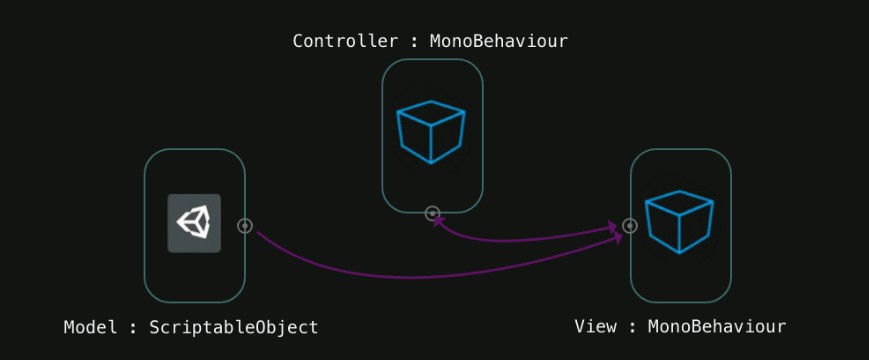
Cem Ugur Karacam的系列文章的
续篇 (第1部分可在
此处阅读)。
这次,我们将从创建几个用于显示库存对象的视图和一个用于显示对象参数的信息面板开始。 一种原始库存。 然后,我们将关注清单窗口,并在下一部分中完成统计信息窗口。

让我们看看我们的工作将由什么组成。 我们必须:
- 制作视觉组件以获取有关主题和清单的信息;
- 为库存中的物品创建预制件;
- 用视图填充库存;
- 通过单击项目视图在控制台中显示信息。
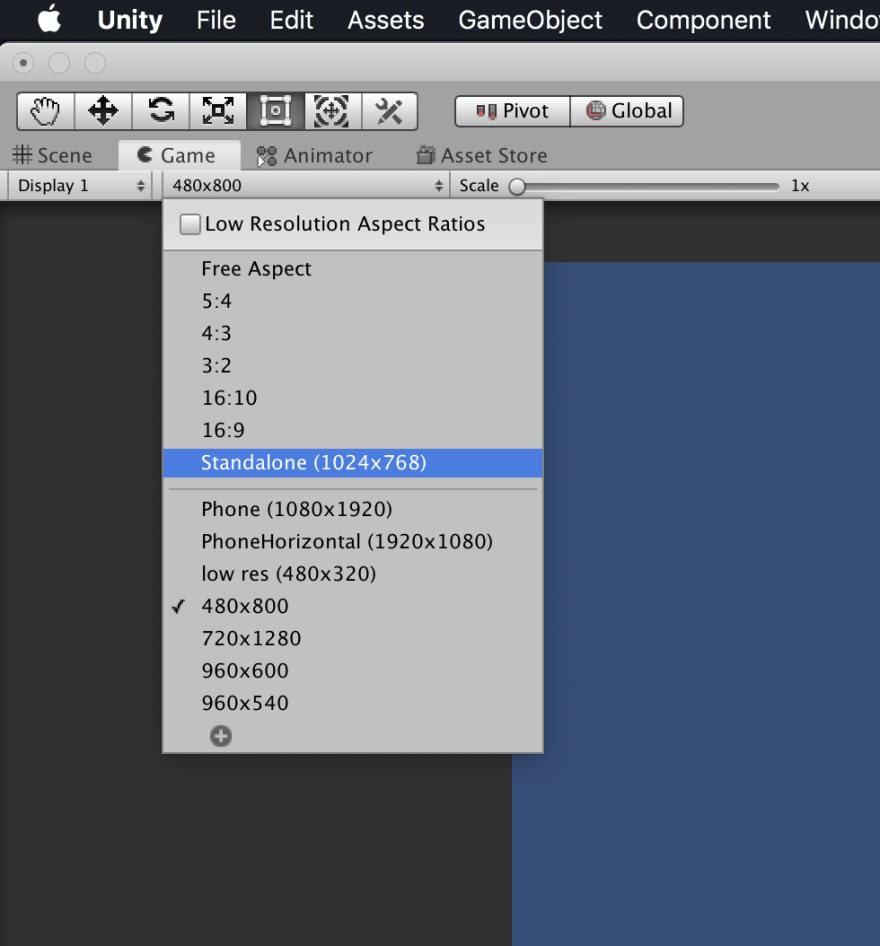
好多 首先,调整屏幕分辨率。

