1.克隆概念
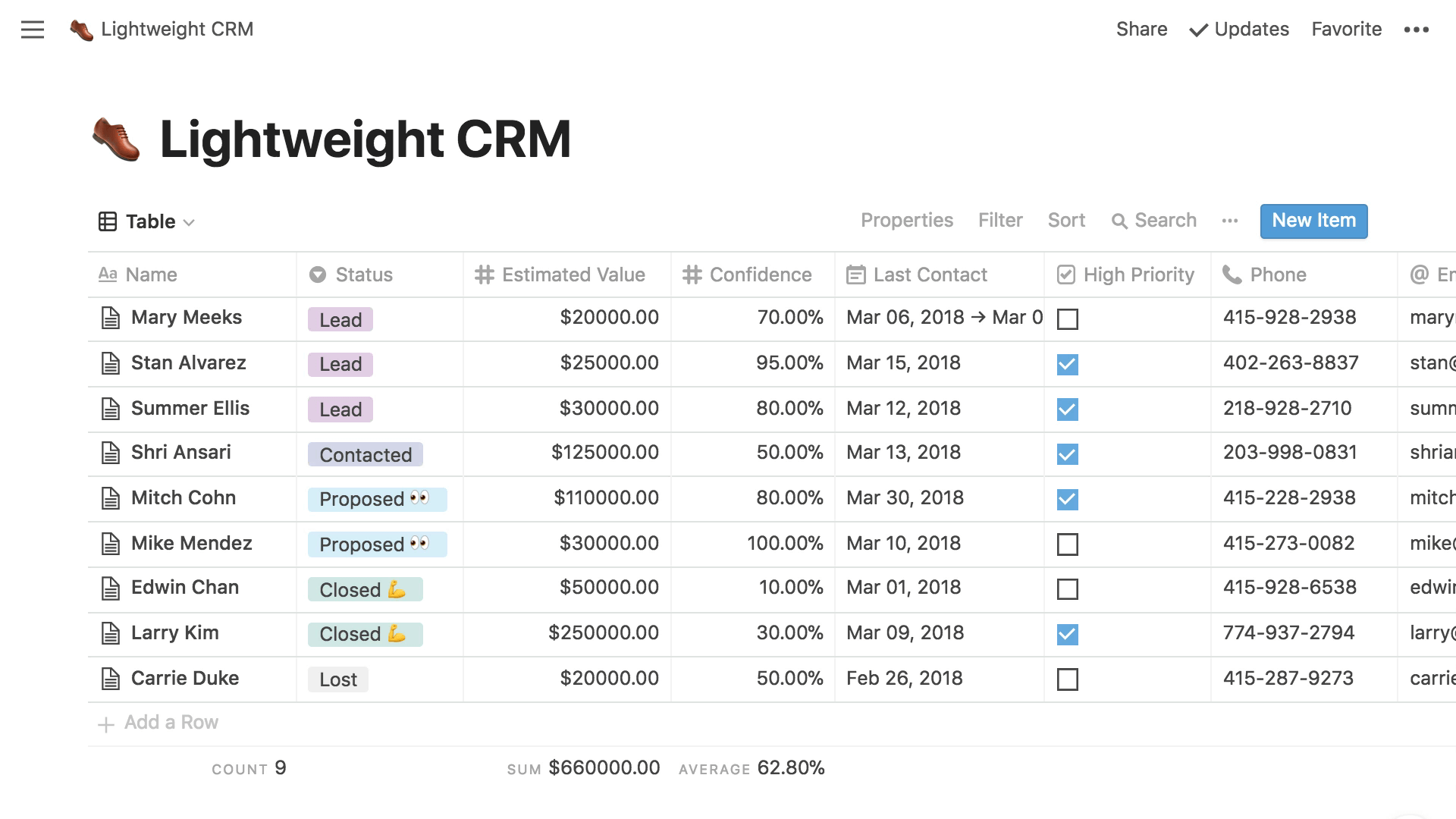
概念应用程序受到许多人的喜爱,它使您可以优化工作流程,处理文档,计划任务,在设备之间同步数据。
 www.notion.so
www.notion.so通过创建概念克隆可以学到什么:
- HTML拖放API 。 用户可以“抓住鼠标” 可拖动元素并将其放置在可放置区域中。
- 如何在计算机和智能手机之间同步实时数据。
- 我们允许用户创建,读取,更新和删除记录,从而培训CRUD技能。

本文的翻译是在EDISON Software的支持下进行的,EDISON Software是一家开发应用程序和网站 ,并投资于初创公司的公司 。
2.复制副本
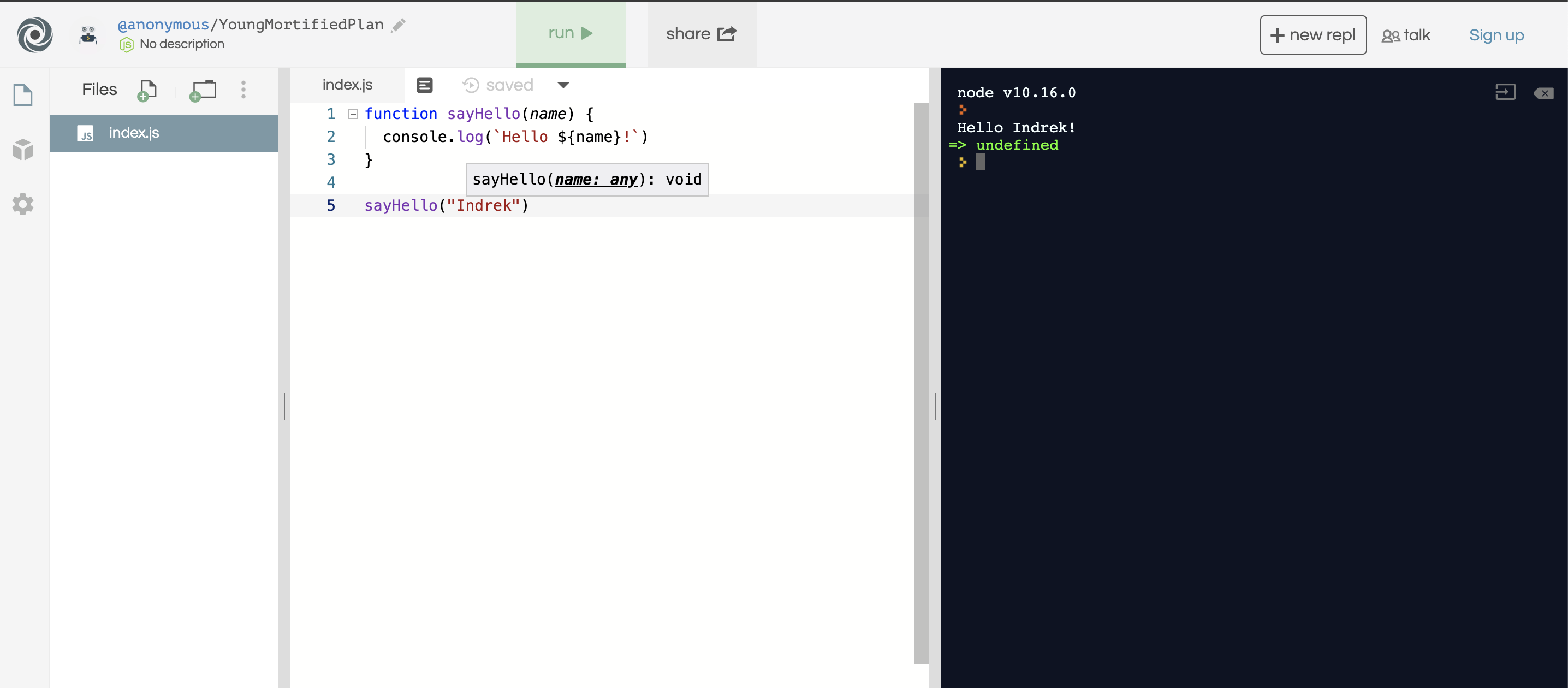
Repl.it是用于实时共同编辑代码的工具。 您可以选择几种语言:JavaScript,Python,Go并直接在浏览器中执行代码。 对于快速演示和代码采访非常有用。
 代表通过创建Repl.it克隆您将学到什么:
代表通过创建Repl.it克隆您将学到什么:- 如何在浏览器(客户端)中运行和执行代码(服务器端)。
- 读取输入数据(源代码)并显示执行结果。
- 如何在网络上创建文件和文件夹并保存结果。
- 如何突出显示代码语法。
3.克隆Google相册
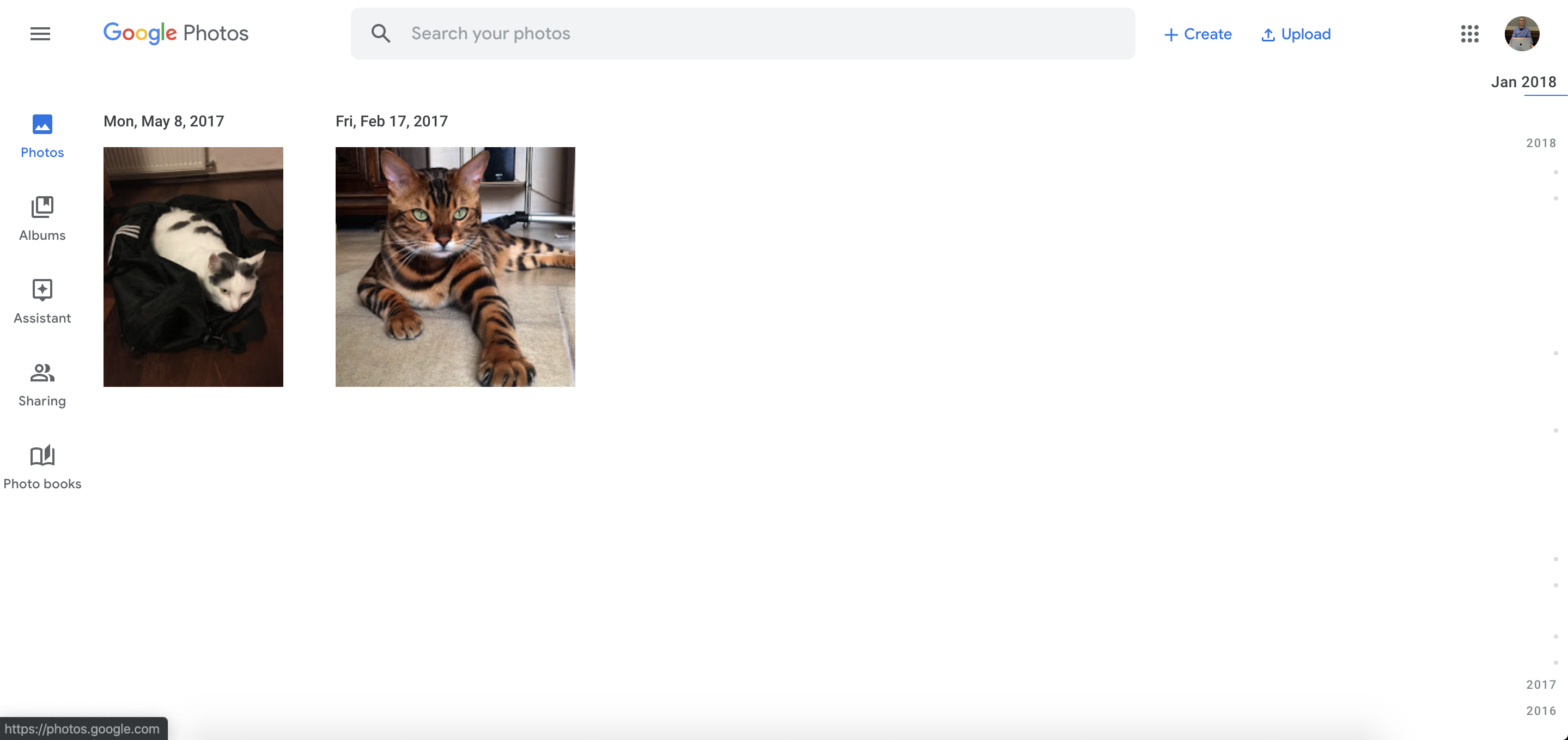
Google相册是用于存储和共享照片的服务。
任何用于处理照片的现代应用程序都可以执行基本功能:上载,裁剪等。人们想要创建自己的化身并共享猫的照片,因此您需要能够处理图像。
 www.google.com/photos/about通过创建Google相册克隆可以学到的知识:
www.google.com/photos/about通过创建Google相册克隆可以学到的知识:- 如何在手机,平板电脑,笔记本电脑甚至巨型电视屏幕上创建响应图像。
- 如何处理图片上传,尤其是大图片(> 1MB)和批量上传。
- 处理图像文件,为缩略图或在打开图库时裁剪照片并调整其大小。
- 奖励:如何将图像存储在云或本地数据库中。
4.克隆吉夫斯基
Gifski使用
pngquant函数将视频转换为GIF,以实现有效的跨帧调色板和临时平滑。 结果是一个gif,每帧有数千朵花。
 gif.ski通过创建Gifski克隆可以学到什么:
gif.ski通过创建Gifski克隆可以学到什么:- 如何转换视频文件(.mp4到.gif)。
- 如何使用拖放HTML API。
- 图像优化和处理如何工作。
注意: Gifsky是一个开源项目 ,位于GitHub上!
