
与过去几年一样,今年12月,我参加了流行的Vanilla JS框架的作者举办的年度圣诞节竞赛,即Advent of Code 。 今年我正在用C#编写代码,因为去年我已经使用了所有常规的JavaScript前端招标。 仅十天过去了,但我已经感觉到全球领先者的生活正在变得越来越好。 现在,我将告诉您这是如何发生的。
背景,或有时去酒吧有多有用
六个月前,我在圣彼得堡的HolyJS会议上会见了Andrei。 他在JetBrains工作,开发WebStorm,并且喜欢谈论如何有效地使用WebStorm以及IDE中的语言支持如何工作。
会议结束后的傍晚,在圣彼得堡,我热情地告诉安德烈(Andrey)使用Rider的经历给我留下了深刻的印象。
我正在为任务编写API。 我需要在此垃圾箱中给出元素的数量。 我写“垃圾,点,Len”,提示显示“ Length”,按Enter。 我拨打的镜头被删除并由Count取代。 Nifiga自己! 我再次检查:擦除Count ,开始编写Length ,提示告诉Length ,我选择它,它擦除Length并写入Count 。 这真是魔术!
像这样的事情我向安德烈解释了我的热情。 如果您比IDE开发人员更了解我的热情解释,那么它就是这样的:

会议一个月后,Andrei给我发了一条消息:

和视频:

因此,在WebStorm中出现了魔术技巧,这些魔术技巧猜想集合的长度就是大小。 您可以自己检查:)
新印象
由于我很少需要使用Rider编写代码,因此我不知道其中有多少方便的小东西。 许多事情唤起了这种感觉:“好吧,那怎么可能?”我开始关注这一切,并写信给安德烈:“我也想要它!”
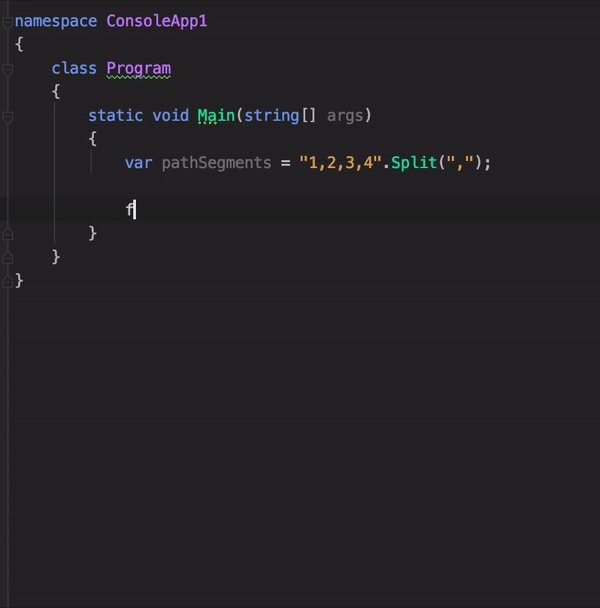
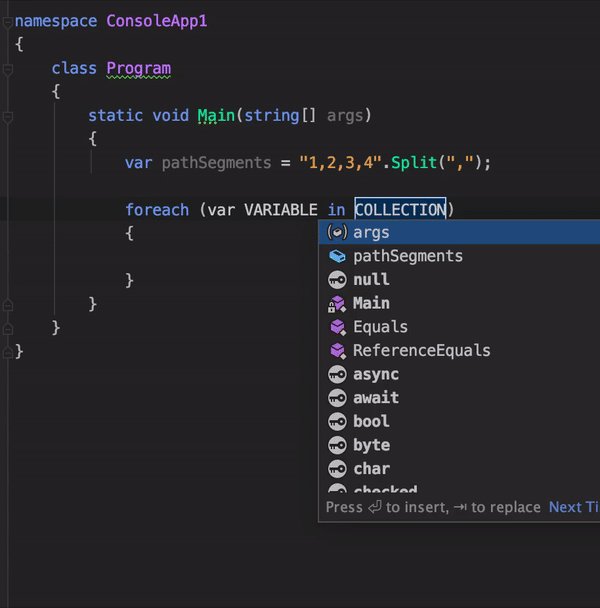
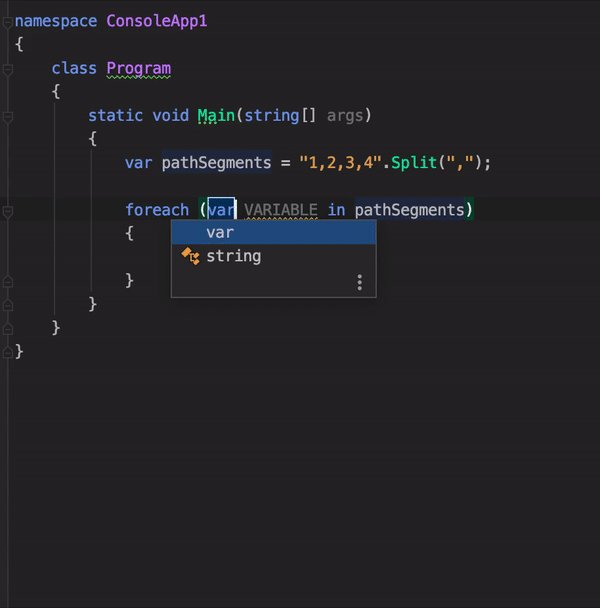
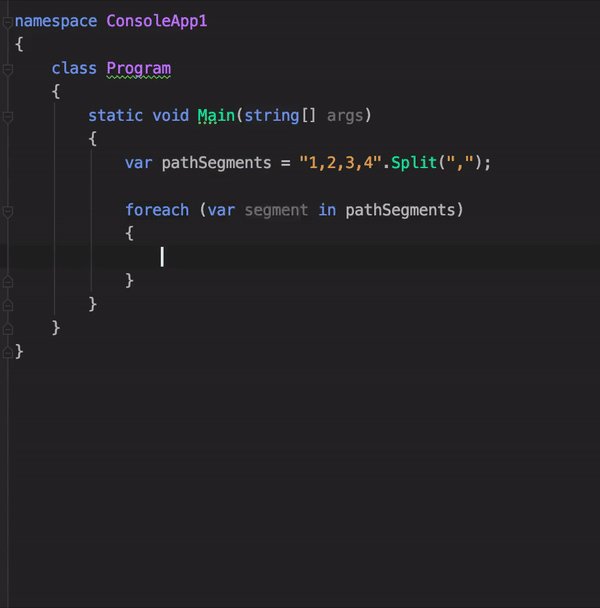
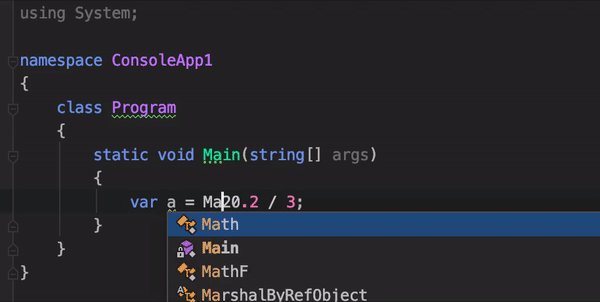
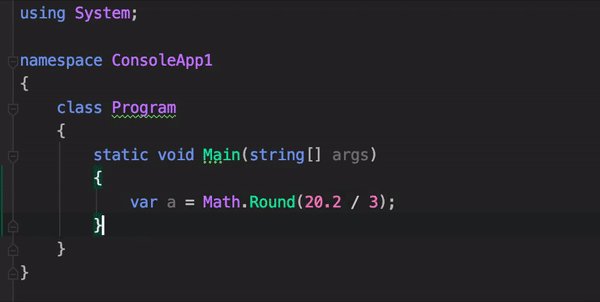
1.为迭代器选择名称的魔力