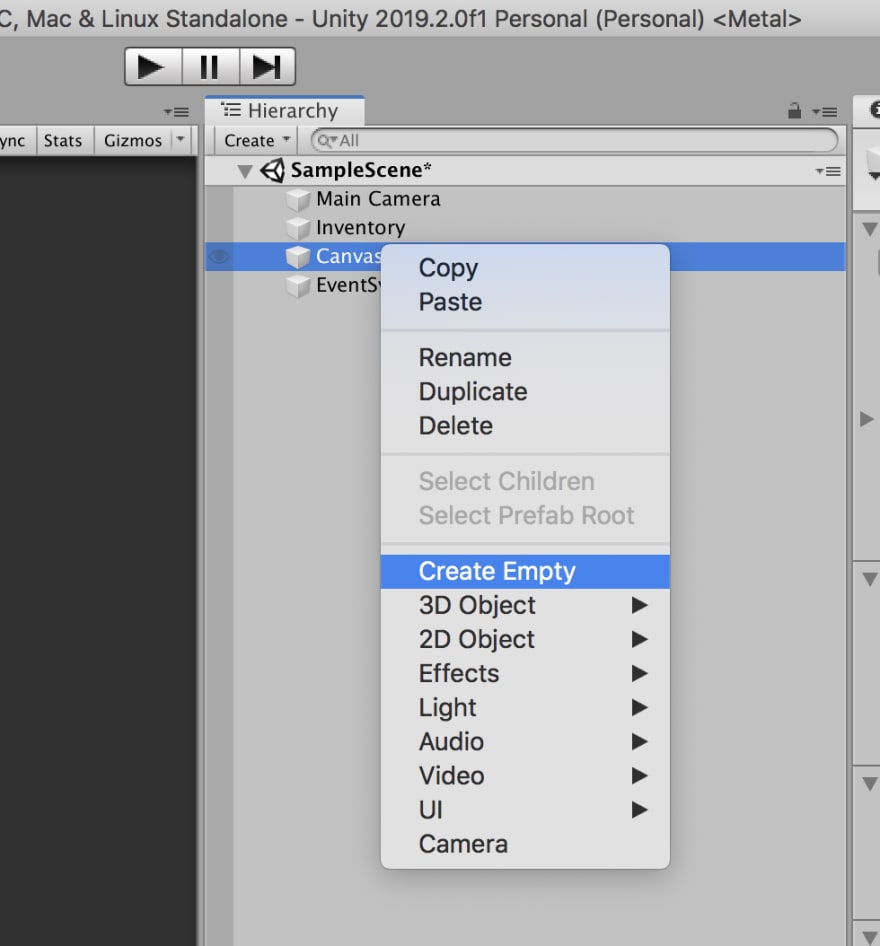
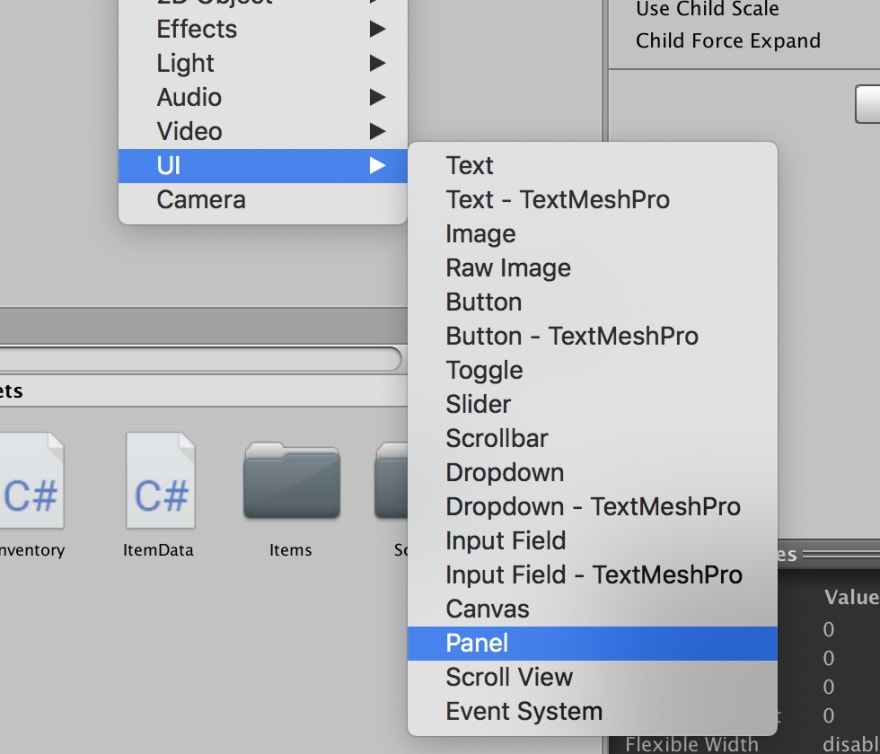
我们将使用Unity UI对象。 创建一个空画布(在层次结构窗口中右键单击→UI→画布)。

