大家好 特别是对于那些学习Android开发高级课程的学生,他们准备了一篇有趣的文章的翻译。
这是他们的“手势管理”系列中的第一篇文章。 您可以在
此处找到其他文章。
Android Q添加了新的系统导航模式,允许用户返回上一个屏幕,转到主屏幕并使用手势启动助手。
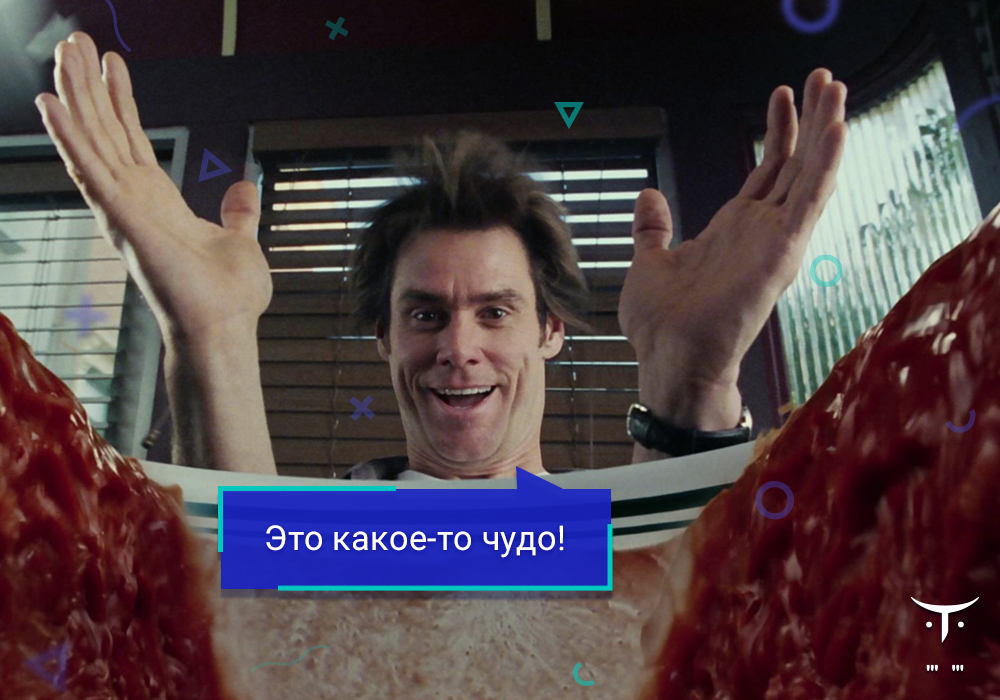
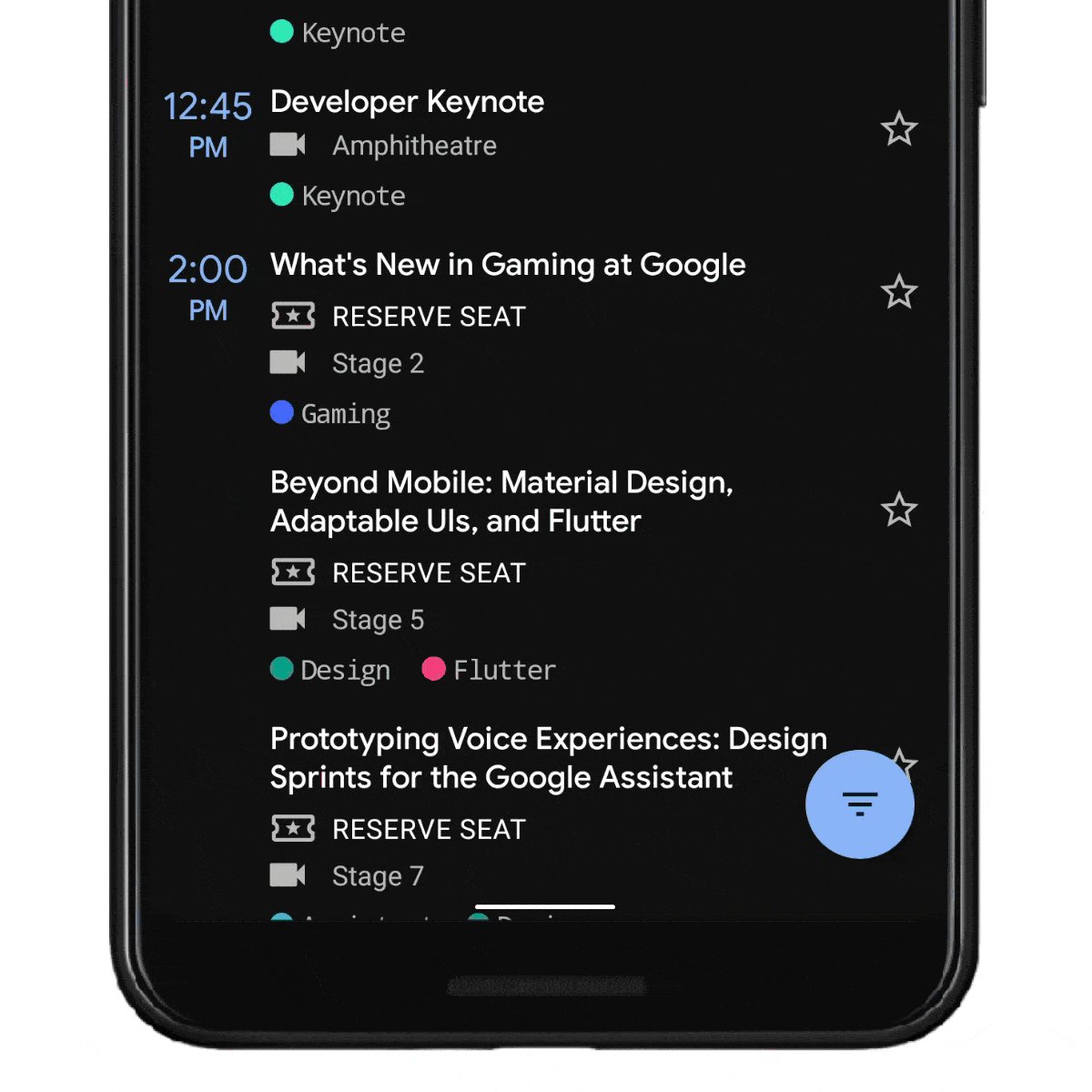
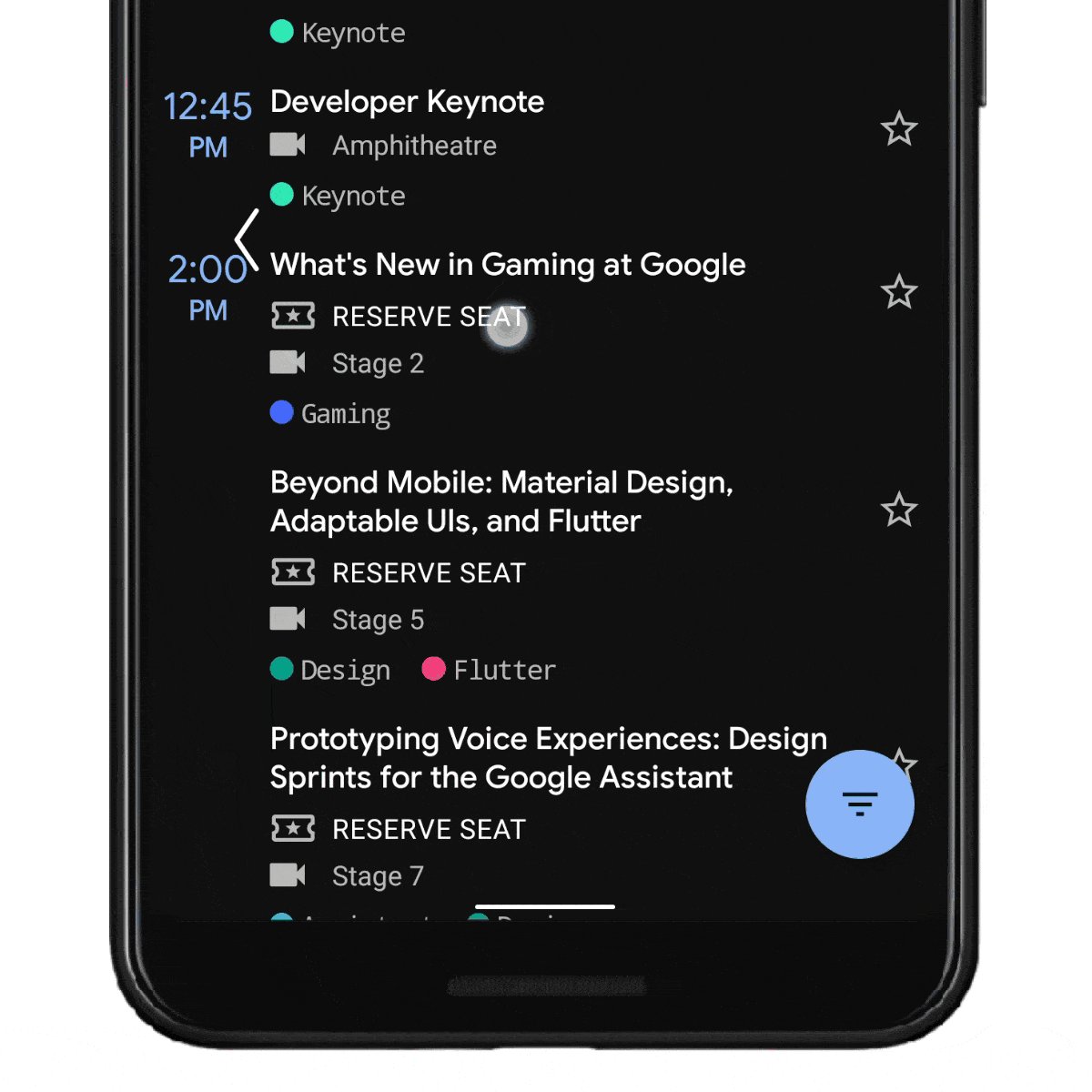
 演示Android Q中的新手势
演示Android Q中的新手势随着向手势控制系统模型的过渡,应用程序获得了更多的屏幕空间。 这允许应用程序提供更身临其境的用户体验。
在大多数设备上,用户可以根据自己的喜好选择导航模式。 尽管如此,现有的三键导航模式(由后退,首页,最近按钮组成)仍然存在。 对于Q版本及更高版本的所有设备,此措施都是必需的。
您可以从Android系统UI的产品经理中了解有关手势控制概念中包含的研究和解决方案的更多信息。
