
RTSP是一种简单的信令协议,多年来它们无法替换为任何东西,我们必须承认它们并没有真正尝试。
假设我们有一台具有RTSP支持的IP摄像机。 任何使用鲨鱼电缆感觉到流量的人都会告诉您,DESCRIBE首先运行,然后播放,然后流量直接通过RTP倾倒或包装在同一TCP通道中。
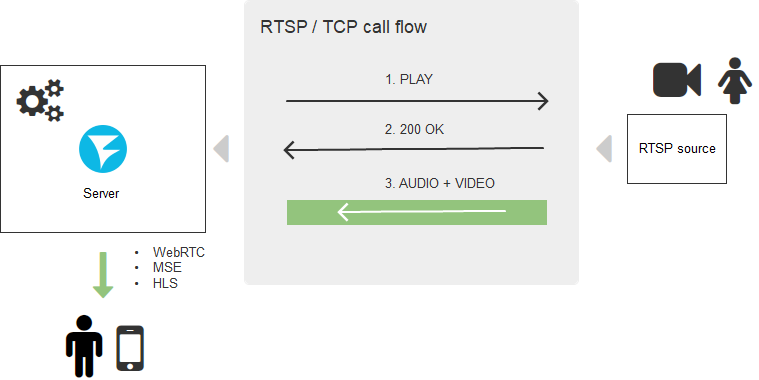
典型的RTSP连接设置如下:

显然,对于浏览器而言,对RTSP协议的支持是多余的,并且需要像狗一样的第五条腿,因此浏览器并不急于大规模实现它,并且不太可能实现这一目标。 另一方面,浏览器可以创建直接的TCP连接,这可以解决问题,但是这里的一切都取决于安全性-您在哪里看到允许脚本直接使用传输协议的浏览器?
但是人们需要“无需安装任何其他软件的任何浏览器”中的流,而初创企业在他们的站点上写“您不需要安装任何东西-它可以在所有浏览器中正常使用”,当他们想要显示来自IP摄像机的流时。
在本文中,我们将弄清楚如何实现这一目标。 而且由于院子里有一个整数,我们将赋予该文章相关性,并悬挂2020标签,就这样。
那么,到2020年,应该忘记在网页上显示视频的哪些技术? 在浏览器中闪烁。 他死了。 他不再了-划掉。
三种好方法
现在,可用于在浏览器中观看视频流的工具有:
- WebRTC
- ls
- Websocket + MSE
WebRTC有什么问题
两个词:资源密集型和复杂型。
那么,资源强度是多少? -挥霍一下吧,因为今天的处理器功能强大,内存价格便宜,这是什么问题? 好吧,首先,它被强制加密所有流量,即使您不需要它也是如此。 其次,WebRTC是一种复杂的双向通信,并且交换有关对等方与对等方之间(在本例中,对等方与服务器之间)的信道质量的反馈-每次计算比特率,跟踪数据包丢失,做出发送请求的决定以及周围的问题总体而言,音频和视频的同步(即所谓的lipsync)是经过计算的,因此讲话者的嘴唇不会偏离他的言语。 所有这些计算以及进入服务器的流量都会分配并释放实时千兆字节的RAM,如果出现问题,尽管具有所有千兆赫兹,纳米和DDR 10,具有48个CPU内核的256 GB服务器将很容易陷入混乱。在船上。
原来是从伊斯坎德尔(Iskander)向麻雀(Sparrows)射击。 我们只需要提取RTSP流并将其显示出来,WebRTC就说:是的,继续,但是您必须为此付费。
WebRTC有什么好处
延误 她真的很低。 如果您愿意为低延迟付出性能和复杂性,那么WebRTC是最佳选择。
HLS有什么好处
两个词:无处不在
HLS是实时内容显示领域中最慢的全地形车。 它在任何地方都有效,这要归功于两件事:HTTP传输和Apple支持。 的确,即使写这些行,HTTP协议还是无处不在,我感到它的存在。 因此,无论您身在何处,无论古老的平板电脑在哪里冲浪,HLS(HTTP实时流)都将到达您的位置,并将视频传送到屏幕上。
一切都会好起来的,但是。
比坏HLS
延误 例如,建筑工地的视频监控项目。 该物体已被建造多年,此时,一个不幸的房间,昼夜不停地一天24小时从施工现场起飞。 这是不需要低延迟的示例。
另一个例子是野猪。 真正的野猪。 俄亥俄州的农民遭受野猪的侵害,野猪像蝗虫一样进食和践踏农作物,威胁着经济的经济发展。 进取的初创企业已经推出了带有RTSP摄像机的视频监控系统,该系统可以实时监控土地并在不请自来的客人入侵时降低陷阱。 在这种情况下,低延迟至关重要,并且在使用HLS(延迟时间为15秒)时,公猪会在诱捕器启动之前逃跑。