接下来,创建两个面板-有关物料和库存的信息。
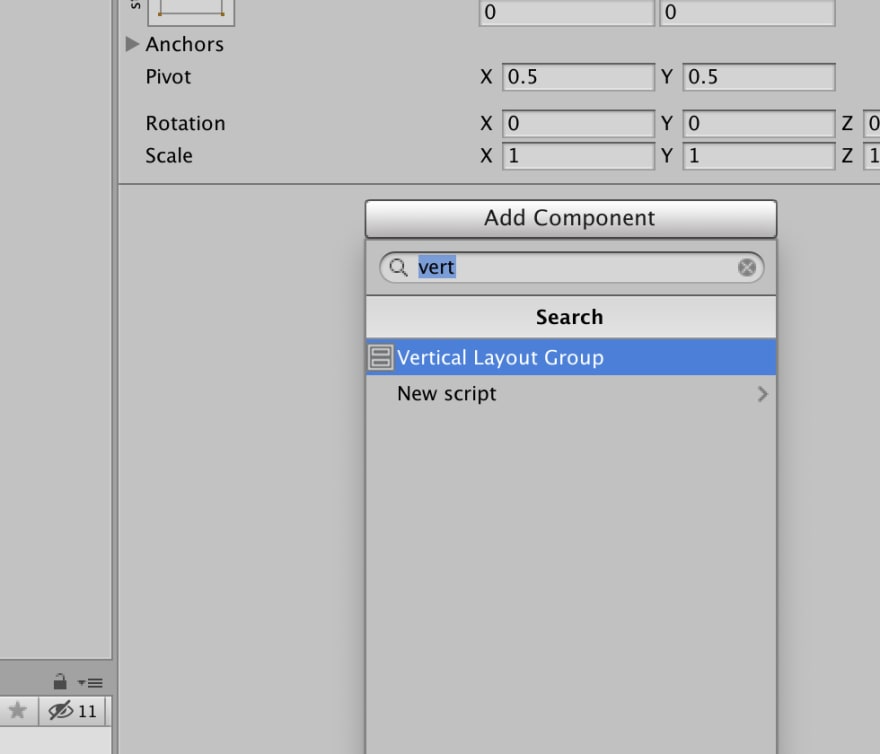
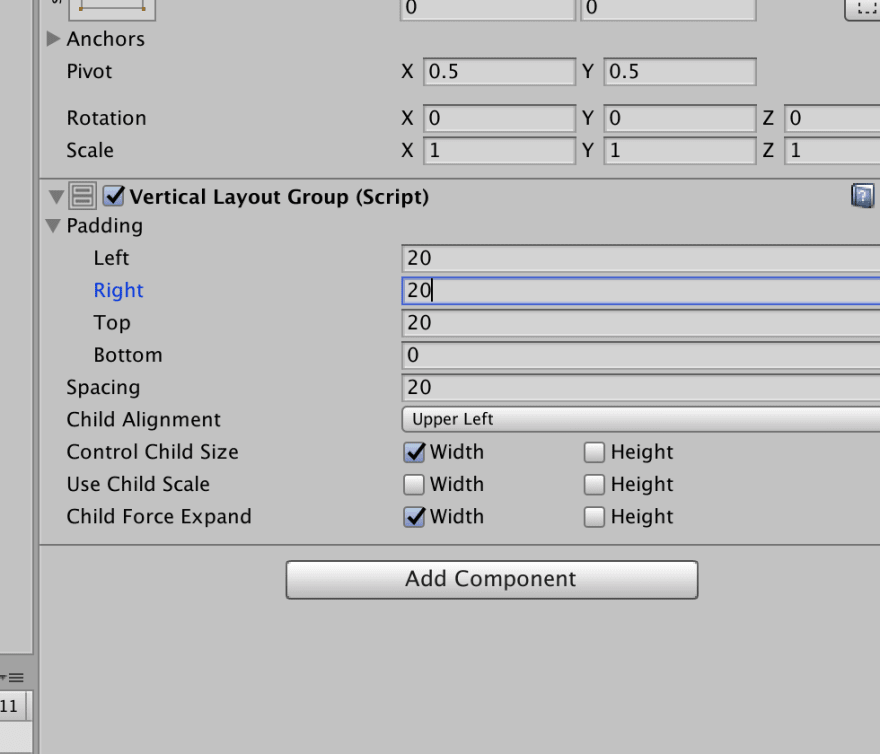
我们还为背景创建一个对象,将其称为BG并为其分配Vertical Layout组件。