本文是一个小系列的第一篇,该系列着重于开发人员如何在其应用程序中提供手势控制。 在本系列中,我们将涵盖以下主题:
- 边到边:允许您的应用程序填充整个屏幕。
- 处理系统用户界面的可视覆盖。
- 处理应用程序手势与系统手势冲突。
- 常见方案和支持它们的方法。
让我们从应用如何在屏幕边缘到边缘的范围开始。

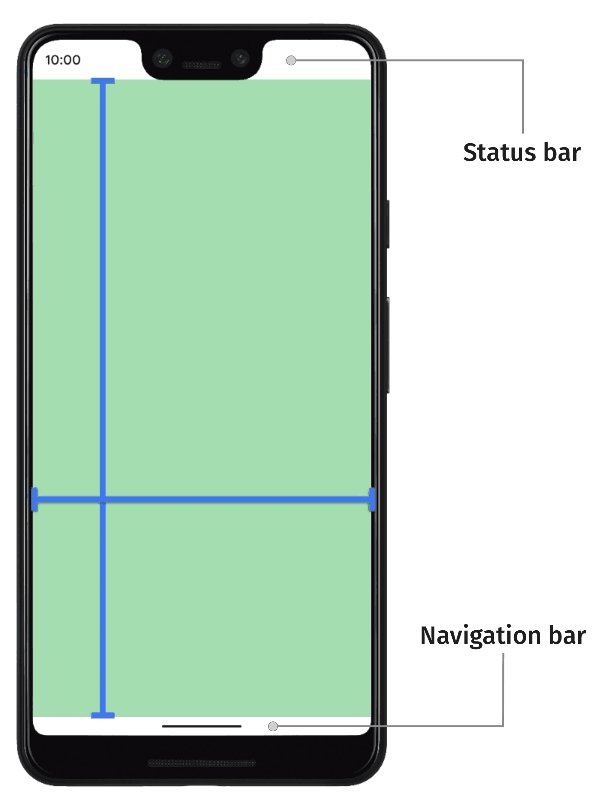
边到边
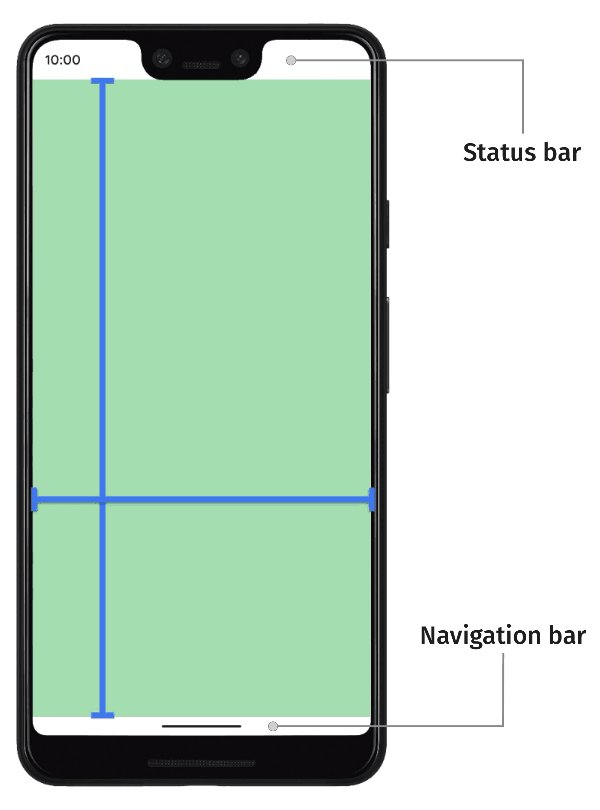
我使用“边缘到边缘”一词来描述其窗口可以扩展到全屏以实现更令人兴奋的效果的应用程序。 默认情况下,应用程序位于状态栏(状态栏)下方和导航栏(导航栏)上方(统称为系统栏)。
从边缘到边缘,应用程序不仅限于系统面板。 这将使您的应用程序的内容成为人们关注的焦点,从而创造良好的用户体验。
实际上,这意味着应用程序的创建者必须记住两件事:
使用导航栏区域
