
RTSP是一种简单的信令协议,多年来它们一直无法替换为任何东西,必须承认它们并没有真正努力。
例如,我们有一个支持RTSP的IP摄像机。 曾经用Sharkwire电缆测试过流量的任何人都会告诉您,首先是DESCRIBE,然后是PLAY,然后流量开始直接通过RTP倒入或包装在TCP通道中。
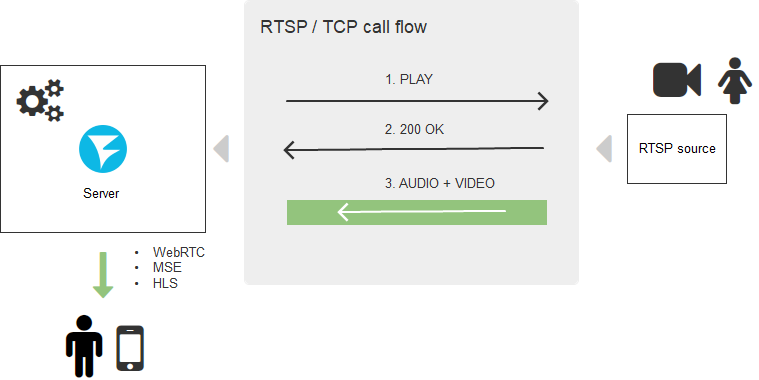
建立RTSP连接的典型方案如下所示:

可以想象,RTSP协议支持对于浏览器来说是不必要的,其用途与第五轮差不多。因此,浏览器并不急于大规模实现它,而且这种情况几乎不会发生。 另一方面,浏览器可以创建直接的TCP连接,并且可以解决该任务,但是现在它遇到了安全问题:您见过一款允许脚本直接使用传输协议的浏览器吗?
但是人们要求流在“任何浏览器中都可以安装而不安装任何其他软件的情况下可用”,而初学者在他们的网站上写道:“您无需安装任何东西,它就可以在所有浏览器中正常使用”。想要显示来自IP摄像机的流。
在本文中,我们将探讨如何实现这一目标。 由于即将到来的一年包含一个整数,因此让我们在文章中添加一些话题性,并在其上贴上2020年的标签,尤其是事实如此。
那么,到2020年,必须忘记用于网页的哪些视频显示技术? 它是浏览器中的Flash。 死了 它不再存在,将其从列表中删除。
三种有用的方法
现在,可用于在浏览器中观看视频流的工具有:
- WebRTC
- ls
- Websocket + MSE
WebRTC有什么问题
简而言之,这是资源密集型且复杂的。
您将挥舞它,“您所说的资源密集型是什么意思?”,由于当今的CPU功能强大,内存价格便宜,所以出了什么问题? 好吧,首先,它是对所有流量的强制加密,即使您不需要它也是如此。 其次,WebRTC是一个复杂的双向连接和关于信道质量的对等反馈交换(在这种情况下,是对等服务器):在每时每刻都会计算比特率,检测到丢包,做出决定。进行重定向,并针对所有这些计算音频到视频的同步,即所谓的lipsync,它使说话者的嘴唇与他们的单词重合。 所有这些计算以及服务器上的传入流量都会实时分配和释放GB的RAM,如果出现任何问题,具有48核CPU的256 GB服务器将很容易陷入尾旋状态,尽管板载所有千兆赫,纳米和DDR 10。
因此,这是一种用伊斯坎德尔导弹猎杀松鼠的游戏。 我们需要吸收的只是一个RTSP流,然后显示它,WebRTC所说的是:“是的,来吧,但您必须为此付费。”
为什么WebRTC很好
延迟时间。 真的很低。 如果您准备牺牲低延迟的性能和复杂性,则WebRTC是最适合您的变体。
为什么HLS好
用两个词来说:它可以在任何地方工作
HLS在显示实时内容的世界中是一个缓慢的越野车。 由于以下两点,它可以在任何地方工作:HTTP传输和Apple的支持。 确实,HTTP协议无处不在,即使在编写这些行时,我也能感觉到它的存在。 因此,无论您身在何处以及使用哪种古老的平板电脑上网,HLS(HTTP实时流)都将为您提供足够的帮助,并将视频传输到屏幕上。
一切都很好,但是...
为什么HLS不好
延迟时间。 例如,有建筑工地视频监控项目。 一个设施正在建设中多年,在这段时间里,可怜的摄像机全天候(24/7)记录着建筑工地的视频。 这是不需要低等待时间的情况的示例。
另一个例子是公猪。 真正的野猪。 俄亥俄州的农民遭受野猪的入侵,这些野猪以农作物为食并像蝗虫一样被践踏,因此对农场的财务状况构成了威胁。 进取的创业者已经启动了一个RTSP摄像机的视频监视系统,该系统可以实时监视地面并在入侵者入侵时触发陷阱。 在这种情况下,低延迟至关重要,如果使用HLS(延迟时间为15秒),则公猪将在激活陷阱之前逃跑。

