
现在,许多团队将其应用程序的设计系统化。 我们决定更进一步,以实现与组件库的代码同步自动化。
事实是,在hh中,众所周知的Figma服务用于设计UI,该UI除其他优点外还具有开放的API。 反过来,这又为开发人员创造了巨大的机会,我们决定使用这些机会。
因此, FigmaGen项目的想法诞生了 -一种使代码与Figma中的组件库同步的工具。 最初,它看起来像是只针对我们产品的实验,但事实证明是一种更通用的解决方案,在本文中,我们将分享我们开发的初衷。
如何运作
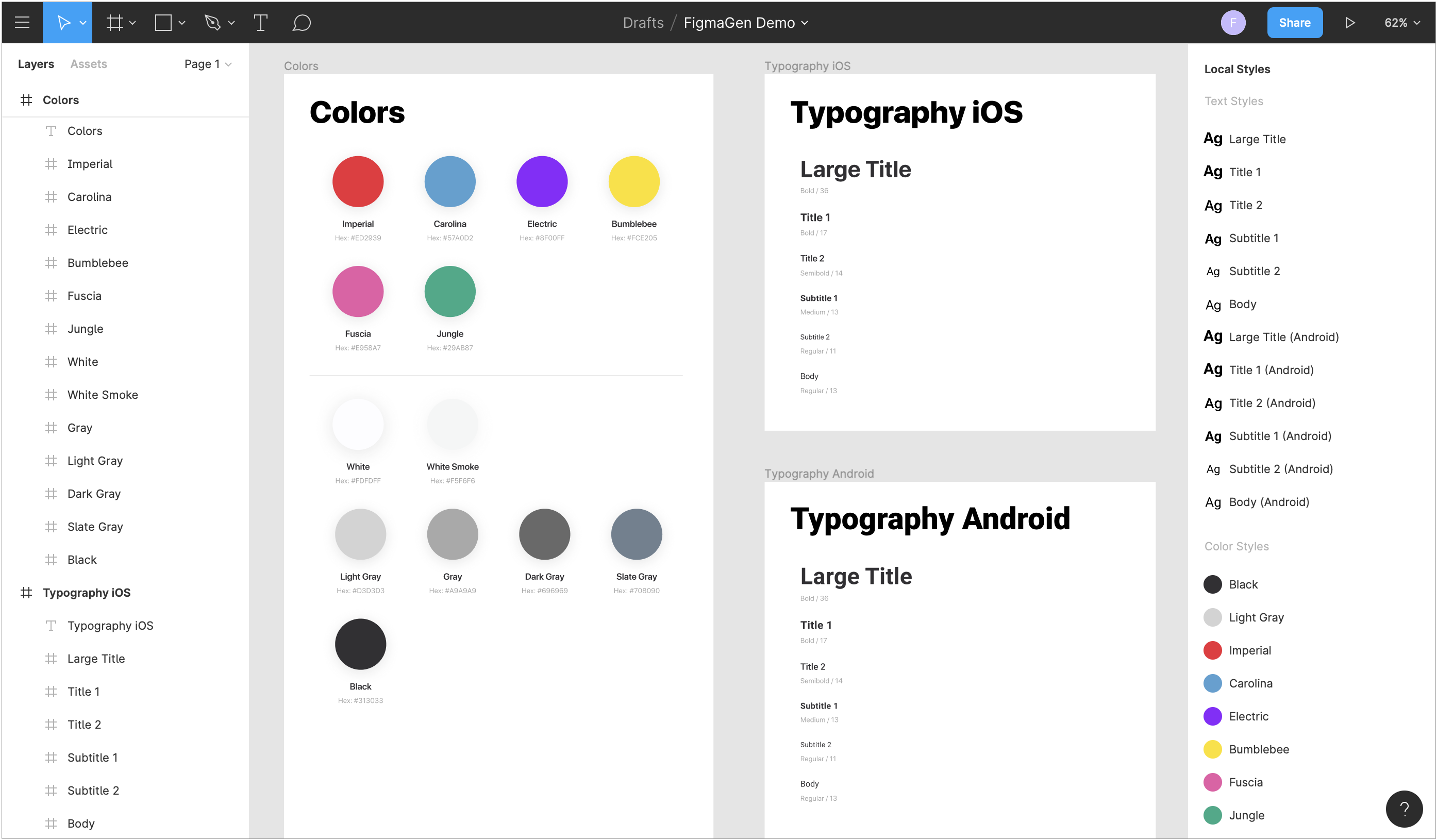
Figma允许您构建可以全局重用的组件和样式库。 理想情况下,如果将这些组件组合在一起并放在单独的文件中,则设计人员将更容易使用它们,并且开发人员将获得用于在代码中实现这些实体的单一知识来源。
我们已经在Figma中准备了一个小的样式演示文件,可以通过引用获得该文件,如下所示:

FigmaGen使用其API接收此类Figma文件,然后提取所有必需的数据并使用源代码中的Stencil模板进行渲染。 可以在配置文件中配置所有这些步骤,然后只需运行以下命令即可开始生成:
figmagen generate
当前,FigmaGen支持颜色和文本样式的生成,因此可以如下使用:
titleLabel.attributedText = "Hello world".styled( .title2, textColor: Colors.imperial ) view.backgroundColor = Colors.whiteSmoke
可以使用其自己的模板模板轻松地定制所有生成的代码。 因此,对平台没有任何限制,只需要为相应的语言实现模板并在配置中指示其路径即可。 另外一个好处是在FigmaGen中使用了StencilSwiftKit框架,该框架向模板添加了有用的过滤器和标签。
安装方式
FigmaGen安装是此类工具的标准配置,有几种基本方法:
- CocoaPods :将