支持手势控制的第一个也是最重要的考虑因素是处理导航栏后面的位置。 由于导航栏的大小和相关性已减小,因此强烈建议在与Android Q +一起使用时将应用程序放置在导航栏的后面,以创建更具吸引力的现代UX。
在装有Android Pie及以下版本的设备上启动时,导航栏后面的位置被认为是可选的,并且由应用程序的创建者自行决定是否有意义。 但是,几乎所有必需的API都向后兼容直至API 21(否则AndroidX会自行处理差异),因此在Q版本之前支持设备所需的额外工作量很小。 使用Q代以下设备的用户也可以获得沉浸式体验。 仅尽量减少必要的工作和测试是可选的。
使用状态栏区域
其次,您要注意屏幕的上部-状态栏。 现在,如果您的内容或布局需要使用状态栏的区域,则很有意义。 那是什么意思? 可能占用状态栏的布局示例是宽屏图像。 对于开发人员,这意味着使用诸如
AppBarLayout之类的
东西 ,该东西位于并固定在屏幕顶部。
 在状态栏上显示全屏图像的示例应用程序
在状态栏上显示全屏图像的示例应用程序另一方面,如果用户界面由顶部具有固定工具栏位置的元素列表组成,则使用状态栏区域可能没有意义。 导航条也适用相同的规则:无需在Android Q之前的设备上使用它们。
