
大多数以某种方式参与网站布局的人员都会经历……让我们将其称为“引导路径”。 当您只有12列,仅此而已时,这就是这样的哲学立场。 您将元素放置在特定的列中,一切都很好。 您可以关闭大脑,陷入极乐世界,而双手本身将排列这些元素。 美丽……但随后出现了一位现代设计师,他画的东西完全不符合这个奇妙的概念。 列显然更大,它们都具有不同的宽度,甚至某些东西都需要在高度上对齐。 恐怖 而且这种情况发生的频率更高,尤其是如果您距离商店或管理区域较远的话。 今天,我们将讨论在这里使用哪种奇迹以及如何在现代CSS中准备它。 几乎没有代码,主要是反射和图片。
传统艺术家有一个很酷的东西-向其添加对角线和垂直线的网格,这不仅有助于建立标准的构图,而且还允许您在不同比例的画布之间手动转移图像,同时保持这些相同的构图。 我不知道是谁和何时发明的,但是发明显然不是新的。 如果翻阅有光泽的杂志足够长的时间,您会发现某些样式不取决于元素的大小,而是以分配给内容的不同比例的页面或块保留的。 那里似乎与术语“印刷模块化网格”相关。 通常,自远古以来,打扰字体的比例,成分和比例就很流行了。 许多知名的印刷术师和建筑师一次提出了自己的经典,以更好/更容易/更漂亮地划分矩形而无需用标尺进行划分。 其中一些与纸张的比例有关,但有些则允许您使用任何矩形。 因此,不管信息载体的比例如何,这种排斥成分的方法都是缓慢而肯定地在网络上出现的,至少在广告和“哇”站点的情况下,这种方法已经取代了演讲者的排斥。 实际上,我们所谈论的是一个在狭窄的圈子中广为人知的网格,在过去的几年中,该网格通常被称为“黄金佳能网格”,据我所知,在此之前,它只是简单地使用而没有特定的名称。
金色佳能网格
通常,当听到“黄金”,“佳能”和“设计”一词时,人们会想起各种混乱的几何构造,例如:

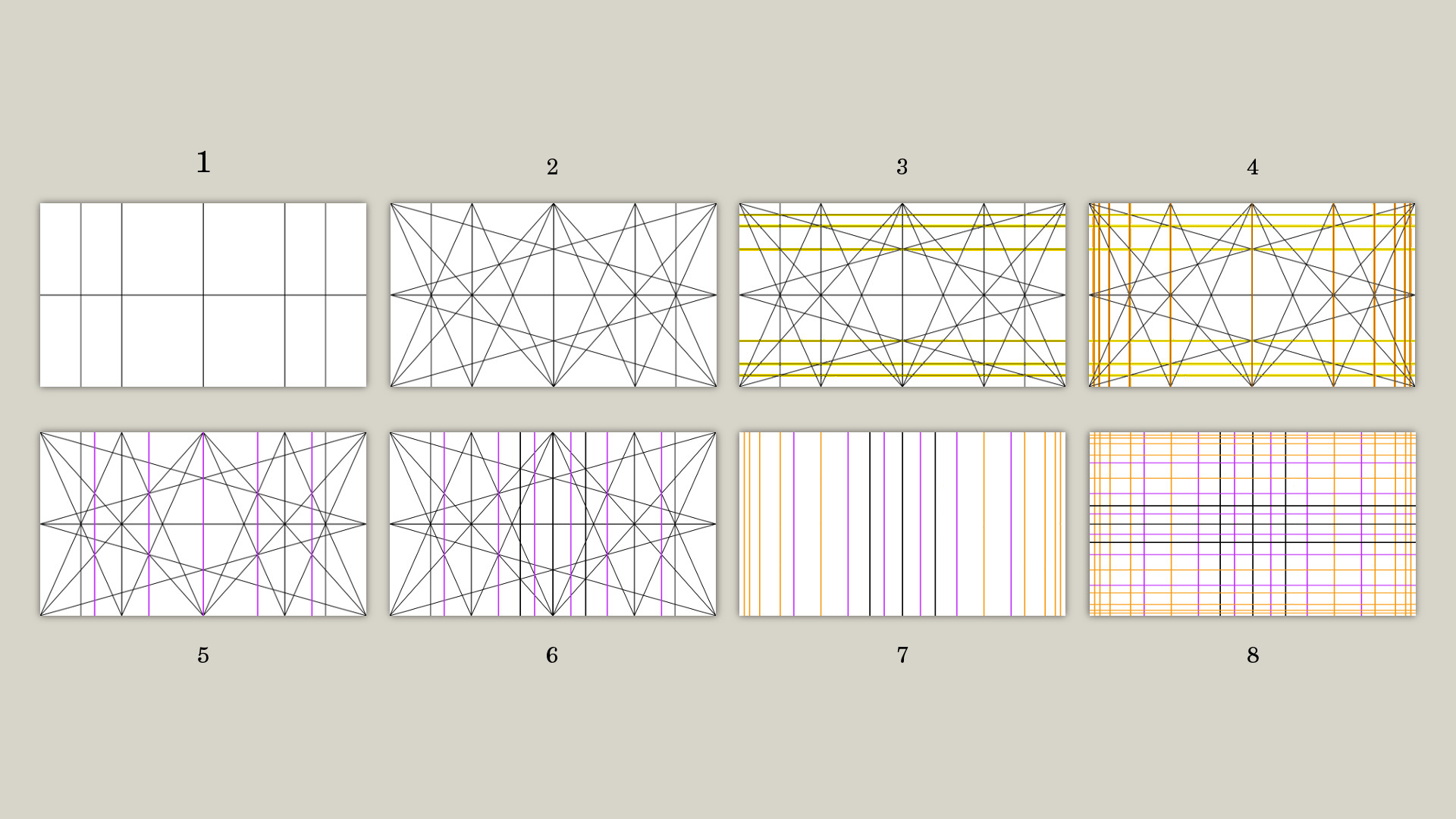
这个简单的图显示了通常需要执行哪些操作才能构建该神秘的网格,本文将对此进行讨论。 艺术家和摄影师通常会停在第二步,设计师会走得更远,但是我们需要最后一步的结果,所有对角线都已经被抹去,只有垂直和水平线保留了下来,因为在浏览器中我们都由矩形组成,我们认为矩形,通常我们有一个矩形世界:

可以看出,网格由不同的像元大小组成。 他们都是不同的! 而且有很多! 啊!
现在,任何化妆编码器都必须逃脱:

实际上,如果您拿一张纸画画,那么一切都会变得更加清晰。 如果将一张纸分成4个相等的部分,然后绘制所有可能的对角线,则将形成它们之间以及与水平线或垂直线之间的对角线的交点。 如果我们通过这些点绘制更多的水平或垂直线,然后建立更多的对角线,那么我们将获得更多的交点,依此类推。 这样您就可以无休止地继续下去。
如果您还记得学校的几何形状,您可能已经猜到,借助指南针和标尺将线段分成相等部分的任务很棘手。 就是这样。 最终,我们得到的线从图纸1 / 2、1 / 3、1 / 4、1 / 6、1 / 8等处断开。 实际上,在现代世界中,您甚至不需要构建任何东西-计算机本身可以共享所有内容,但是出于长远的考虑,了解如何以祖父的方式构建它还是很有用的。
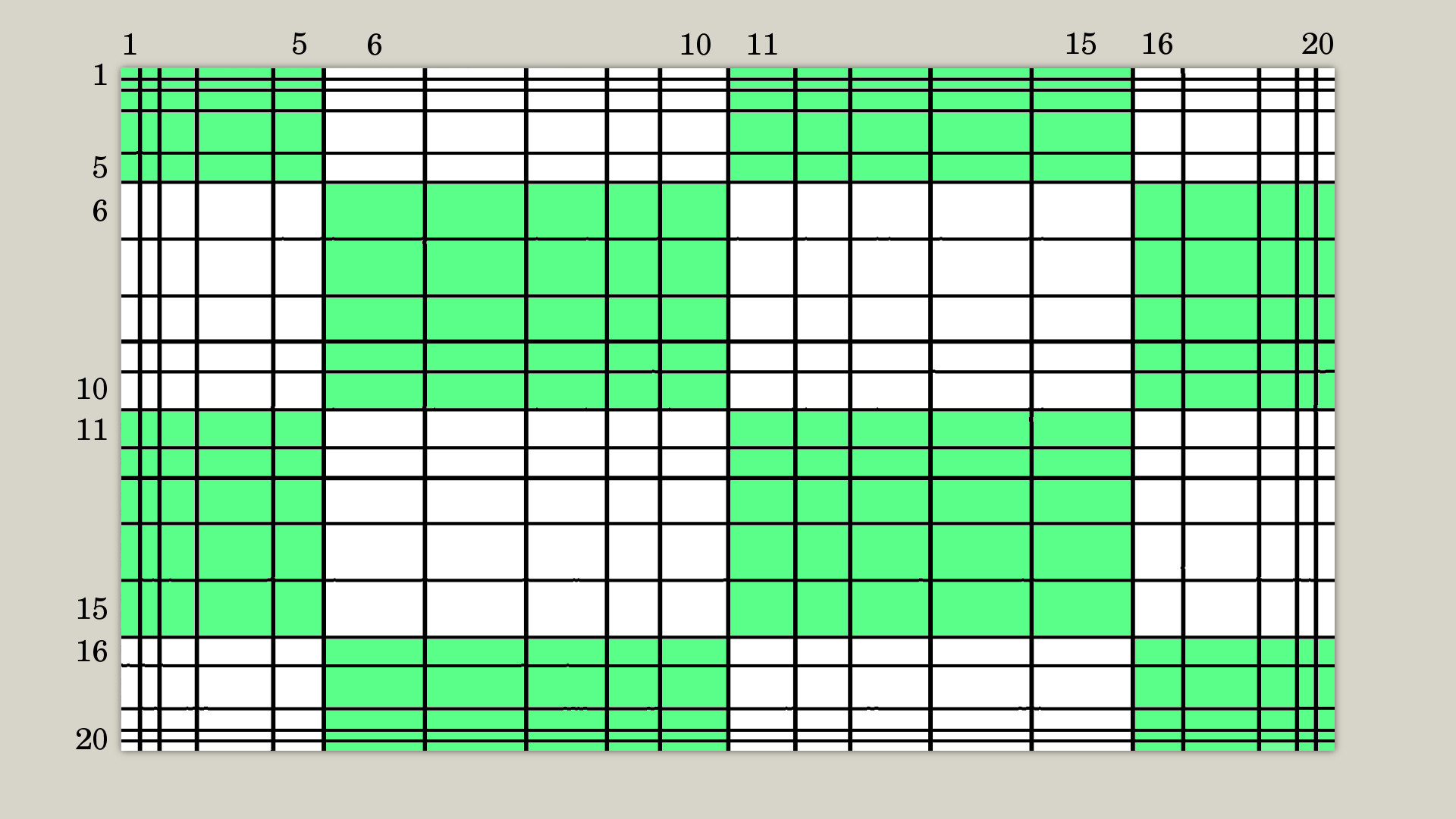
我不知道美术界中此网格的元素是否有任何名称,但是我们将使用术语“行”,“列”和“块”或“单元”,因为它们最接近CSS世界。 我遇到的这种网格中最大的行和列数-20,如上图所示。 有时,在构建网格时采取较少的步骤时,发生的情况会较少。 我认为超过20个没有意义,因为 不同屏幕上字体大小的差异几乎消除了具有更多行和列的较小块之间的差异。
如果您采用20行20列这样的网格并稍作画图,您会发现实际上这些线将所有内容分成相等的部分。 感知的全部困难在于以下事实:在一个方案中,偶数和奇数部分混合在一起。

在开发标准商店,登录页面等时 这样的网格是不需要的。 它只会使一切变得复杂,用户仍然不会注意到差异。 但是我相信,每位前端用户都应该至少在轻松的氛围中旋转一次基于其的设计,以使大脑清晰一些,并且如果将来您仍然要面对这样的事情,也不必惊慌。
空间很大,内容很少
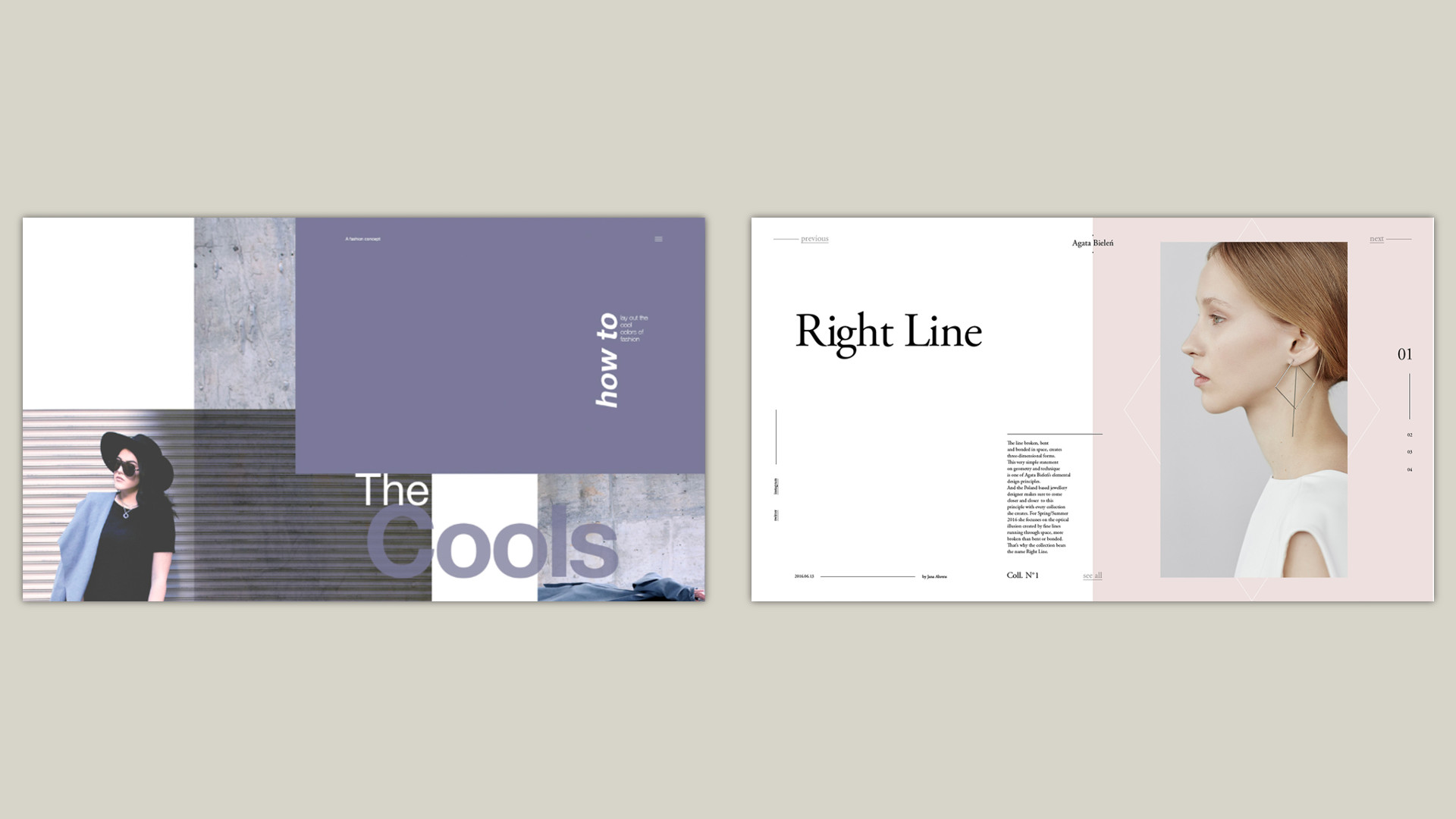
这样的网格尤其适用于内容不多,不变的网站,并且重点在于其呈现方式和对访问者的印象。 从这些网站来看,我无法摆脱那些时尚杂志,在我看来,将这样的版式称为“杂志排版”是合适的。 浏览此类站点确实看起来像翻阅杂志,尤其是逐页滚动时。 同时,您可以看到它们几乎总是为台式机,水平屏幕而设计的,它们非常类似于两页纸。 例如,让我们采用以下两个概念:

我们将使用它们作为使用网格的示例。 但是首先,关于比例和负空间的几句话。 如果您不知道它是什么,那么我强烈建议您阅读《 为非设计师设计 》一书。
