我参加了Chrome Web Dev Summit两次(分别在
2016年和
2018年 ),我一直喜欢写这篇评论文章,其中包含会议中最有趣的想法和项目。 让我们尝试根据上一个论坛的结果执行此操作!
最后提请注意HTML
自浏览器问世以来,几乎所有控件的设计和功能似乎都没有发生变化,尽管它们开始以非常不同的方式使用它,例如,过渡到移动设备。 现在终于注意到了! Nicole和Greg在他们的演讲
“ HTML还没有结束”中讨论了即将在Chrome中出现的多项创新。
回收的<form>元素
终于改变了某些形式的外观! 它们不仅变得更加现代化,而且针对移动设备和无障碍访问进行了优化。 例如,在选择日期时将值设为更大。

<form>元素的可扩展性
表格也变得更加灵活! 取
<select>元素。 许多人不得不将自定义组件用于最简单的事情,例如将图标添加到选项,或用于复杂的事情(例如搜索选项)。 在以后的Chrome版本中,所有这些功能都可以执行本机
<select> !
新项目?
在更遥远的未来,Chrome开发人员希望在HTML中实现全新的元素。 该计划包括一个表格视图(例如iOS的UITableView)和一个切换开关。
CSS也在改进!
CSS将获得必要的改进。 在
关于样式的未来的丰富演讲
中, Una和Adam谈到了十二种CSS新功能。 尽管有很多像Houdini这样的全新功能,但真正令我兴奋的是使CSS更简单,更有效的改进。
选择器:是()
:is()选择器允许您分组几个相同的选择器。 最好通过示例来解释。
通常,如果我们想对共享选择器一部分的多个元素应用相同的样式,则每次仍然必须输入整个选择器。
body.theme--light button, body.theme--light a, body.theme--light p, body.theme--light h1 { }
使用
:is ()可以将选择器的不同部分组合在一起。
body.theme--light :is(button, a, p, h1) { }
很好,对吗?
逻辑性质
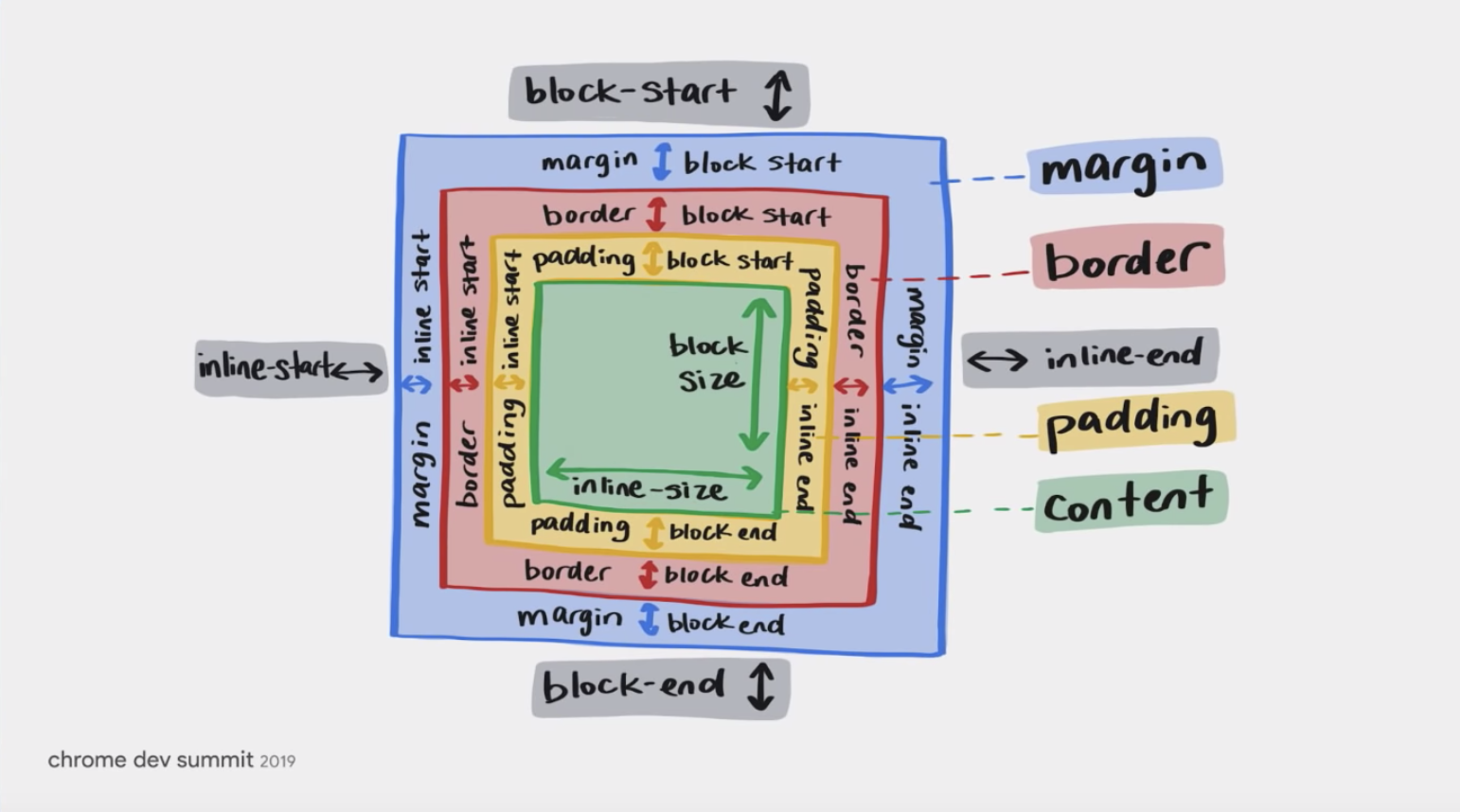
逻辑属性是从左向右书写到更不可知的方法的过渡。 块模型的顶部和底部将使用块开始,行内结束,块结束,行内开始的特征,而不是左侧,右侧的概念。
