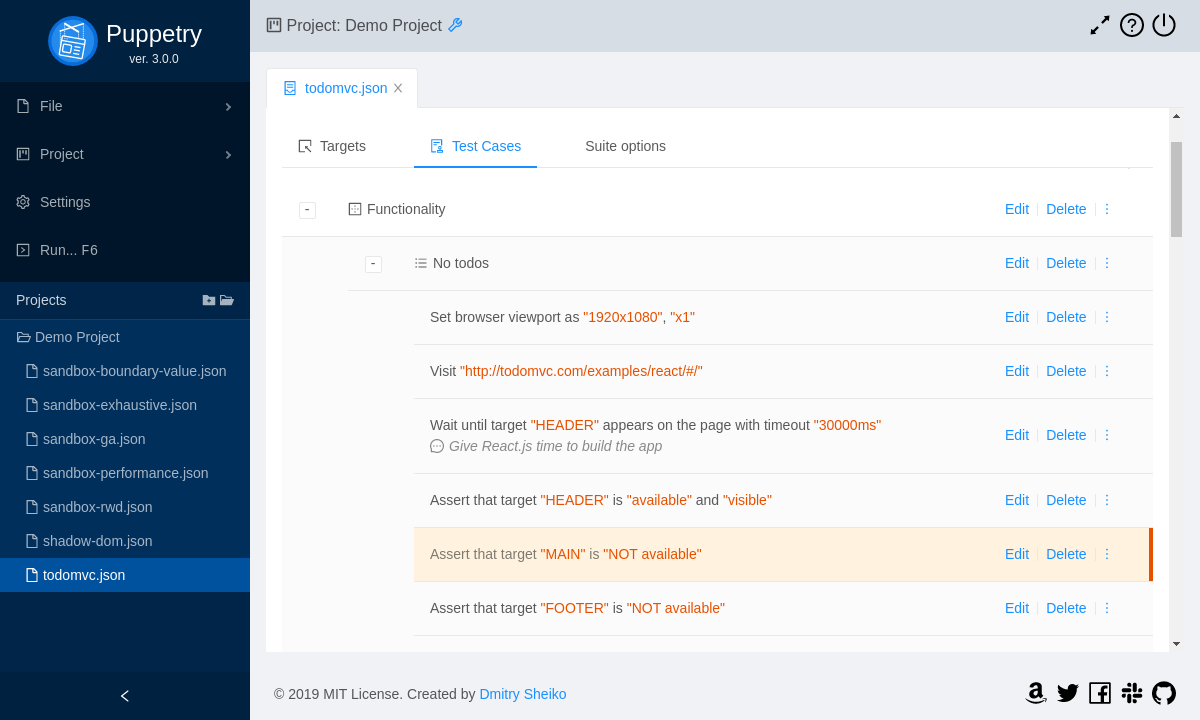
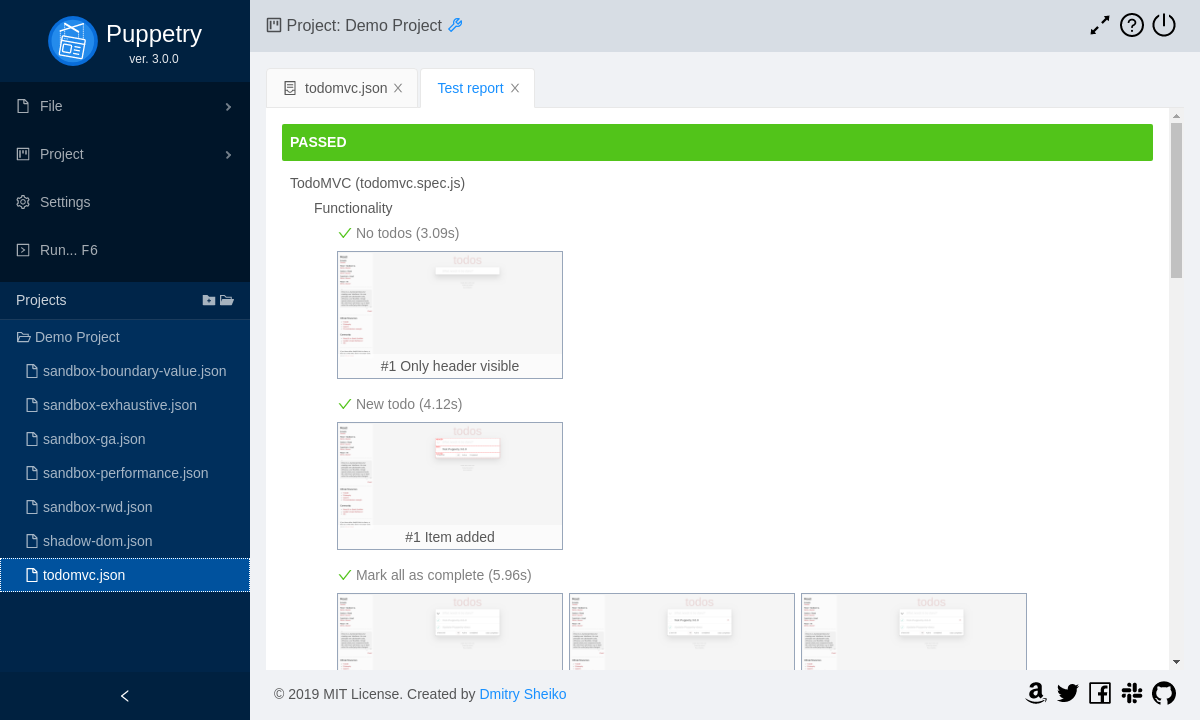
我认为说服任何人自动化测试的价值是没有意义的。 但是,功能测试通常很难编写,甚至更具支持性。 有许多旨在简化测试开发的解决方案。 我想谈一谈木偶。 这是一个桌面应用程序(Windows / Linux / Mac),本质上是测试设计人员,无需编写任何代码。 QA工程师可以简单地在内置浏览器中记录用户脚本,使用浏览器命令和测试语句扩展生成的测试,配置结构并运行测试以执行。 木偶将测试规范从人类可读格式(Gherkin)转换为Jest / Puppeteer项目。 然后,他开始项目并显示报告。 实际上,这样的项目可以“按原样”包含在持续集成链中


