祝大家有美好的一天! 我想分享Drew McLellan
撰写的文章““以
编程方式发现与oEmbed共享代码 ””的译文。
引言
许多站点托管可以使用某些HTML嵌入代码在另一个平台上共享的多媒体和内容。 如果您仅拥有商品的URL,并且需要在无需人工干预的情况下找到嵌入式多媒体版本,会发生什么情况? 这是oEmbed派上用场的地方。网络充满了包含各种内容的服务 ,例如视频,图像,音乐和播客,地图和图形以及各种娱乐。 最有可能的是,当您将内容添加到网站时,它将为您提供一种将内容嵌入到其他地方的网页中的方法。
YouTube等网站都有自己的嵌入式播放器,该播放器广泛用于博客文章甚至产品页面。 Soundcloud具有用于将其音乐播放器嵌入到您乐队的网站中的代码。 慈善筹款人可以将他们的大型比赛路线上传到Strava这样的网站,并希望在筹款网站上分享以展示给赞助商。
通过在托管网站上找到“共享”选项并复制一些代码(通常是HTML和JavaScript的混合物)可以完成所有这些操作。 然后通常可以将此代码粘贴到登录页面上,并且托管站点将提供内容的丰富表示,以供您的所有朋友,客户和联系人查看。
到目前为止,一切都很好,并且足以手动嵌入内容。 但是,在另一个用例中,结果是相同的,但是到达结果的路径是完全不同的。
程序交换
假设您正在创建一个接收用户内容的应用程序或网站。 它可以是简单的东西,例如,供员工与同事共享新闻的基本网页,也可以是庞大的东西,例如,人们可以在其中注册并开始发布消息的整个社交网络。
在这两种情况下,您都需要确定如果用户将URL添加为该内容的一部分该怎么做。 您可以想象这种情况:
观看此视频! youtu.be/jw7bRnFbwAI
目前,作为发布系统,您需要弄清楚该怎么做。 第一种选择是不执行任何操作,仅将URL保留为纯文本。 这不是很好,因为用户通常要单击URL,而纯文本将无法帮助他们转到另一端的页面。
第二种选择是将其转换为链接。 这是一个不错的选择,因为用户可以跟踪链接并访问内容。 但同时,它们会离开您的网站,并且可能不会返回。
最佳的用户体验可能是能够提取该内容的播放器并将其粘贴到此处,而不仅仅是URL。 这将允许用户直接在您的网站(例如Facebook)上查看内容。
这产生了一个问题。 给定URL,如何将其转换为大多数用户在页面上显示所需的HTML / JavaScript嵌入代码?
如果它是YouTube之类的知名网站,我可以编写一些代码,使用YouTube API提取视频信息,并获取或创建以这种方式嵌入的代码。 对于其他视频服务(例如Vimeo和VIVO),我也可以这样做。 我可以编写用于识别Flickr和Instagram URL的代码,并使用它们的API获得照片的良好可嵌入版本。 Twitter和推文也是如此。 但是,这将需要大量时间和精力!
理想情况下,您需要一种标准化的方法来将内容的URL传递到嵌入代码块中,以在页面上显示该内容。 如果您注意的话,您将了解oEmbed适用于此。
原产地
这正是
Leah Culver在Pownce(一个真正创新的社交网站,即Twitter上用于VHS的Betamax)上遇到的问题。 Pownce希望将丰富的内容视图嵌入用户的更新流中,但不希望将支持仅限于他们专门编写用于集成的代码的那些服务。 在与同事Mike Malone以及
Cal Henderson (当时是Flickr的工程学负责人,Flickr当时是此类内容的最大提供者)和
Richard Crowley一起吃晚饭时
,他们提出了开放标准来获取嵌入代码的想法。 网址 亨德森(Henderson)走开了,根据讨论发展了一些东西,oEmbed出生了。
使用OEmbed
运作方式如下。
它以指向内容的单个元素的URL开头。 这可能是YouTube视频,图片或其他内容。 通常,这将由您的站点或应用程序的用户提供,作为他要发布的某些内容的一部分。 第一步是在此URL(应该是HTML页面)上获取页面内容。