实作
实现使用边缘到边缘区域的三个关键步骤。
- 要求全屏显示
第一步是告诉系统我们的应用程序应放置在系统面板的顶部(沿Y轴)。 我们为此使用的API是带有多个标志的视图上的
setSystemUiVisibility() 。 我们感兴趣的标志如下所示:
view.systemUiVisibility =
之后,我们的
view将以全屏模式位于导航栏上。
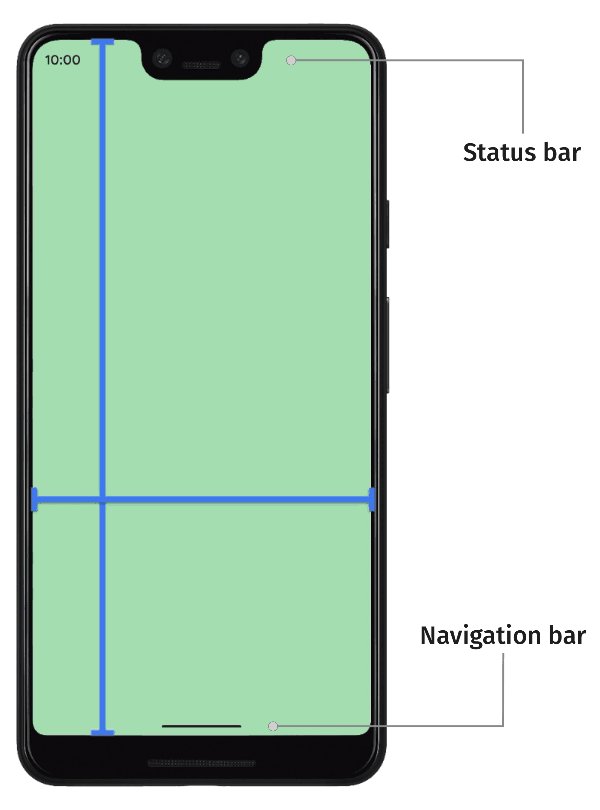
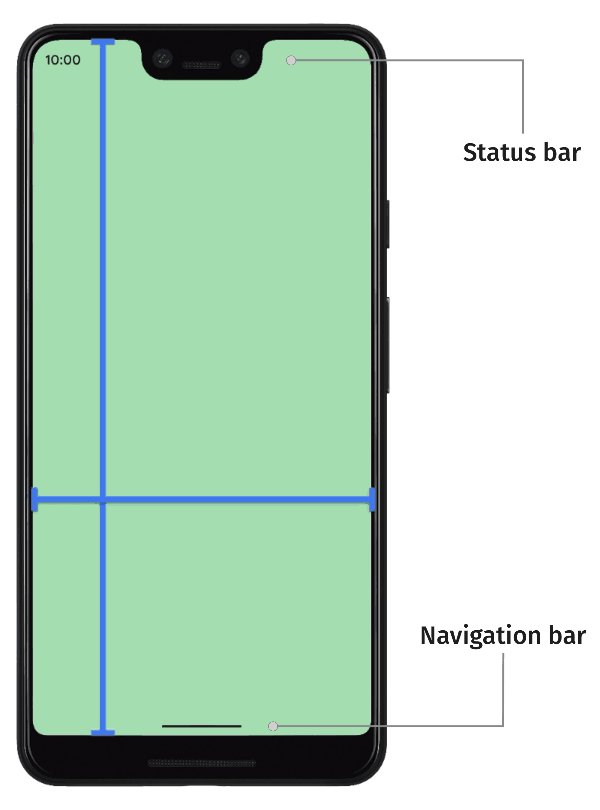
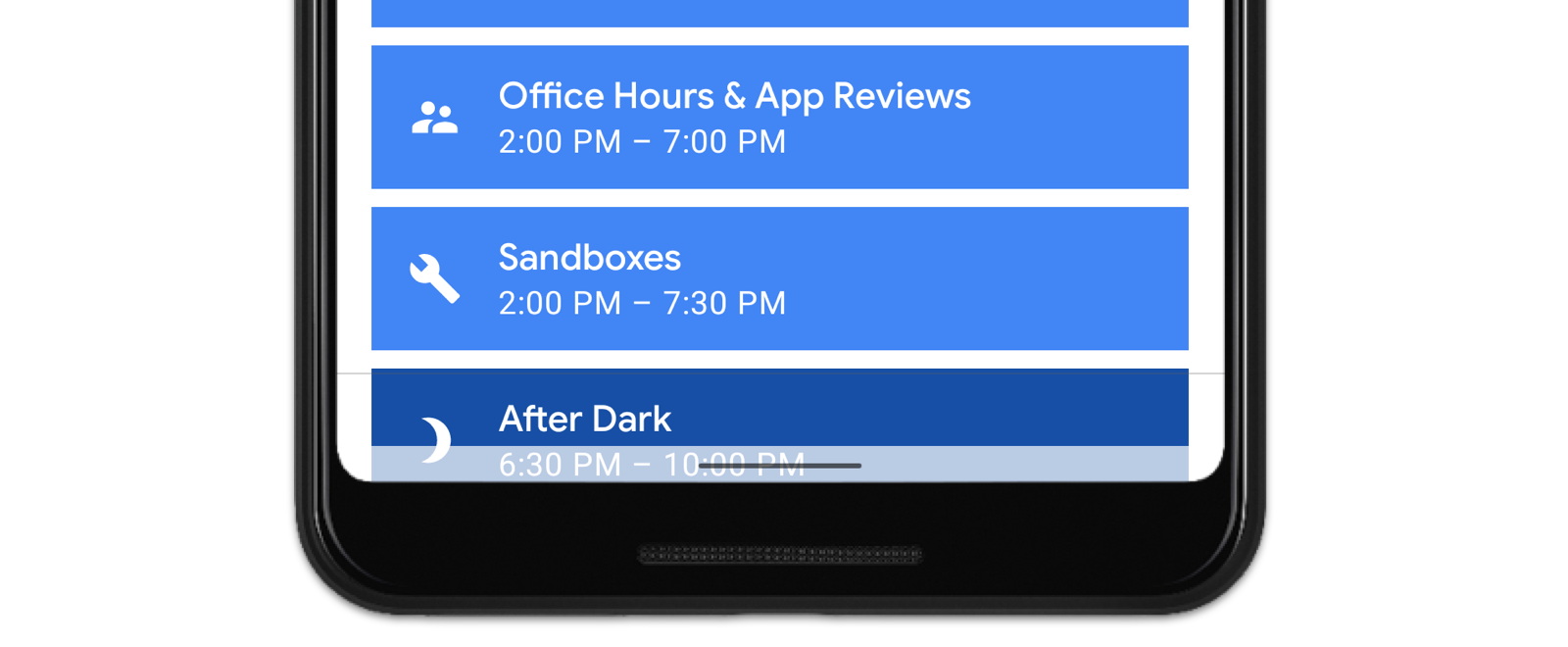
 现在,我们的应用程序将以全屏模式位于导航栏上
现在,我们的应用程序将以全屏模式位于导航栏上- 更改系统面板颜色
由于我们的应用程序现在处于全屏模式,因此我们需要更改系统面板的颜色,以便可以看到其背后的内容。
