从经验丰富的开发人员到初学者琼斯,每个人都希望简化生活。 正确的工具可以帮助您。
如果您使用Visual Studio Code作为开发环境,那么您很幸运。 您可以安装一堆插件,让您的生活尽可能轻松。
插件极大地影响了生产力和工作方式。 这是我们将在下面讨论的内容。
“首先我们改变工具,然后他们改变我们”
-杰夫·贝佐斯
所有插件都是免费的,并且可以在Visual Studio Marketplace上获得 。Visual Studio智能代码

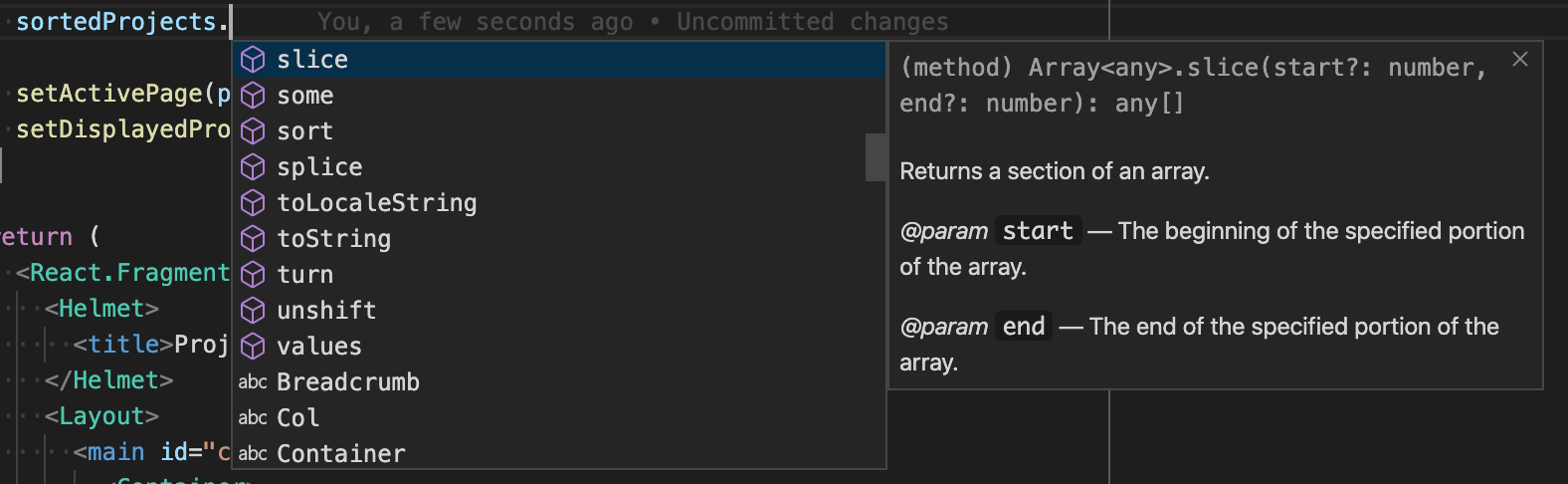
这是Visual Studio下载次数最多的插件(下载量超过3,200,000)。 而且,在我看来,这是最有用的。
该插件旨在帮助开发人员编写代码。 它支持多种编程语言。 Visual Studio Intellicode使用机器学习方法。 他搜索并分析了许多开源GitHub项目中使用的模式,并在您编写代码时将其提供给您。

本文的翻译是在EDISON Software的支持下进行的,EDISON Software是一家开发应用程序和网站 ,并投资于初创公司的公司 。
吉特怪

谁做的?!
