:通过Angular编码开发的所有应用程序都易于维护,因此,如果您将使用Angular开发SPA,您将能够享受流畅的维护。
出色的UI支持:在路由标题下已经进行了解释,用户将享受使用Angular开发的SPA提供的出色UI支持。
跨平台兼容性:用Angular编码编写的交互式应用程序与每个平台都兼容。
极大的灵活性:使用Angular,可以轻松地开发具有很大灵活性的自定义Web应用程序。 该框架提供了一些功能,可以用很少的代码开发复杂的编舞,动画时间表和许多其他内容。
最后的话:Angular Javascript框架具有开发高性能和出色用户界面的功能,使其成为开发单页应用程序的最佳伴侣。
此框架的数据绑定和依赖项注入功能允许构建SPA等复杂的应用程序。 如果您仍然不清楚Angular JS是否适合交互式应用程序开发,则可以共享您的要求或
雇用Angular JS开发人员 。
如果您还有其他要分享的内容,请在下面评论。 我很重视您的补充,并希望通过健康的讨论交流知识。 祝您阅读愉快!