现在,背景子级将垂直对齐。
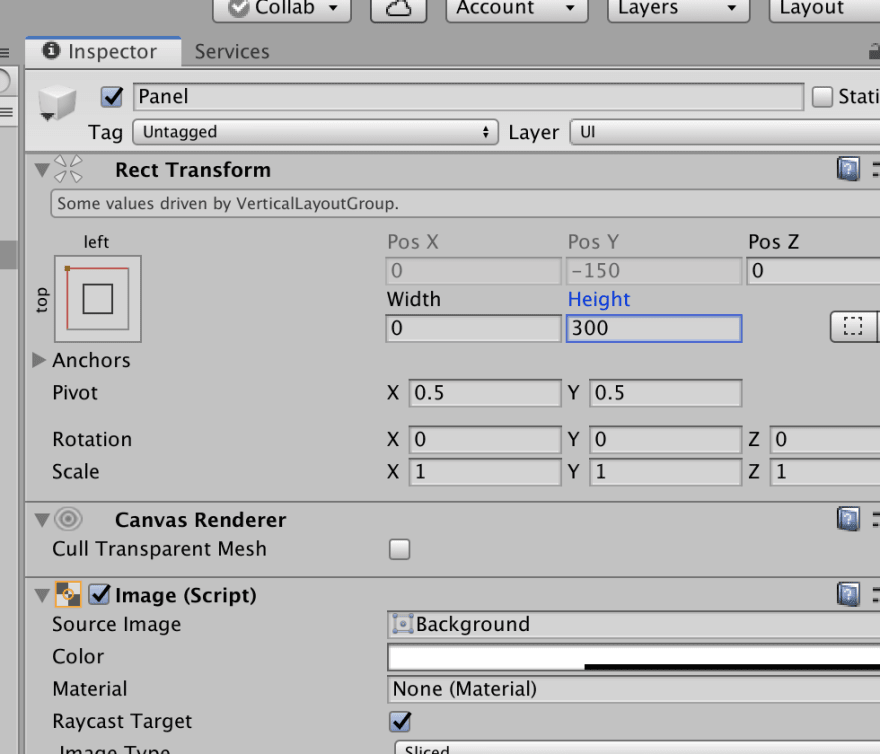
让我们在BG中创建一个面板。

在RectTransform组件中,我们仅将面板高度设置为300,并在Vertical Layout组件的控制下自动保持宽度。 这是我对BG对象的设置:


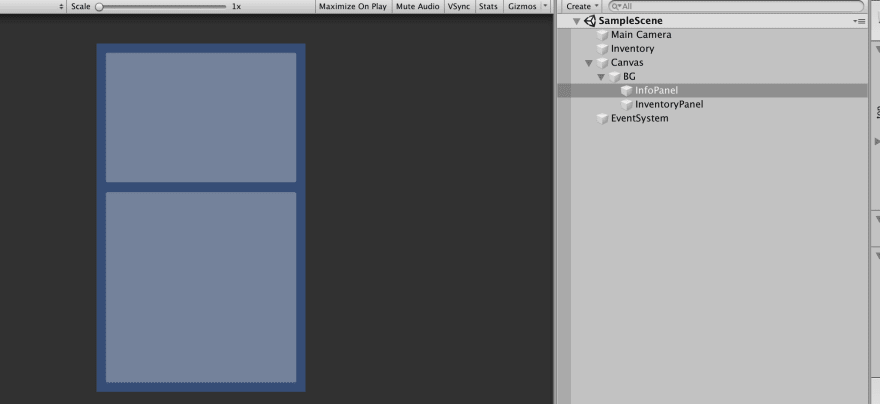
现在复制面板并将高度设置为440。

然后,给面板指定正确的名称。

它看起来应该像这样:

下一部分将继续介绍InfoPanel对象。
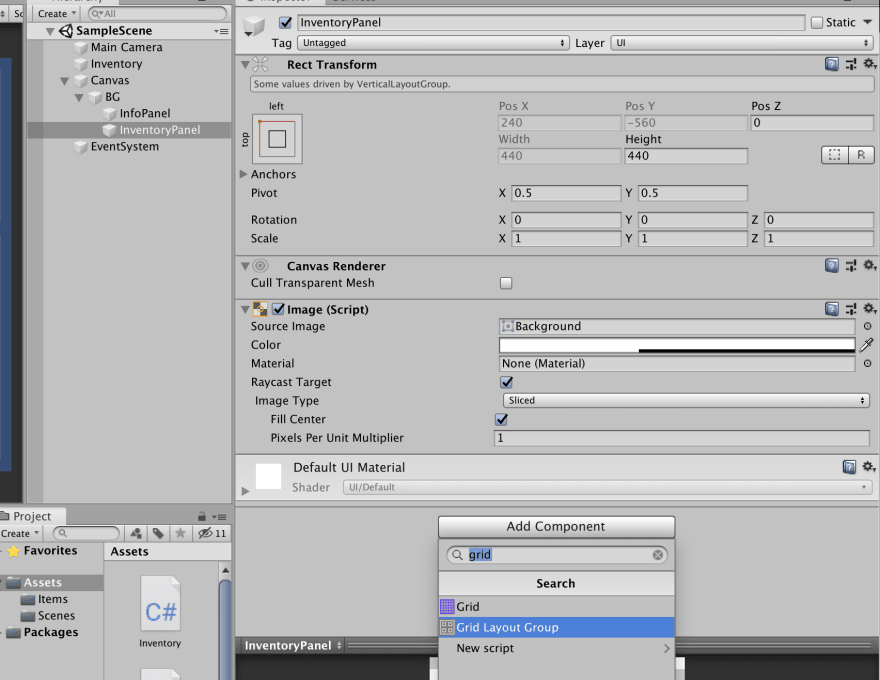
让我们为库存项目准备一个视图并将其另存为预制件。 在面板内创建一个按钮。 要正确显示清单中的项目,请将便捷的“网格布局组”组件添加到InventoryPanel对象。

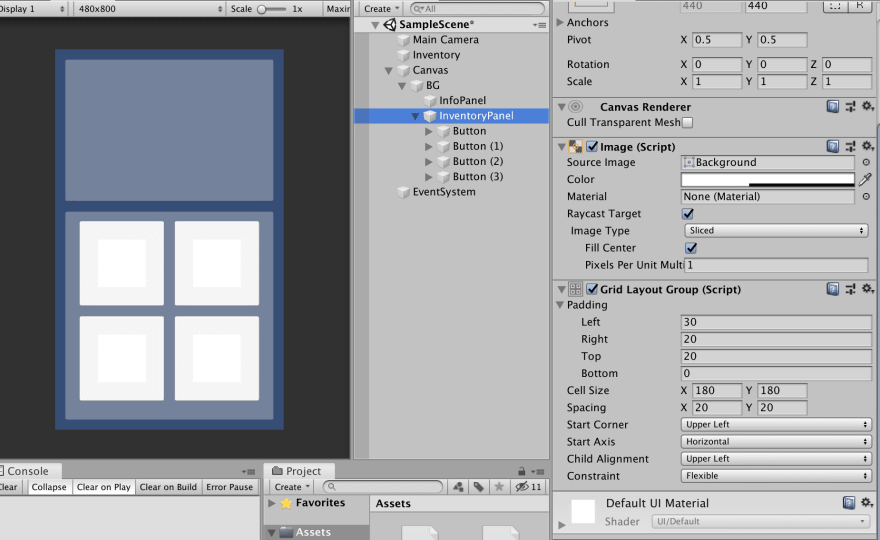
现在,将根据“网格布局组”组件中的网格设置将清单面板的每个子对象放置在屏幕上。 让我们回到按钮。

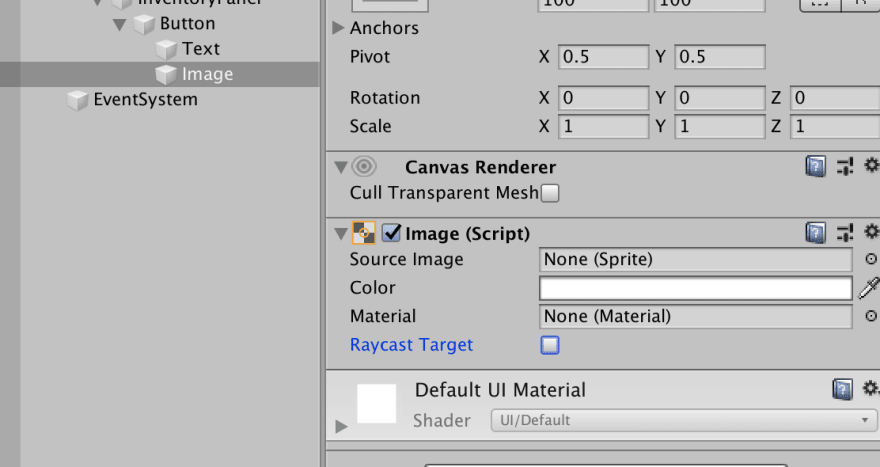
该按钮无法正常工作,因为我们尚未配置网格。 现在,将Image对象作为该项目图标的子项添加到按钮中,并从Image组件中删除Raycast Target标志,以使单击该图像不会导致该按钮被单击。