在此类站点上,我们通常具有三种类型的元素-文本,图片或视频以及装饰形状。 初学者,有时不是很初学者,布局设计师会选择布局并开始复制所有尺寸(以像素为单位)。 包括填充。 和字体大小。 结果,当您更改浏览器窗口的比例时,所有内容都会“移出”并且看起来不再那么美观。 这是由于以下事实:与元素中的字体大小相关的元素的属性(包括行中字母或单词的近似数量,曲率半径等)崩溃了,负空间重新分配了。 而且,如果仍然可以通过CSS-gateways , 自适应排版和设置REM / EM中所有内容的大小来解决字体问题(例如,与同一《 Smashing Magazine》相同),那么对于负空格,您需要采取更严肃的措施。 而我们奇怪的网格可以解救。
对系统的魔法百分比
如果通过绝对定位以旧的方式布局此类页面,而不用绑定到网格,那么本课程将变成无休止的复制各种数字,以指示CSS的top,left,right和bottom属性的百分比或像素。 这将是无数的不可思议的数字,在其中不可能导航,绝对不可能“用肉眼检查”,更不用说至少某种系统了。 我想用一个简单易懂的数字集来表达一切,就像引导列一样。 在这里,除了方便之外,仍然存在恒定性,一致性或一致性的问题。 在我们的上下文中,如果元素的大小和位置的集合不受限制,则很难保持一致性,并且页面上的所有内容都开始朝不同的方向“跳舞”。 这是网站的永恒疾病,这些网站没有直接嵌入代码和开发人员头脑的样式指南。
为了让您感觉到所有的痛苦,请想象一下,将导航元素旋转90度,使其与页面右侧网格上的上边缘(现在位于左侧)对齐,但其高度(现在为宽度)小于其所在的网格单元的宽度,并且那些不了解网格的人出于习惯,将其下边缘(现在为右边缘)到浏览器窗口右侧的距离最小,但该距离不再与网格有最小的关系。 这是从屏幕的右边缘到网格辅助线的距离减去此特定元素中具有特定行高的条件文本的大小。 页面上有数十个此类元素。 尽管它们在理论上是一致的,但它们在CSS中的位置与网格无关。 在这里,您需要插入第一个《黑色行动》中的图片,英雄会在其中看到数字。 很多数字。
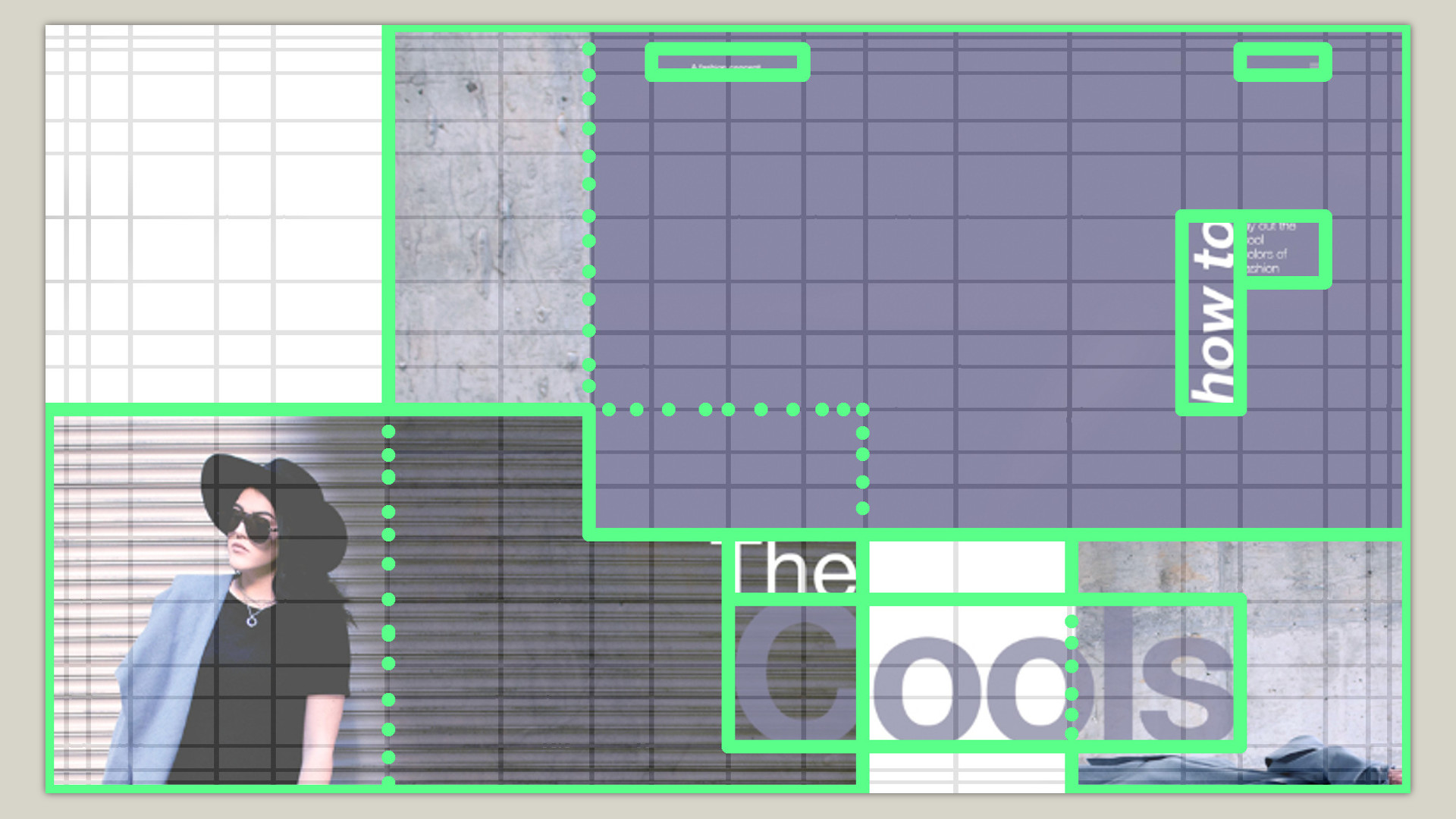
但是,如果我告诉您这一切都有一个系统怎么办? 让我们在上面的页面上放置20x20“弯曲”网格,然后看看。

哇 所有元素都准确地排列在网格上。 唯一的问题是文本在其中沿哪个方向对齐-左,右,上或下,但是块本身的位置显然不是随机的。 让我们看第二个例子:

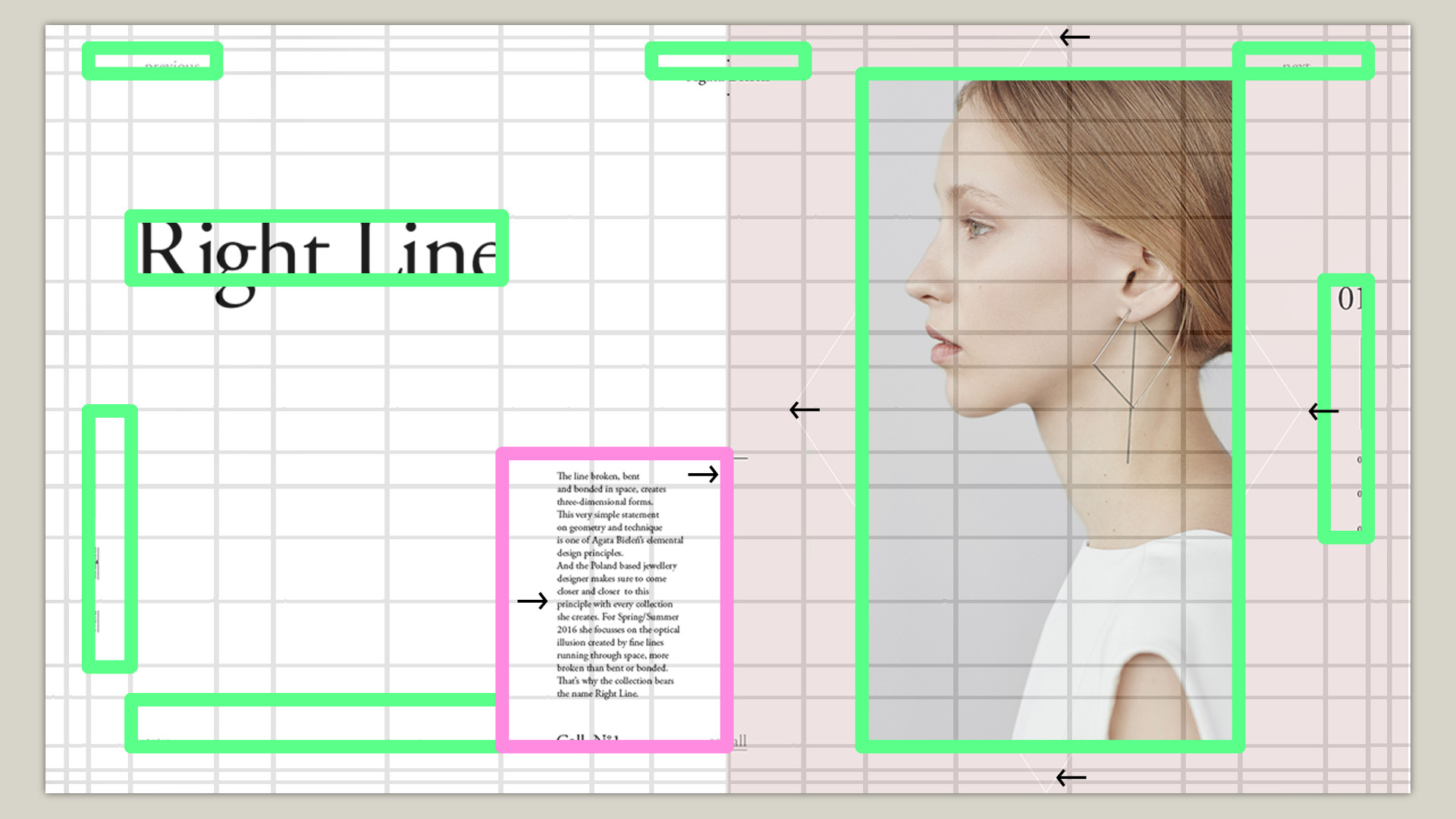
再说一次,并不是所有的东西都是随机的。 略微被剔除的唯一元素是中间的文本。 但是看了之后,很明显他稍微向右移动(如箭头所示),但是如果删除了变换,那么他也将恰好落在原位,我用粉红色的圆圈圈了出来。
乍一看,无论网格看起来多么奇怪,它都会将系统引入设计中,并且将系统保存在代码中是合乎逻辑的。 通过将所有内容严格安排在网格上并根据需要使用CSS转换,我们使代码更易于理解和维护。
也许您已经看到具有这种设计和大量动画的网站(即使没有WebGL和页面之间的复杂转换,但wow.js几乎总是存在)。 因此,网格上的所有内容都完全相同,并且元素的所有外观都是通过CSS变换来实现的,即通过变换预先从网格中“删除”元素,然后将其动画化为原始状态。
重要的是要注意女孩周围的细菱形。 您可能会认为他是从左离开系统的,但这只是乍一看。 实际上,他不是依附于她,而是依附于图片,并且仅由于网格不均匀而“飞出”。
行为逻辑比特定数字更重要
乍看之下,通过这种难以理解的示例,细节揭示了一个非常重要的,几乎是最重要的原则,即为桌面排版这类设计,即:元素行为的逻辑始终是第一位的。 他依附于什么? 相对于对齐的是什么? 整个页面设计与该特定元素的状态如何相关? 调整窗口或内容的大小会如何? 这些问题使简单的布局成为在任何屏幕上看起来都不错的良好布局。
不要只复制像素尺寸,而是研究CSS中的不同定位选项,并始终注意上下文。 这可以极大地简化代码支持并致力于适应性。
学习数到20
在继续实践部分并编写代码之前,我想说几句关于在这样的网格中计数块的信息。 可以在布局和页面上同时显示它(对于带有网格的容器,通过100%到100%大小的背景图像显示),但是您仍然需要计数。
就个人而言,用这种方法将网格绘制成5x5的块并进行导航似乎很方便:

从1、5 / 6、10 / 11、15 / 16、20进行计数,从1到5进行加法或减法并不是那么困难,唯一可能会造成混淆的事情是减法(起初,每个人都在一个方向或另一个方向上犯错了)但很快过去了 当然,您会问,为什么不像普通人那样算作0? 但是事实是,在CSS Grid中,计数从1开始。
CSS网格-金弹
还记得用30行代码完成代码时遇到的挑战吗? 因此,这样的页面可以由30行组成,并且代码是完全可以理解的。 不信? 好吧,让我们看看。
