哈Ha!
今天,我们想为您提供有趣的文字,介绍前端在当今时代的发展情况,或者据作者
所说 ,在
React之后。 可能该职位可能会更加庞大,因此,如果作者撰写续集,我们也将尽量不要错过和翻译。
欢迎来到猫!
几乎没有出现,
React立刻改变了游戏规则。 他开创了客户端开发的新纪元。 它的单向数据流,JSX和定义表示形式的声明方式简直是疯了。 React迅速获得了巨大的欢迎,即使在六年后的今天,它仍然是最受欢迎的前端库之一。
但是,前端生态系统正在迅速发展;该领域正在开发许多有趣的项目。 我一直在寻找将再次改变游戏规则的下一项技术。 我喜欢昨天的局外人打出王牌,完全破坏了我们通常的工作方式,就像6年前的React一样。
寻找可以帮助您提高生产力的新技术是无价的。 即使您认为自己是React专家,研究React之外还存在哪些其他内容非常重要。 优秀的开发人员会选择解决问题所需的工具。 他必须了解许多范例,语言和工具。
最近,我进行了一些研究,进行了实验,发现了一些非常有趣的库和新的Web标准,我认为它们具有潜力。 我将在本文中谈论的所有内容都可以在今天的生产中使用。 这些技术不能称为“前线”,但是到目前为止,它们尚未得到广泛采用。
斯维尔特
让我们从全新的框架开始,这些框架灌输新的思维方式,而不是改变已经存在的事物。 这是斯维尔特。 这是客户端生态系统中的新范例。

那么,为什么斯维尔特是独一无二的呢? 基本上-有两个原因。 首先,因为其中没有包含运行时环境,所以在其中疯狂地创建了小程序包。 斯维尔特的倡导者称其为“零执行环境”。 React运行时重约100 kb,并且添加的数量超出了每个React应用程序包的数量。
Svelte的第二个重要优点是语法。 它是如此之小,好像根本没有语法。 我们将回到这一点。
Svelte从React和
Vue借了很多
钱 。 如果您具有React的经验,那么您已经知道很多,并且几乎不需要时间来掌握Svelte。
让我们看一些代码,给人一种Svelte的印象。
要定义新组件,将创建一个新文件,该文件的名称将为该组件的名称。 该文件将具有一个可选的脚本部分,一个可选的样式部分,以及重要的是HTML模板本身。 Svelte不使用JSX,而是使用自己的模板语言。
<script> export let counter;
有点像Vue,但更简单。
语法……并且没有特定的语法,它只是纯JavaScript。 要设置状态? 只需增加
counter变量即可。
<script> let count = 0; function handleClick() { count += 1; } </script> <button on:click={handleClick}> Clicked {count} {count === 1 ? 'time' : 'times'} </button>
没有
this.setState 。 没有
useState挂钩。 只是JavaScript。 有了这么小的示例,很难评估整个语法的简约性。 我将其编程了几个小时,结果却非常有效,因为要解决该问题,我不得不编写更少的代码。 在我看来,我好像在跑步,有人在推我。 就像我在作弊。 这种简约的语法是Svelte的创建者非常有意识地做出的决定。 他们自己在文章中解释编写更少的代码为什么。 这是
这篇文章的引文:
...随着代码库的增加,开发项目的时间和错误的数量呈方形而非线性增长。 -编写更少的代码
Web框架最重要的组件是其文档。 React因其出色的文档而闻名,许多人仅在码头上学习它。 据我所知,Svelte的文档也非常好。 作为Svelte的新手,我最喜欢此框架文档中的
示例 :