现在复制按钮几次。 本课程四本就足够了。 外观如下:

在继续之前,我们需要编写一个脚本来表示主题。 他将负责存储有关清单项目本身的信息,并对单击按钮的事件做出响应(目前,我们将仅限于使用Debug.Log命令显示控制台)。
创建一个新脚本并将其命名为
ItemView。 ItemView
ItemView负责数据存储,视觉呈现,单击处理以及加载数据之前的初始状态。
using System.Collections; using System.Collections.Generic; using UnityEngine; using UnityEngine.UI; public class ItemView : MonoBehaviour { public Button button; public Image ItemIcon; private ItemData itemData; }
创建一个方法来设置初始状态。
using System; using System.Collections; using System.Collections.Generic; using UnityEngine; using UnityEngine.UI; public class ItemView : MonoBehaviour { public Button button; public Image itemIcon; private ItemData itemData; public void InitItem(ItemData item) { this.itemData = item; button.onClick.AddListener(ButtonClicked); } private void ButtonClicked() { Debug.Log(itemData.name); } }
我认为对于我们的项目,您将需要几个图标。 我在Asset Store上找到了免费工具包。 让我们将其添加到项目中。

现在,您可以添加一个变量,该变量将在
ItemData类内存储该项目的图标
。 using UnityEngine; [CreateAssetMenu] public class ItemData : ScriptableObject { public string itemName; public ItemType type; public float attack; public Sprite icon; public float GetPrice() { return attack * 40; } } public enum ItemType { Dagger, Axe, Hammer, Potion }
现在,在
ItemView中,我们可以向视图添加图标。
public void InitItem(ItemData item) { this.itemData = item; itemIcon.sprite = itemData.icon; button.onClick.AddListener(ButtonClicked); }
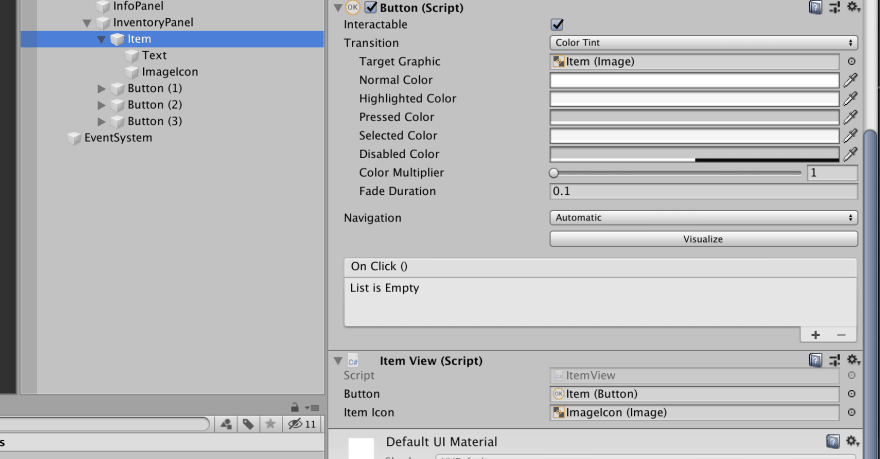
将脚本添加到场景中的按钮,并将带有按钮的对象重命名为Item。 之后,我们将在ItemIcon字段中分配一个ImageIcon对象。

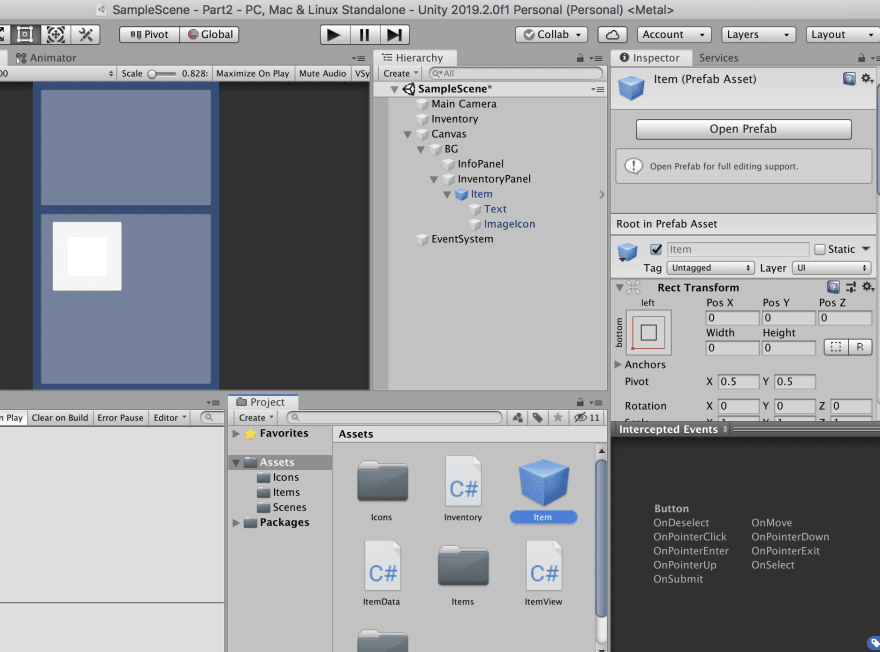
删除其余三个按钮(因为它们是配置网格所必需的),然后将Item对象拖动到项目窗口中,将其保存为预制对象。