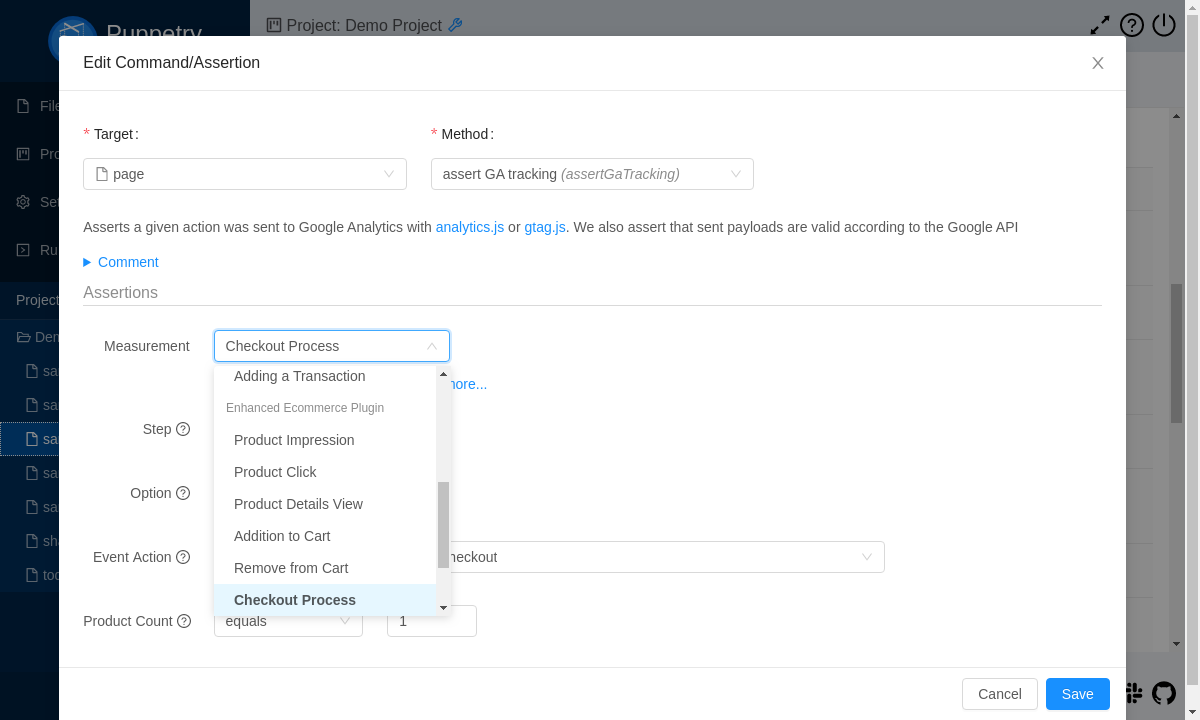
基本上,Puppetry可以看作是Puppeteer(Chromium API)的图形界面,带有60多个可视化命令和测试语句,旨在使测试开发尽可能简单。 例如,在Puppetry中,您可以简单地指出“我声称FOO元素当前位于BAR上方。” 这将转换为计算两个元素的样式并进行比较的程序代码。

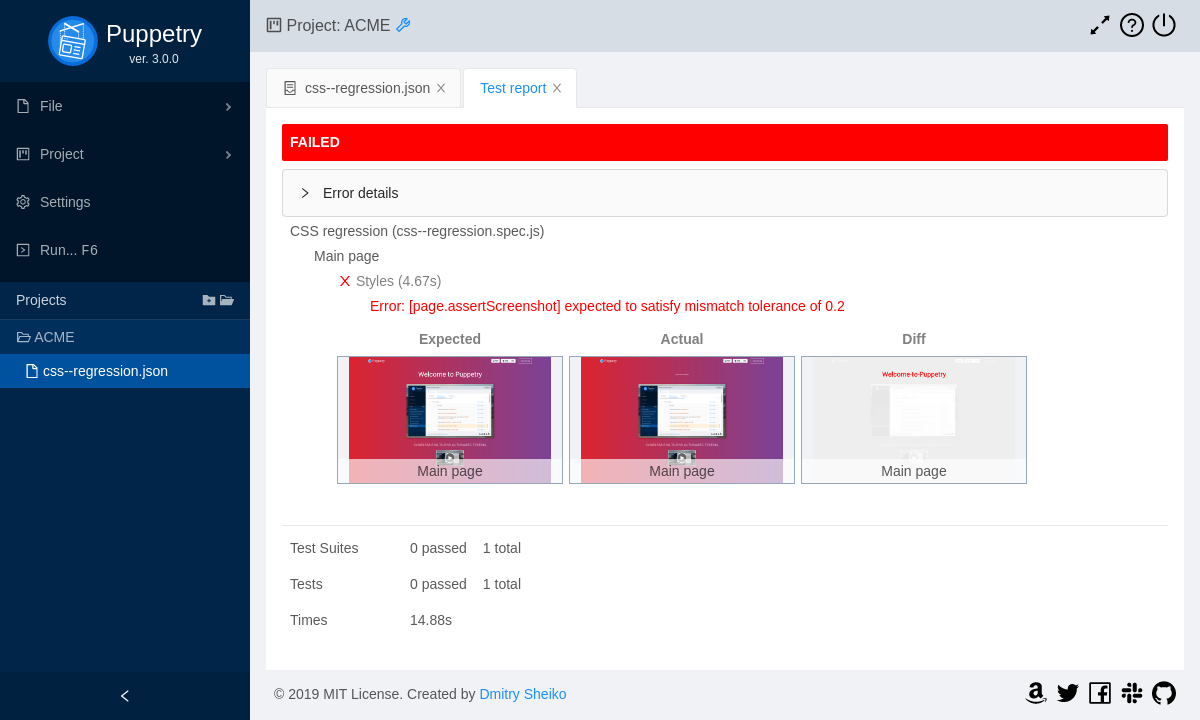
现在可能有人想到:“只是一个玩具,只适合最简单的测试。” 实际上,借助Puppetry,您可以实施相当严格的测试策略,包括动态内容测试,性能预算,CSS回归测试,测试Chrome扩展程序,Web组件甚至Google Analytics(分析)交互代码。


在现实生活中,功能测试有时很难调试。 现代Web应用程序非常动态。 页面的内容根据用户操作而更改。 我们在访问页面元素时必须始终记住,在请求时它可能仍然可用或已被删除。 木偶使您可以设置断点,以及以交互方式运行测试。 在这两种情况下,程序都会在出现问题时停止,从而使您可以在浏览器中检查页面,甚至启动DevTools并检查DOM的状态。
当然,每个人都有自己的见解和偏好,但是尝试木偶仍然有意义。 创建自动测试非常有趣时就是这种情况。 您可以在视频
youtu.be/dfuNhTCRMRg上对其评分
下载链接
github.com/dsheiko/puppetry/releases官方网站
puppetry.app