测试新功能似乎是一个非常有创意和有趣的过程。 但是,如果各个功能之间的接口错误反复出现,而大部分时间都花在捕获小的接口问题上,那该怎么办?

在Badoo的四年中,我遇到的1000多个错误中,大约20%与UI和UX有关。 其中的三分之一对产品规模而言微不足道,但仍然需要处理资源,因为它们直接影响用户忠诚度。 此类错误只能手动捕获。 另外,它们通常仅在特定条件下的某些设备上才能找到。
是否可以在设计新功能的阶段就防止这些错误,并避免在测试后进行接口处理? 我的回答是!
在本文中,我将以我的经验为例,向您介绍如何减少测试过程的例行程序并停止启动相同的错误,展示如何在Android平台上开发移动应用程序界面时最常见的错误,并说明最常见的错误来源。 本文是根据我在Heisenbug会议上的报告撰写的,可以在
此处查看视频。
没有人喜欢搜索,更喜欢修复这些界面错误:

对于用户来说,使用充满小界面问题的应用程序是多么令人不快! 通常,这些问题因功能而异,并随新产品和组件一起继承。
Badoo我们也面临这种情况。 开发过程的设计应避免这种情况。 但是,接口问题仍然定期发生。

我们的想法经历了许多阶段,成为一个新功能。 此外,在搜索和预防界面问题中,最重要的一项不是看起来似乎在质量控制阶段的测试,而是一种审查。 在此阶段,产品经理和设计人员将研究功能或整个应用程序的全新原型,并评估他们是否想要获得它以及是否喜欢一切。 这是有助于发现接口问题的最有用的方法之一。 请确保将其包括在您的工作中:审阅将为过程中的所有参与者节省大量时间。
但是,这还不够。 尽管我们进行了审核,但我还是花费了大约20%的时间来描述轻微的接口错误和不便之处。 这些是什么问题?
UI / UX错误的最常见原因
在分析了我和Android开发团队在过去四年中最常发现的问题之后,我设法找出了导致它们发生的四个主要原因:

