有什么问题
大家好,今天我想与大家分享我在写作风格上的个人经验,或更简单地说,就是将我的观点放在为站点编写CSS的问题上。
在技术发展的时代,当我们每天面对新的框架,预处理器,模板引擎和其他事物时,似乎根本就不会出现问题。 聪明的开发人员提出了许多很酷的“功能”,以方便创建功能强大且可扩展的网站。 但是如何在CSS中正确使用这些工具? 困难是什么?
我将通过提出解决某些问题的方法和方法来尝试回答这些问题。
严酷的现实
对于任何人来说,初学者和经验丰富的前端开发人员经常获得现成的项目,您需要在其中进行更改,重做设计等,这并不是秘密。 在我的实践中,当您使用别人的代码时,有很多这样的任务,您需要深入研究并理解。 如果您可以使用现成的网站,请打开样式表,并准备查看
几千行代码 。
当然,作为经验丰富的开发人员,您将在某种IDE(例如Visual Studio Code)中打开它,并且通过搜索和替换功能稍作动手,即可轻松找到并重写任何类。
但是,如果您需要通过对那里的某些部分集成新设计的一部分来进行大量的编辑,那么您将
花费多少时间呢?
我想
很多 。 而且您所做的一切都会变得“无用”。 想象一下一种情况,当您将重构的站点转移给另一位开发人员时,或者一段时间后,您被告知要在
那里进行
新更改 。
SASS将解决我们的问题
消化完所有这些信息后,典型的Web开发人员会说自己不合时宜:使用CSS预处理程序。 还有模块化和舒适性。
当然可以! 但是,经验不足的程序员手中的任何工具都将失去所有意义。 有时,您打开网站的样式并看到名称为“ sass”的珍贵文件夹。 最期待奇迹的是,您只会失望。
将样式分解为单独的文件:header.sass,main.sass,animation.sass等。 它是多么“辉煌”。 并没有效果。 打开下一个这样的文件,您会遇到相同的样式行。
有哪些选择?
最好不要对开发人员有时如何调用他们的类以及样式嵌套链保持沉默。 我认为在这方面转过身的每个人都听说过有关BEM的知识,并了解正确命名类的重要性。 因此,有必要开始
解决所有问题。我为您提供一种特殊的方法,一种用于开发样式的特殊方法,但并非没有预处理程序的帮助。 实施此方法有几个阶段:
- 正如您已经了解的那样,第一个是对类的正确命名。
- 第二个是摆脱嵌套样式。 在这里,BEM方法论将为我们提供帮助。 在熟悉了这个精彩文档的基础知识之后,您可以继续下一个。
- SASS-完全没有此工具。 正是他保证了您的项目的模块化和强大功能。
- 项目组装。 我想您已经听说了很多有关现代汇编程序的信息(关于在Internet上构建项目的信息很多)。 Gulp将在这里帮助我们。
现在您准备好了。
现在基本上
在前端的现代解释中,您可以找到很多javascript框架。 他们中的大多数将场地划分为较小的部分和组成部分。 考虑到如何编写样式,我建议您也这样做。 每个按钮,菜单项,漂亮的链接,图片,甚至纯文本都可以作为组件。

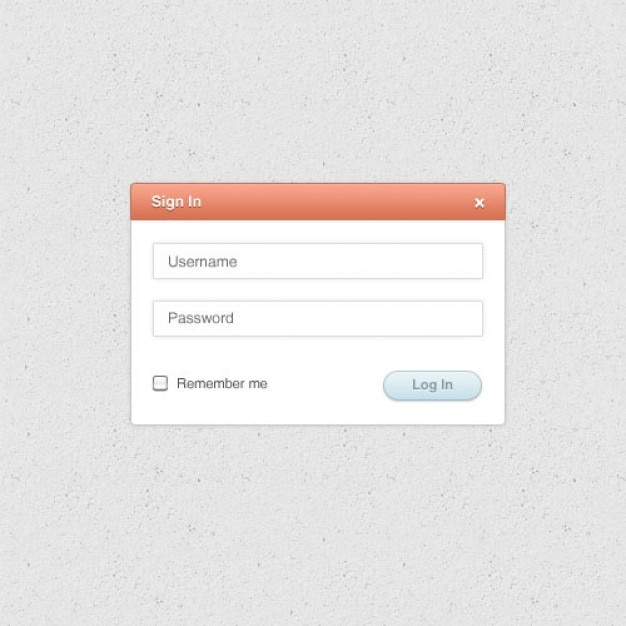
例如,通过这种进入网站的形式,我们可以区分几个组成部分:
- 登录表单本身
- 输入栏
- 提交按钮
- 复选框
正如实践所示,除了网站上的“提交”按钮外,还将有更多这样的按钮,将所有样式保留在一个位置是合乎逻辑的。 可以说输入字段相同,它们可以位于站点的不同位置,重复它们的外观。
基于此,为每个组件创建一个单独的文件夹并仅为其保留样式将是合乎逻辑的,这将允许实现模块化方法。 但这还不是全部。