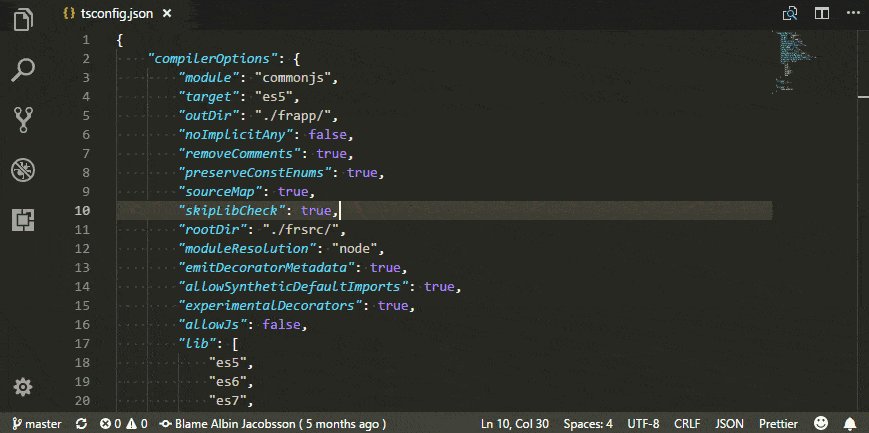
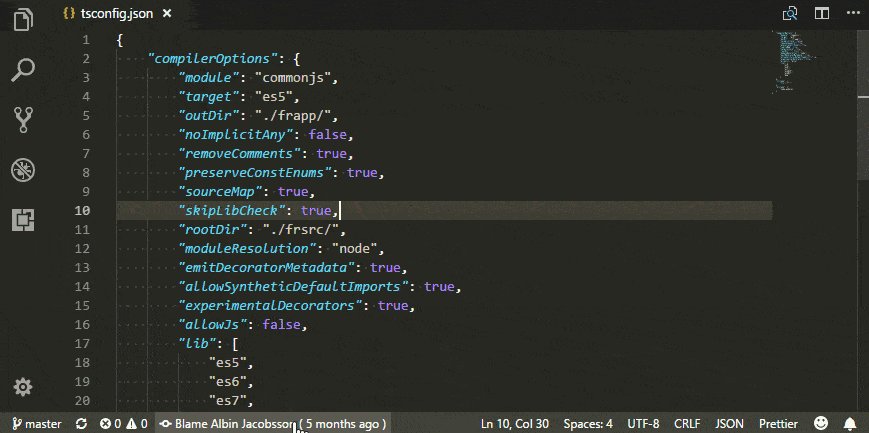
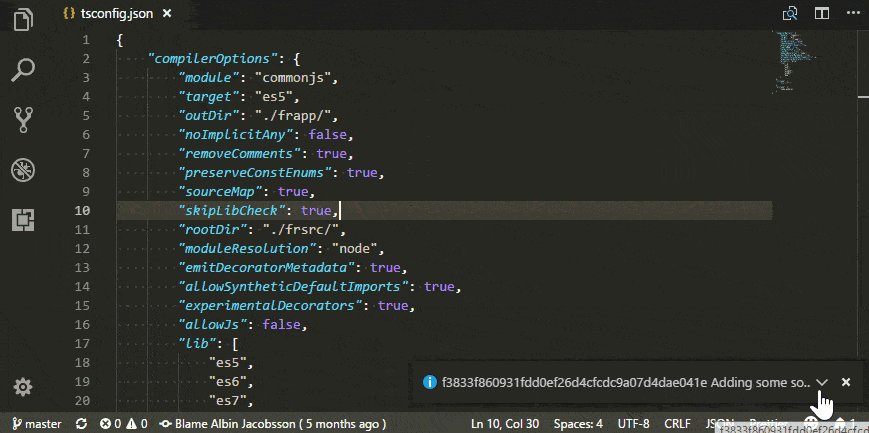
您不时需要知道谁编写了特定的代码。 Git Blame可以帮助您。 Git Blame会告诉您文件的每一行的编辑时间和对象。
这是有用的信息,尤其是在使用功能分支时。 由于Git Blame会告诉您更改了哪个提交(即哪个分支),因此您知道是哪个票证导致了此更改。 这将帮助您更好地了解更改的原因。
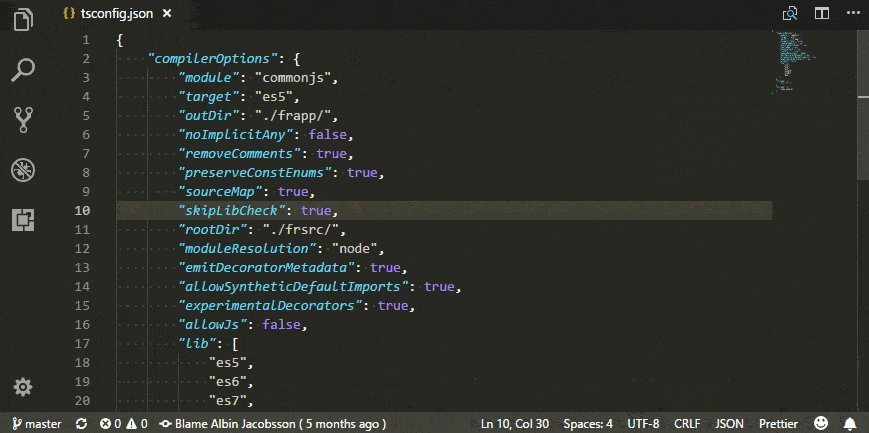
更漂亮
对于需要在开发时遵循一组明确定义的规则的开发人员而言,Prettier是最好的插件之一。 这是一个很棒的插件,可让您使用Prettier软件包。 漂亮是一个很好的结构化代码的工具。
Prettier与JavaScript,TypeScript,HTML,CSS,Markdown,GraphQL和其他现代工具兼容,并允许您正确设置代码格式。
JavaScript(ES6)代码段
每个试图成为至少一个话题的开发人员都可能使用其中一个JavaScript堆栈。 首选哪种框架都没有关系。 不同项目中的通用代码可以简化您的生活。
