最近偶然发现
了一篇关于react-admin的文章 ,我决定尝试一下它是什么样的野兽。 将它与jung绑定很有趣,幸运的是
,其余框架都有一个数据提供
程序 。
但首先,您需要将管理面板提交为api。 原则上,这可以在视图集的帮助下轻松完成,可以通过从管理面板浏览模型自动生成视图集。
def get_serializer_class(model): return type( f"{model.__name__}Serializer", (ModelSerializer,), {"Meta": type("Meta", (), {"model": model, "fields": "__all__"})}, ) for model, model_admin in admin.site._registry.items(): params = { "queryset": model.objects.all(), "filter_backends": [DjangoFilterBackend, OrderingFilter], "info": action(methods=["get"], detail=False)(get_info(model_admin)), "serializer_class": get_serializer_class(model), "basename": model._meta.model_name, "request": r, "fields": list(model_admin.get_fields(r)), "list_display": list(model_admin.get_list_display(r)), "ordering_fields": list(model_admin.get_sortable_by(r)), "filterset_fields": list(model_admin.get_list_filter(r)), "permission_classes": [permissions.IsAdminUser, permissions.DjangoModelPermissions], "pagination_class": CustomPageNumberPagination } viewset = type(f"{model.__name__}ViewSet", (viewsets.ModelViewSet,), params) router.register( f"{model._meta.app_label}/{model._meta.model_name}", viewset )
甚至权利的区分也可以立即使用!

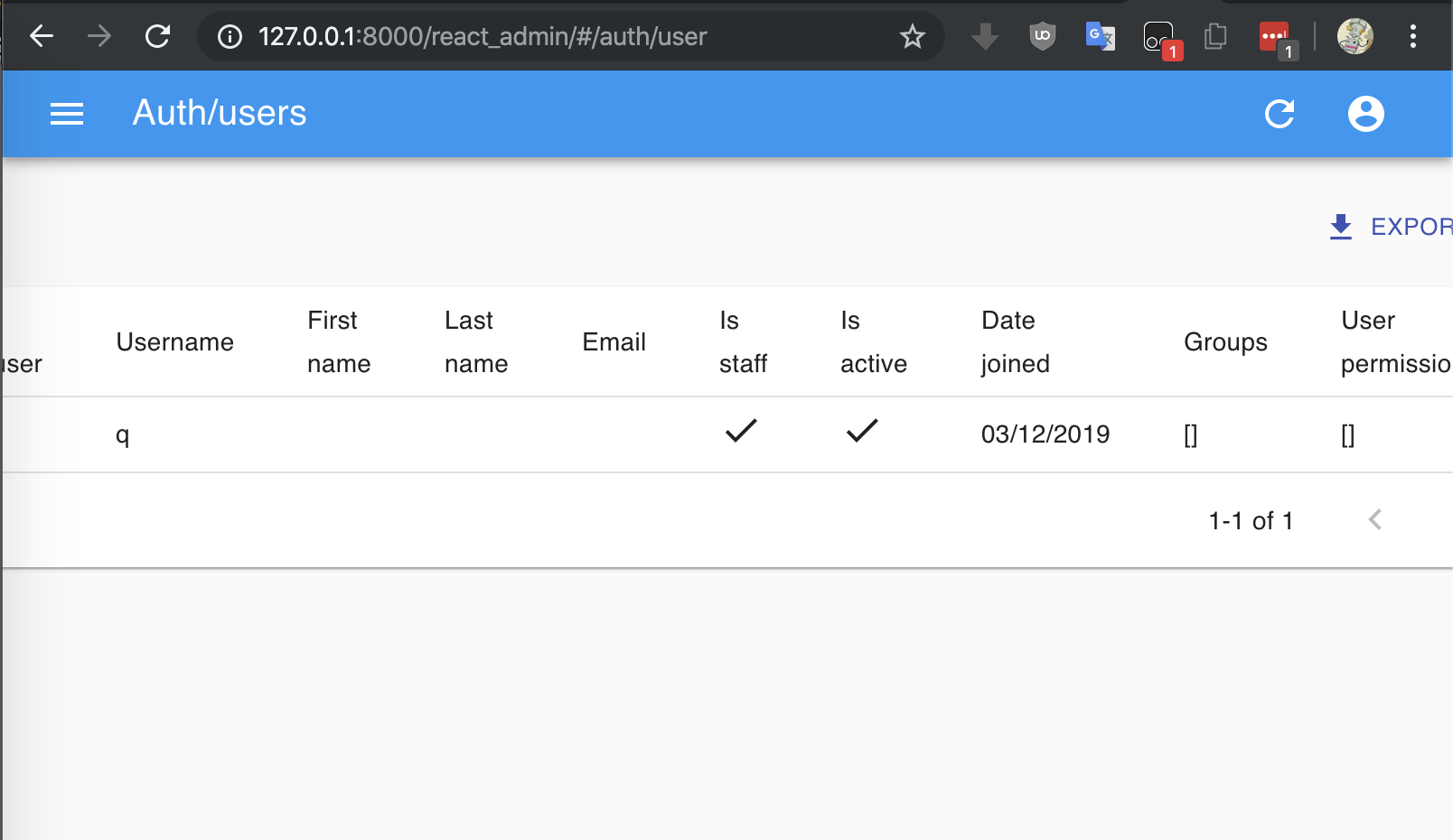
react-admin开箱即用。 感谢ListGuesser,EditGuesser等,表单是自动创建的。


我想根据drf选项中的数据使它们更接近模型,但是我无法马上解决,我将任务留给以后(欢迎拉动请求)。
为了方便收集前端的静电,我做了一个小的管理命令
import subprocess, os, sys from django.core.management.base import BaseCommand from django.core import management class Command(BaseCommand): help = 'Build react-admin' def handle(self, *args, **options): cwd = os.path.join(os.path.dirname(os.path.abspath(__file__)), '../../src') ps = subprocess.Popen("yarn install", shell=True, cwd=cwd) ps.wait() and sys.exit(1) ps = subprocess.Popen("yarn build", shell=True, cwd=cwd) ps.wait() and sys.exit(1) management.call_command('collectstatic')
要尝试,只需将'django_react_admin'添加到INSTALLED_APPS并添加URL:
from django_react_admin import urls from django.conf.urls.static import static urlpatterns = [ path('admin/', admin.site.urls), path('react_admin/', include(urls.urlpatterns)), ]
GitHub上的项目本身通常,api形式的管理面板非常有用。 例如,您可以在nativescript上制作移动应用程序。