5.监控加密货币汇率
React Native加密货币跟踪器通过创建货币汇率跟踪器,您将学到什么:- 如何使用API以及如何从API远程接收数据。
- 如何在列表中显示数据。
- 奖励:如果您有兴趣,我最近写了一篇关于使用React Native 创建加密货币价格跟踪器的教程 。
注意:这是
GitHub示例存储库 。
以前出版物中的一些项目。层数
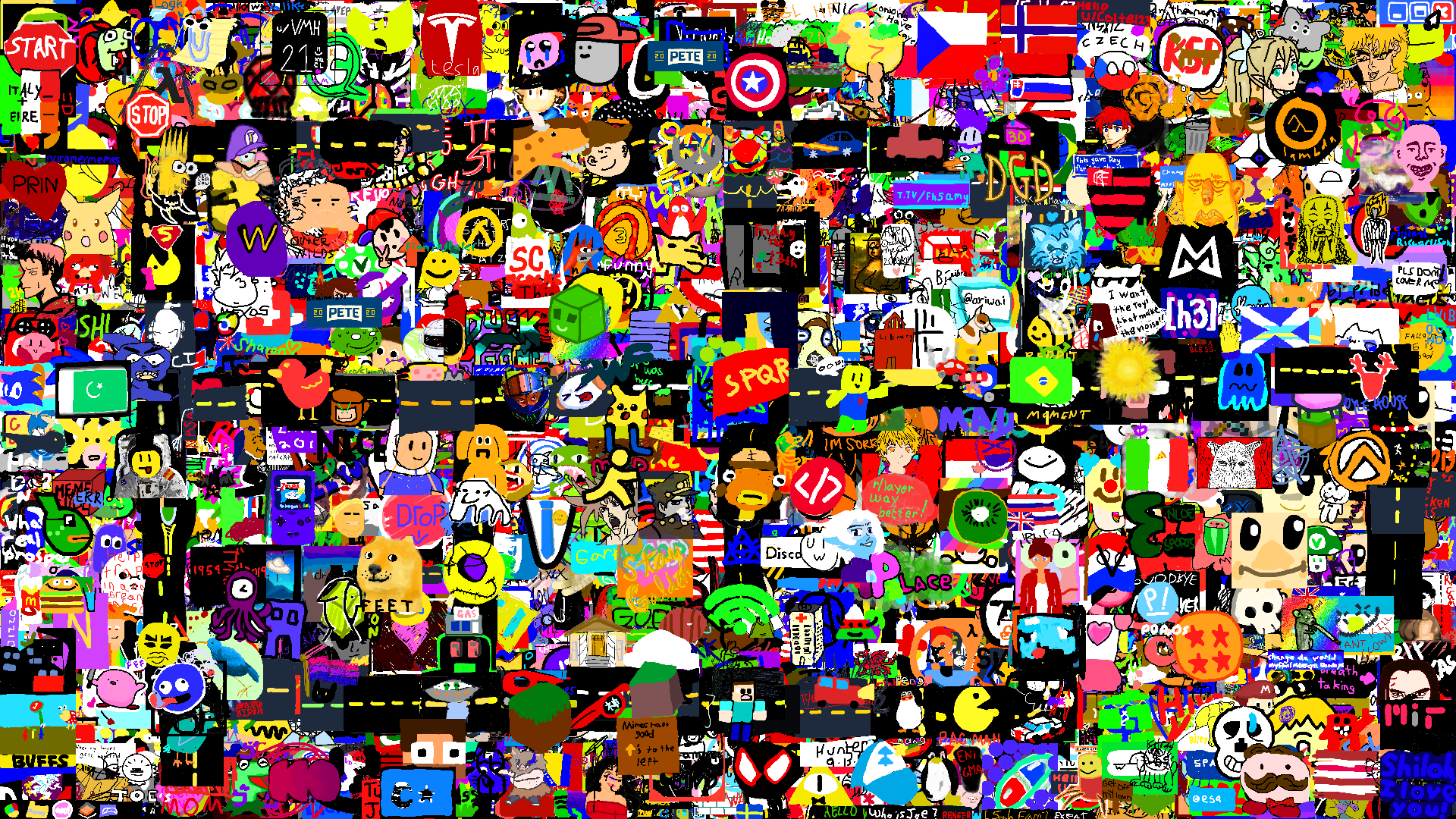
 www.reddit.com/r/layer
www.reddit.com/r/layer图层是每个人都可以在一个共同的“板上”绘制像素的社区。 最初的想法诞生于Reddit。 r / Layer社区是每个人都可以成为创造者并为共同事业做出贡献的共同创造的隐喻。
您将学到如何创建Layer项目:
- JavaScript画布如何工作,在许多应用程序中,操作画布的能力是一项关键技能。
- 如何协调用户权限。 每个用户每15分钟可以绘制一个像素,而无需登录。
- 创建cookie会话。
南瓜
squoosh.appSquoosh是具有许多高级选项的图像压缩应用程序。
通过创建您的Squoosh版本,您将学到:
- 如何处理图像尺寸
- 了解Drag'n'Drop API的基础知识
- 了解API和事件监听器的工作方式
- 如何上传和导出文件
注意:图像压缩器是本地的。 不必将其他数据发送到服务器。 您可以在家中安装压缩机,也可以选择服务器。
计算器
来吧 真的吗 计算器? 是的,完全是一个计算器。 理解数学运算的基础以及它们如何协同工作是简化应用程序的一项关键技能。 迟早您将不得不处理数字,并且越早越好。
jarodburchill.imtqy.com/CalculatorReactApp通过创建自己的计算器,您将学到:
- 处理数字和垫操作
- 使用事件侦听器API进行练习
- 如何安排元素,处理样式
搜寻器(搜寻引擎)
每个人都使用搜索引擎,那么为什么不创建自己的搜索引擎呢? 需要搜寻者来搜索信息。 他们每天都为每个人所使用,因此对该技术和专家的不时需求只会不断增长。
 谷歌搜索引擎
谷歌搜索引擎通过创建自己的搜索引擎来学习什么:
- 履带如何工作?
- 如何为网站编制索引以及如何通过评级和声誉对其进行排名
- 如何在数据库中存储索引站点以及如何使用数据库
音乐播放器(Spotify,Apple Music)
每个人都听音乐-这只是我们生活中不可或缺的一部分。 让我们创建一个音乐播放器,以更好地了解现代音乐流平台的基本机制。
Spotify通过创建自己的音乐流媒体平台学习什么:
- 如何使用API。 使用Spotify或Apple Music API
- 如何播放,暂停或倒带到下一首/上一首歌曲
- 如何改变音量
- 如何管理用户路由和浏览器历史记录
React电影搜索应用程序(带有挂钩)
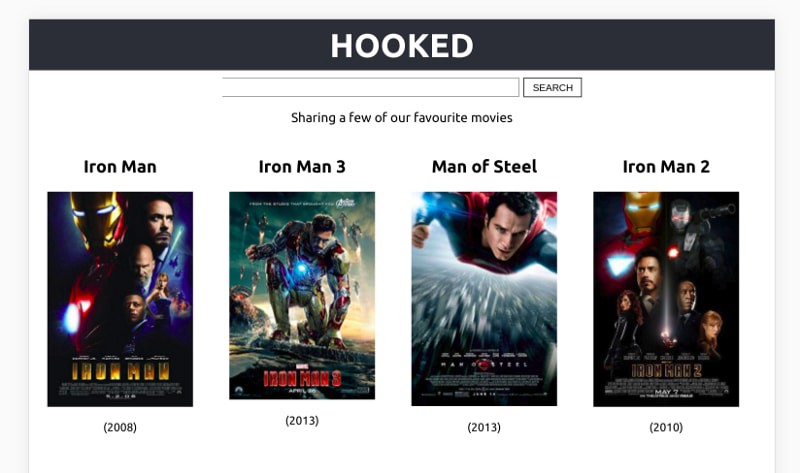
首先,您可以使用React创建一个电影搜索应用程序。 下面是最终应用程序的外观图:
 你学什么
你学什么通过创建此应用程序,您将使用相对较新的API Hooks提高您的React技能。 该示例项目使用React组件,许多钩子,一个外部API,当然还有一些CSS样式。
技术堆栈和功能这些项目无需使用任何类,便为您提供了功能React的完美切入点,并且肯定会在2020年为您提供帮助。 您可以
在此处找到
示例项目 。 按照说明进行操作或按照自己的喜好做所有事情。
使用Vue聊天应用程序
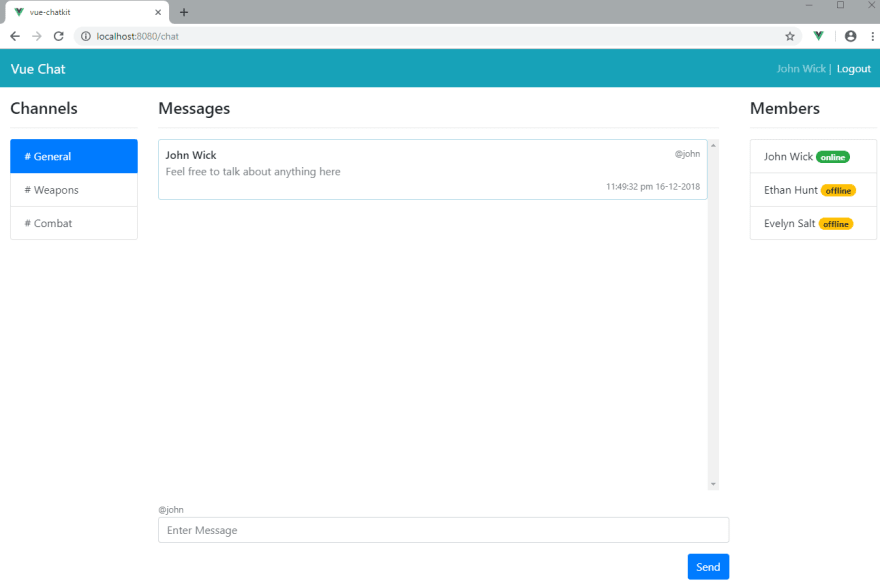
对您来说,另一个很棒的项目是使用我最喜欢的JavaScript库:VueJS创建一个聊天应用程序。 该应用程序将如下所示:
 你学什么