让我们按顺序开始,从最流行的问题开始。
1.真空中的球形布局
我们发现的错误中,有一半以上是由于设计人员创建的布局无法回答开发人员在创建原型过程中遇到的大量问题所致。
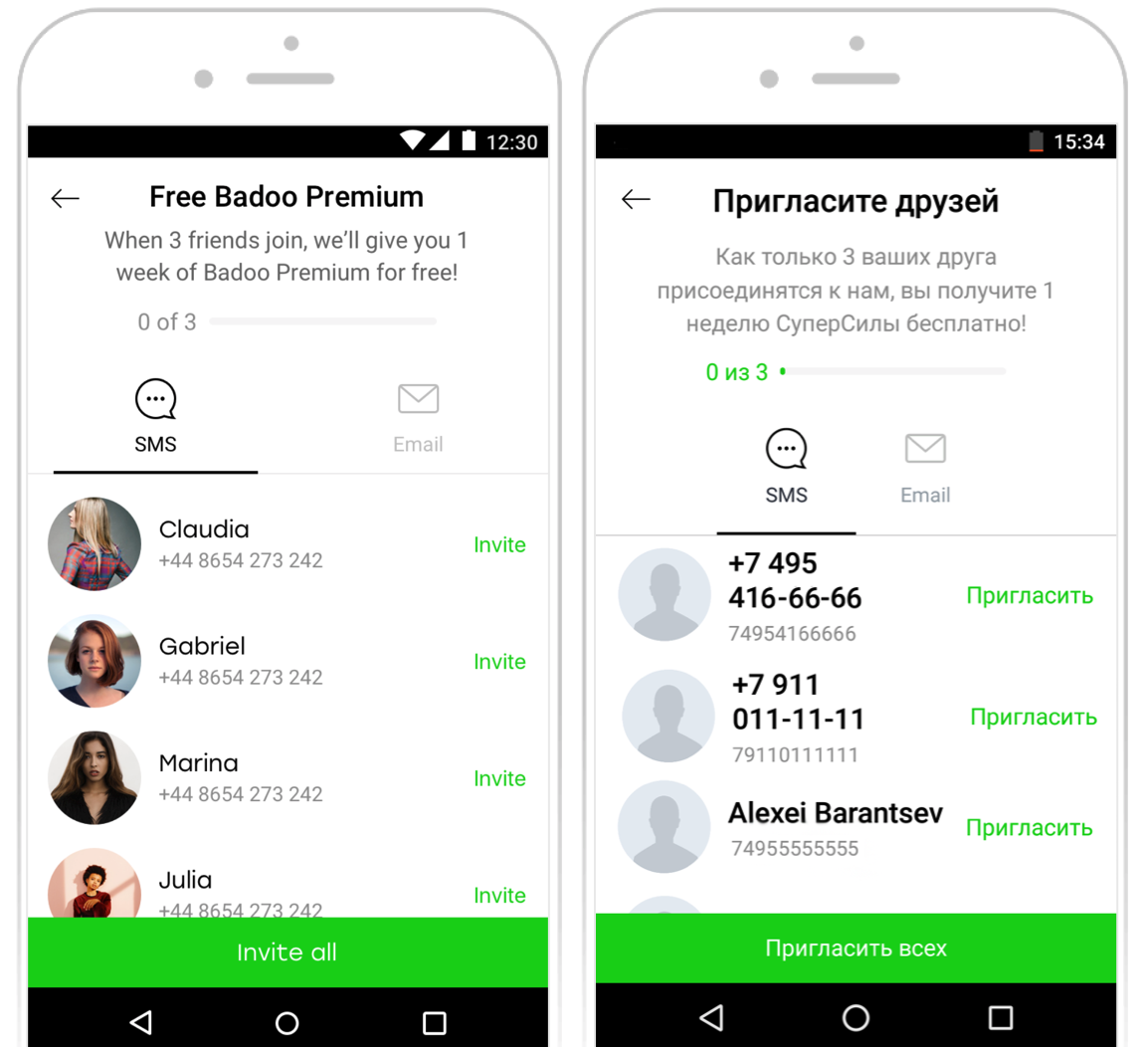
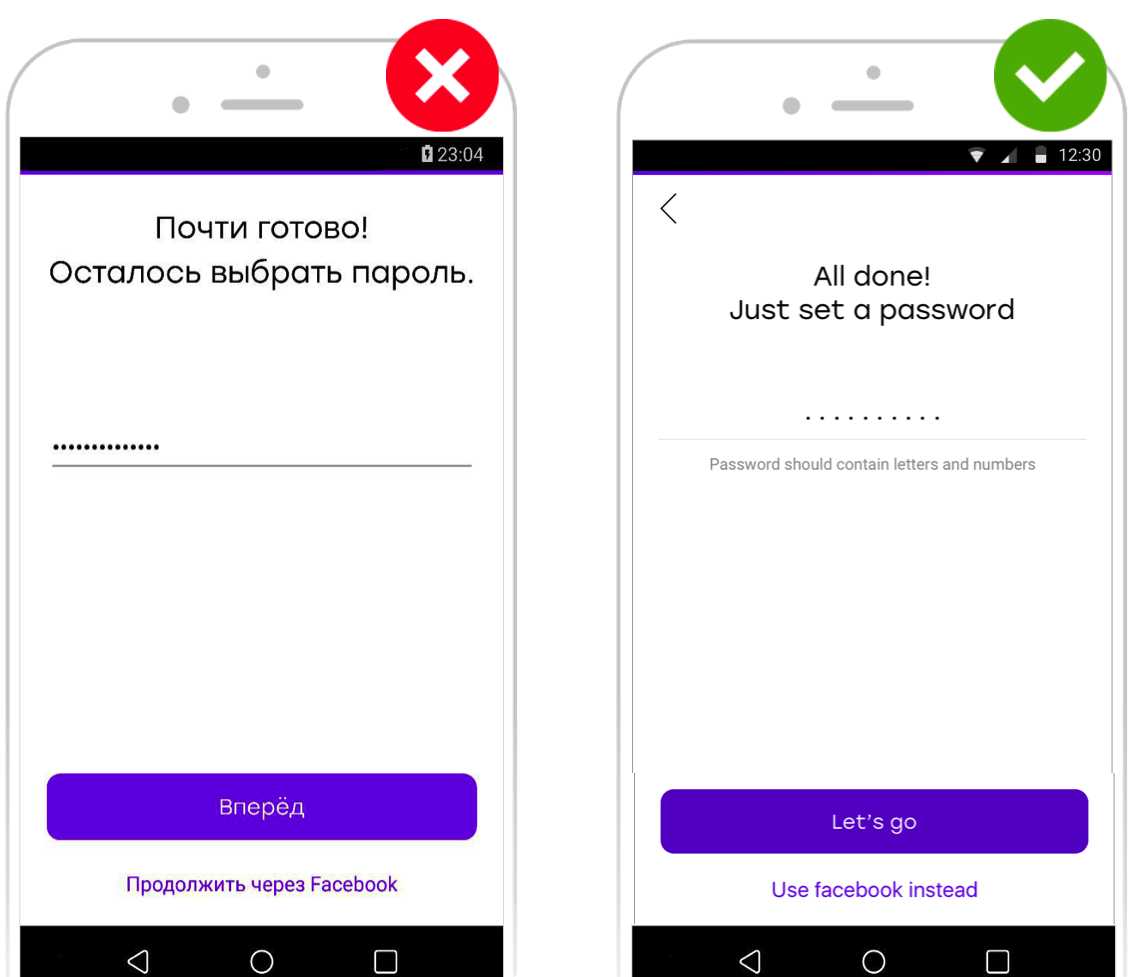
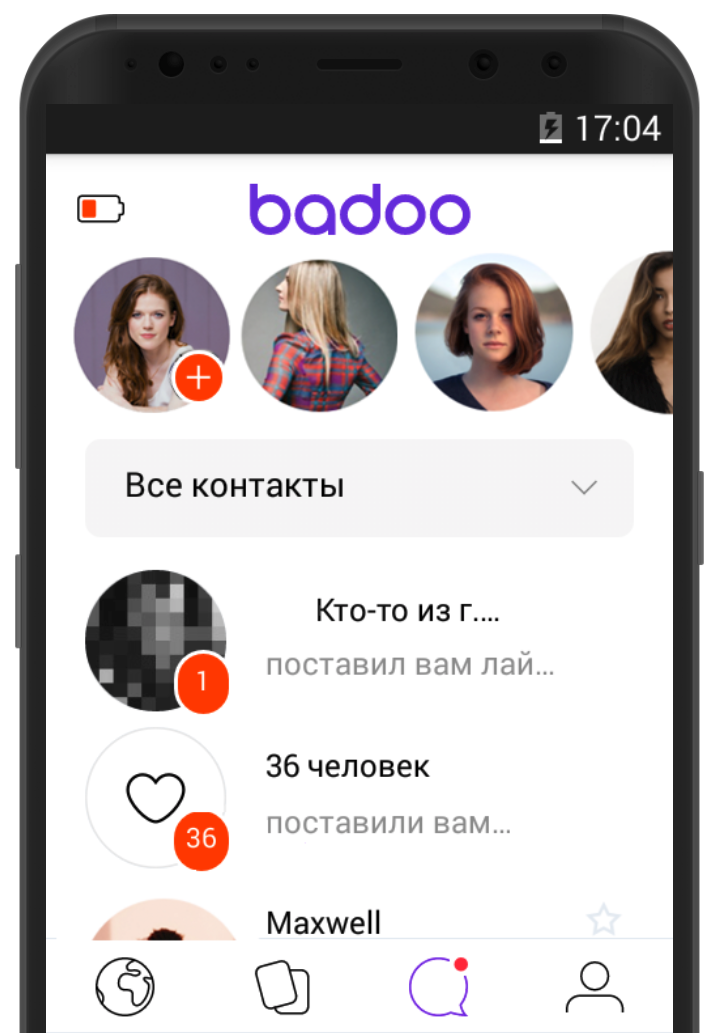
让我们从我的经验来看一个例子。 左图是设计者的布局,右图是原型的第一次迭代。

在原型中,我们看到了非常“美丽”的数据,并且如果用户在笔记本中的联系人名字很长或没有照片,则不清楚该怎么办。 在所有情况下渲染模型都是一项耗时的工作:要完成图像,您需要讨论所有瓶颈,否则它们只能在测试阶段出现。
2.低估设计的重要性
其次是开发人员忽略设计并以自己的方式进行某些操作而不考虑布局的情况。
生活中的另一个例子。 任务是更新用户的生日输入屏幕。 左边是设计,右边是开发人员的原型。