如果托管内容的网站支持oEmbed,则此页面的这一部分应具有具有oembed内容类型的link元素:
<link rel="alternate" type="application/json+oembed" href="http://www.youtube.com/oembed?url=https%3A%2F%2Fyoutu.be%2Fjw7bRnFbwAI&format=json" title="Inclusive Components with Heydon Pickering" />
XML注意 :oEmbed支持XML和JSON格式的响应。 在本文中,我仅考虑JSON,因为我们不是野蛮人。 但是,如果需要使用XML,请记住,oEmbed规范支持它,尽管您可能会发现某些提供程序仅提供JSON响应。
该链接标记作为rel属性设置为替代,类型设置为application / json + oembed或text / xml + oembed。 正是这一属性告诉我们,href URL中指定的一个实际上是用于获取有关内容的信息的oEmbed API端点。
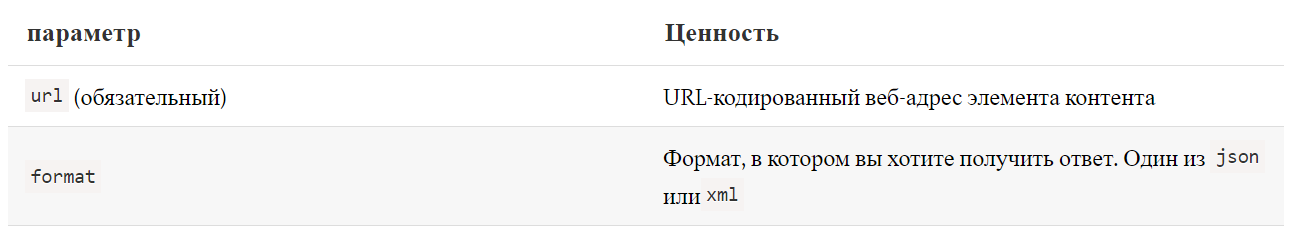
该URL通常具有两个参数:url和format。
 初始消费者请求的通用URL参数完整的规范
初始消费者请求的通用URL参数完整的规范在此进行了更详细的介绍(如果您创建自己的实现,则应参考该
规范 ),但是,这两个参数的使用率最高。
因此,我们有一个URL,选择了一个页面,找到了一个带有API端点的不同URL的oEmbed链接标签。 然后,我们请求这个新的URL,它返回服务应提供的有关此内容的所有信息。
{ "author_name": "Smashing Magazine", "width": 480, "title": "Smashing TV: Inclusive Components with Heydon Pickering (Nov 7th 2019)", "provider_name": "YouTube", "height": 270, "html": "<iframe width=\"480\" height=\"270\" src=\"https://www.youtube.com/embed/jw7bRnFbwAI?feature=oembed\" frameborder=\"0\" allow=\"accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture\" allowfullscreen></iframe>", "provider_url": "https://www.youtube.com/", "thumbnail_url": "https://i.ytimg.com/vi/jw7bRnFbwAI/hqdefault.jpg", "type": "video", "thumbnail_height": 360, "author_url": "https://www.youtube.com/channel/UCSDtqcJ8ZXviPrEcj1vuLiQ", "version": "1.0", "thumbnail_width": 480 }
现在我们来谈谈! 答案为我们提供了许多有关内容的信息。 在可预见的将来,应该有1.0,这是oEmbed规范的当前版本。 返回的其他信息在很大程度上取决于类型的成本。
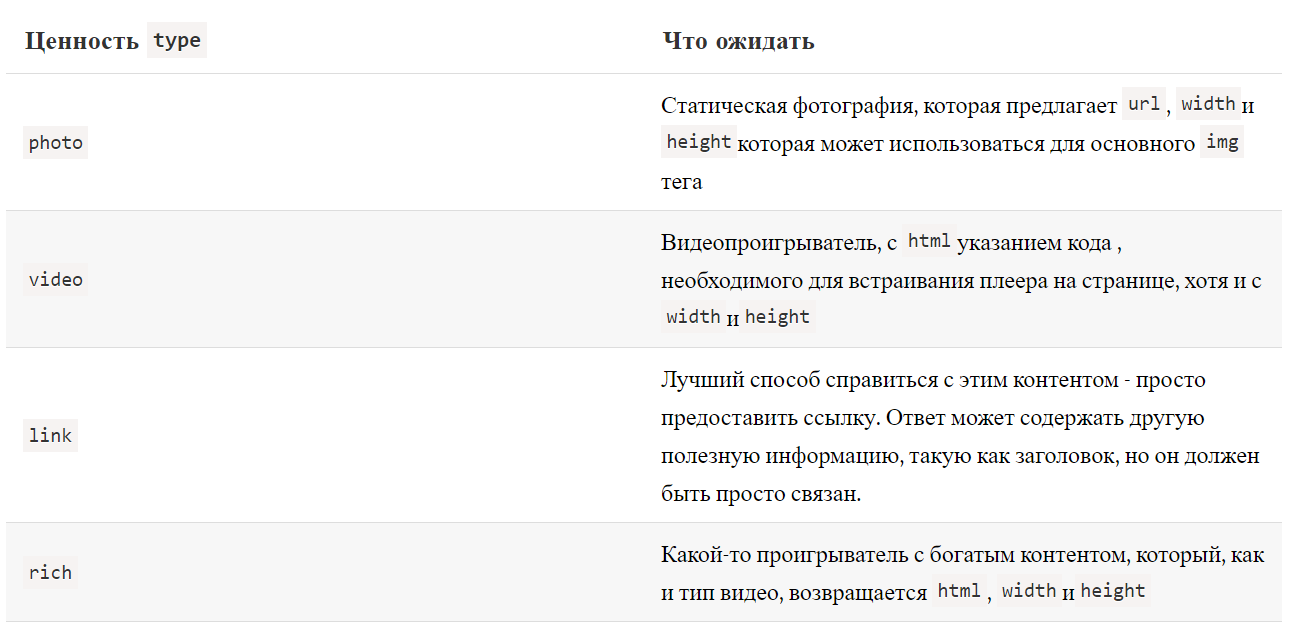
答案类型
响应中键的类型值指示您要嵌入的媒体类型。

除了专用的视频内容外,您在野外可以看到的最常见的类型是丰富的。 即使Flickr本身仍在发送照片响应,也为html提供了一个很酷的可嵌入图像“播放器”。