Android Q在Android Q上启动时,我们唯一的任务是使系统面板透明。
<!-- values-v29/themes.xml --> <style name="Theme.MyApp"> <item name="android:navigationBarColor"> @android:color/transparent </item> <!-- Optional, if drawing behind the status bar too --> <item name="android:statusBarColor"> @android:color/transparent </item> </style>
在Android Q中,系统现在负责在所有导航模式下处理系统面板内容的所有视觉保护(时间,图标,拖放处理等)。 这意味着我们不再需要考虑它。 实际上,这意味着系统将执行以下两项操作之一:
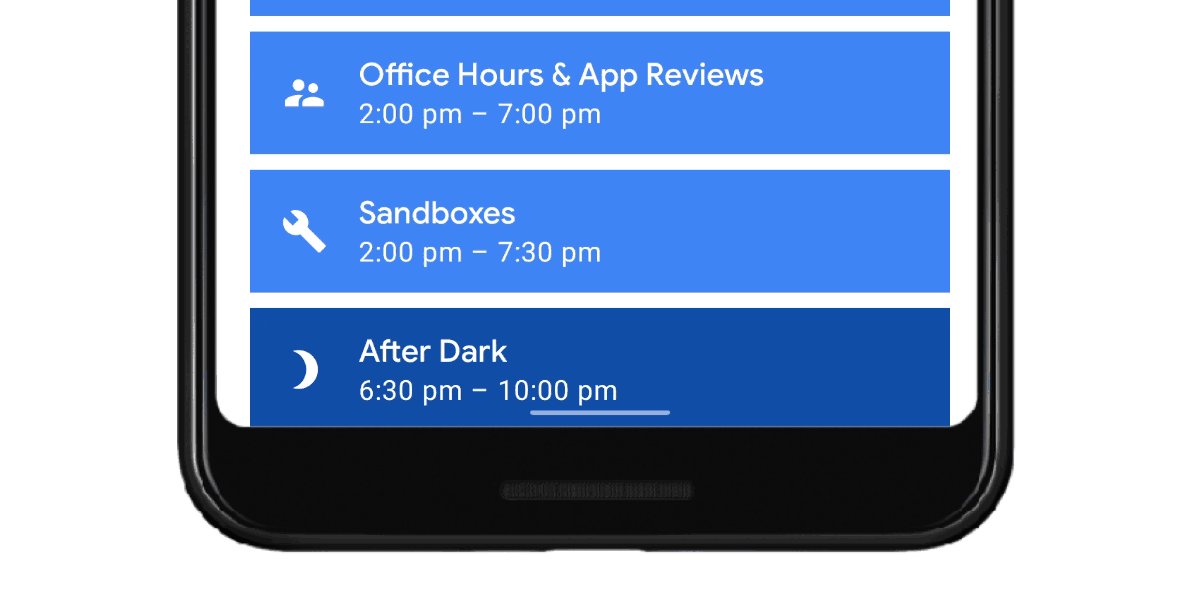