组件内部
就像我说过的,网站上可以有很多按钮,它们的颜色,缩进都不同,所有这些都是数据,将这些数据与样式分开非常聪明。 我建议这样做。
我建议以三个实体的形式介绍每个组件:vars,maker和creater。 简单来说,它是数据,动作创建者(用于管理此数据的方法)和样式创建者。 现在,首先是第一件事。
- 数据或变量。 其中包括:按钮文本颜色,按钮背景颜色,填充,边框半径,字体大小等。 所有这些数据都以变量或关联数组的形式写入单独的文件中。
- 动作创作者或制作者。 它包含各种函数或混合函数,这些函数或混合函数将数据作为参数并从中生成样式。
- 风格创造者或创造者。 实际上,这里我们是为自己导入数据和方法,并根据需要将它们彼此绑定。
下图显示了所有三个实体的交互。

把所有这些都放在脑海中很难吗? 考虑创建按钮的基本组件的示例-“按钮”。 我们将使用SCSS作为预处理器。
如您所知,在新的button文件夹中,我们创建三个文件:_vars.scss,_creater.scss,_maker.scss。
_vars.scss$button_size:( sm:5px 20px, md:15px 20px ); $button_color:( white:#ffffff ); $button_back:( blue: #00e5e5 ); $button_config:( padding:$button_size, color:$button_color, background:$button_back );
如我们所见,数据以关联数组的形式呈现。 所有单独的样式都包含在主button_config集中。 为了创建新样式,开发人员只需要创建一个新数组,用必要的值填充它并将其连接到button_config。
_creater.scss: @import "vars"; @import "maker"; .button{ @include InitialComponent($button_config); }
在这里,我们导入数据和动作创建者。 然后,通过在maker中注册的InitialComponent mixin,我们通过传递button_config变量来初始化所有样式。 这就是魔术。 所有必需的类都是根据BM命名创建的。
执行的结果将是样式:
.button_padding_sm { padding: 5px 20px; } .button_padding_md { padding: 15px 20px; } .button_color_white { color: #ffffff; } .button_background_blue { background: #00e5e5; }
在这里成功了吗?
这种方法的优势尚未立即显现出来。 但是随着项目的发展,您将了解这种方法的便利性。 如果您需要更改不同页面上的几个按钮的颜色,则无需查找多种样式的类。 需要做的就是打开按钮文件夹,然后打开数据文件,并在其中替换所需的样式。
如果您需要创建一个新按钮?
然后,甚至更容易,我们将必要的样式写入已经准备好的数组中,或者创建一个新的数组,然后将其连接到配置中,然后创建类。
这一切都非常方便,尤其是当您在项目之间转移组件并且编写样式的速度提高了数倍时,仅使项目完全正常就感到舒适和满意。
该方法已经在许多项目上成功进行了测试,并且该方法的实施将很快以俄语和英语文档免费提供。