pod 'FigmaGen'行pod 'FigmaGen'添加到Podfile并运行pod install --repo-update命令。 - 自制程序 :运行
brew install hhru/tap/FigmaGen 。 - 从资源库中手动下载最新版本的zip存档并解压缩。
如果使用CocoaPods进行安装,则生成命令应包含Pods/FigmaGen的路径:
Pods/FigmaGen/figmagen generate
建议使用CocoaPods安装,因为它使您可以在团队中的所有计算机上修复FigmaGen的版本。
构型
要配置FigmaGen,您必须在项目根文件夹中创建.figmagen.yml文件。 如有必要,可以在生成命令的--config参数中指定其他路径,例如:
figmagen generate --config 'MyFolder/figmagen.yml'
配置文件本身为YAML格式,分为几个部分:
base :与所有其他部分相关的基本参数。 可以重写此部分中的任何参数来配置generation子命令本身。colors :颜色生成子命令的选项。textStyles :文本样式生成子命令的选项。
但是,如果配置中缺少generation子命令的任何部分,则将跳过此子命令。
基本参数
为了不重复配置中的某些字段,我们在单独的base部分中选择了它们,其中包含与每个生成子命令相关的参数:
accessToken :具有Figma访问令牌的字符串。fileKey :带有文件标识符Figma的行。
这些参数由未为其定义的那些生成子命令使用,例如:
base: accessToken: 27482-71b3313c-0e88-481b-8c93-0e465ab8a868 colors: fileKey: ZvsRf99Ik11qS4PjS6MAFc textStyles: fileKey: D1rfFI220qwaG8fD8iBqWa
在这种情况下,颜色和文本样式将从不同的Figma文件生成,但使用相同的访问令牌。
访问令牌