日期选择组件已经为其他一些功能编写了,开发人员只是使用了它,而设计人员专门绘制了一个全新的组件,以使用户更容易在应用程序中注册,即输入出生日期。
3.文件空白
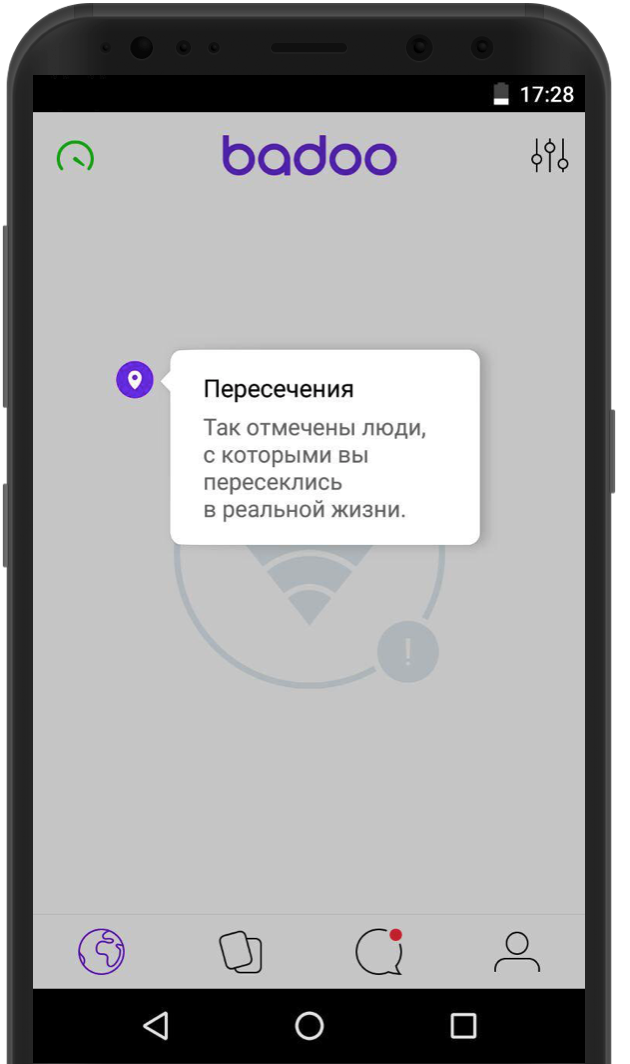
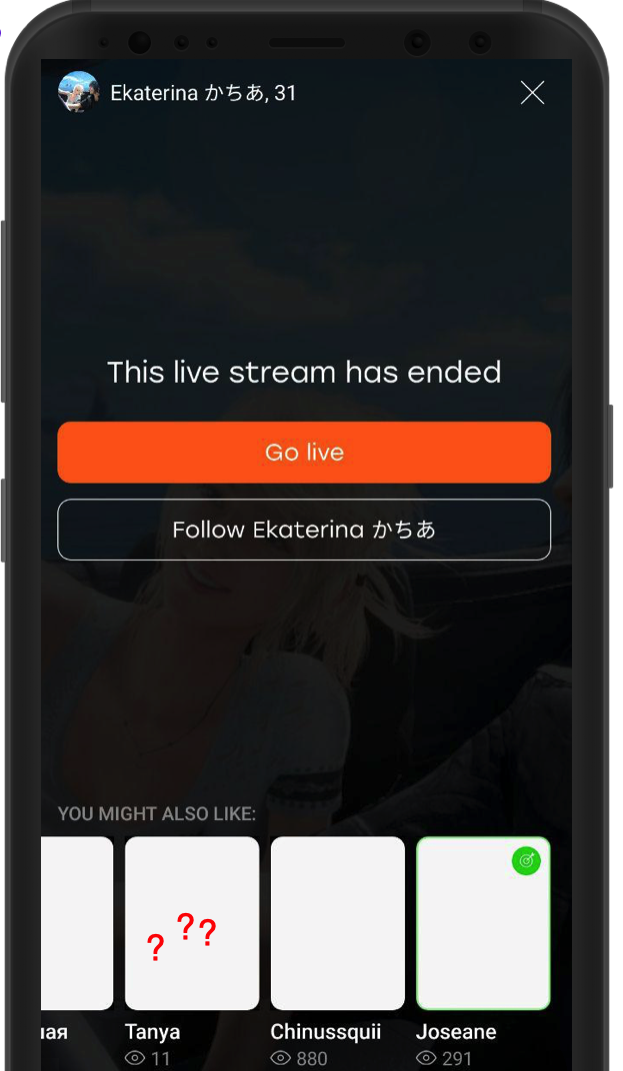
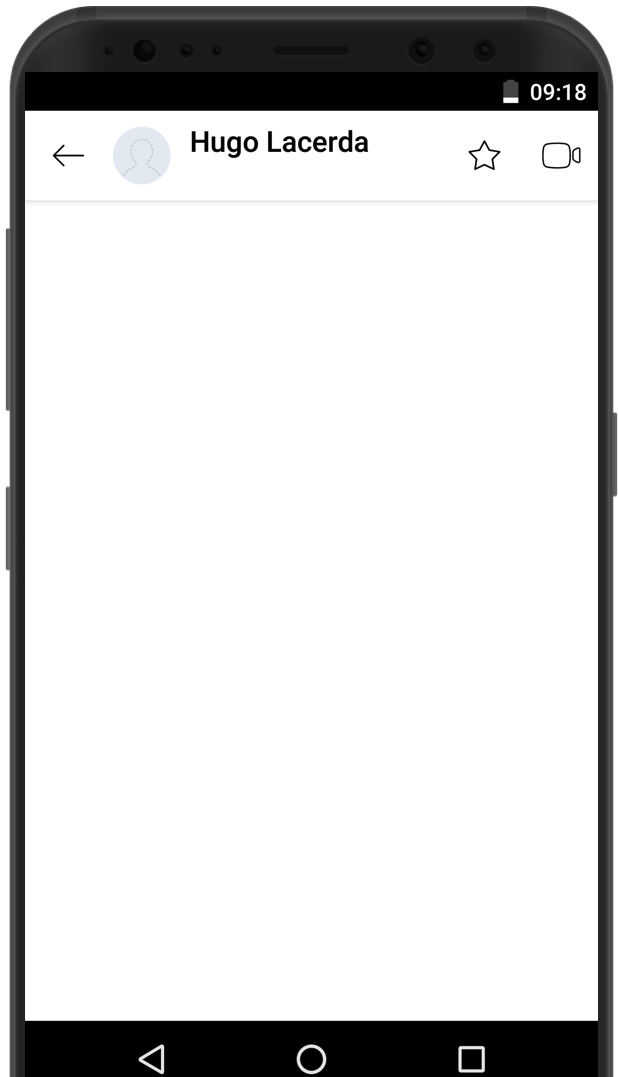