你学什么本指南将向您展示如何从头开始制作Vue应用程序-创建组件,流程状态,创建路由,连接到第三方服务,甚至进行流程身份验证。
技术堆栈和功能- Vue
- 威克斯
- Vue路由器
- Vue CLI
- 推杆
- 的CSS
这是一个非常不错的项目,可以开始使用Vue或提高您现有的技能以在2020年开始开发。 您可以在
此处找到该
教程 。
使用Angular 8观看天气的漂亮应用程序
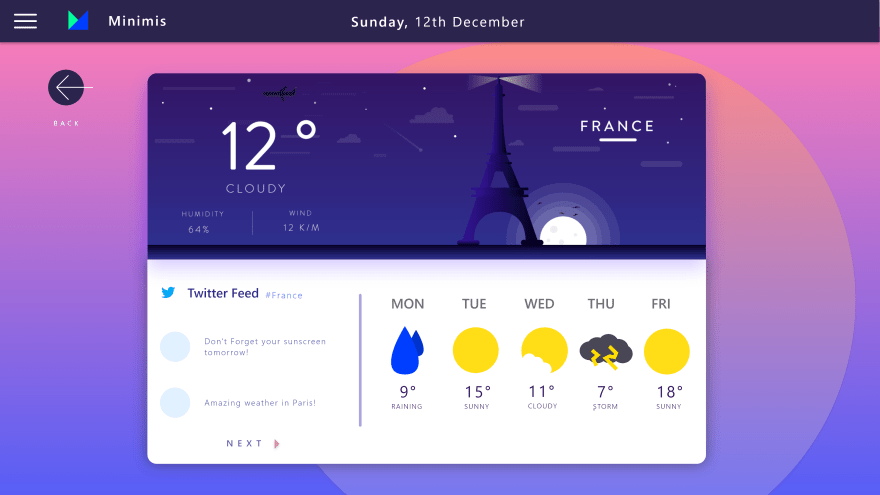
这个例子将帮助您创建一个漂亮的应用程序来使用Angular 8查看天气:
 你学什么
你学什么该项目将教您从头开始创建应用程序时的宝贵技能-从设计到开发,直至准备就绪。
技术堆栈和功能- 角度8
- 火力基地
- 服务器端渲染
- 带有网格和Flexbox的CSS
- 移动友好性和适应性
- 暗模式
- 美观的界面
对于这个无所不包的项目,我真正喜欢的是您不会孤立地研究事物。 相反,您将研究从设计到最终部署的整个开发过程。
使用Svelte的待办事项
Svelte就像是采用组件方法的新手-至少类似于React,Vue和Angular。 这是2020年最热门的新产品之一。
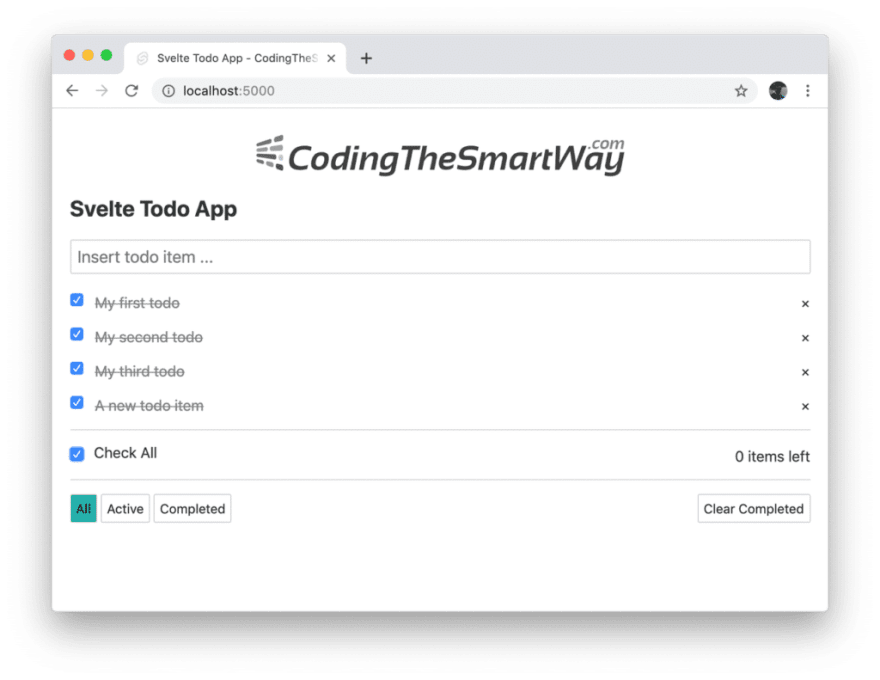
待办应用程序不一定是最热门的话题,但它确实可以帮助您磨练Svelte技能。 它看起来像这样:
 你学什么
你学什么本教程将向您展示如何从头到尾使用Svelte 3创建应用程序。 您将使用组件,样式和事件处理程序
技术堆栈和功能Svelte没有很多好的启动项目,因此我找到
了上手的好选择 。
使用Next.js的电子商务应用程序
Next.js是最流行的框架,用于创建支持应用程序开箱即用的React应用程序。
该项目将向您展示如何创建一个如下所示的电子商务应用程序:
 你学什么
你学什么在这个项目中,您将学习如何使用Next.js进行开发-创建新的页面和组件,提取数据以及设计和部署Next应用程序。
技术堆栈和功能- Next.js
- 组件和页面
- 资料取样
- 程式化
- 项目部署
- SSR和SPA
拥有一个真实的例子(例如电子商务应用程序)来学习新的东西总是很棒的。 您可以
在此处找到该教程 。
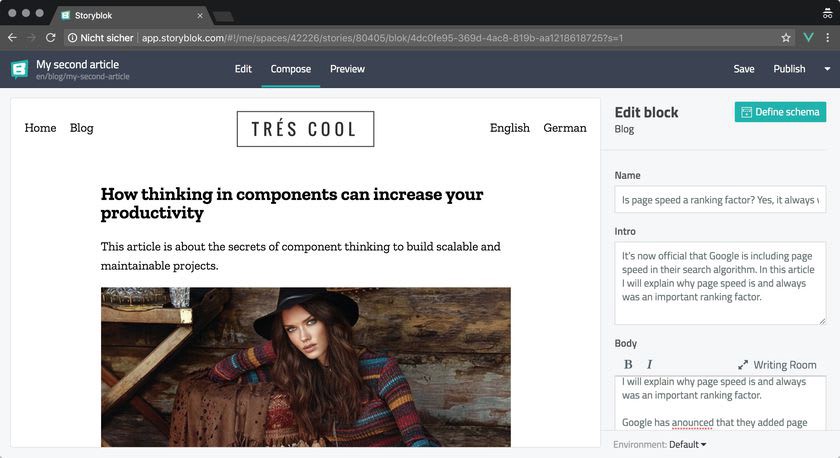
使用Nuxt.js的完整多语言博客
适用于Vue的Nuxt.js与适用于React的Next.js相同:将服务器端渲染功能和单页应用程序结合在一起的绝佳框架
您可以创建的最后一个应用程序将如下所示:
 你学什么
你学什么在这个示例项目中,您将学习如何使用Nuxt.js创建完整的网站-从初始设置到最终部署。
它使用了Nuxt可以提供的许多有趣功能,例如页面和组件,以及SCSS样式。
技术堆栈和功能- Nuxt.js
- 组件和页面
- 故事块模块
- 混合蛋白
- Vuex用于状态管理
- SCSS样式
- Nuxt中间件
这是一个非常酷的项目 ,其中包含Nuxt.js的许多强大功能。 我个人很喜欢与Nuxt合作,因此您应该尝试一下,因为它也将使您成为一名出色的Vue开发人员。
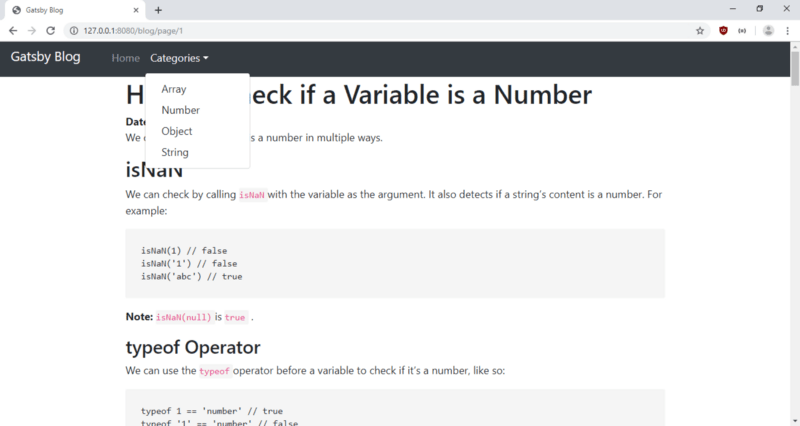
盖茨比博客
Gatsby是使用React和GraphQL的出色静态站点生成器。 这是项目的结果:
 你学什么
你学什么在本指南中,您将学习如何使用Gatsby创建博客,并将其用于使用React和GraphQL编写自己的文章。
技术堆栈和功能- 盖茨比
- 反应
- GraphQL
- 插件和主题
- MDX /降价
- 引导CSS
- 模式
如果您曾经想创建一个博客,那么
这是一个很好的示例 ,说明了如何使用React和GraphQL构建它。
我并不是说WordPress是一个不好的选择,但是使用Gatsby,您可以使用React创建高性能的网站-这是一个了不起的组合。