演示快完成了。 我们需要4个项目来填充库存。 我们将创建图标并将图标分配给上一课中所做的模型。

做完了 现在创建一个
ItemViewController脚本
。 using System.Collections; using System.Collections.Generic; using UnityEngine; public class ItemViewController : MonoBehaviour { public Inventory inventoryHolder; public Transform inventoryViewParent; public GameObject itemViewPrefab; private void Start() { foreach (var item in inventoryHolder.inventory) { var itemGO = GameObject.Instantiate(itemViewPrefab, inventoryViewParent); itemGO.GetComponent<ItemView>().InitItem(item); } } }
因此,我们有一个链接到库存,用于存储在项目文件夹中创建的
ItemData的库存,一个到
InventoryPanel的链接,以创建该面板的子视图,以及一个到包含该项目的视图本身的预制件的链接。
现在,在
Start方法中,创建商品演示文稿的实例,然后调用
InitItem方法,用来自每个库存商品的模型数据填充演示文稿数据。
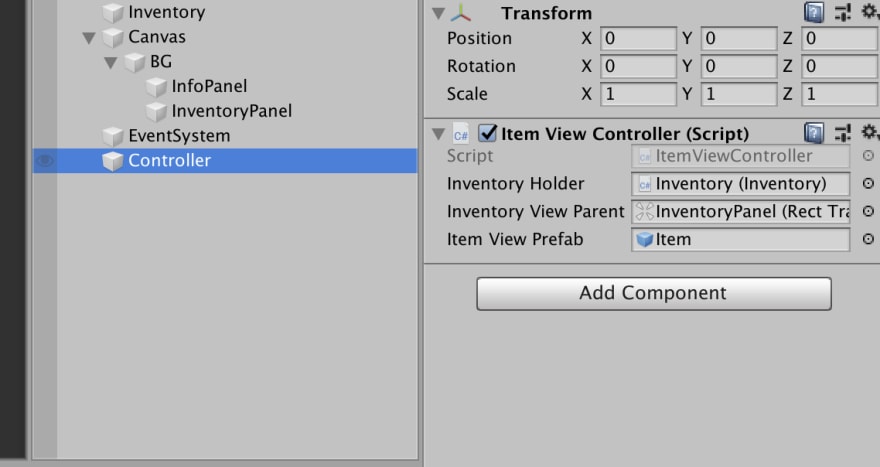
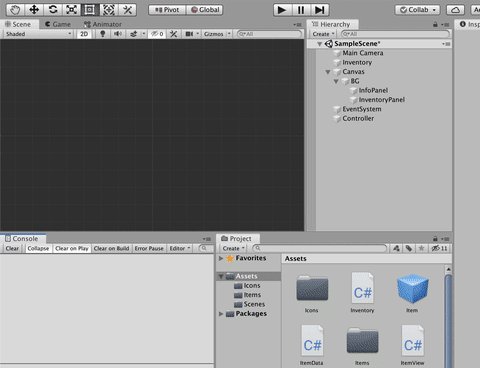
好了,最后,在场景中创建一个空对象,将控制器脚本附加到该对象,然后将链接分配给场景中所需的对象。