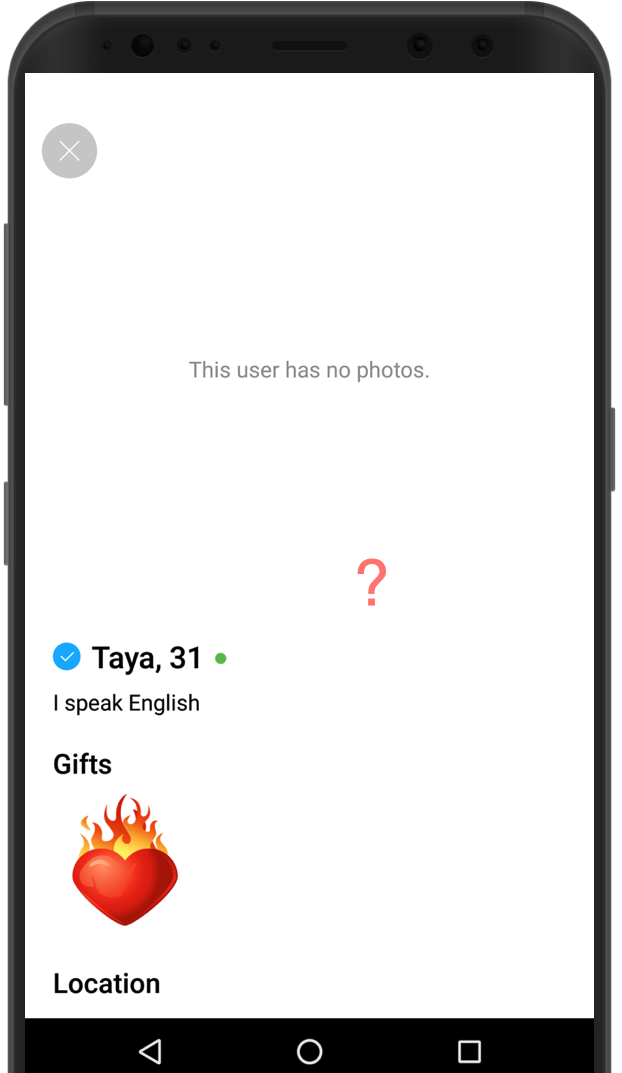
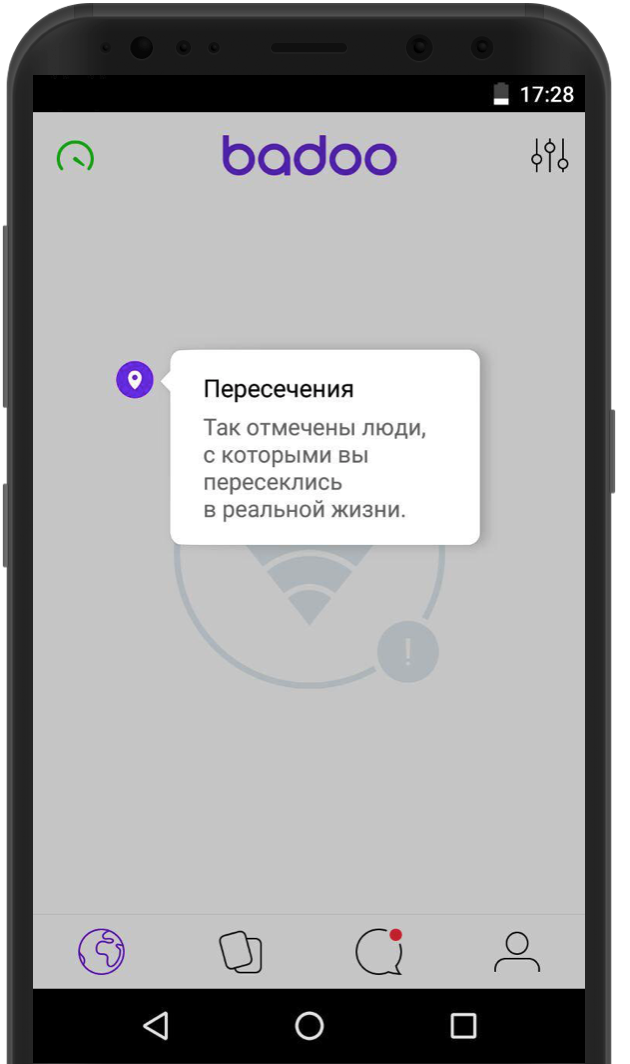
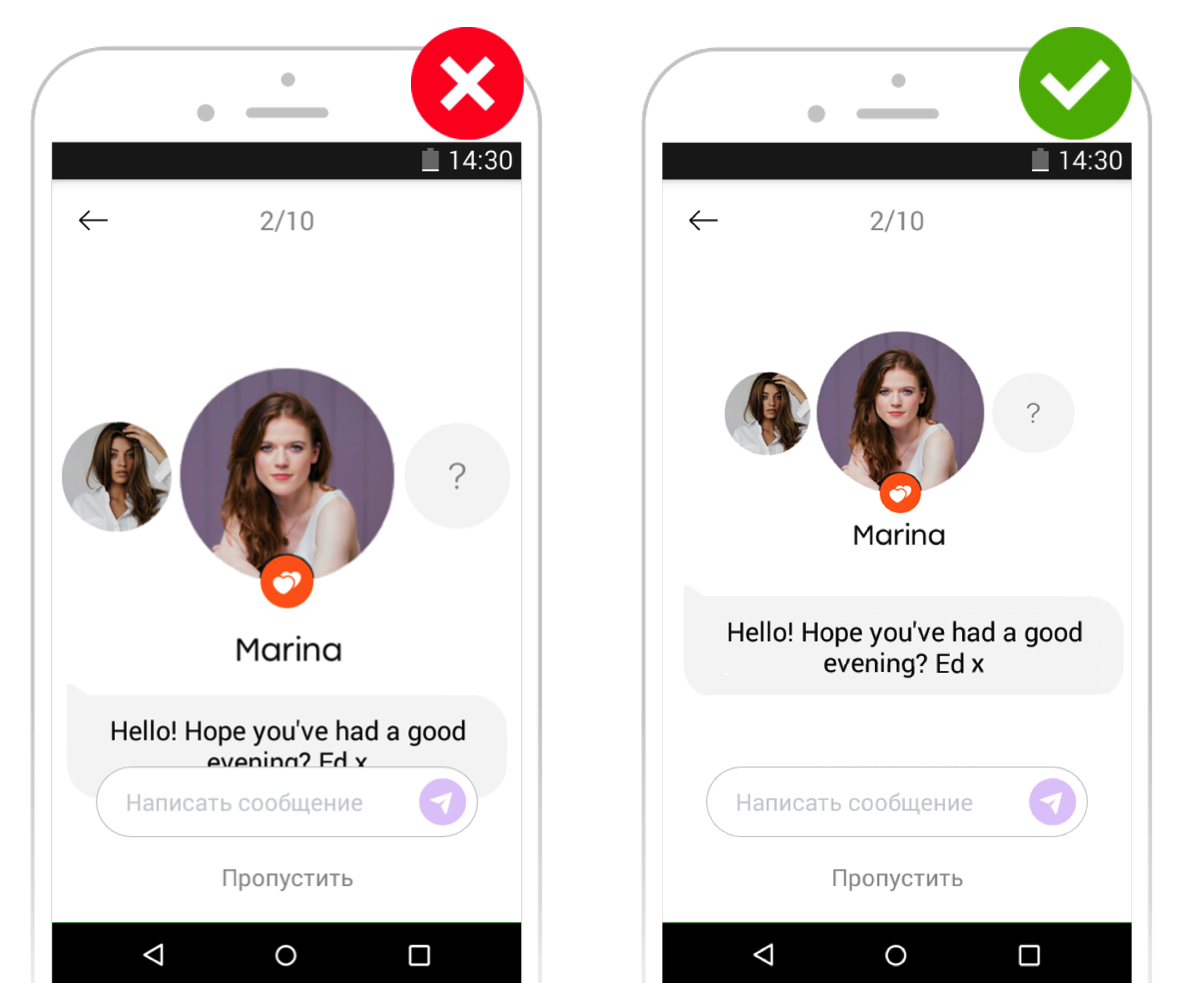
排在第三位的是文档或产品经理的空白。 例如,我测试了一项功能,并为新用户提供了有关不同界面元素用途的提示。 左图是文档的布局,右图是Internet连接断开时发生的情况。