JavaScript(ES6)代码段是一个方便的插件,为懒惰的开发人员提供了一些非常有用的JavaScript代码段。 它将标准功能调用与热键相关联。 一旦弄清楚了,您的生产率将大大提高。
萨斯
您可能已经猜到了,该插件可以帮助使用样式表的开发人员。 一旦开始为应用程序创建样式表,您肯定会想要使用此插件。 Sass支持语法突出显示,自动完成和格式化。
路径智能
Path Intellisense是编写代码时提高生产率的最可靠方法。 如果您同时从事多个项目并且使用了太多不同的技术,则可能需要一个方便的工具来为您记住文件路径名。 该插件将为您节省大量时间,否则将浪费大量时间搜索正确的目录。
路径智能被认为是自动完成文件名的简单扩展。 但是从那以后,他已经成为大多数开发人员工具包中的宝贵助手。
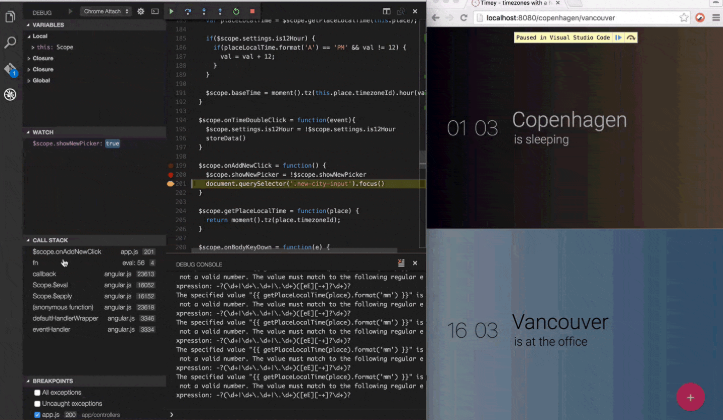
Chrome调试器

如果需要调试JavaScript,则不必离开Visual Studio Code。 Microsoft的Chrome调试器可让您直接在Visual Studio Code中调试源文件
ESLint
ESLint插件将ESLint嵌入到Visual Studio Code中。 ESLint是一种静态分析您的代码以快速发现问题的工具。