现代CSS为我们提供了制作此类网格的绝佳机会。 它们似乎是专门为完成此任务而设计的。 使用grid-template-columns和grid-template-rows属性,您可以设置块大小之间的关系,只需要对它们进行计数即可。
配备了计算器,这并不困难。 如果手头上已经有一个绘制的网格,那么这将变成纯粹的机械任务。 如果我们将行或列中的第一个单元格设为1,则会得到大小为1、1、2、4、2.66、5.33等的序列。 在我们的示例中,在具有20行或20列的网格的情况下,这些是相对于第一个像元的像元大小以及那些参考线。 如果您的项目在网格中具有不同数量的单元格,则您必须自己重新计算所有内容。 我们将它们替换为以上属性:
.golden-grid { grid-template-rows: 1fr 1fr 2fr 4fr 2.66fr 5.33fr 5.33fr 4.33fr 2.83fr 3.5fr 3.5fr 2.83fr 4.33fr 5.33fr 5.33fr 2.66fr 4fr 2fr 1fr 1fr; grid-template-columns: 1fr 1fr 2fr 4fr 2.66fr 5.33fr 5.33fr 4.33fr 2.83fr 3.5fr 3.5fr 2.83fr 4.33fr 5.33fr 5.33fr 2.66fr 4fr 2fr 1fr 1fr; }
没那么难。 通常,您需要将网格拉伸到全屏并设置其位置,所以让我们开始吧。 您可以在背景上显示带有网格的图片以对其进行检查:
.golden-grid { display: grid; position: relative; height: 100vh; width: 100%; grid-template-rows: 1fr 1fr 2fr 4fr 2.66fr 5.33fr 5.33fr 4.33fr 2.83fr 3.5fr 3.5fr 2.83fr 4.33fr 5.33fr 5.33fr 2.66fr 4fr 2fr 1fr 1fr; grid-template-columns: 1fr 1fr 2fr 4fr 2.66fr 5.33fr 5.33fr 4.33fr 2.83fr 3.5fr 3.5fr 2.83fr 4.33fr 5.33fr 5.33fr 2.66fr 4fr 2fr 1fr 1fr; background: url('grid.jpg') left top / 100% 100% no-repeat; }