动态色彩适应系统面板的内容根据其后面的内容而改变颜色。 因此,如果面板高于某种光含量,则其颜色将变为深色。 相反,如果内容较暗,则颜色变为浅色。 这就是我们所谓的动态色彩适应。
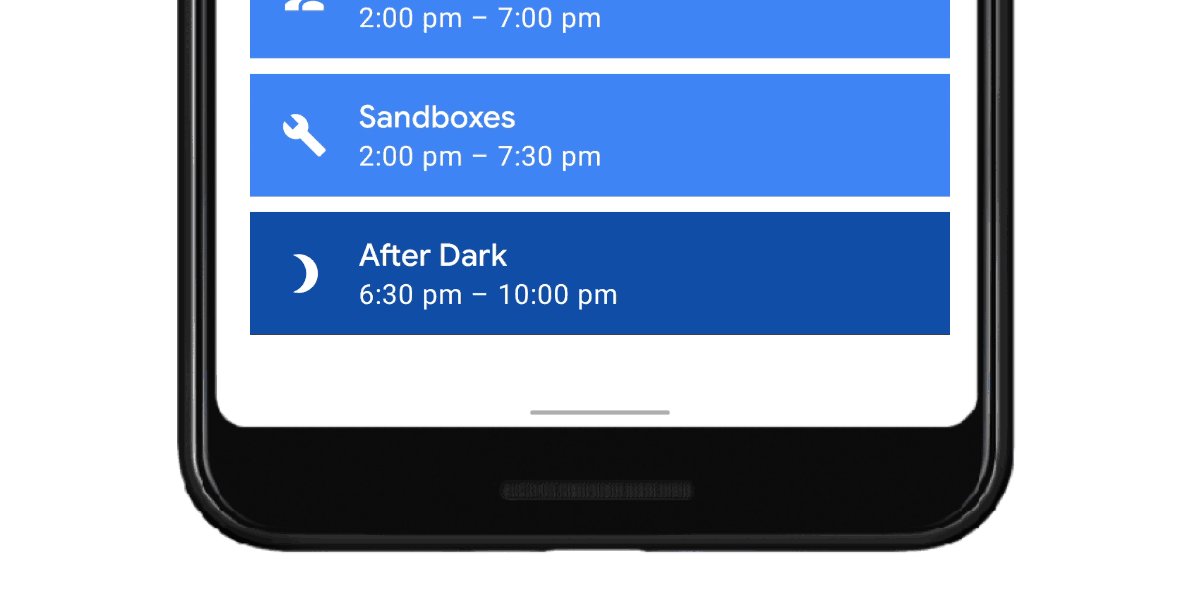
 Android Q中的动态色彩适应半透明网
Android Q中的动态色彩适应半透明网或者,系统可以在系统面板后面使用半透明的网格(稀松布)。 请注意,这仅在您在应用程序中声明
targetSdkVersion 29时有效。 如果您的应用程序以SDK 28或更低版本为目标,则网格将不会自动显示,并且将为您提供透明的导航栏。
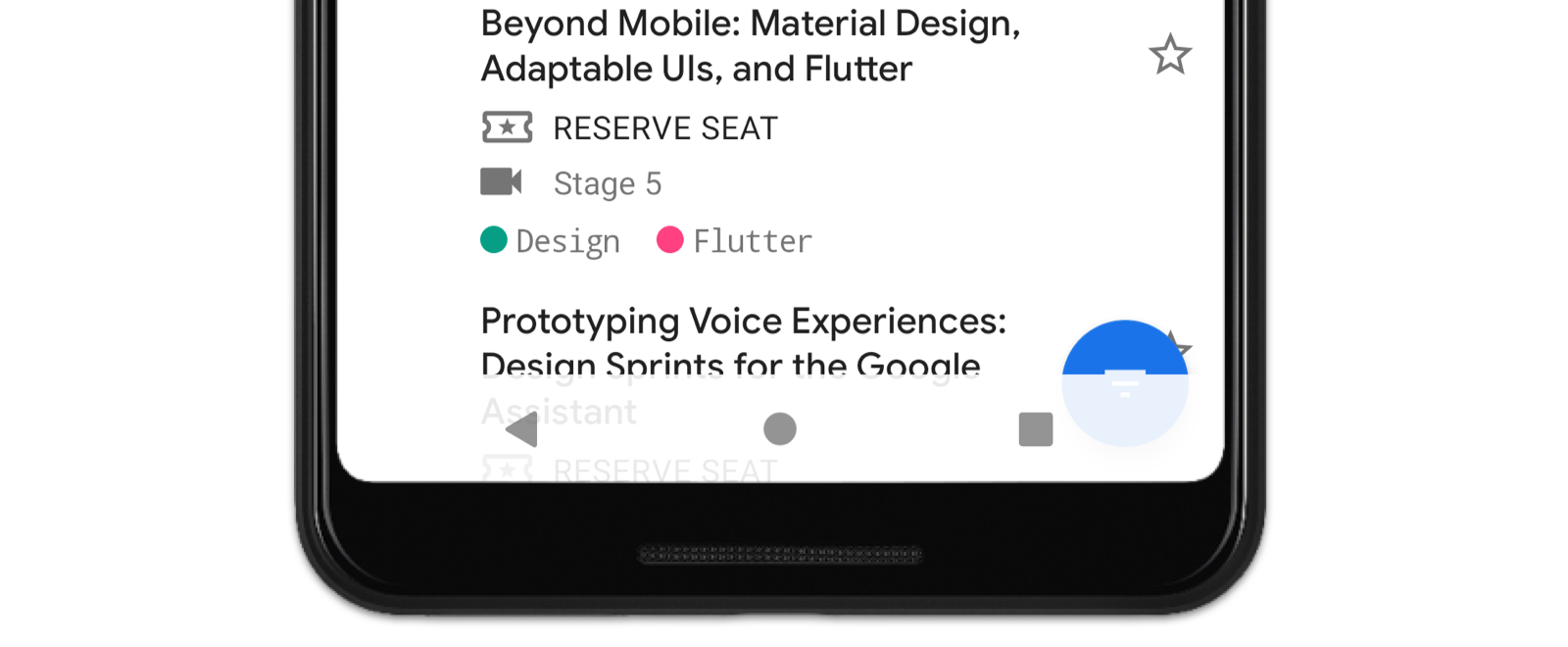
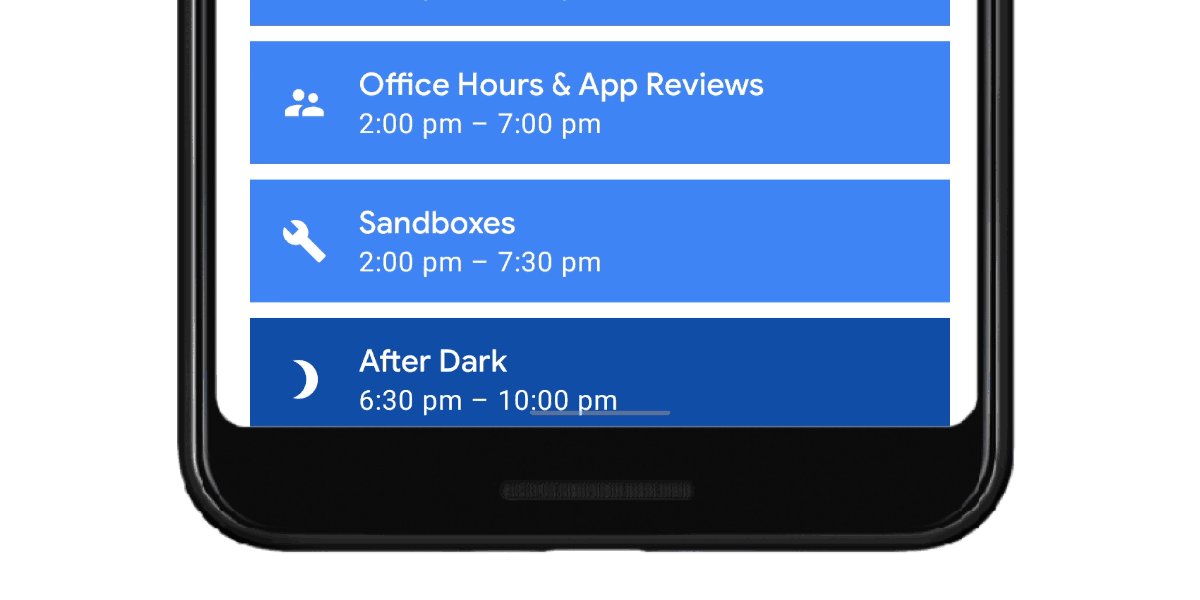
 系统在Android Q上以控制模式提供的网格
系统在Android Q上以控制模式提供的网格执行这两个操作,以便用户始终可以看到系统面板的内容。 系统选择的选项取决于几个因素。 在以下情况下将使用网格:
- 启用了一种按钮模式(2或3按钮);
- 在手势控制模式下,制造商自己决定关闭动态颜色自适应。 一个可能的原因可能是缺乏用于处理色彩适应的设备的性能。
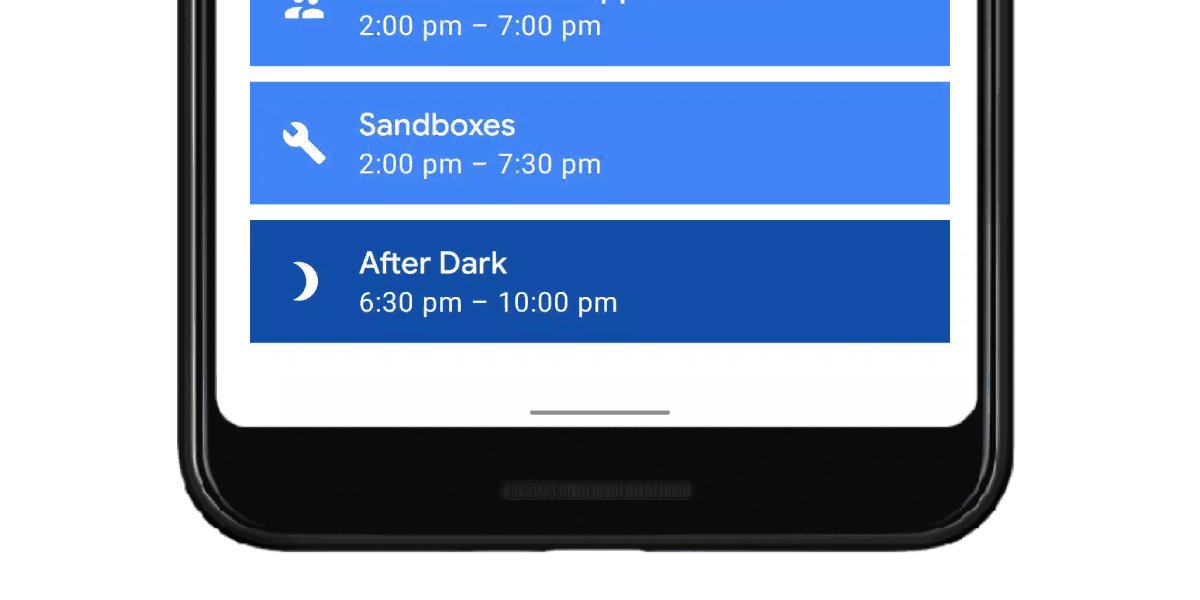
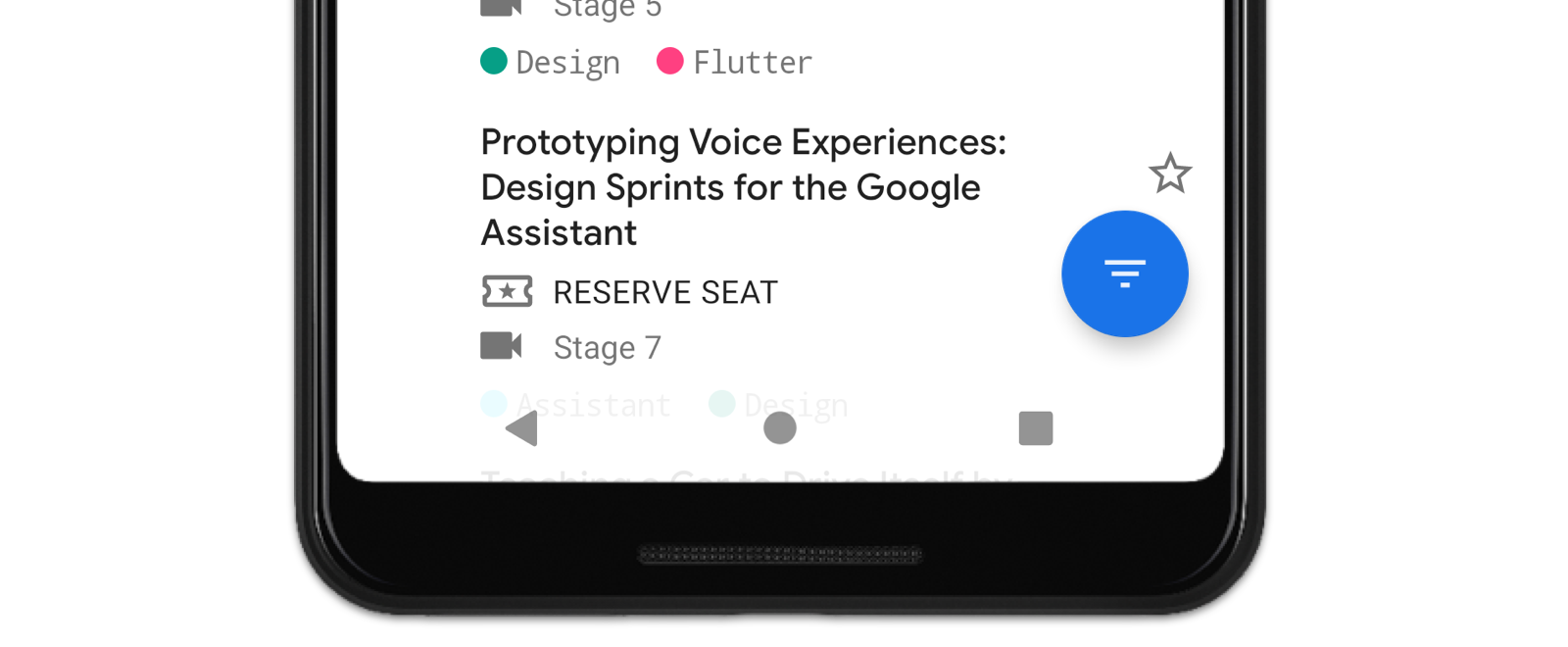
 屏幕如何与手势控制一起使用的示例
屏幕如何与手势控制一起使用的示例在所有其他情况下,将使用动态色彩适应。 列出的原因仅在此刻才有意义,将来一切都会改变。
在Q中禁用系统面板保护如果您不希望系统自动保护内容,则可以通过将
android:enforceNavigationBarContrast和/或
android:enforceStatusBarContrast为
false来禁用此选项。
Android Pie及以下如果您决定转向“边缘到边缘”概念,并且在Q版本以下的设备上,则需要设置系统面板的半透明颜色以使用内容保护。 具有70%不透明度的黑色网格将是使用深色系统面板创建主题的好步骤。
<!-- values/themes.xml --> <style name="Theme.MyApp"> <item name="android:navigationBarColor"> #B3FFFFFF </item> </style> <!-- values-night/themes.xml --> <style name="Theme.MyApp"> <item name="android:navigationBarColor"> #B3000000 </item> </style>
您可能需要根据顶部和底部面板后面的内容来调整其透明度。 对于浅色主题,可以设置浅色半透明颜色(例如,#B3FFFFFF)。
 以深色和浅色主题显示两个网格的示例
以深色和浅色主题显示两个网格的示例
- 视觉冲突
完成这些步骤后,您可能已经注意到某些视图现在位于系统面板的后面。 我们的第三步也是最后一步是处理任何可视叠加层,我们将在以下文章中进行讨论。
仅此而已。 我们邀请所有读者参加有关Android UI测试的实用网络研讨会 。