这是另一个示例:视频演示,其中有人向您演示产品并期望得到快速响应。 在高延迟的情况下,他们会在相机上向您展示产品,然后问:“您感觉如何?”,这只会在15秒内到达您的手中。 在15秒内,信号可能传播到月球并返回12次。 不,我们不希望这样的延迟。 它看起来像是预录制的视频,而不是实时的。 但是预录制的视频(这就是HLS的工作方式):它将视频的一部分记录在光盘上或服务器的内存中,然后播放器下载记录的部分。 这就是HTTP Live的工作方式,而实际上根本没有。
为什么会发生? HTTP协议的全球存在及其简单性导致其速度缓慢,因为HTTP最初并非旨在快速下载和显示数千个大型视频片段(HLS段)。 当然,它们的下载和播放质量很高,但速度却很慢:下载,缓冲和解码它们需要15秒钟或更长时间。
必须注意的是,苹果于2019年秋季宣布了HLS Low Latency,但这已经是另一回事了。 稍后让我们更详细地查看它们的结果。 现在,我们也有MSE库存。
为什么MSE不错
Media Source Extension是在浏览器中播放分组视频的本机支持。 它可以称为H.264和AAC的本机播放器,与HLS不同,您可以将其输入视频段,并且不绑定传输协议。 因此,您可以通过Websockets协议选择传输方式。 换句话说,将不再使用古老的请求-响应(HTTP)技术下载这些段,而是通过几乎是直接TCP通道的Websockets连接轻松倒入这些段。 这对于减少延迟(可以降低到3-5秒)很有帮助。 这样的延迟并不理想,但是适用于大多数不需要硬实时的项目。 复杂度和资源强度也相对较低,因为打开了TCP通道,并且几乎相同的HLS段从中流过,由播放器收集并发送给播放器。
为什么MSE不好
它不能在任何地方工作。 与WebRTC相同,它在浏览器中的渗透率较低。 iPhone(iOS)在无法播放MSE方面有着特别出色的历史,这使得MSE几乎不适合作为初创企业的唯一解决方案。
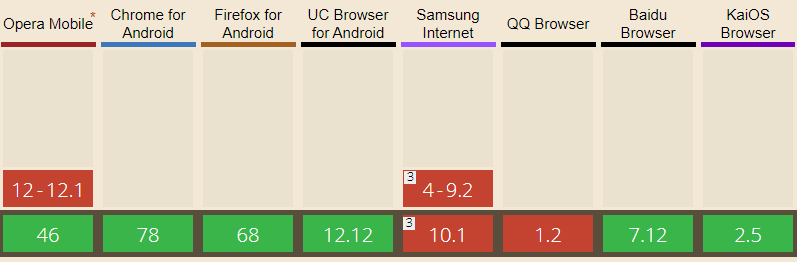
它在以下浏览器中完全可用:Edge,Firefox,Chrome,Safari,Android浏览器,Opera Mobile,Chrome for Android,Firefox for Android和UC Browser。

从iOS 13开始,iOS Safari不久就出现了对MSE的有限支持。

RTSP腿
我们已经讨论了视频服务器>浏览器方向的交付。 除此之外,您还将需要这两件事:
1)将视频从IP摄像机传送到服务器。
2)将视频转换为上述格式/协议之一。
这是服务器端出现的地方。
Ta-dah ...与Web Call Server 5会面(或者对于朋友来说只是WCS)。 必须有人来接收RTSP流量,正确地对视频进行解包,将其转换为WebRTC,HLS或MSE(最好不要被转码器过度压缩),然后以可呈现的形状将其发送到浏览器,而不会被伪像和冻结损坏。
这项任务乍一看并不复杂,但是背后隐藏着许多隐藏的陷阱,中文摄像机和转换细微差别,这确实非常可怕。 事实上,没有黑客是不可能的,但是它可以正常工作。 在生产中。
交付方案
结果,在中间服务器上进行转换的RTSP内容交付的完整方案开始形成。