另一个示例:视频演示,您可以在其中演示产品并期望得到快速响应。 如果出现严重延误,他们会在相机中向您显示商品,然后他们会问“如何?”,这将在15秒内完成。 在15秒内,信号可以被驱动12次到达月球并返回月球。 不,我们不需要这样的延迟。 与在Live上相比,它看起来更像是显示预录制的视频。 但是,毫不奇怪,HLS的工作方式是这样的:它将视频片段写入磁盘或服务器内存,然后播放器下载记录的片段。 结果是HTTP Live,这根本不是Live。
为什么会这样呢? HTTP协议的普遍存在及其简单性最终导致了抑制-嗯,HTTP并非旨在用于快速下载和显示数千个大型视频(HLS段)。 当然,它们以良好的质量下载并播放,但速度却很慢-在下载,缓冲,进入解码器时,同样的15秒或更长时间也会过去。
值得注意的是,苹果在2019年秋季宣布了HLS Low Latency,但这是另一回事了。 稍后,我们将详细介绍发生的情况。 而且我们仍然有MSE库存。
什么是好的MSE
Media Source Extension是在浏览器中播放批处理视频的本机支持。 我们可以说是H.264和AAC的本机播放器,可以播放视频片段,并且与HLS不同,它不依赖于传输协议。 因此,可以使用Websockets协议选择传输。 换句话说,不再使用古老的请求-响应(HTTP)技术下载段,而是通过Websockets连接(几乎是直接的TCP通道)进行有趣的流动。 这对减少延迟有很大帮助,可以将延迟减少到3-5秒。 延迟不是很长,但适用于大多数不需要硬实时的项目。 复杂度和资源消耗也相对较低-TCP通道打开,并且与播放器收集并放置用于播放的HLS段几乎相同。
什么是糟糕的MSE
它并非在所有地方都有效。 与WebRTC一样,浏览器的渗透率也较低。 iPhone(iOS)特别涉及不玩MSE,这使MSE不适合作为任何启动的唯一解决方案。
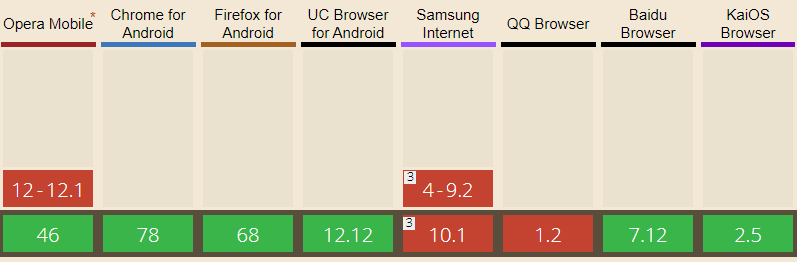
在浏览器中完全可用:Edge,Firefox,Chrome,Safari,Android浏览器,Opera Mobile,Chrome浏览器(适用于Android),Firefox浏览器(适用于Android),UC浏览器(适用于Android)

从iOS版本13开始,IOS Safari最近对MSE的支持有限。

rtsp腿
我们讨论了运送到视频服务器>浏览器的问题。 此外,还需要做两件事:
1)将视频从IP摄像机传送到服务器。
2)将接收到的视频转换为上述格式/协议之一。
在这里,服务器端进入场景。
TaTam ... Web呼叫服务器5(对于熟人只是WCS)。 有人应该接收RTSP流量,适当地对视频进行拆包,最好将其转换为WebRTC,HLS或MSE,最好不要受到代码转换器的挤压,并且要像样地将其提供给浏览器,而不被伪像和冻结所破坏。
乍看之下,这项任务并不困难,但存在许多陷阱,令人难以置信的中国相机和转换的细微差别。 通常,并非没有黑客,但它可以正常工作。 在生产中。
交付方案
结果,出现了一种用于在中间服务器上传递RTSP内容并进行转换的整体方案。