在连接失败的情况下,出现所谓的零情况,即屏幕通知用户没有连接。 人们常常忘记了他,在这种情况下,提示仍然不断出现,但是这种情况并未在新功能的文档中反映出来。
4. Android操作系统和固件的功能
接口错误的最罕见(但同时也是常见的)原因是操作系统更新或制造商的固件。
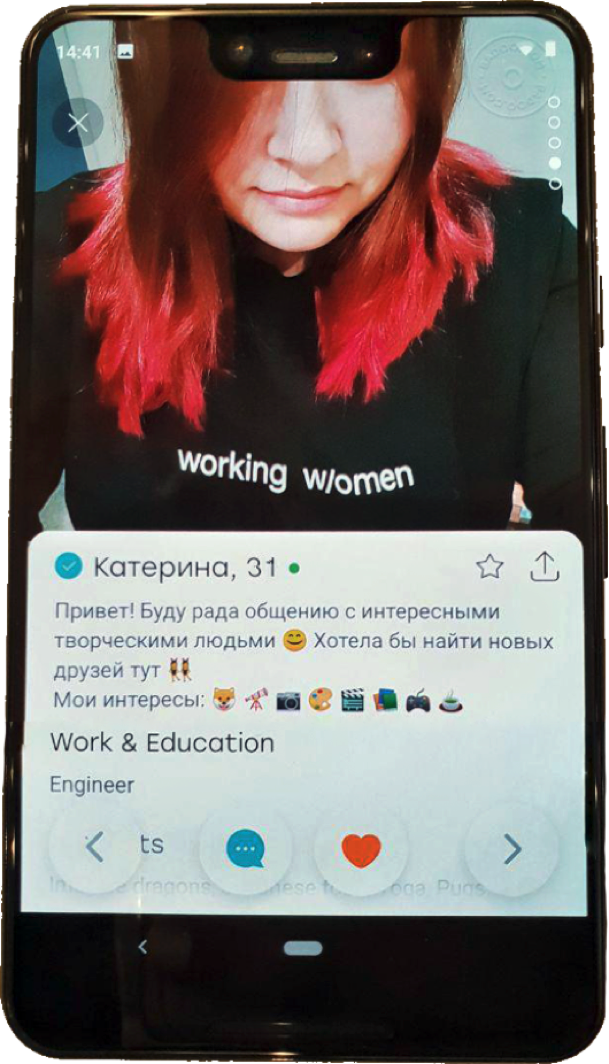
例如,在Android 9中,我变得像Shell中的角色Ghost,因为在出现“刘海”之后,用户的照片开始看起来像这样:

问题不仅仅在于UX。 在某些情况下,我们还遇到了一个应用程序内通知开始出现在此“边缘”下的情况。
允许UX / UI错误时
在某些情况下,您不需要关注这些较小的接口错误吗? 当然,是的:如果您做MVP,那么会有一个最低限度可行的产品,而您的目标是确定用户是否整体上会喜欢这个想法。
同意,在这种情况下,花时间消除最微小的错误是没有意义的:尚不知道这样做是否会成功。 但是,没有人能保证用户不喜欢这项新功能,因为该功能是80%而不是100%的。 在这种情况下,错误的严重性由产品经理确定。 最主要的是不要忘记所有这些小问题,并在下一阶段消除这些问题,因为很明显,用户喜欢该项目,并且他从MVP转到了进一步开发的阶段。
这一切怎么办?
如何摆脱以上导致接口错误的原因,使用什么方法? 让我们看看在Badoo中使用的基本方法和技巧。 让我们从最耗时的开始。
1.创建自己的设计系统
我们在Badoo制作了单一的Cosmos设计系统,该系统简化了设计师和开发人员的互动,并显着加快了开发过程。

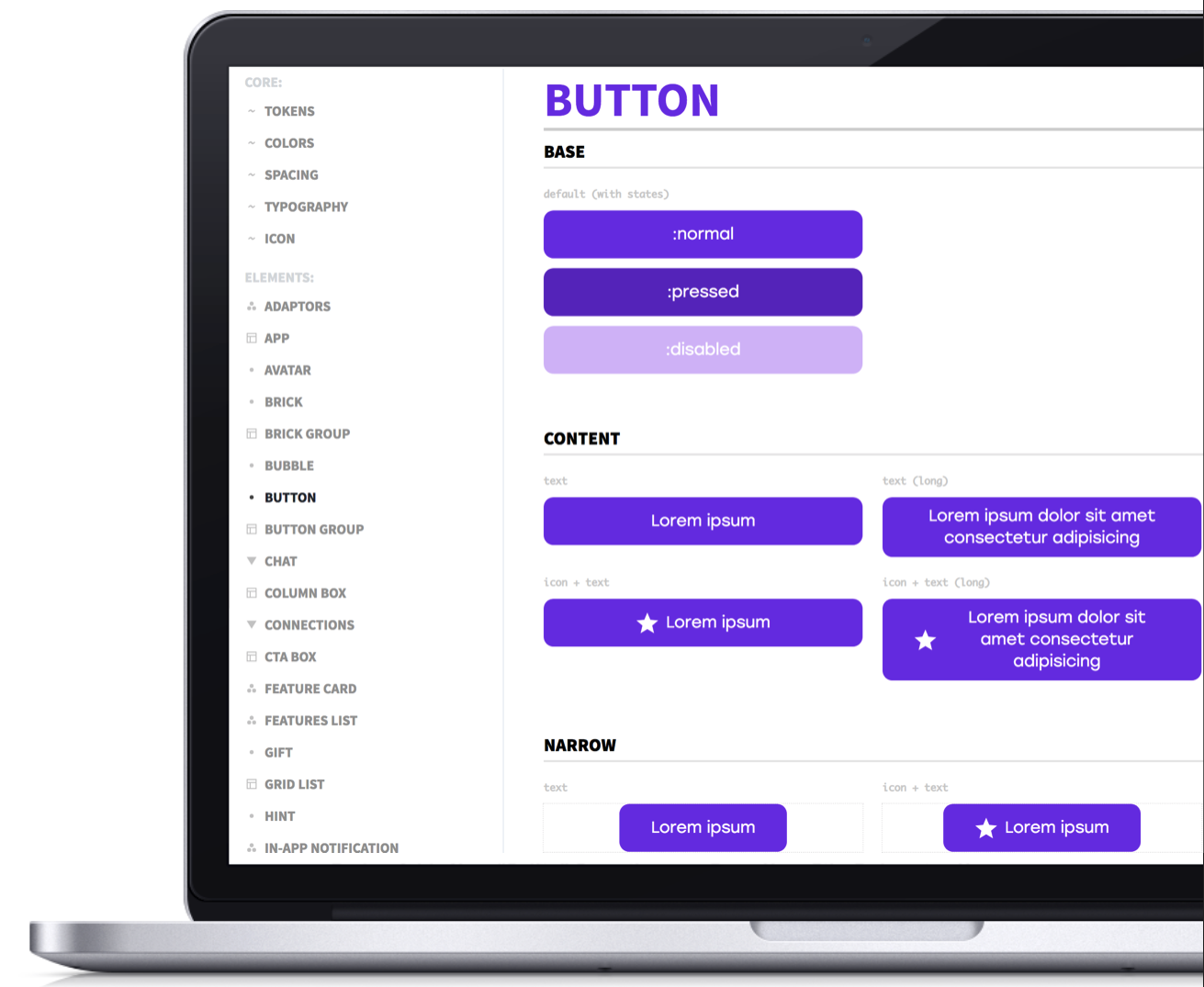
简而言之,设计系统会回答所有有关界面的一个或另一个组件会发生什么的所有问题的答案:界面可能具有什么状态,外观取决于文本的长度等等。 在上图中,这是Button组件的示例。 如果有设计系统,则无需在所有情况下都为新功能绘制详细的布局。
设计系统开发是在不同平台上具有许多产品和复杂接口的大型公司的选择,例如Google及其Material Design。 您将不得不花钱开发这种系统,但是将来它将有助于避免大量问题。
如果没有时间开发设计系统,或者您的小型应用程序不需要使用这种复杂的方法,该怎么办? 您可以编写带有组件或简短文档的小型库,即在简单的内部准则或帮助中描述公司中现有的原则。
在我的同事Cristiano Rastrelli
的文章系列中阅读有关Cosmos的更多信息
,并在文章结尾处找到链接。
2.使用视觉测试工具
视觉测试工具的普及只是在增长,市场上的
解决方案也在不断增长。 您可以
在我的同事Karl Crawford在CodeFest上
的报告中了解我们公司
中 VRT测试的使用。 但是,我们并没有止步于此,因为我们不仅要比较图片,还希望存储用户脚本。 因此,我们继续进行并制作了跨平台工具LiveShots。

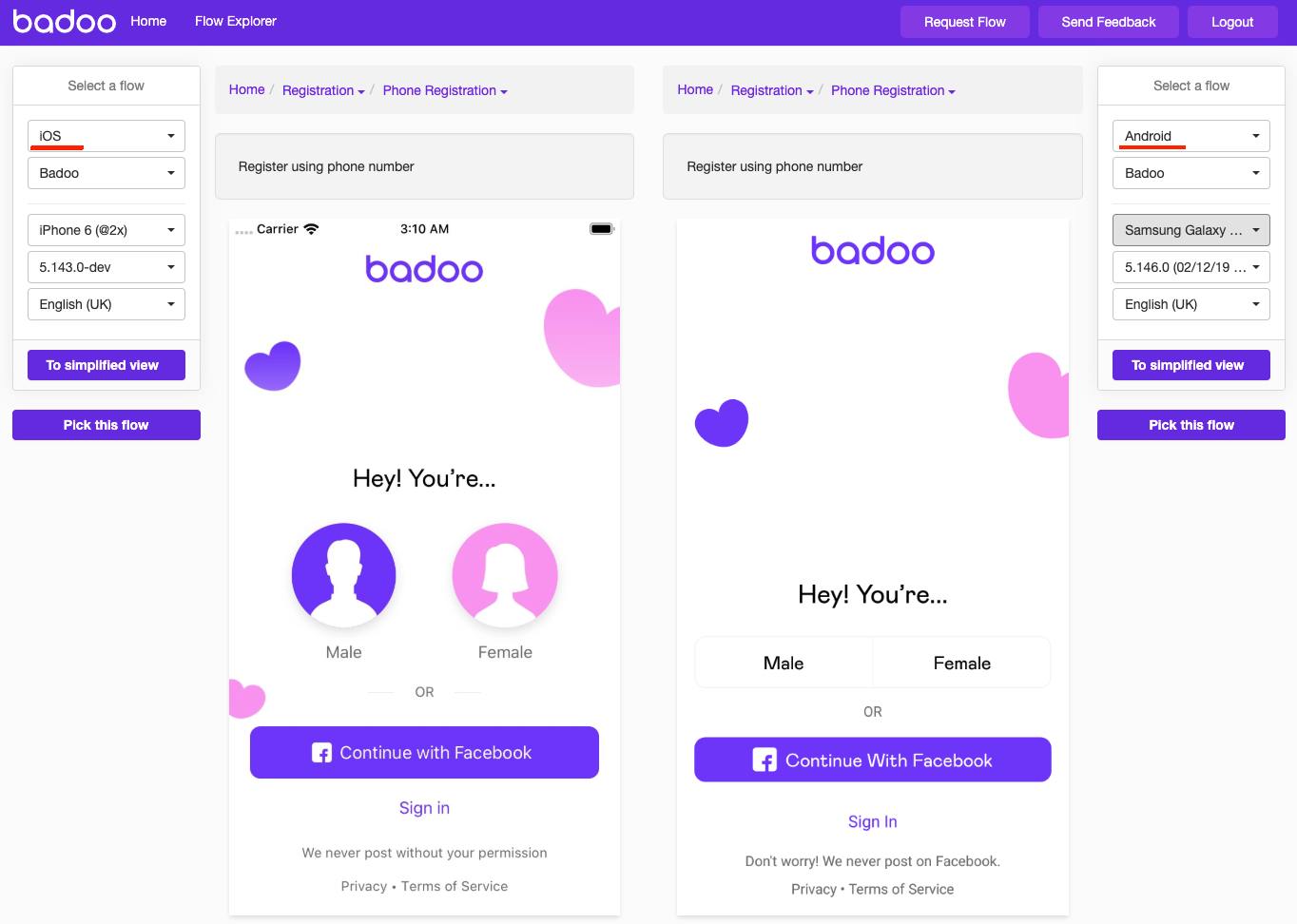
LiveShots可以做更多的事情:它使我们不仅可以在版本之间,而且可以在iOS和Android平台之间比较应用程序的接口。 它在我们的自动测试的基础上工作,并收集支持各种语言的用户脚本,因此即使对界面的最小更改也不会被忽略。 您可以
从我的同事Sasha Bayandin
的报告中了解有关LiveShots的更多信息。
3.建立良好的测试平台
我们继续使用更容易实现的工具和方法。 组装良好的测试台有助于解决各种移动设备制造商的碎片化和固件功能问题。 您认为您需要多少移动设备进行质量测试和发现与碎片相关的问题? 为了不花大量时间在不同的设备上进行测试并同时找到用户最常见的问题,五到六个设备(例如,在Android平台上)就足够了。 您可以
在有关Habr的文章中阅读有关如何为测试台选择设备的更多信息。
4.使用辅助工具
有许多有趣的帮助程序应用程序,用于测试和解决接口中的问题。 操作系统开发人员通常将此类工具直接添加到设备设置部分(请参阅开发人员选项)。 我认为,最有用的显示是显示点击次数和显示布局边界。

