React于2013年启动,在过去6年中已成功用于开发
1,004,124个网站 。 Javascript库React JS以提供简单的编程经验和改进的性能而闻名。
它由Facebook发布,以解决广告编码和维护问题。 它的开发旨在增加和管理Facebook广告流量。 在整个过程中,React已成功交付了预期的结果。
其
最新版本16.12.0已于2019年11月14日发布 。 该库的不断升级使其在定制软件开发人员中极受欢迎。
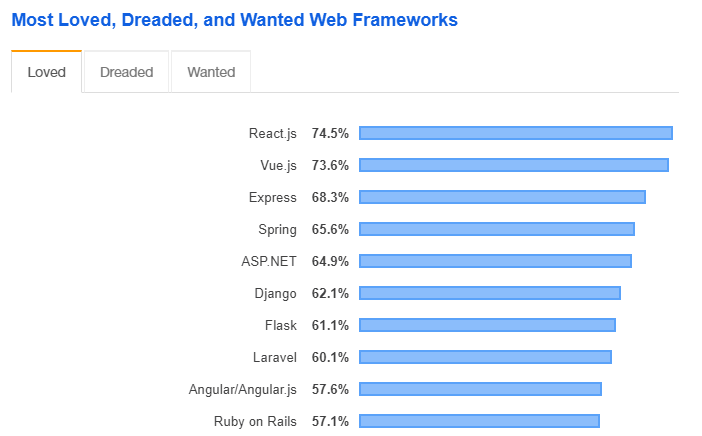
根据Stack Overflow的调查,React JS被评选为最受欢迎的框架。
这是显示不同框架的百分比得分的图表。
毫无疑问,React的受欢迎程度是其他人所无法比拟的。 在开发人员社区的帮助下
,Facebook对其进行了良好的
维护和更新 。 您可能已经读了很多为什么开发人员最喜欢React的原因,但是很少人知道为什么React是企业的福气。
可能这就是为什么许多流量大的一流公司在React中编写代码的原因。 下面给出了一些React的流行用例:
Instagram:一个照片共享平台,现已成为一个流行的社交网站。
Twitter:全球流行的社交网站,对PR也具有相当的影响力。
Whatsapp:一种高流量的消息传递应用程序,在世界范围内获得了无与伦比的流行度。
Facebook:启动该库的公司正在使用React代码维护其广告活动。
该博客将帮助企业发现React的各个方面及其对软件开发项目的影响。 因此,以下
是在您的下一个定制软件开发中选择React而不是所有其他编程工具的原因:React#1的优点:高性能:
编程技术的性能在很大程度上取决于可以理解为用户界面的DOM。 UX中的任何更改都会对DOM进行更改。 像Angular之前在React之前发布的Java技术使用了Real DOM。
 React正在使用虚拟DOM
React正在使用虚拟DOM 。 此功能的一大优势在于它能够消除Real DOM的性能降低问题。 它是轻量级的,并不特定于特定的浏览器。 它是免费的,而React是其流行的主要原因。
React#2的好处:强大的社区支持
React得到了顶级IT品牌Facebook的支持。 创建该库是为了维护Facebook的广告活动流量。 不断地,React从强大的Facebook社区获得更新和支持。
通过在React上编写各种产品的代码,Facebook在React上投入了大量资金。 这是React在开发人员社区中越来越受欢迎和信任的主要原因。
根据Stateofjs的研究,发现给开发人员提供此选项时,最大的开发人员投票赞成React:
使用它,将再次使用 。 这是相同的图形和索引。


反应#3的好处:SEO友好
如果您将Google放在一边,那么像Bing,Baidu和yahoo这样的许多搜索引擎将无法读取使用Javascript编写的繁重应用程序。 Reactjs消除了这个问题,并且在服务器上运行没有任何麻烦。
该库的SEO友好属性可为您的应用提供最大流量。 React会尽可能重用允许用户动态控制应用程序的组件。 因此,
如果您希望将应用程序排名第一,那么没有其他编程技术会比React更好。
读懂:如何以60%的成本
聘用React开发人员React#4的好处:React Native用于移动应用程序开发

React Native是Facebook开发的框架,用于使用React库开发本机应用程序。 该框架允许React开发人员创建本机应用程序,而不会影响用户的体验。
除了Facebook之外,
Skype,Walmart,Airbnb等都在使用React native。 React Native的采用者对其性能非常满意。 它允许开发具有丰富用户界面的本机应用程序。
反应#5的好处:零进入壁垒
经过几天的教程,任何Javascript开发人员都可以开始使用此库创建Web应用程序。 对其基本功能的了解非常容易,并且可以帮助程序员成为自定义的React开发人员。
您将不必像MVC这样处理强加的模板,模式,体系结构。 它为新来者提供了高度的灵活性和支持。 一个人只需要对其组件感到满意。
结论:
React是一个
轻量级的Javascript库 ,以其社区支持和最佳性能而闻名。 软件开发人员担保使用此编程工具,并表示有兴趣在以后的项目中使用它。
这就是为什么已经通过统计数据证明React是最受欢迎的框架的原因。 有关更多信息,您可以与React Web开发人员联系。 他们可以详细说明您是否应该为下一个软件开发项目聘用React开发人员。
如果您有什么需要与我们分享的,可以在下面的评论部分中写。 随着健康的讨论增加了知识,我愿意提出建议和批评。
继续阅读,继续分享!