哈Ha! 我向您介绍了Veronika Rovnik撰写的文章
“ 2019年React开发人员的数据可视化库”的翻译。
连续数年以来,React始终保持领先地位,并且是世界上最受欢迎的三个专业开发人员库之一。
您是否曾经面临过通过分析和可视化功能改进应用程序并了解数据的需求?
为了不让您迷失在各种工具中,我向您介绍了React的库概述,可以轻松地将其集成到您的网站或应用程序中。
胜利的
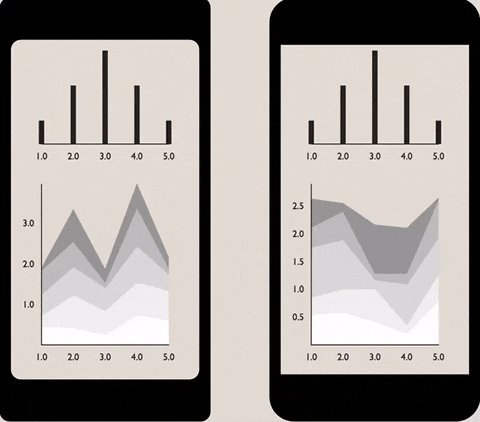
Victory是一个React可重用的图表平台。 他们的风格,互动性和流畅的动画立即引人注目。

可以从头开始修改,打包或创建组件。 使用文档的经验似乎方便且直观,并且喜欢自定义所有内容的开发人员将爱上此库。
启动可视化项目很容易-您需要将Victory库导入到您的项目中,添加数据并将组件嵌入到网页中,此外,它还具有React Native的其他版本。
视觉反应
Uber不仅在旅客运输领域,而且在可视化系统的开发方面都表现出色。
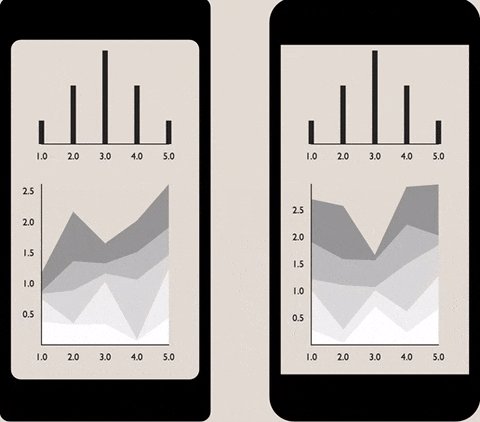
React-vis是一个为React应用程序提供大量图表的库。 其组件的工作方式与我们惯用的常规React组件类似。 要创建第一个可视化文件,请使用
npm安装该库,导入必要的CSS样式和组件,在页面上对其进行可视化,瞧! 在所有图表中,强大的图形方面给我印象最深。

图表工具适合独立使用,但如果将其与汇总数据连接,则更好。 从我的经验来看,如果将图表和数据透视表以工具栏的形式组合在一起,它们将获得不错的结果。
因此,现在让我们继续使用可帮助您在React项目中创建报告的工具。
WebDataRocks数据透视表
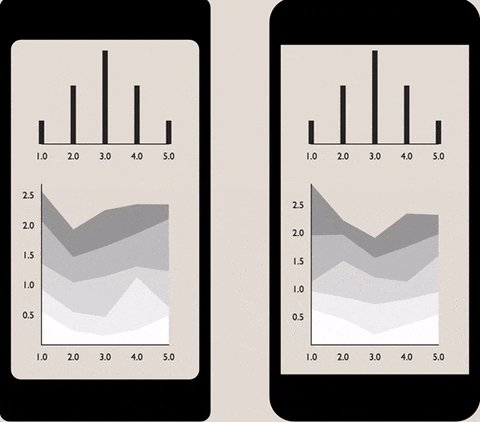
WebDataRocks是一个JavaScript数据透视表组件,与React和其他框架兼容。 它支持连接到远程/本地JSON和CSV数据源。 令它与众不同的是它是完全免费且可自定义的。 借助WebDataRocks,您可以利用经典的报表功能:聚合,过滤,排序,切片和数据拆分。 为了完成报告,我建议使用条件格式选择单元格以强调最重要的值。
要启动第一个报告项目,需要执行几个步骤:将依赖项添加到React项目,在网页上显示组件并用数据填充它。 一切都很简单。

Flexmonster数据透视表和图表
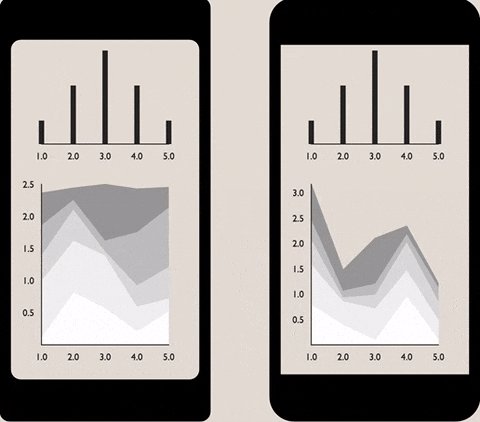
Flexmonster是一个更高级的数据透视表组件,也是WebDataRocks的增强版本。 它用作初创企业和企业级项目的嵌入式BI(商业智能)。

吸引注意的是可用的各种数据源:CSV,JSON,OLAP多维数据集,SQL / NoSQL数据和Elasticsearch。 聚合,过滤,排序,详细说明和分组功能始终在工具栏上可用。 在测试过程中,我对该组件的性能感到惊讶-它处理了MongoDB数据库中的大量数据并使用了网格渲染。 从开发人员的角度来看,与React项目的集成过程以及与数据库的连接过程都非常顺利。
我衷心希望这篇评论对您有所帮助。 欢迎在下面的评论中分享您的建议。 您还为应用程序使用哪些其他React库?