在这些应用程序中,我可以推荐
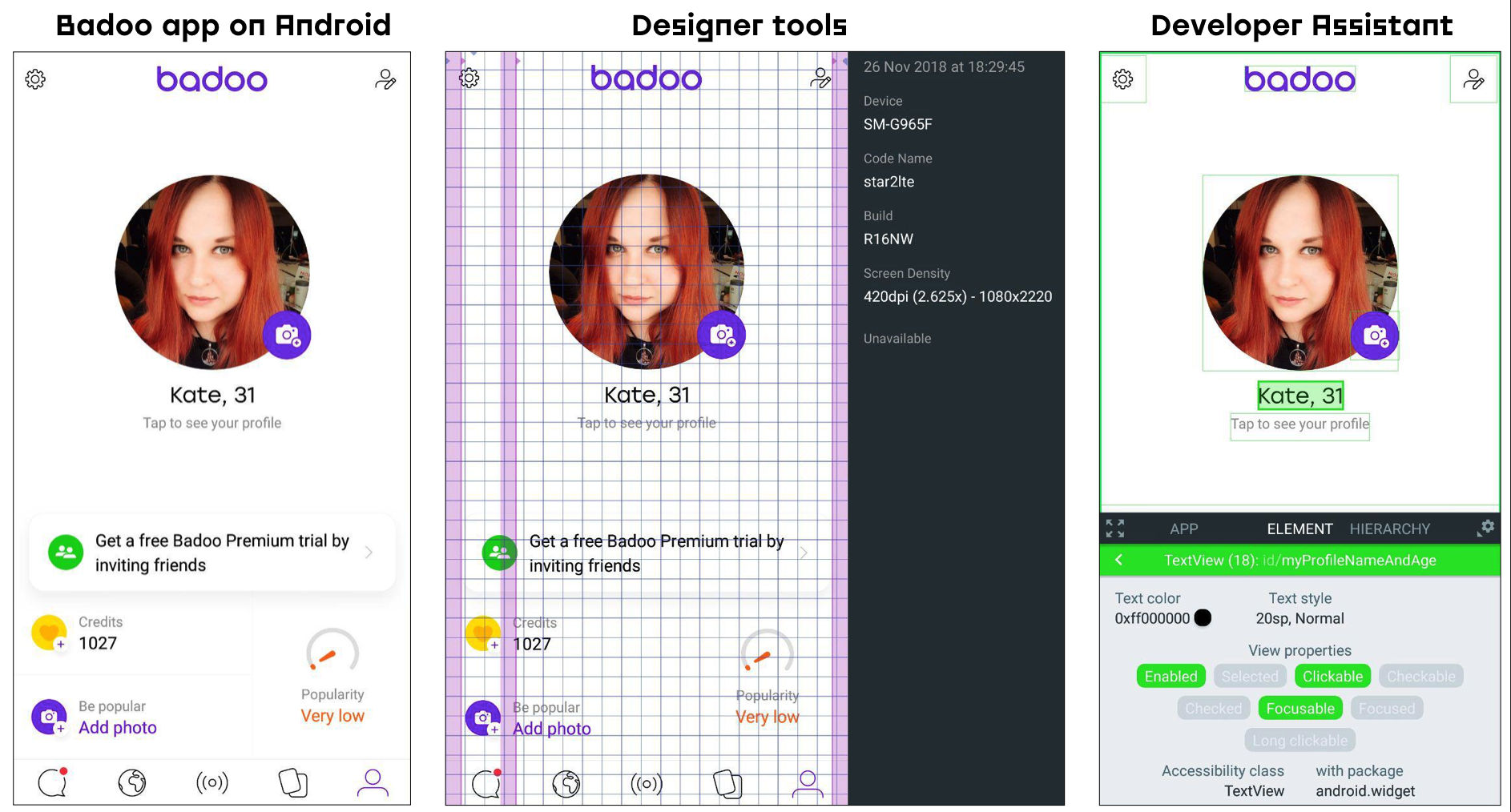
开发人员助手 ,它与便携式版式检查器一样,可显示有关界面元素的详细信息,例如字体大小和颜色,以及具有截图功能的
Designer工具 ,其中包括有关设备型号,屏幕分辨率的详细信息,因此可以方便地将其应用于错误报告或什至要存储的地方。
5.多开会
这似乎是一个显而易见的方法。 但是,在会议上该谈论什么呢? 关于重复的错误-因为它表明过程中的参与者对其职责和任务有不同的看法。 您多次遇到的每个问题都需要对所有相关员工进行强制性分析。
在会上做演讲的会议上,有人问我有关如果没人要对次要的接口问题负责的行为,即过程中的所有参与者都指向对方,该怎么办:测试人员说检查接口是一项任务设计师,开发人员-产品经理向他展示原型时对一切感到满意,而设计师却不明白为什么最终产品与他创建的布局如此不同。 最好的解决方案是解决所有误解,即聚在一起并致力于改进流程,讨论并明确所有开发参与者的责任范围,而不是浪费时间去犯同样的错误。
6.狗食
已经讨论很多的另一种简单方法是狗粮,即在公司内部使用自己的产品。 像Facebook这样的大公司的代表都喜欢谈论这一点:当然,当20,000名员工自己观看产品时,并不需要真正的测试人员。 实际上,最重要的是dogfood可帮助您更好地了解自己的产品并了解用户的需求。 所以不要小看它。
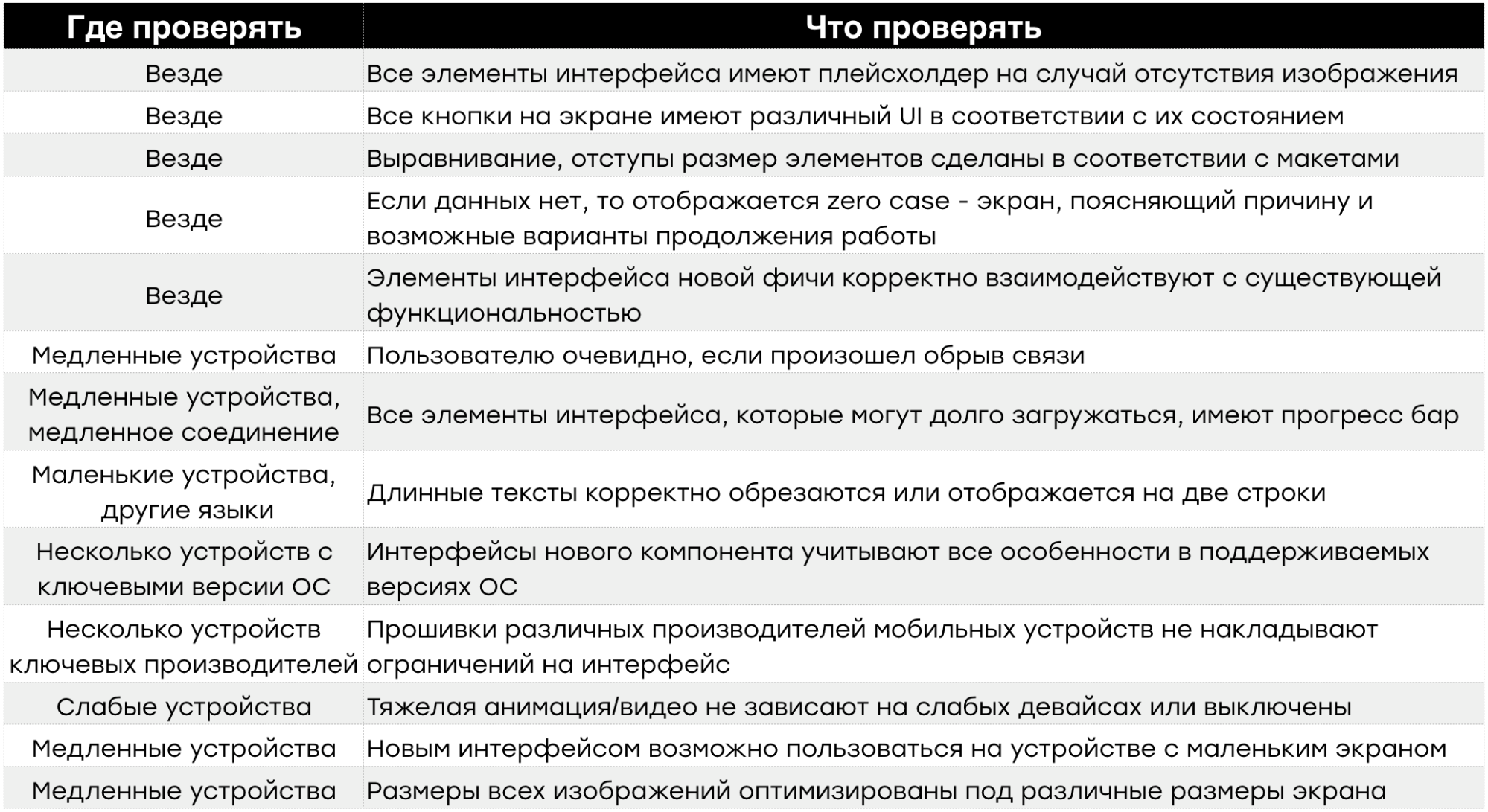
7.编写清单
根据已分析的问题,我编写了一个清单,可帮助您快速浏览新功能或全新应用程序,并节省恢复移动应用程序中内存瓶颈的时间,也就是说,接口错误和可用性问题最常见。 如果您根据项目中遇到的最常见的错误补充详细信息,此清单将特别有用。 让我们拆开。
根据我的实践,将有一些非常简单的示例:

按钮名称不能太长。 此规则适用于任何语言。

甚至Google的指导方针都说,如果屏幕加载时间超过三秒钟,那么您需要例如通过显示某种动画来通知用户正在进行下载。 同样,其他“繁重”元素-视频和照片。

重要的是,例如,在没有数据的情况下,对于没有传入消息的新用户,而不是空白页,将显示一些文本来说明正在发生的事情以及如何继续使用该应用程序。

重要的是,按钮必须响应按下,并且很清楚为什么它们处于非活动状态(如果是)。

这是一个非常痛苦的时刻,因为不可能提供各种碎片,但是测试台将对此有所帮助。

同样,不要在没有图像和信息的情况下向用户显示白屏,而是要说明缺少图像或部分。

在这里,一切都与示例相似,但上面已向用户提示过。

必须告知用户断开连接,因为在这种情况下,仅显示下载指示符还不够。

没有评论,看图片。

小屏幕上并不总是有足够的空间,因此由于未优化的图像,整个布局可能会变乱。
最好在更新操作系统后保留应用程序中出现的问题列表,以免由于这些更改而反复犯同样的错误。
同样:最好列出不同设备上应用程序中出现的问题列表,并检查新功能在类似情况下的行为。
对于屏幕分辨率小的弱设备,最好放弃动画并用静态图片替换它。
因此,您的清单可能如下所示:

您在什么时候使用此清单,什么时候才是防止错误的最简单方法? 当某个功能刚刚进入开发阶段并出现第一个问题时,因为在测试阶段提出问题为时已晚。
在开发阶段牢记此清单将是很好的-这将有助于开发人员在设计移动应用程序界面时考虑所有细微之处,并在质量控制阶段节省测试人员的时间。
结论
让我们总结一下哪些方法可以帮助减少产品中的接口问题:
- 与产品经理和设计师就每个新功能进行原型审查;
- 在开发甚至设计新功能的阶段,根据与您的产品相关的最流行的问题使用详细的清单;
- 在设计新功能时分析和讨论常见问题的原因;
- 狗食-产品的使用和知识;
- 开发自己的设计系统或创建具有指导性的文档;
- 实施视觉测试工具。
有用的链接