确保在库存中分配了所有物料。

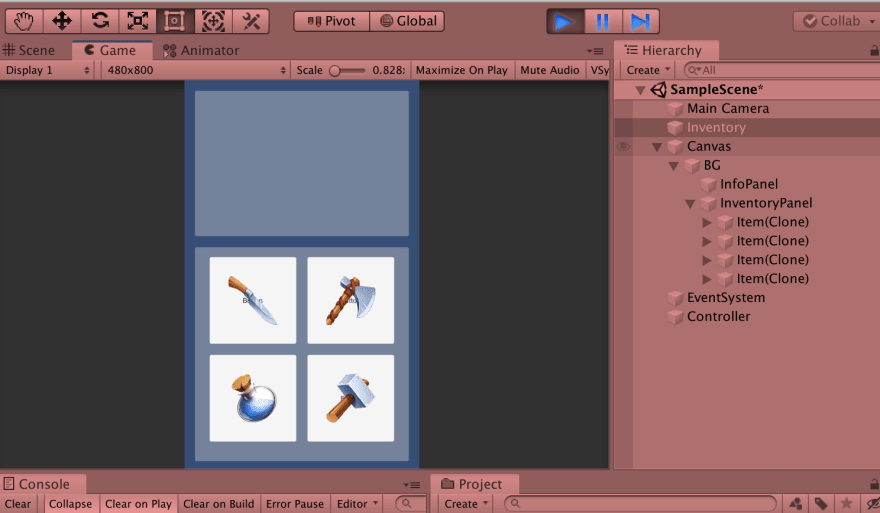
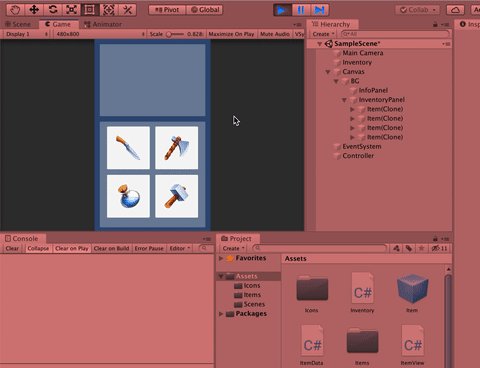
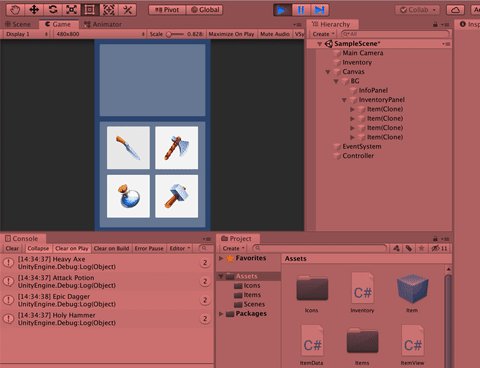
我们已经做了很多。 现在让我们看看一切如何进行。

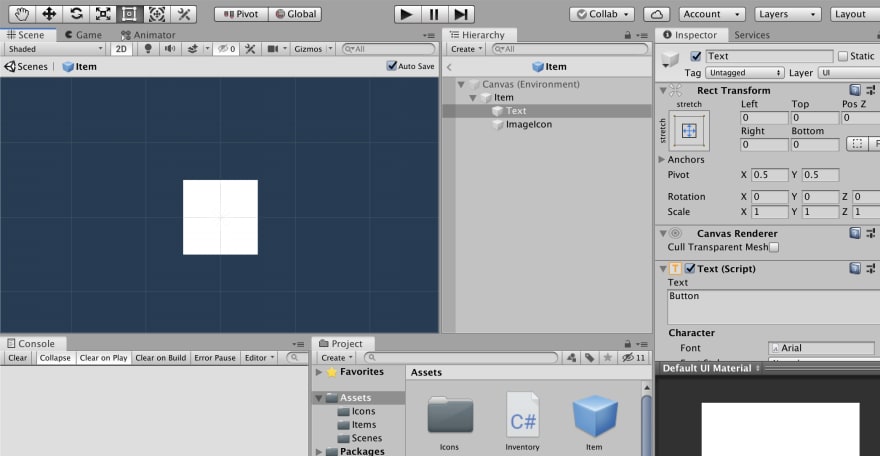
项目已创建,但我忘记从按钮中删除Text对象。 在Unity中,默认情况下会使用文本创建按钮。 打开我们保存在项目中的预制件,然后删除Text对象。 然后保存预制件并返回现场。

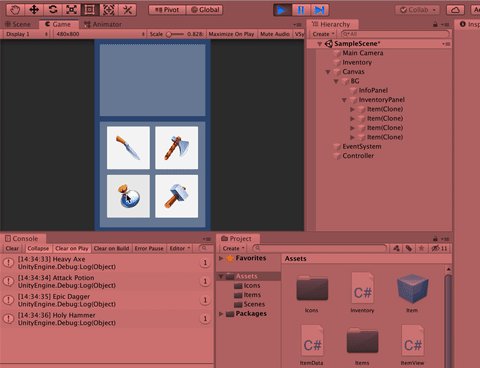
现在再次测试。

恭喜,一切正常。
在下一部分中,我们将处理信息面板。