 图:Una Kravets
图:Una Kravets一开始可能很难理解,但是如果您稍加思考,那么一切都有意义。 通常,当我们指定在左侧缩进时,实际上我们希望缩进不是在左侧,而是在内联代码块的开始处。 借助新的逻辑属性,样式将适应用户的语言。 好吧,如果“ left”表示“ left”,那么此选项也将保留。
网上追逐本地应用
在新的
Fugu项目中,Chromium团队正在努力弥合本机和Web应用程序之间的鸿沟。 会议上的两次演讲讨论了新Web API的细节。
在
谈到注册和授权创新时,Eldjay谈到了新的SMS接收器API,该API使浏览器可以访问设备上的文本消息,从而在身份验证期间自动输入代码。
他还谈到了Web身份验证API,浏览器通过这些API访问本地凭证存储机制,例如FaceID。 下面显示了如何检查设备上身份验证机制的可用性(也许这是我遇到的最长的方法名称):
PublicKeyCredential.isUserVerifyingPlatformAuthenticatorAvailable() .then((available) => {
在演讲
“赶上本机应用程序”中, Sam讨论了其他几种即将在网络上提供的API,包括:
- 网络共享API
- 网络共享目标API
- 联系人选择器API
- 本机文件系统API
在演示区域中,我能够看到一些惊人的API演示,例如WebXR,Web蓝牙和Web NFC。
视频演示WebAR。
自适应下载
我一直对将内容调整为终端设备的功能感兴趣。 埃迪·奥斯曼尼(Eddie Osmani)引入了
“自适应下载”的
概念 :根据用户的设备/网络/浏览器的功能对其进行调整。
为此,有几种API,您可以通过它们来从用户中找到设备,网络和浏览器的类型。
例如,使用Network Information API,我们可以确定用户是否通过4G连接以及是否启用了用于节省流量的设置。
const network = navigator.connection.effectiveType;
值得注意的是,对这些功能的支持尚未广泛。 但是,它们仍然可以用于获取可用的其他信息。
这完成了我的一点评论! 会议的所有视频都可以在YouTube的
Chrome Dev Summit 2019播放列表中查看。 您最喜欢哪一场表演?