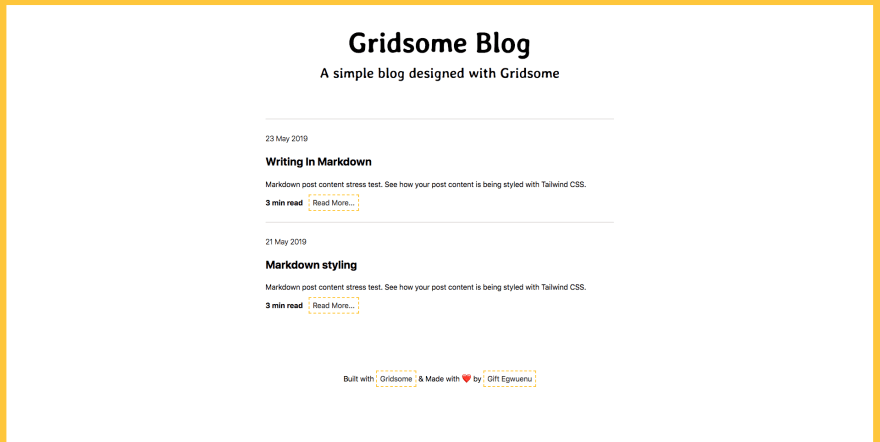
网格博客
Gridsome for Vue ...好吧,我们已经在Next / Nuxt中有了它。
但是对于Gridsome和Gatsby也是如此。 两者都使用GraphQL作为数据层,但是Gridsome使用VueJS。 它也是一个很棒的静态站点生成器,可帮助您创建出色的博客:
 你学什么
你学什么该项目将教您如何创建一个简单的博客,以开始使用Gridsome,GraphQL和Markdown。 它还说明了如何通过Netlify部署应用程序。
技术堆栈和功能当然,这不是最全面的教程,但是它涵盖了Gridsome和
Markdown的基本概念,
并且可以作为一个很好的起点 。
使用Quasar的类似于SoundCloud的音频播放器
Quasar是另一个Vue框架,可用于创建移动应用程序。 在此项目中,您将创建一个音频播放器应用程序,例如:
 你学什么
你学什么虽然其他项目主要关注Web应用程序,但本项目将向您展示如何使用Vue和Quasar框架创建移动应用程序。
您应该已经配置了运行Android Studio / Xcode的Cordova。 如果没有,该手册将具有Quasar网站的链接,其中显示了如何进行所有设置。
技术堆栈和功能一个小项目,展示了Quasar创建移动应用程序的功能。
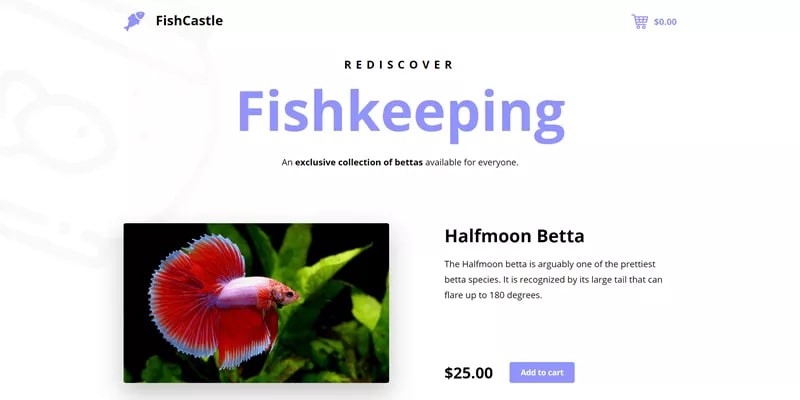
信用卡表格
信用卡的一种很酷的形式,具有平滑而令人愉快的微交互。 包括数字格式化,验证和自动卡类型检测。 它基于Vue.js构建,并且具有完全响应能力。 (您可以
在这里看到它。)
 信用卡形式学习内容:
信用卡形式学习内容:- 处理和验证表格
- 处理事件(例如,在更改字段时)
- 您将了解如何在页面顶部显示和放置页面上的元素,尤其是信用卡信息。
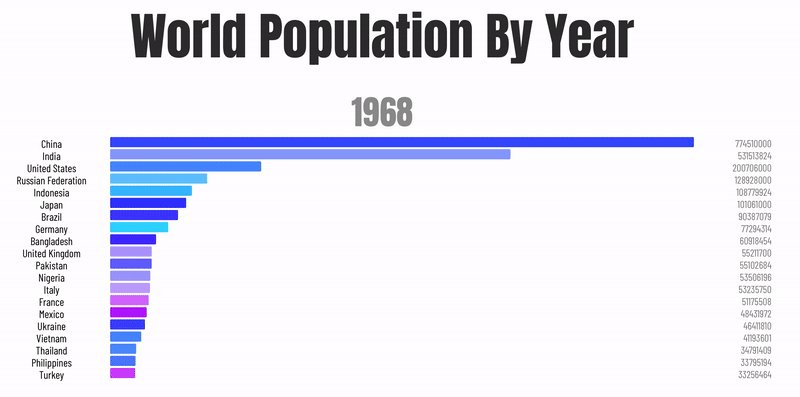
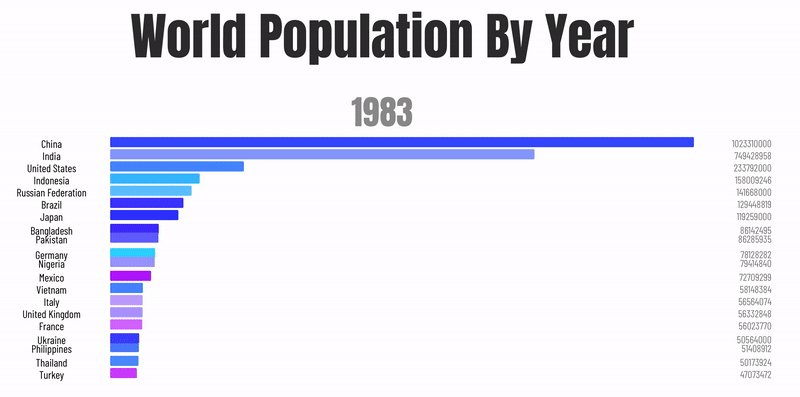
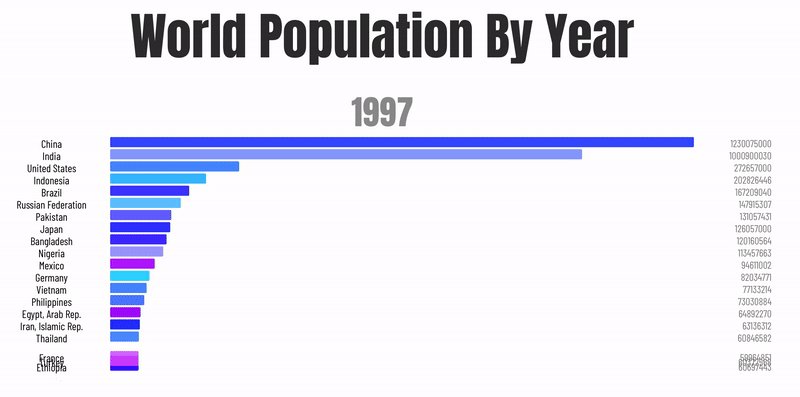
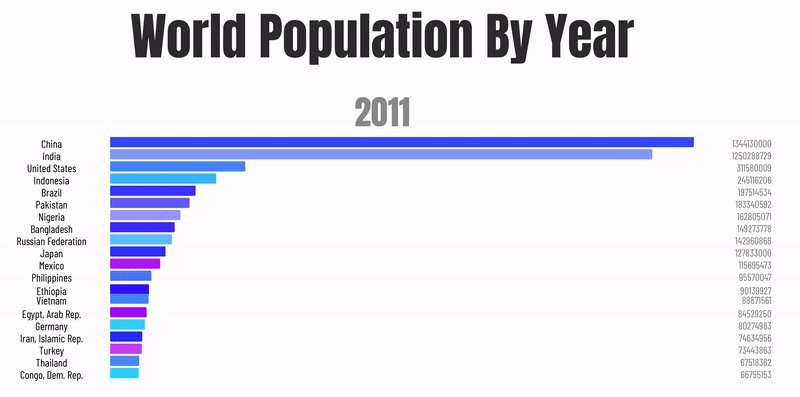
条形图
直方图是一种图表或图形,表示带有矩形列的类别数据,这些矩形列的高度或长度与其所表示的值成正比。
它们可以垂直或水平应用。 垂直条形图有时称为折线图。
 学习内容:
学习内容:- 以结构化且易于理解的方式显示数据
- 可选:了解如何使用
canvas元素以及如何使用它绘制元素
在这里您可以找到有关世界人口的数据。 它们按年份排序。
Twitter心动画
早在2016年,Twitter就在其推文中引入了这个惊人的动画。 截至2019年,它看起来仍然不错,那么为什么不自己创建一个人呢?
学习内容:- 使用
keyframes CSS属性 - 处理和设置HTML元素的动画
- 结合JavaScript,HTML和CSS
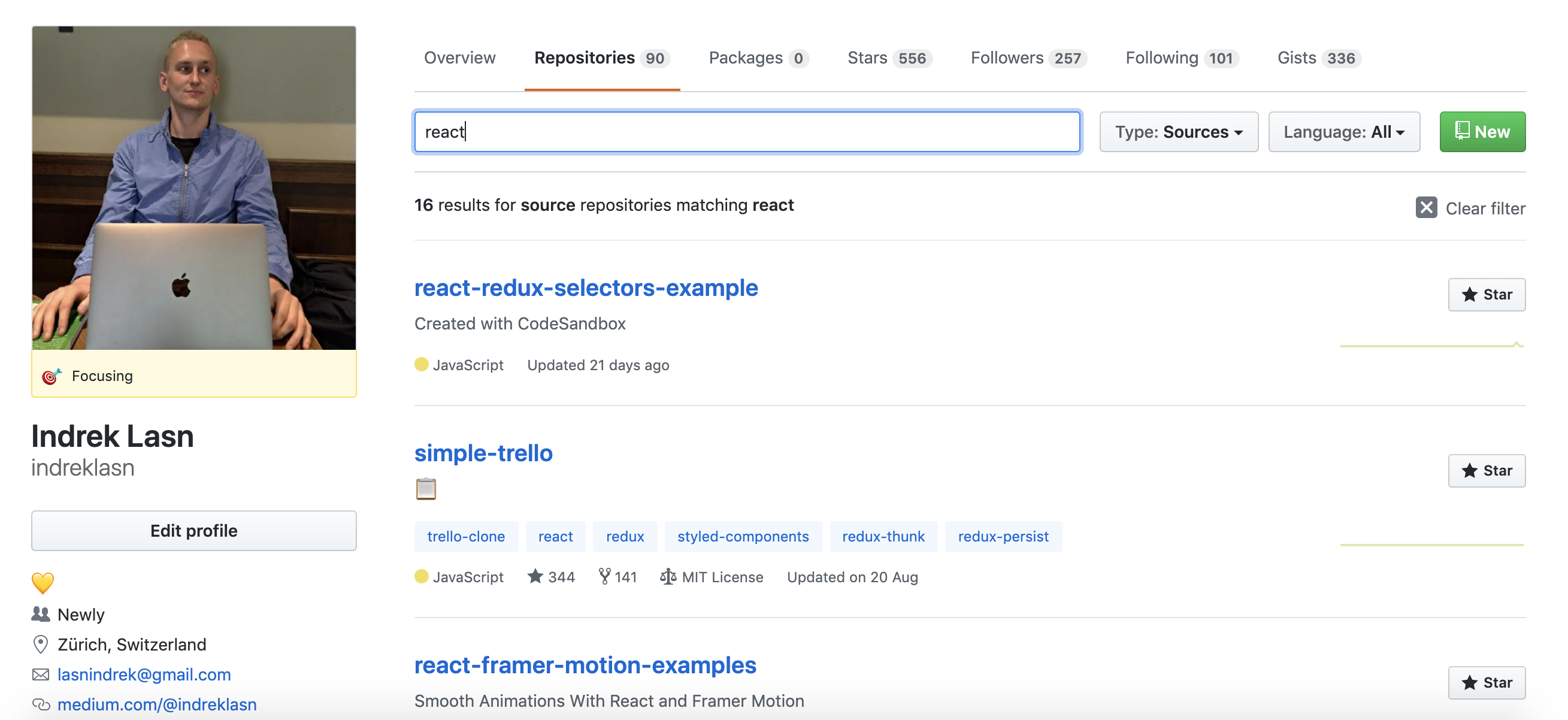
具有搜索功能的GitHub存储库
这里没有什么不寻常的地方-GitHub存储库只是一个了不起的清单。
挑战在于显示存储库并让用户对其进行过滤。 使用
官方的GitHub API获取每个用户的存储库。
 GitHub个人资料页面-github.com/indreklasn学习内容:
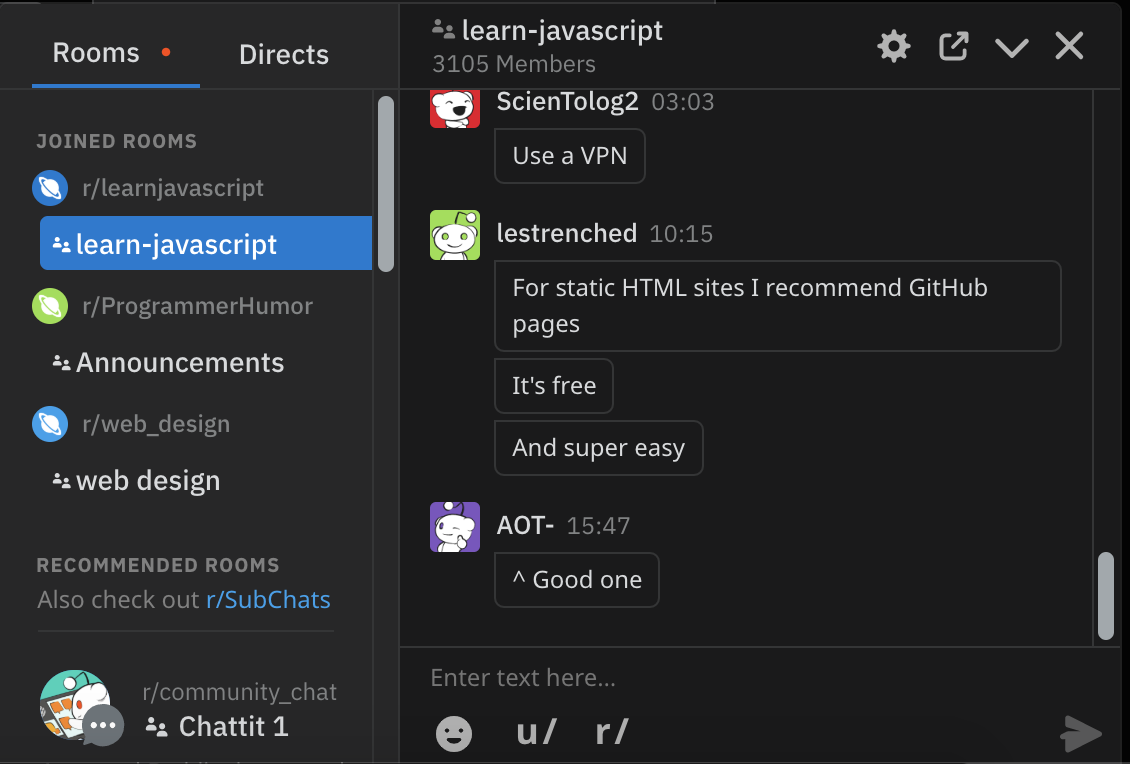
GitHub个人资料页面-github.com/indreklasn学习内容:Reddit风格的聊天
聊天因其简单易用而成为一种流行的交流方式。 但是,什么真正能促进现代聊天呢? WebSockets!