我们印度同事最常提出的要求之一:“有可能吗? 直接没有服务器?” 不,这是不可能的-您需要一个服务器部件来完成这项工作。 在云中,在铁片上,在阳台上的corei7上,但没有任何方式。
回到我们的2020
因此,浏览器中RTSP的配方:
- 获取新的WCS(Web呼叫服务器)。
- 增添趣味:WebRTC,HLS或MSE。
布置在网页上。
祝您好胃口!
不,还不是全部
好奇的神经元肯定会问“如何?” 那么怎么做呢? 在浏览器中会是什么样?” 您需要注意的是最小的WebRTC播放器:
1)我们将flashphoner.js脚本和my_player.js脚本连接到主API的网页,稍后我们将创建它。
<script type="text/javascript" src="../../../../flashphoner.js"></script> <script type="text/javascript" src=my_player.js"></script>
2)我们在网页正文中初始化API
<body onload="init_api()">
3)我们在页面div上扔了,这将是视频的容器。 我们将显示他的大小和边框。
<div id="myVideo" style="width:320px;height:240px;border: solid 1px"></div>
4)添加一个“播放”按钮,单击该按钮将启动与服务器的连接并开始播放
<input type="button" onclick="connect()" value="PLAY"/>
5)现在创建脚本my_player.js-它将包含我们播放器的主要代码。 我们描述常数和变量
var SESSION_STATUS = Flashphoner.constants.SESSION_STATUS; var STREAM_STATUS = Flashphoner.constants.STREAM_STATUS; var session;
6)我们在加载HTML页面时初始化API
function init_api() { console.log("init api"); Flashphoner.init({ }); }
7)通过WebSocket连接到WCS服务器。 为了使一切正常运行,请用WCS替换“ wss://demo.flashphoner.com”
function connect() { session = Flashphoner.createSession({urlServer: "wss://demo.flashphoner.com"}).on(SESSION_STATUS.ESTABLISHED, function(session){ console.log("connection established"); playStream(session); }); }
8)接下来,我们传递两个参数:name和display:name-正在播放的流的RTSP URL。 display-将在其中安装播放器的myVideo元素。 在这里,还指定您需要的流的URL,而不是我们的URL。
function playStream() { var options = {name:"rtsp://b1.dnsdojo.com:1935/live/sys2.stream",display:document.getElementById("myVideo")}; var stream = session.createStream(options).on(STREAM_STATUS.PLAYING, function(stream) { console.log("playing"); }); stream.play(); }
我们保存文件并尝试启动播放器。 您的RTSP流正在播放吗?
测试时,我们播放了以下内容:rtsp://b1.dnsdojo.com:1935 / live / sys2.stream。
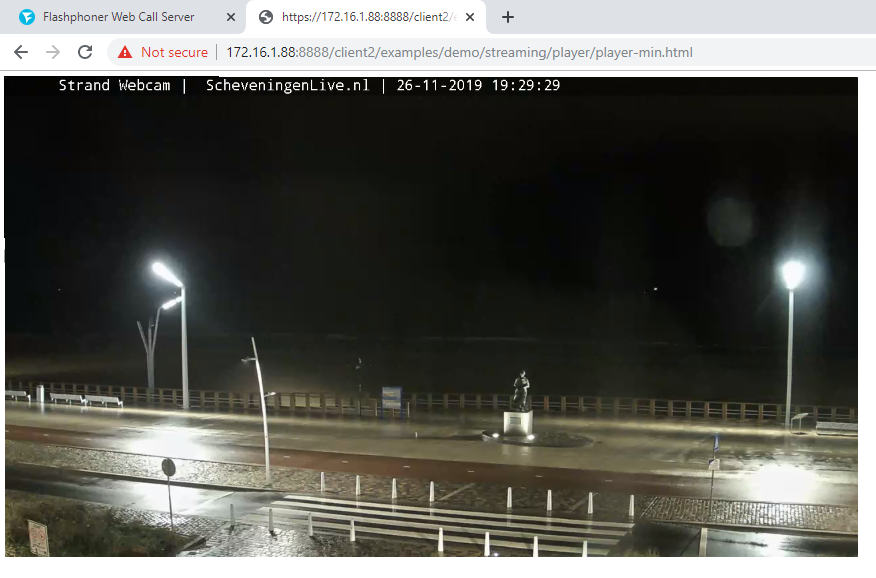
它看起来像这样:
播放器在按下“播放”按钮之前

播放视频的播放器

有很少的代码:
的HTML
<!DOCTYPE html> <html lang="en"> <head> <script type="text/javascript" src="../../../../flashphoner.js"></script> <script type="text/javascript" src=my_player.js"></script> </head> <body onload="init_api()"> <div id="myVideo" style="width:320px;height:240px;border: solid 1px"></div> <br/><input type="button" onclick="connect()" value="PLAY"/> </body> </html>
Java脚本
服务器端是demo.flashphoner.com。 完整的示例代码可在下面的地下室中找到,并带有链接。 拥有良好的流媒体!
参考文献
github上的播放器代码
将RTSP播放器集成到网页或移动应用程序中