我最近发表
了一篇文章 ,介绍了在发布到开源之前如何快速配置npm软件包。 在其中,我整理了版本设置,CI,构建工作流以及方便地将其部署到演示页面的过程。 该文章中的所有技巧都适用于Angular库。 但是,Angular的细节仍然不允许您立即转身。
从Angular的第六版开始,我们使用Angular Workspaces。 这是组织项目的绝佳工具,但它可能会增加其初始设置的复杂性,以实现开源。 我们决定预见他们并使流程自动化。

如何为图书馆组织Angular Workspace
这里我们有一个空的车间。 我们可以在其中为库本身和演示应用程序生成一个库。 获得方便的项目结构:

除了演示之外,您还可以添加具有e2e测试的应用程序,该应用程序将使用您的库并在其上运行测试。
由于有了工作区,我们可以从一个地方管理多个库:
- 一般的package.json包含一组命令,这些命令既可以用于单个库,也可以一次使用。 例如,同时发布多个软件包,build:all命令或整个工作区的覆盖率分析。
- 使用Angular Schematics可以轻松地将新命令添加到package.json中。 这对于包含多个程序包的项目很有用,因为这样可以最大程度地减少人为因素。
自定义演示
该演示也是工作空间的一部分,但具有应用程序类型。 该库演示的第一条规则是,该库应易于在具有当前版本的某些在线IDE中运行。
这可能会引起问题。 联机IDE可以部署常规的Angular应用程序,但不能处理工作区。 他们试图自己找到Angular应用程序的入口点,而不运行我们已经准备好的ng服务。 由于各种原因,他们不会找到并发誓-取决于此IDE的启动方式。
我们将立即为所有在线IDE解决此问题。 我们将带有演示的我们的angular.json和package.json放入项目文件夹,就好像我们要建立一个独立的项目一样:
angular.json{ "$schema": "./node_modules/@angular/cli/lib/config/schema.json", ... "projects": { "demo": { "architect": { "build": { ..., "options": { ... "tsConfig": "tsconfig.demo.json", } ...
tsconfig.demo.json { "extends": "./tsconfig.json", "compilerOptions": { "outDir": "../out-tsc/app", "types": [], "paths": {} } }
TS的配置保持不变,但是在空对象上重新定义了路径,因此项目启动时无需依赖常规工作区。
package.json ... “dependencies”: { ... “your-library-name”: “latest” } ...
事实证明,现在我们的演示应用程序可以以两种形式启动。
第一个选择是开发演示我们通常从工作区的根文件夹开始项目。 它是使用常规设置构建的,并且是从相邻文件夹中的库构建的。 这样我们就可以开发我们的库并立即在演示中查看更改。
第二个选项是在在线IDE中查看的演示我们从带有演示的文件夹中启动项目。 然后将使用本地package.json和angular.json:该演示将独立启动并从NPM安装我们库的最新版本。
在线IDE中演示的访问者将能够试用该软件包的真实版本。 只需为他们提供格式为stackblitz或codesandbox的链接:
https://stackblitz.com/github/[User|Organization]/[Repository]/tree/master/projects/demo
https://codesandbox.io/s/github/[User|Organization]/[Repository]/tree/master/projects/demo
交钥匙解决方案
我们已经组装了一个完整的启动器,
并将其放在github上 。
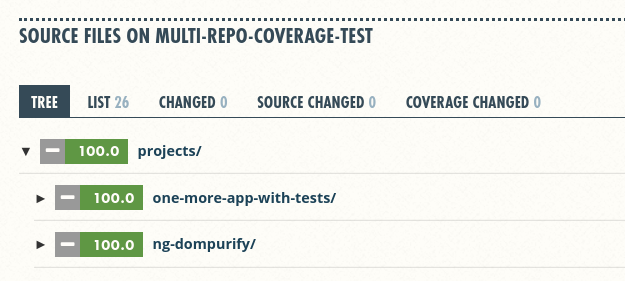
他知道如何使用原理图来构建新库,并在package.json中生成和更新命令:既可以用于新库,也可以与每个人一起工作。 例如,您可以随时使用一个命令在NPM中发布所有库,或者在更新时自动同步它们的版本。 工作服团队将分别检查每个软件包并收集覆盖率数据,并保留其结构:

我们在启动器上的项目马上就在Travis上配置了CI,并准备发布演示。 仍然有用于SSR的所有命令-这将使您可以在服务器渲染模式下检查库。
它包含并填充了
CODE_OF_CONDUCT.md以及github上的问题和池请求的模板。 您不需要包含任何内容,github会自行选择它们。
基于此入门工具,已经建立了两个库:
我们试图注意到创建库时出现的所有问题,以解决它们,自动化和补充我们的启动器。 如果您遇到困难或不清楚,请确保在项目的github上写“问题”。