在此网格上可以认为已完成。
排字
我们返回图片,其中指出了布局上块的位置,然后开始排版。 我们不测量任何东西,没有像素,只有表格中的单元格编号。 让我们从紫色概念开始。
<div class='golden-grid'> ... </div>
我们与女孩一起查看照片的位置-它从左边框开始,垂直占据一半,水平占据一半。 在网格的上下文中,它从单元格[11,1]开始,向下延伸10,向右延伸12。 实际上,如果您稍加练习,就可以非常准确地猜测这些数字,而无需计算单元格。
<div class='golden-grid'> <div style='grid-area: 11 / 1 / span 10 / span 12;'></div> </div>
我们走得更远-左边的背景图片。 它占据了所有20个单元格的高度和6个长度。 从第七开始? 眼表会欺骗我们检查-一切正确。
<div class='golden-grid'> <div style='grid-area: 11 / 1 / span 10 / span 12;'></div> <div style='grid-area: 1 / 7 / span 20 / span 6;'></div> </div>
因此,我们遍历页面上的所有对象:
<div class='golden-grid'> <div style='grid-area: 11 / 1 / span 10 / span 12;'></div> <div style='grid-area: 1 / 7 / span 20 / span 6;'></div> <div style='grid-area: 14 / 15 / span 7 / span 6;'></div> <div style='grid-area: 1 / 9 / span 13 / span 12;'></div> <div style='grid-area: 3 / 17 / span 1 / span 1;'></div> <div style='grid-area: 3 / 10 / span 1 / span 2;'></div> <div style='grid-area: 14 / 11 / span 1 / span 2;'></div> <div style='grid-area: 15 / 11 / span 3 / span 6;'></div> <div style='grid-area: 7 / 16 / span 4 / span 1;'></div> <div style='grid-area: 7 / 17 / span 1 / span 1;'></div> </div>
我专门编写了内联样式,以使其尽可能紧凑,并且您可以一眼就覆盖整个页面。 当然,实际上,将其放入CSS类中是很有意义的,这样至少可以更轻松地编写媒体表达式。
第一页上的块排列已准备就绪。 我们转到第二个,并以类似的方式进行:
<div class='golden-grid'> <div style='grid-area: 1 / 11 / span 20 / span 10;'></div> <div style='grid-area: 4 / 13 / span 14 / span 4;'></div> <div style='grid-area: 3 / 3 / span 1 / span 2;'></div> <div style='grid-area: 3 / 17 / span 1 / span 2;'></div> <div style='grid-area: 7 / 4 / span 1 / span 4;'></div> <div style='grid-area: 11 / 3 / span 5 / span 1;'></div> <div style='grid-area: 17 / 4 / span 1 / span 4;'></div> <div style='grid-area: 12 / 8 / span 6 / span 3; transform: translateX(10%);'></div> <div style='grid-area: 3 / 10 / span 1 / span 2;'></div> <div style='grid-area: 8 / 18 / span 6 / span 1;'></div> </div>
对于文本,添加了一个转换,使其保留在网格中。 让我们看一下结果(在图片的顶部,下面是嵌入了网格的元素的组成位置的屏幕截图):