 学习内容:
学习内容:- 使用WebSocket,应用实时通信和数据更新
- 处理用户访问级别(例如,聊天频道的所有者具有
admin角色,而会议室中的其他人具有user角色) - 处理和验证表单-请记住,已
input用于发送消息的聊天窗口 - 创建并加入不同的聊天室
- 处理私人消息。 用户可以私下与其他用户聊天。 本质上,您将在两个用户之间建立WebSocket连接。
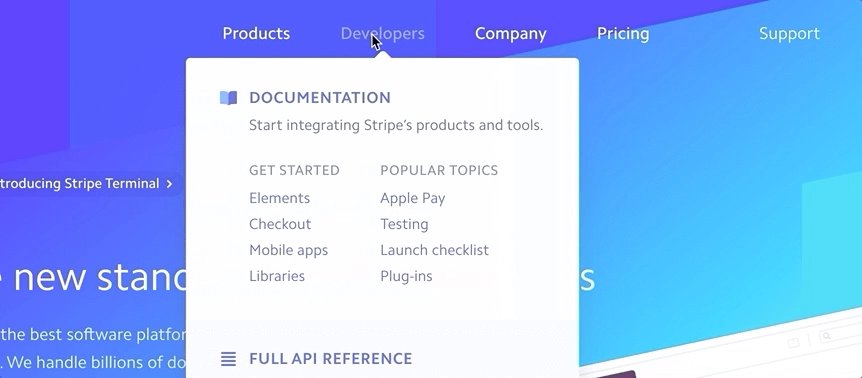
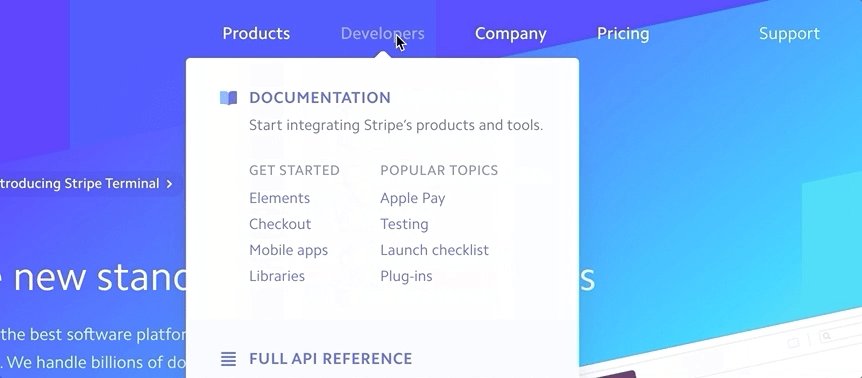
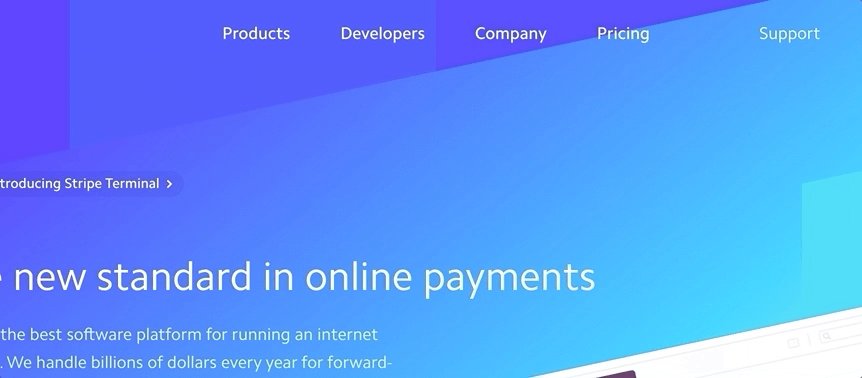
条纹样式导航
这种导航的唯一性在于将弹出框转换为内容。 与打开和关闭新的弹出框的传统行为相比,此过渡过程具有优雅之处。
 学习内容:
学习内容:- 结合CSS动画和过渡效果
- 遮蔽内容并将活动类应用于漫游项目
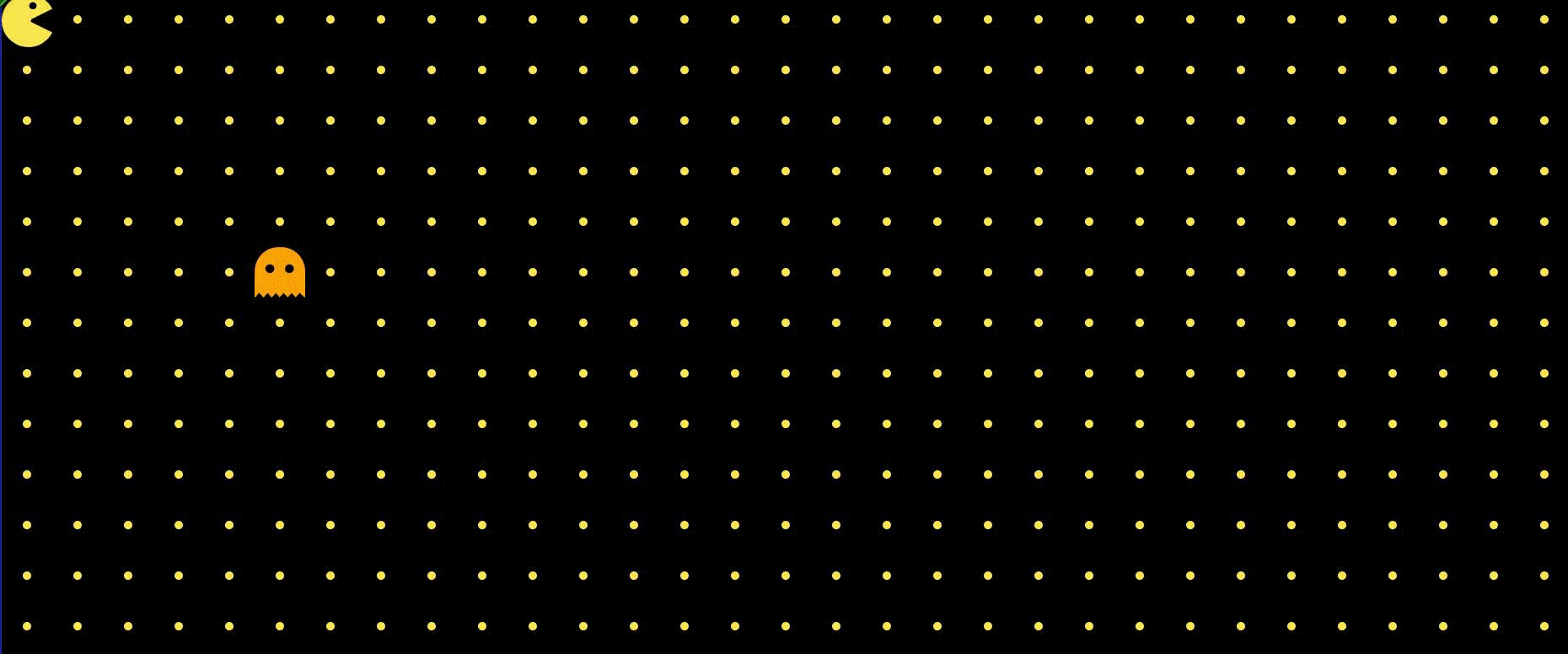
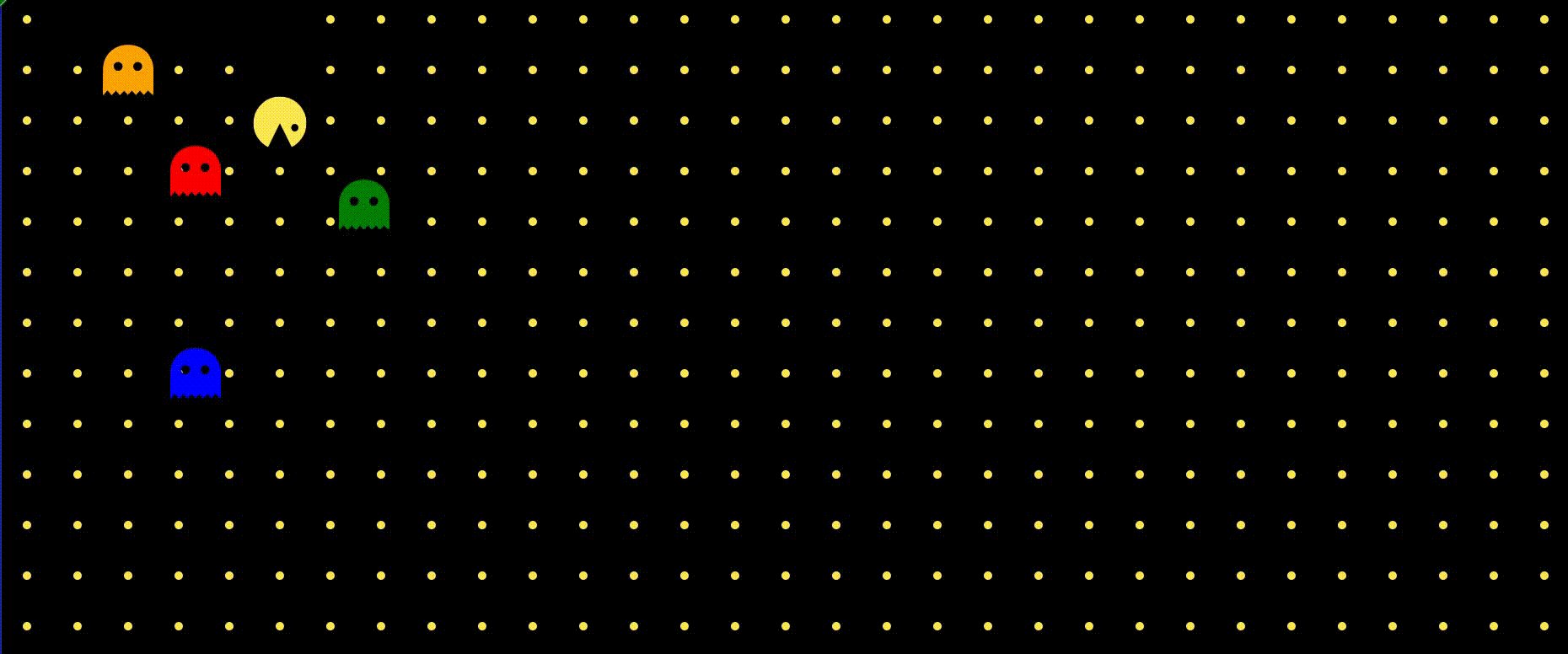
吃豆子

构建您的Pacman版本。 这是了解游戏开发方式,了解基础知识的好方法。 使用JavaScript框架,React或Vue。
您将学到:
- 物品如何移动
- 如何确定要按的键
- 如何确定碰撞时刻
- 您不能在那里停下来并添加幻影控制
您可以
在 GitHub
存储库中找到该项目的示例
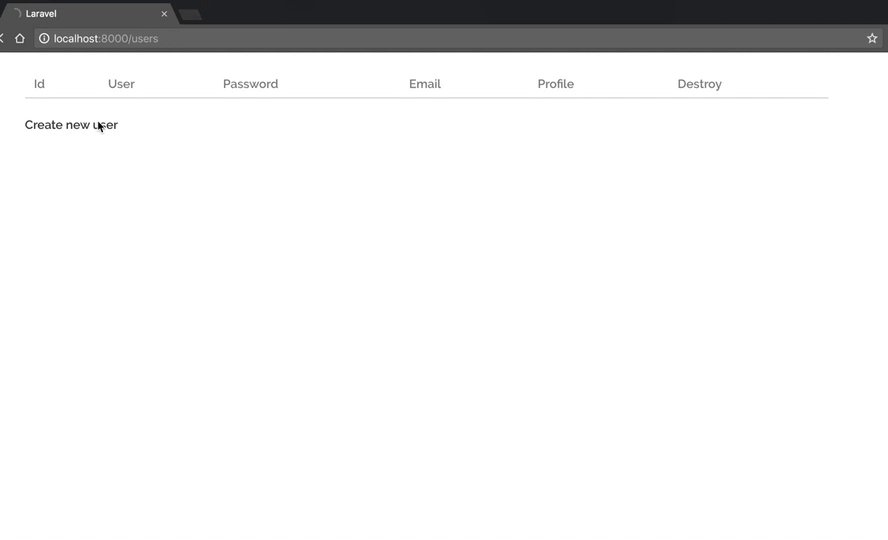
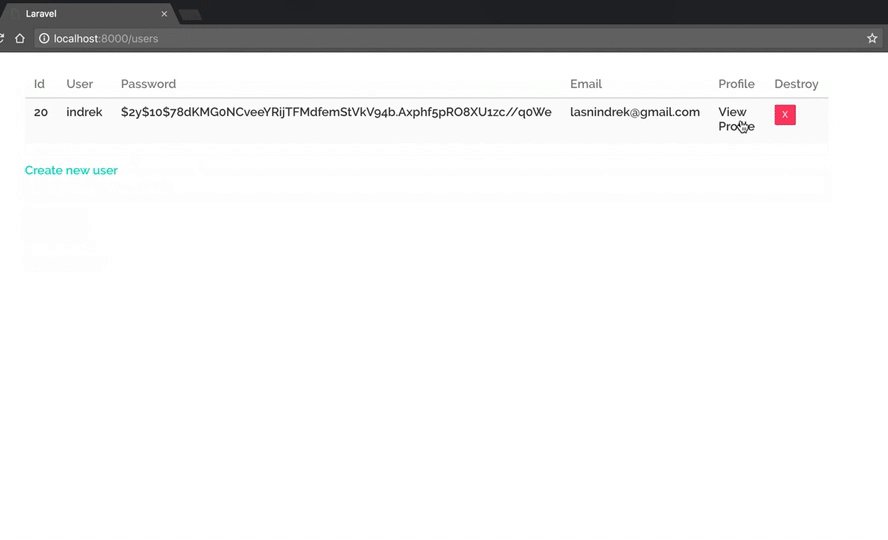
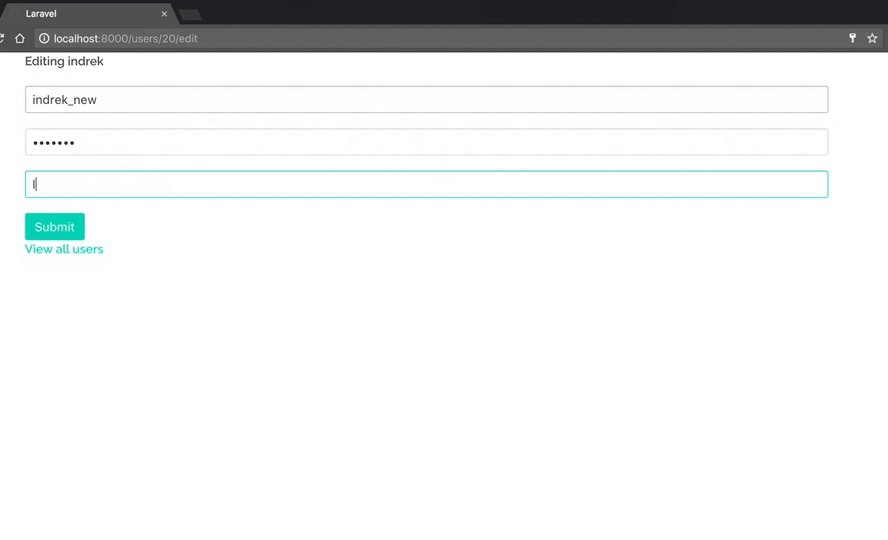
。用户管理
 GitHub 存储库项目