也就是说,Rider不仅创建了一个方便的枚举集合的模板,而且还基于集合名称的语义提供了正确的名称!

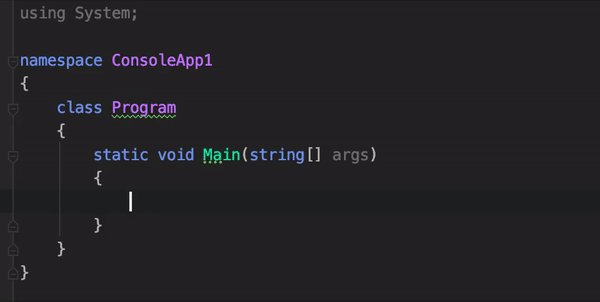
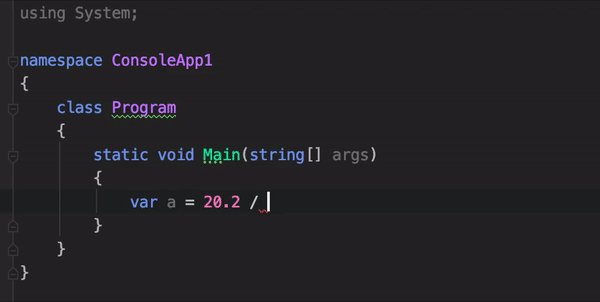
2.将表达式包装在方括号内
在风暴中,在表达式的开头添加方法通常看起来像这样:

也就是说,我总是必须卸下右括号并将其放到需要的地方。 在Rider中,这种设计表现得更好:


3.在大括号中包装一段代码时添加缩进
许多代码编辑器的行为很酷:您选择一段代码,在圆括号,方括号,大括号和三角形括号中加一个开括号,然后突出显示的代码出现在括号中。 在WebStorm中很多年以来,这种方法都行不通。 从2019.2版本开始有效。 这在骑手和网络风暴中的工作方式之间只有微小的区别:


就是说,骑手向内容添加了填充,但是风暴没有。
4.打开项目时,“记住并不再询问”复选框
我个人的痛苦 我有很多项目一直在开放。 每个时间点五片。 我创建和编辑了很多。 每次WebStorm询问我在哪个窗口中打开新项目。
骑手多么高兴,我只回答了一次这个问题,然后打了勾,这样他们就不会再问我了。


安德鲁(Andrew)告诉我,UI不好当然不好,但是如果是的话,那就在设置中:

对于我写的
我已经写了7年的代码,习惯于忍受轻微的(而不是那样的)不便之处。 我了解开发人员也会为开发人员编写工具:)
这些不便对我来说似乎并不重要,尤其是因为要使用JetBrains公共跟踪器并用英语创建任务栏对于各种小事情来说太昂贵了。 但是现在,当我尝试骑手时,我学到的无助消失了。 现在我知道这可能是另一种方式-即好又方便。 我不想再忍受了,但是我想使用方便的工具。
因此,我敦促您尝试使用其他阵营的工具,并随时撰写所有令人不舒服的小事情。 如果您使用JetBrains的IDE,请写信给他们的公共跟踪器 。 好吧,或者让我们打电话给JetBrains的开发人员发表评论,谢谢他们并询问UX中的问题:)