我们印度同事最常问的问题之一是:“有可能吗? 直接地,没有服务器吗?”。 不,不是。 您将需要服务器端来完成工作。 在云中,在硬件上,在阳台上的corei7上,但是没有它,您就无法做到。
让我们回到2020年
因此,以下是在浏览器中烹饪RTSP的方法:
- 换一个新的WCS(Web呼叫服务器) 。
- 添加WebRTC,HLS或MSE进行品尝。
服务他们在网页上。
祝您用餐愉快!
不,还不是全部。
询问神经元肯定会问这个问题:“如何? 真的,这怎么办 ? 在浏览器中会是什么样?”
我们谨在此引起您的注意:简约的WebRTC播放器是作为厨房工具而组装的。
1)将主要的API脚本flashphoner.js和我们稍后要创建的脚本my_player.js连接到网页。
<script type="text/javascript" src="../../../../flashphoner.js"></script> <script type="text/javascript" src=my_player.js"></script>
2)在网页正文中初始化API
<body onload="init_api()">
3)在页面上添加div,它将用作视频的容器。 设置大小和边界。
<div id="myVideo" style="width:320px;height:240px;border: solid 1px"></div>
4)添加“播放”按钮,单击该按钮将初始化与服务器的连接并开始播放视频
<input type="button" onclick="connect()" value="PLAY"/>
5)现在让我们创建脚本my_player.js,它将包含播放器的主要代码。 描述常量和变量
var SESSION_STATUS = Flashphoner.constants.SESSION_STATUS; var STREAM_STATUS = Flashphoner.constants.STREAM_STATUS; var session;
6)加载HTML页面时初始化API
function init_api() { console.log("init api"); Flashphoner.init({ }); }
7)通过WebSocket连接到WCS服务器。 为使一切正常运行,请用您的WCS地址替换“ wss://demo.flashphoner.com”
function connect() { session = Flashphoner.createSession({urlServer: "wss://demo.flashphoner.com"}).on(SESSION_STATUS.ESTABLISHED, function(session){ console.log("connection established"); playStream(session); }); }
8)之后,传输以下两个参数:“名称”和“显示”,其中“名称”是正在播放的流的RTSP URL,“显示”是将要安装我们的播放器的myVideo元素。 在此处(而不是我们的位置)也设置您的流的URL。
function playStream() { var options = {name:"rtsp://b1.dnsdojo.com:1935/live/sys2.stream",display:document.getElementById("myVideo")}; var stream = session.createStream(options).on(STREAM_STATUS.PLAYING, function(stream) { console.log("playing"); }); stream.play(); }
保存文件,然后尝试启动播放器。 是否播放过RTSP流?
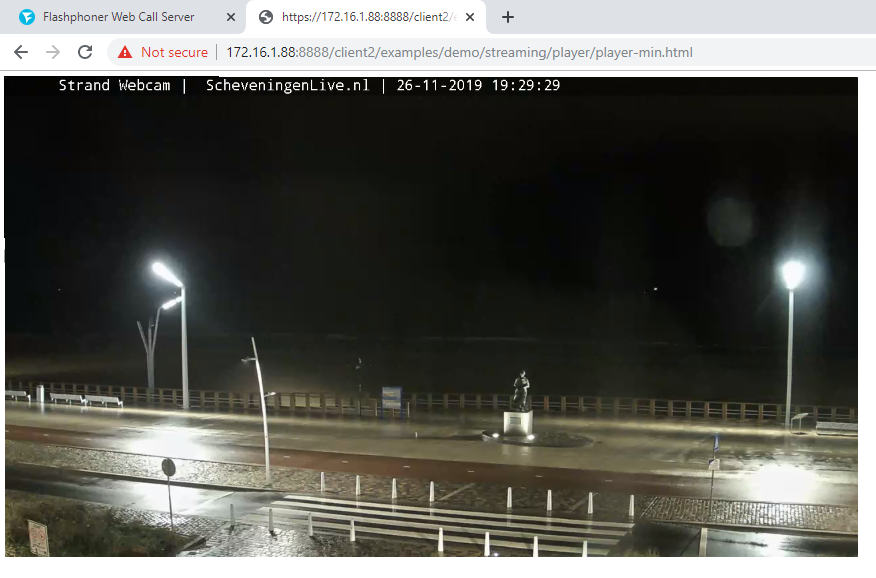
当我们对其进行测试时 ,播放了以下内容:rtsp://b1.dnsdojo.com:1935 / live / sys2.stream。
这是它的样子:
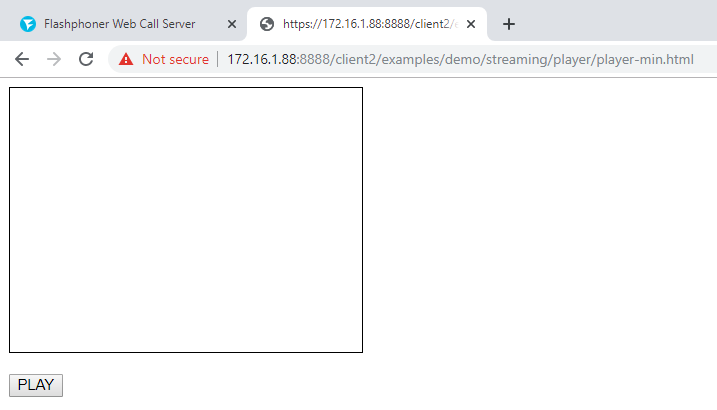
单击播放按钮之前的播放器

播放视频的播放器

根本没有太多代码:
的HTML
<!DOCTYPE html> <html lang="en"> <head> <script type="text/javascript" src="../../../../flashphoner.js"></script> <script type="text/javascript" src=my_player.js"></script> </head> <body onload="init_api()"> <div id="myVideo" style="width:320px;height:240px;border: solid 1px"></div> <br/><input type="button" onclick="connect()" value="PLAY"/> </body> </html>
Java脚本
demo.flashphoner.com用作服务器端。 该示例的完整代码位于下面包含链接的页面底部。
祝您流媒体愉快!
友情链接
github上的播放器代码
将RTSP播放器集成到网页或移动应用程序中