GitHub 存储库项目创建用于用户管理的CRUD应用程序将教会您开发的基础知识。 这对于新手开发人员特别有用。
您将学到:
- 什么是路由?
- 如何处理数据输入表单并验证用户输入的内容
- 如何使用数据库-创建,读取,更新和删除操作
查看您所在地的天气
GitHub 存储库项目如果要创建应用程序,请从气象应用程序开始。 该项目可以使用Swift来完成。
除了获得创建应用程序的经验之外,您还将学习:
- 如何使用API
- 如何使用地理位置
- 通过添加文本输入,使您的应用程序更加动态。 用户可以在其中输入其位置以查看特定位置的天气。
您将需要一个API。 使用OpenWeather API获取天气数据。 有关OpenWeather API的更多信息,请参见
此处 。
聊天窗口
我的聊天窗口正在运行,在两个浏览器选项卡中打开创建聊天窗口是开始使用套接字的理想方法。 技术栈的选择是巨大的。 例如,Node.js很棒。
您将学习套接字如何工作以及如何实现它们。 这是该项目的主要优势。
如果您是想使用套接字的Laravel开发人员,请阅读我的
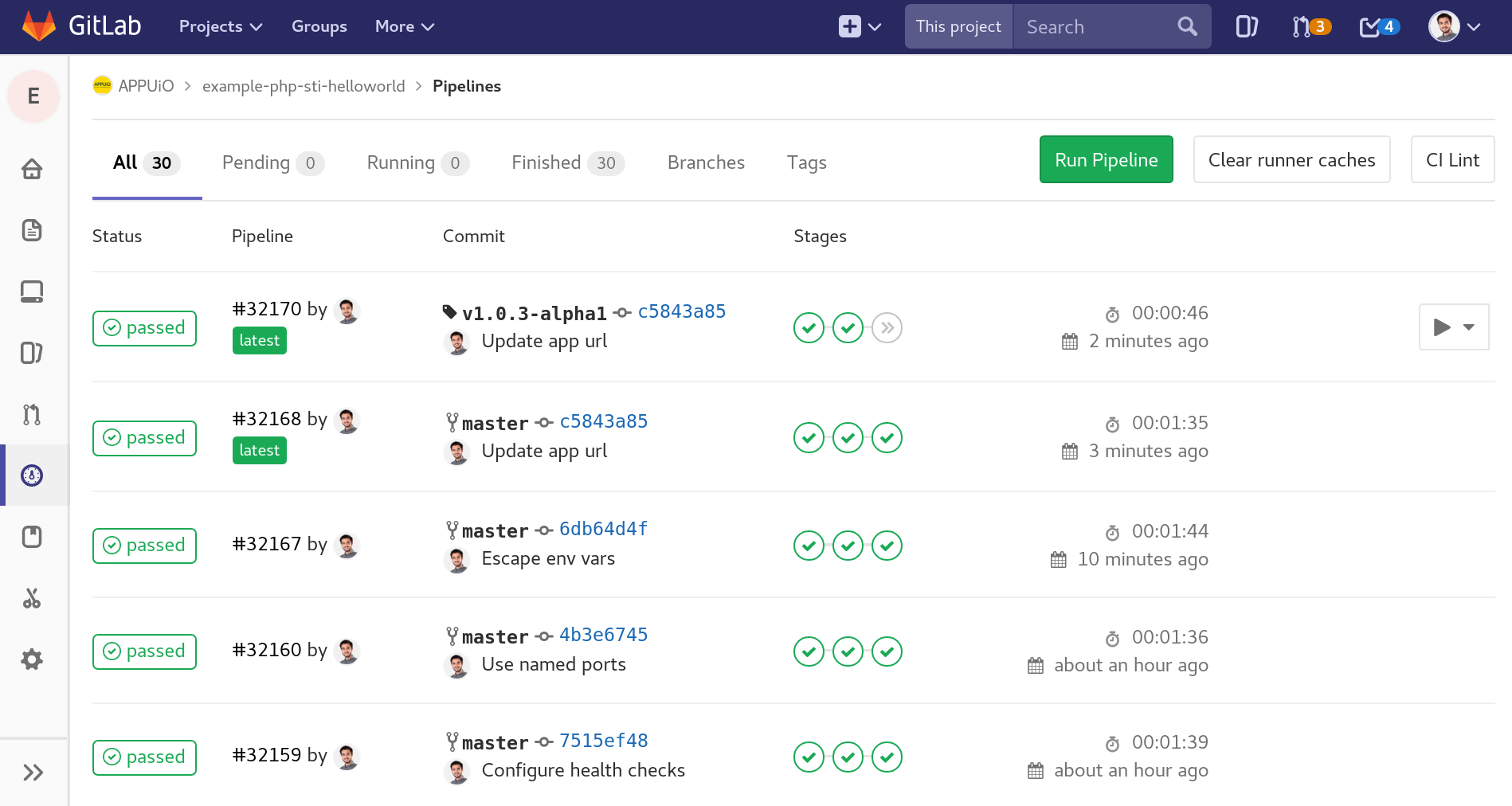
文章吉它实验室
 来源
来源如果您不熟悉连续集成(CI),请试用GitLab CI。 设置几个环境,然后尝试运行几个测试。 这不是一个非常困难的项目,但是我相信您将因此受益匪浅。 当前,许多开发团队都使用CI。 能够使用它很有用。
您将学到:
- 什么是GitLab CI?
- 如何配置
.gitlab-ci.yml ,告诉GitLab用户该怎么做 - 如何在其他环境中部署
现场分析仪

制作一个刮板,分析网站的语义并创建其排名。 例如,您可以检查图像中是否缺少alt标签。 或检查页面上是否有SEO元标记。 无需用户界面即可创建刮板。
您将学到:
- 刮板如何工作?