ESLint检测到的大多数问题都可以自动修复。 ESLint更正考虑到语法,因此您不会遇到传统搜索和替换算法引起的错误。 另外,ESLint是高度可定制的。
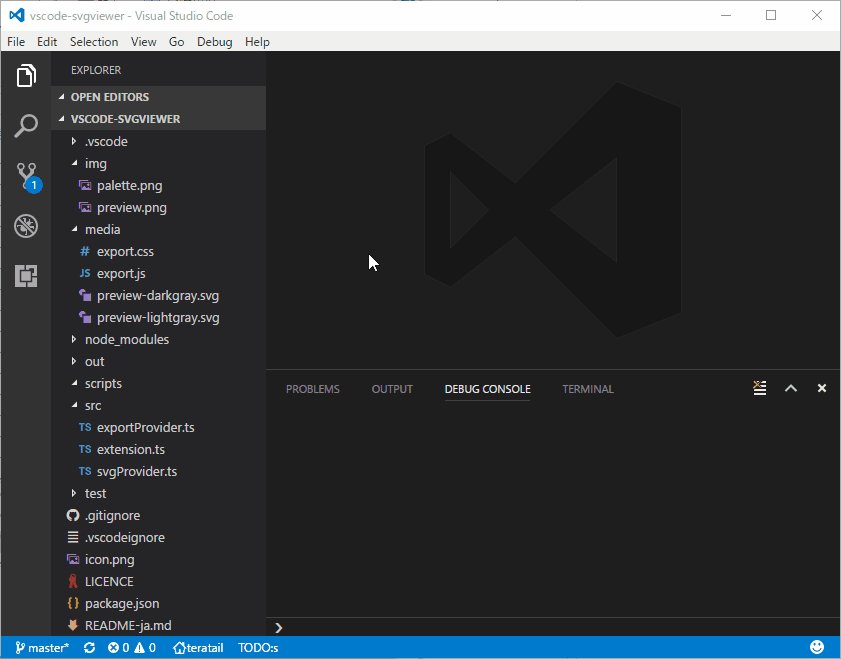
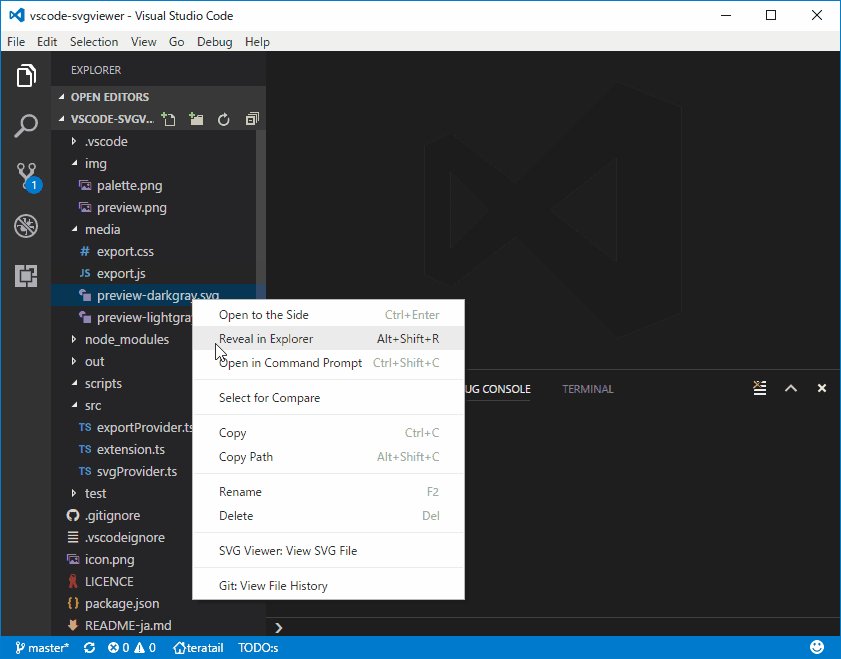
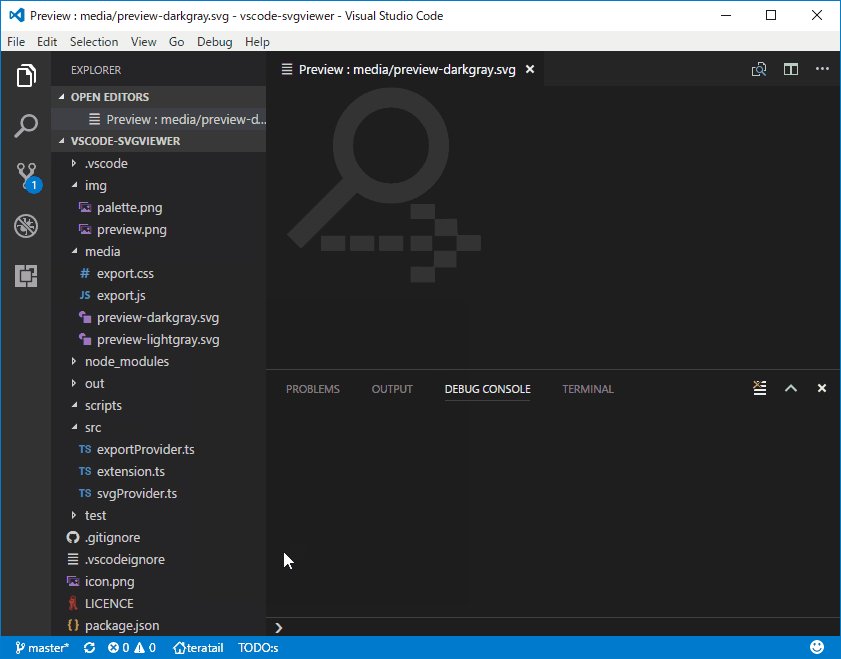
SVG查看器

SVG Viewer扩展添加了许多实用程序,可用于在Visual Studio Code中使用SVG。 该插件可让您显示SVG文件并查看其外观,而无需离开编辑器。 此外,此插件允许您将文件转换为PNG并创建URI数据方案。
主题
主题是列表中的最后一个主题,但重要性不高。 由于您每天都在看您的编辑器,为什么不让它变得尽可能漂亮呢? 有许多自定义插件可以更改侧栏中的配色方案和图标。 一些流行的主题可免费获得:
One Monokai ,
One Dark Pro和
Material Icon 。
翻译:戴安娜·谢列米耶娃(Diana Sheremyeva)
另请阅读博客
EDISON公司:
20个图书馆
壮观的iOS应用程序