仍然可以设置元素的颜色,插入图片,编写文本并添加90度旋转(通过CSS变换旋转)以及它们的左右对齐。 但是,这些都是琐碎的事情-最主要的是,定位中最棘手的任务可以快速,简单地解决。
实验用沙箱 。
那适应性又如何呢?
实践证明,此类网站是专为水平屏幕而设计的,并且网格可让您以不同比例保持美观的外观-全高清,旋转的iPad,旋转的Nexus 7-随处可见。 有两种主要情况需要更改:
- 视口高度太小(非常宽,但是很低-如果您手动调整窗口大小或在平板电脑上显示键盘,则会发生这种情况)。
- 当“两页展开”的宽度不合适且变形(电话,平板电脑在垂直方向上)时,视口又高又窄。
通常,通过为在这样的网格上制作的部分设置最小高度,然后关闭逐页滚动(如果有的话)关闭来解决第一个问题。 因此,保留了外观,并且交互式元素仍然可访问-您可以滚动到它们。
垂直移动版本主要用于内容消费。 为了美观和印象,您无法在那儿转弯并进行巨大的压痕。 通常,关闭页面滚动,网格淡入背景(某种程度上使其所有元素都显示:块),仅保留垂直节奏,这可以从与字体大小相关的缩进中获得更多。 尽管有时会有例外,当设计师设法在小屏幕上精美地布置所有东西时。 在这种情况下,我们只需将grid-area属性更改为一个新的属性,然后沿正确的方向对齐文本。
重要的一点是在其上重建所有内容的断点。 有支持者将它们与流行设备的大小联系在一起,但是在某些情况下,经常会出现这样的情况,在添加了这些要点后,一切都无法很好地完成-可能会在移动版本上安装得更多,或者应该在平板电脑的中间位置移除或重新布置一些东西。等 一切都取决于大屏幕的原始设计。 通常,当以内容为基础并且根据设计,便利性而不是流行设备的屏幕尺寸来选择要点时,适应过程会涉及到内容优先或此主题的变体的概念。 也就是说,内容是主要的,重要的是方便以其预期形式使用,并且移动,平板电脑和台式机版本已经是次要的。 这些只是工具的名称,而不是基础。 是的,这可能会导致断点比通常的2-3个更多的事实,可以得出5个甚至7个断点,但是这种方法可以使您制作的布局在指定范围内的任何屏幕尺寸上看起来都很漂亮。
总结一下
我知道不是每个人,也不是每天都需要处理这样的页面,但是这样的网格在不同的非标准站点中很常见,至少了解它们是很有用的,这样在发生这种布局冲突时,您不必惊慌,也不必花费大量时间测量不必要的像素或百分比大小,并计算单元格大小比率并使用现代CSS,在此类项目中支持较旧的浏览器的好处是很少的。