- 如何创建DOM选择器
- 如何编写算法
- 如果不想在那里停下来,请创建一个用户界面。 您还可以在已验证的每个网站上进行举报。
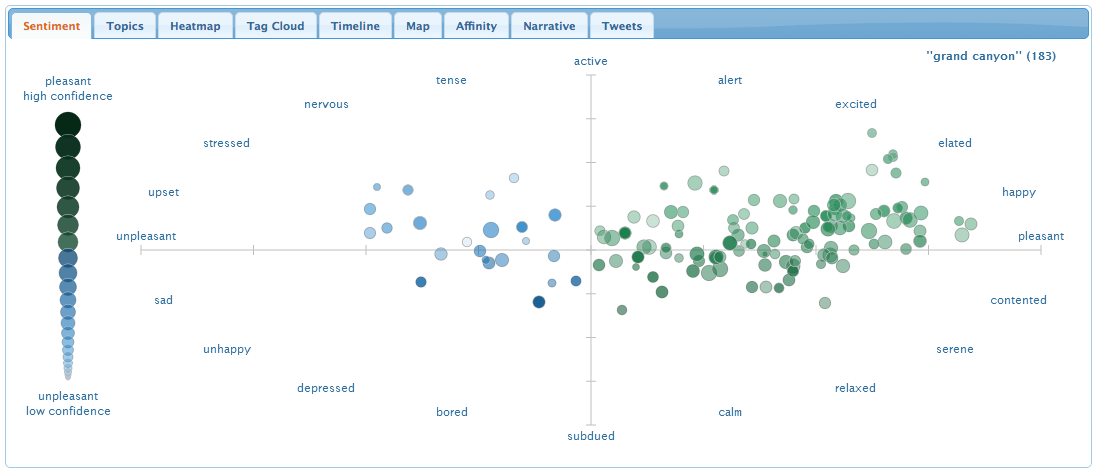
确定社交网络中的情绪
 来源
来源在社交网络上定义心情是了解机器学习的好方法。
您可以从仅分析一个社交网络开始。 通常每个人都从Twitter开始。
如果您已经具有机器学习的经验,请尝试从不同的社交网络收集数据并将其组合。
您将学到:
克隆特洛
Indrek Lasn的《克隆Trello》。你学到什么:
- 处理请求的路由组织(路由)。
- 拖放。
- 如何创建新对象(板,列表,卡片)。
- 处理和验证输入数据。
- 在客户端:如何使用本地存储,如何在本地存储中保存数据,如何从本地存储中读取数据。
- 服务器端:如何使用数据库,如何在数据库中保存数据,如何从数据库中读取数据。
这是在React + Redux上
建立的存储库的示例 。
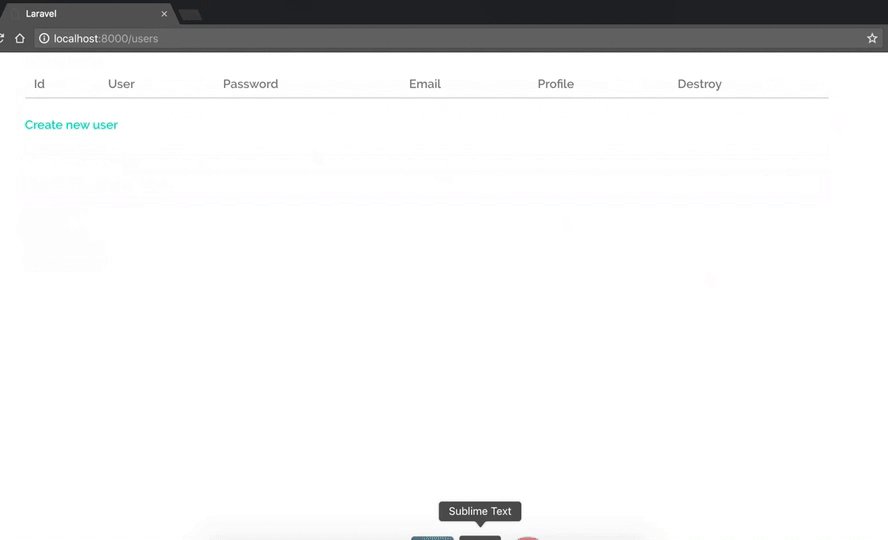
管理面板
Github存储库。一个简单的CRUD应用程序,非常适合学习基础知识。 了解:
- 创建用户,管理用户。
- 与数据库进行交互-创建,读取,编辑,删除用户。
- 验证输入并使用表格。
加密货币跟踪器(本机移动应用程序)
Github存储库。在任何东西上:Swift,Objective-C,React Native,Java,Kotlin。
我们研究:
- 本机应用程序如何工作。
- 如何从API检索数据。
- 本机页面布局如何工作。
- 如何使用移动模拟器。
试试这个API 。 发现更好-在评论中写下。
如果有兴趣,这里是
一个教程 。
从头开始设置自己的Webpack配置
从技术上讲,这不是应用程序,而是从内部了解webpack如何工作的非常有用的任务。 现在,它不会是一个黑匣子,而是一个可以理解的工具。
要求:
- 将es7编译为es5(基本)。
- 将jsx编译为js-或-.vue转换为.js(您必须学习引导程序)
- 配置webpack开发服务器和热模块重新加载。 (vue-cli和create-react-app都使用)
- 使用Heroku,now.sh或Github,了解如何部署Webpack项目。
- 设置您喜欢的预处理器来编译CSS-更少的CSS,手写笔。
- 了解如何在webpack中使用图像和svg。
对于初学者来说,这是一个很棒的资源。克隆黑客新闻
每个绝地武士都必须制作自己的Hackernews。
您在此过程中学到了什么:
- 如何与hackernews API进行交互。
- 如何创建一页应用程序。
- 如何实现诸如查看评论,个人评论,个人资料等功能。
- 处理请求的路由组织(路由)。
图杜什卡
TodoMVC。真的吗 图杜什卡? 有成千上万的。 但是请相信我,有如此受欢迎的原因。
Tudu应用程序是确保您了解基础知识的好方法。 尝试使用Vanilla Javascript编写一个应用程序,然后在您喜欢的框架中编写一个应用程序。
学会:
- 创建新任务。
- 检查字段的填充。
- 筛选任务(已完成,活动,全部)。 使用
filter并reduce 。 - 了解Javascript的基础知识。
可排序的拖放列表
Github存储库。了解
拖放API很有用。
了解:
克隆Messenger(本机应用程序)
您将了解Web应用程序和本机应用程序如何工作,这将使您与众不同。
学习内容:
- Web套接字(即时消息传递)
- 本机应用程序如何工作。
- 模板如何在本机应用程序中工作。
- 在本机应用程序中组织查询处理路由。
文字编辑器

文本编辑器的目标是减少用户尝试将其格式转换为有效HTML标记的工作。 一个好的文本编辑器允许用户以不同的方式设置文本格式。
在某些时候,每个人都使用文本编辑器。 那么,为什么不
自己创建它呢?
克隆reddit
 Reddit