要接收Figma文件,需要授权,该授权通过转移个人访问令牌来执行。 可以通过几个简单的步骤创建这样的令牌:
- 在Figma中打开帐户设置 。
- 单击“个人访问令牌”部分中的“创建新的个人访问令牌”按钮。
- 输入要创建的令牌的描述(例如,“ FigmaGen”)。
- 将创建的令牌复制到剪贴板。

接下来,您需要将接收到的令牌插入配置的accessToken字段中。 如果此令牌允许访问配置中出现的所有Figma文件,则仅在base部分中对其进行定义就足够了。
出于安全原因,建议使用专门创建的用户令牌,该令牌对Figma文件具有只读权限。
Figma文件
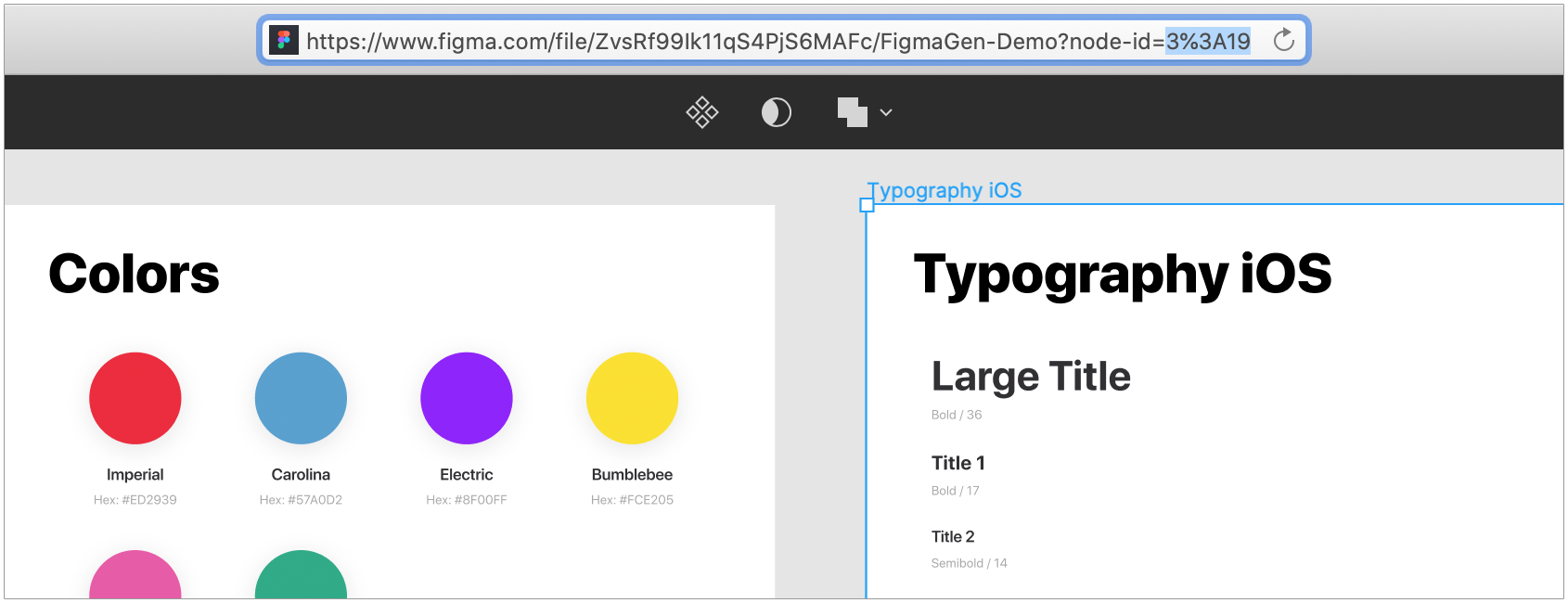
FigmaGen通过其标准标识符请求Figma文件,该文件可以从浏览器地址栏中的URL获得。

通常,此URL具有以下格式:
https://www.figma.com/file/<>/<>?node-id=< >
收到文件标识符后,必须在配置的fileKey字段中指定它。 与访问令牌类似,如果对于所有生成子命令都使用单个文件,则只能在base部分中确定标识符。
世代设定
除了基本参数外,对于每个生成子命令,还必须确定以下设置:
destinationPath :保存所生成文件的路径。templatePath :模板模板文件的路径。 如果省略该参数,则将使用标准模板。includingNodes :生成代码时应使用的帧标识符。 如果省略此参数,则将使用文件的所有节点。excludingNodes :生成代码时应忽略的帧的标识符。 如果省略此参数,则将使用includingNodes字段中指定的所有文件帧。
例如,用于生成文本样式的设置可以如下:
textStyles: destinationPath: Sources/Generated/TextStyle.swift templatePath: Templates/TextStyles.stencil includingNodes: - 7:24 - 3:19 ...