在大多数情况下,将内容嵌入到您的网站只是使用提供的代码作为html值的一种情况。
安全须知
您必须注意一件事:如果您采用HTML响应并将其以编程方式嵌入到要发布的页面中,而没有人仔细检查您粘贴的代码,则始终有可能该代码是恶意的。 因此,您必须采取适当的措施以降低风险。
这可能包括URL过滤,以确保方案和域符合预期,以及iframe中另一个框架中iframe中的沙盒代码而不包含cookie。 您必须能够访问正在使用代码的情况,并确保自己不会承受过度的风险。
让我们开始吧
使用oEmbed时了解该过程同样重要,但是现实是,大多数通用语言都有抽象该过程并使之相对简单的库。
例如,NPM包装提供了一个非常简单的界面,用于基于内容的URL创建请求并接收对oEmbed的响应。
首先在您的项目中安装该软件包:
npm i oembed
然后请求URL。 在这里,我使用Notist中的演示文稿URL。
const oembed = require('oembed'); const url = 'https://noti.st/drewm/ZOFFfI'; oembed.fetch(url, { maxwidth: 1920 }, function(error, result) { if (error) console.error(error); else console.log("oEmbed result", result); });
答案是:
{ type: 'rich', version: '1.0', title: 'Understanding oEmbed', author_name: 'Drew McLellan', author_url: 'https://noti.st/drewm', provider_name: 'Notist', provider_url: 'https://noti.st', cache_age: 604800, thumbnail_url: 'https://on.notist.cloud/slides/deck4179/large-0.png', thumbnail_width: 1600, thumbnail_height: 900, html: '<p data-notist="drewm/ZOFFfI">View <a href="https://noti.st/drewm/ZOFFfI">Understanding oEmbed</a> on Notist.</p><script async src="https://on.notist.cloud/embed/002.js"></script>', width: 960, height: 540 }
如果要在PHP中执行相同的操作,可以通过Composer安装一个称为
embed / embed的便捷软件包。
composer require embed/embed
然后在您的PHP项目中:
use Embed\Embed; $info = Embed::create('https://noti.st/drewm/ZOFFfI'); $info->title;
如您所见,使用该库,过程变得非常简单,并且您可以快速地从URL切换到嵌入式代码,以显示丰富的用户内容。
结论
oEmbed是针对特定问题的非常优雅的解决方案。 您可能认为只有少数几个在大型社交网络中工作的工程师会从中受益,但实际上,用户可以输入URL的发布系统非常普遍。 给我找一个内部工程师,他在某个时候不需要创建某种CMS。 我们可能不会用相同的术语来考虑它,但是如果您接受用户输入,则应该考虑如果此输入包含URL,该怎么办。
现在,您已经了解了oEmbed(很抱歉),但是您没有理由不认真关注将来的项目中如何处理URL。
附加信息