Reddit是一个社交新闻聚合,Web内容排名和讨论站点。
Reddit-占用了我的大部分时间,但我继续坚持下去。 创建Reddit克隆是学习编程的有效方法(查看Reddit时)。
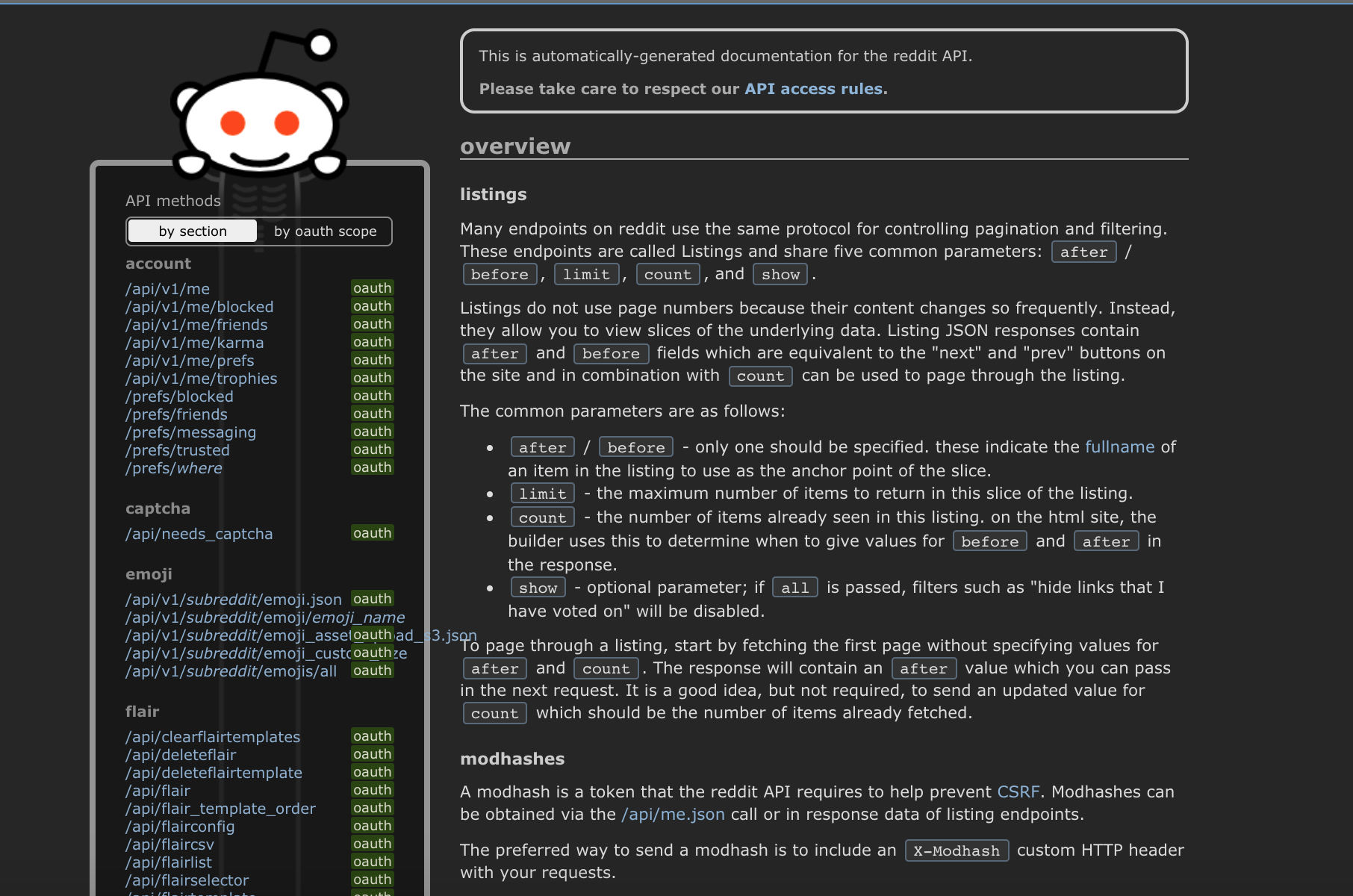
Reddit为您提供了非常丰富的
API 。 不要错过任何功能或做错任何事情。 在有客户和客户的现实世界中,您将无法随意工作,否则您将很快失去工作。
精明的客户会立即认为工作做得不好,会找到其他人。
 Reddit API
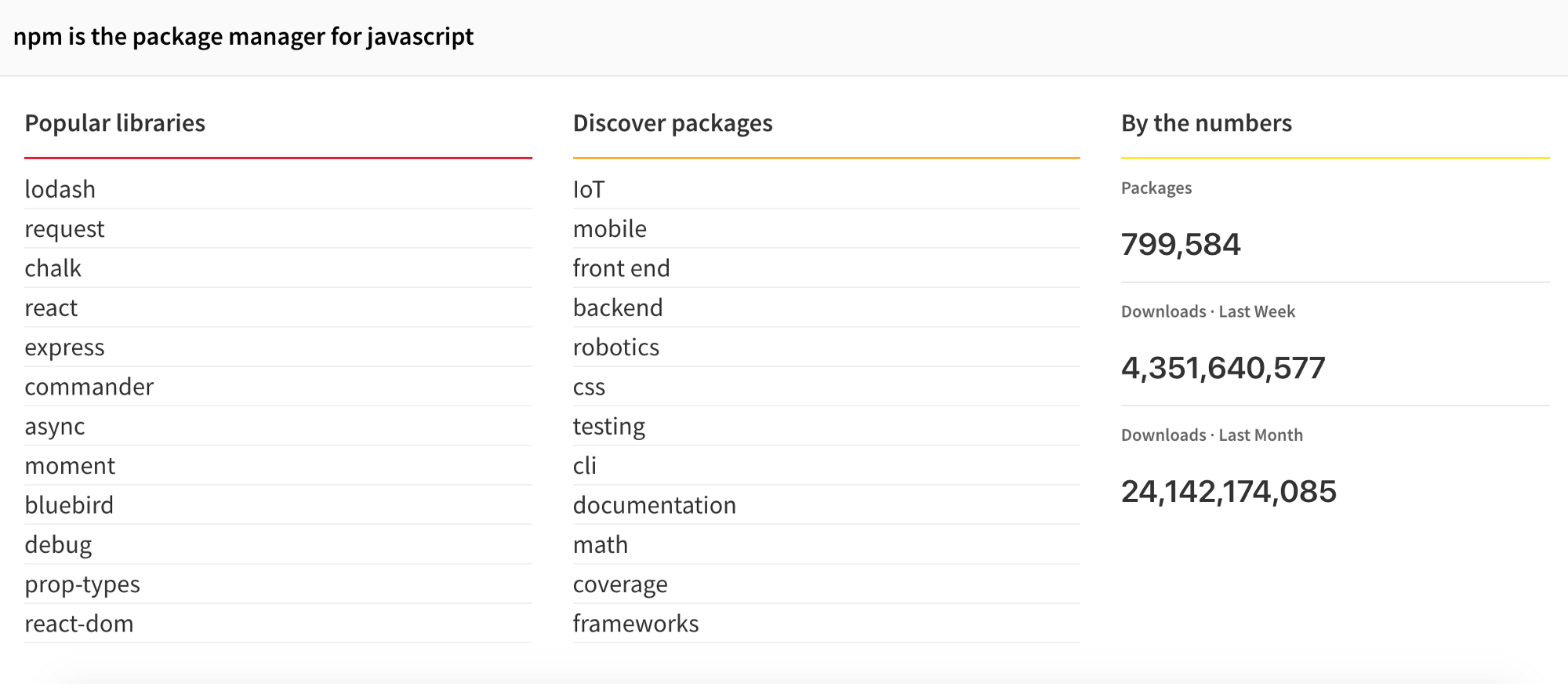
Reddit API发布开源NPM软件包

如果您使用Javascript编写代码,则很可能正在使用程序包管理器。 包管理器允许您重用其他人编写和发布的现有代码。
了解完整的软件包开发周期将提供很好的经验。 发布代码时,您需要了解很多事情。 您需要考虑安全性,语义版本控制,可伸缩性,命名约定和维护。
包装可以是任何东西。 如果您不知道,请创建自己的Lodash并发布。
 Lodash: lodash.com
Lodash: lodash.com在互联网上做某事会使您比其他人高10%。
这是有关开源和软件包的
一些有用资源 。
课程免费CodeCamp
 FCC课程
FCC课程freeCodecamp
编写了非常
全面的编程课程 。
freeCodeCamp是一个非营利组织。 它由一个交互式教育网络平台,一个在线社区论坛,聊天室,中型出版物和地方组织组成,旨在使所有人都能学习网络。

如果您设法完成整个课程,那么您将胜任第一份工作。
从头开始创建HTTP服务器
HTTP协议是内容在Internet上传输的主要协议之一。 HTTP服务器用于提供静态内容,例如HTML,CSS和JS。
能够从头开始实现HTTP协议将扩展您对一切交互方式的了解。
例如,如果使用NodeJ,则知道Express提供了HTTP服务器。
作为参考,请查看是否可以:
- 在不使用任何库的情况下配置服务器
- 服务器必须提供HTML,CSS和JS内容。
- 从头开始实现路由器
- 跟踪更改并更新服务器
如果您不知道为什么,请使用
Go lang并尝试从头开始创建
Caddy HTTP服务器。

台式笔记本电脑应用

我们都做笔记吧?
让我们创建一个笔记应用程序。 应用程序需要保存注释并将其与数据库同步。 使用Electron,Swift或其他您喜欢且适合您的系统的程序构建本机应用程序。
随意将其与第一个挑战(文本编辑器)结合起来。
另外,请尝试将桌面版本与网络版本同步。
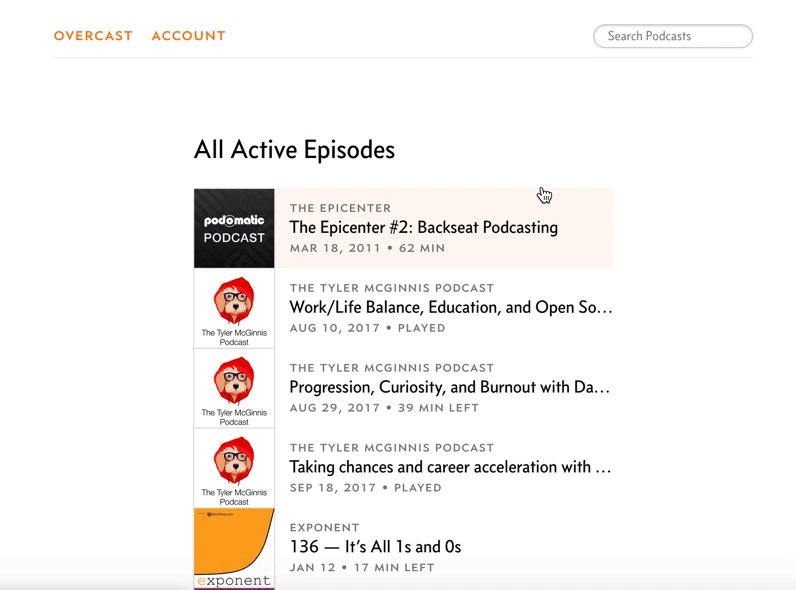
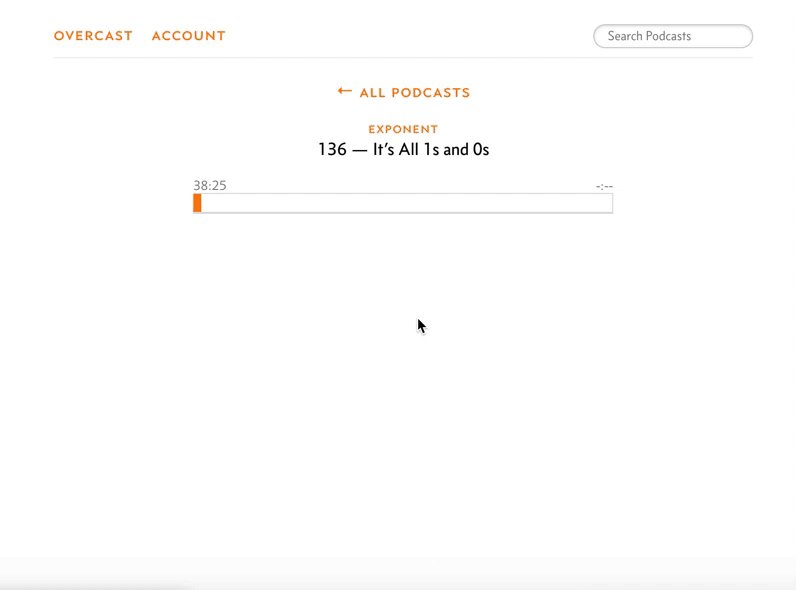
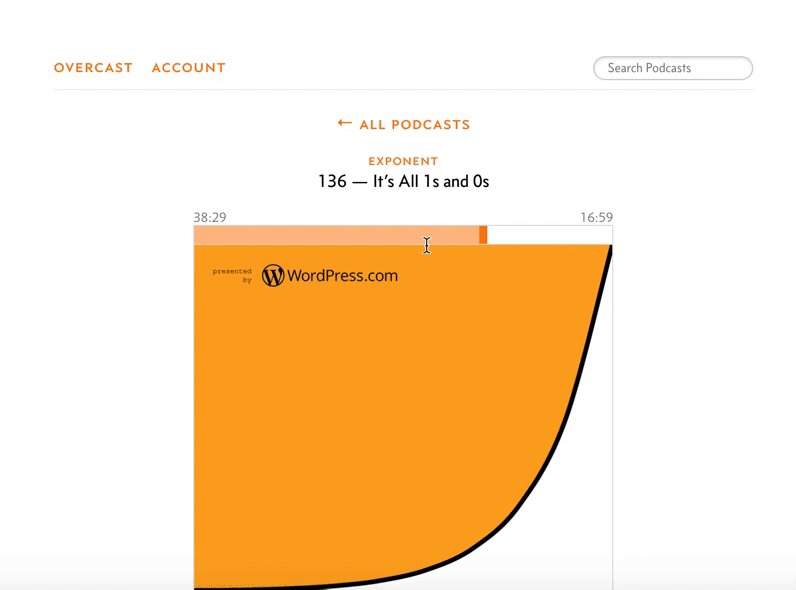
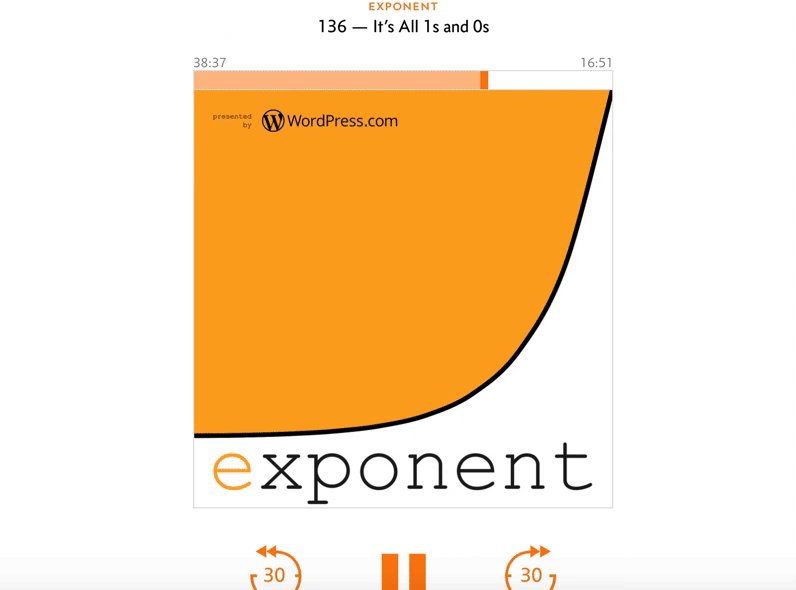
播客(播客克隆)

谁不听播客?
创建具有以下功能的Web应用程序:
- 创建一个帐号
- 播客搜索
- 评价和订阅播客
- 停止并播放,更改速度,向前和向后运行30秒。
尝试使用iTunes API作为起点。 如果您知道其他资源,请在评论中写。
 affiliate.itunes.apple.com/resources/documentation/itunes-store-web-service-search-api
affiliate.itunes.apple.com/resources/documentation/itunes-store-web-service-search-api屏幕截图
 你好 我现在要摘下屏幕!
你好 我现在要摘下屏幕!创建一个桌面或Web应用程序,使您可以捕获屏幕并将剪辑另存为
.gif以下是有关如何实现此目标的
一些建议 。
资料来源

另请阅读博客
EDISON公司:
20个图书馆
壮观的iOS应用程序