使用此配置,将仅生成标识符为“ 7:24”和“ 3:19”的框架中的那些文本样式。
节点过滤
我们的项目库包含特定于特定平台的组件。 例如,字体的文本样式不同:在iOS中为San Francisco ,在Android中为Roboto 。 为了不生成额外的代码,必须过滤这种样式,但是,遗憾的是,这里没有标准的Figma工具,我们考虑了几个实现方法:
- 样式和组件名称的系统化:在这种情况下,每个元素的名称将包含一些元信息,这些信息在FigmaGen中进行了相应处理。
- 按框架标识符过滤:所有样式均按类型和平台分组为单独的框架,并且这些框架的标识符在FigmaGen配置中固定。
在此阶段,我们选择第二种方法,因为我们不想更改设计团队在开发方面的自动化流程。 因此,在参数includingNodes excludingNodes和excludingNodes您可以列出生成子命令分别应包括或排除的帧标识符。
您还可以使用浏览器的地址栏来获取标识符本身。 为此,请在Figma中选择所需的帧,然后URL将在node-id参数的值中包含其标识符。 屏蔽标识符和非屏蔽标识符都可以插入配置中。

也许,对于新功能的实现,对于我们而言,按其标识符过滤帧仍然不够。 在这种情况下,如果此时没有出现Figma的标准解决方案,例如,以组件标签的形式出现,我们一定会扩展FigmaGen的功能。
世代
在一个单独的存储库中,有一个准备战斗的演示项目 ,您可以下载它并随时尝试。 在其中,使用CocoaPods安装了FigmaGen,因此您首先应该运行pod install命令。 为了方便起见,已将对生成命令的调用添加到了构建阶段,并且每次运行都会更新所有生成的文件。
在演示库中使用了样式代码后,您可以通过单击“复制到草稿”按钮将其文件复制到Figma帐户。

这将允许您修改样式并更好地了解其代码是如何生成的。 您只需通过为新文件指定数据来重新配置FigmaGen。
此外,该演示项目非常适合作为自定义位于Templates文件夹中的Stencil模板的游乐场。 您可以直接在Xcode中编辑它们,并检查模板本身以及它们在一次项目构建中生成的代码的正确性。
项目整合
建议您在项目的构建阶段运行各种代码生成工具( SwiftGen , R.Swift ),因为它们使用的本地资源在开发过程中可能会发生变化。 在这种情况下,这种集成可确保始终将最新的代码放入程序集中。
FigmaGen不使用本地资源,所有生成的数据都在Figma中,因此,没有必要为每个程序集调用它。 最好一次生成代码并在组件库的新版本出现时或在更新FigmaGen本身的版本时定期更新代码。
现在,在我们的项目中,值班开发人员将致力于更新生成的代码。 在FigmaGen的下一版本中,计划添加对Figma文件的版本控制的支持,然后可以使此过程自动化,但这是完全不同的故事。

总结一下
这些只是我们创建功能强大的工具的第一步,该工具将使开发人员能够使与设计系统相关的整个例程尽可能地自动化。
该项目最困难的部分已经完成:定义了体系结构,形成了主要的重用节点,并配置了基础架构。 这使我们能够快速增加新的FigmaGen功能,并且我们还有许多有趣的计划:
- 对Figma文件进行版本控制
- 影像自动化
- 支持明暗主题
- 渐变,阴影,笔触等的代码生成
可以肯定的是,具有这些功能的新版本将很快出现,请继续关注FigmaGen 信息库 。
仅此而已。 我们欢迎评论中的反馈。 再见!