在许多情况下,我大致知道自己需要什么。 例如,更改组件的状态,添加事件处理程序,获取某些全局状态(如Redux中一样)。 接下来,我需要快速查看此操作。 示例部分就是这种示例。 我不必在任何博客上搜索文章或在Github上观看列表。 只需浏览所需的部分。 美女!
甚至还有类似于Gatsby和Next.js的东西。 这个东西叫做
Sapper ,您可以很快开始对其进行编码。 允许您使用静态生成的HTML页面创建单页应用程序,这就是Gatsby / Next.js的相似之处。
Svelte还有Redux的替代品,称为store。 它们非常简约。 存储是这样创建的:
import { writable } from 'svelte/store'; export const count = writable(0);
然后可以像这样更新存储库。
count.set(0);
根本没有刻板印象的代码,所有这些功能都完全内置于Svelte中-没有其他依赖项。 现在,记住在React项目中添加Redux会带来多少麻烦。
React团队与Svelte有什么关系?
React团队对Svelte的热情不如我。 他们认为与放弃运行时环境相关的性能改进可以忽略不计。 仅在非常特殊的情况下,例如,在使用内置窗口小部件时等。 这样的游戏是值得的。 另外,我们还有Gatsby和Next,因此,根据React社区的说法,速度的稍微提高意味着甚至更少(对不起,我不记得我在哪里读过。如果找到我,请在Twitter上告诉我,我
@karljakoblind )。 在这种情况下,我认为任何速度提高都很重要,并且仅出于“这仅对小部件有用”的原因而在每个软件包上节省100kb的节省是一个错误的论点。 为了使网络功能强大且价格合理,我们必须尽一切可能的性能优化。 如果您曾经参与过微调应用程序以提高其性能的工作,那么即使最小的改进也意味着多少。 它是所有微小改进的总和,总有一项超快速的下载,就像魔术一样。
那么,我应该尝试斯维尔特吗?
下次,当我启动一个可以在React上正常运行的项目时,我将认真考虑是否要使用Svelte。 在学习Svelte时,即使您不阅读文档,我也惊讶于该框架的生产率如此之高。 我所做的只是通过示例进行工作,并与Sapper一起进行了一些练习-在我看来,这项工作比使用React更有效。 我认为如此高的生产率在某种程度上与极简主义语法有关。 同样非常有价值的是,我们无需任何其他工作即可获得如此紧凑的包装。 快速加载的应用程序在我们的用户和Google中都非常受欢迎!
斯维尔特有任何缺陷吗? 老实说,只有一个想到。 事实是,斯维尔特(Svelte)仍然是新事物,并未得到广泛使用。 因此,他的社区有限,也许甚至更重要的是,还没有多少公司需要Svelte专家。 如果您是初级开发人员并且正在寻找工作,那么我认为您最好先学习React。 但是,如果您是高级开发人员(或初级,并且您有很多时间),则强烈建议您查看Svelte。
更多细节
svelte.dev-官方网站
视频:Rich Harris-
重新思考激活性Web组件
也许Web组件是下一个伟大的技术? 我认为她绝对有潜力。 那么什么是Web组件?
Web组件是用于创建新的自定义HTML标签的一套
w3c标准 。 使用这些标准,您可以创建从小部件到大型应用程序的所有内容。

在大多数主流浏览器中,都支持此新标准:

在Internet Explorer中,polyfill支持这些功能。
通过创建Web组件,您正在创建一个新的本机DOM元素。 这种情况与React中的情况不同,在React中创建了一个“虚拟DOM元素”,该元素随后在DOM中实现。
<my-component hello="world"></my-component>
Svelte最令人愉快的方面是它清理了运行时环境,Web组件也是如此。 创建本机DOM元素时,不需要运行时环境;普通的浏览器足以启动应用程序。
由于这些只是DOM元素,因此任何网页都可以使用它们。 您可以创建小部件或整个应用程序,然后将其嵌入现有应用程序中。 无论您使用哪种编程语言-Angular,React,Vue或完全不同的东西。 这是关于最常见的DOM元素的,例如<div>标记。
<body> <my-app name="Hello world"></my-app> <script src="/my-app.js" type="module"></script> </body>
这为客户端的大型产品架构带来了全新的机会和新方法。
微型战线就是一个例子。
您可以直接编写Web组件,但是实际上,从开发的角度来看,这不是一个好习惯。 最好使用可编译到Web组件级别的框架。 两种流行的框架是
Stencil.js和
Polymer (来自Google)。
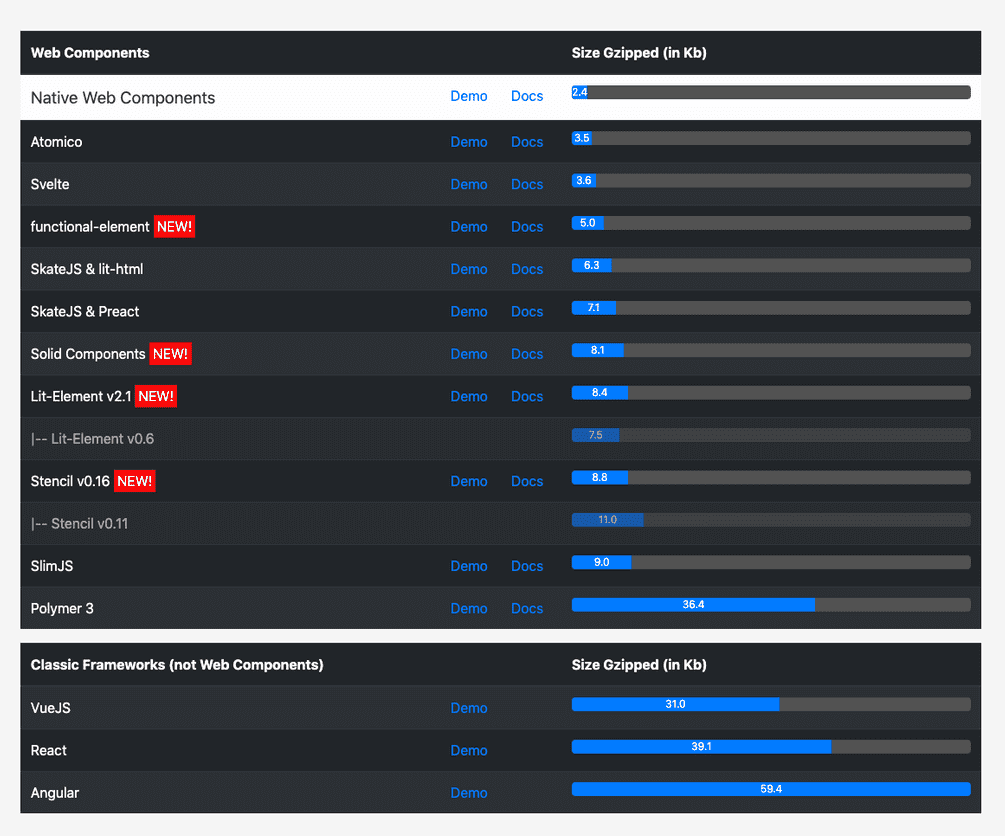
使用Web组件时,它们的软件包非常紧凑,因为没有运行时环境。 看一下以下基准:

您是否注意到此列表中提到的斯维尔特? Svelte可以编译到组件级别,并且它生成的包很小。
但是,看看所有Web组件框架包与“经典”框架包(例如React和Angular)相比要小得多。
那React中的Web组件呢?
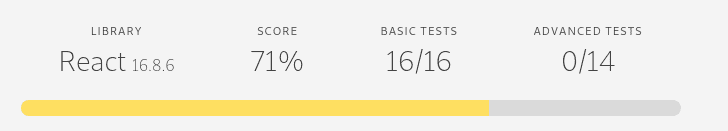
根据
custom-elements-everywhere.com ,尽管React也可以编译为Web组件,但它不支持它们。

但是,可能会得到全力支持。 也许React团队将要迈出这一步,只是在启动它之前就考虑周全。 这种逃避的原因之一是Web组件使用命令式样式而不是React中的声明式样式。 也许有一天在React中会出现对Web组件的完全支持,也许没有。 同时,如果您打算创建Web组件,请使用其他库代替React。
我应该使用网络组件吗?
在我看来,Web组件在Microfront体系结构中使用时最有用。 如果您在一个大型组织中工作,其中许多团队使用不同的客户端库同时运行,那么在不同团队中一起编写代码可能不是一件容易的事。 在这种情况下,工作方法与React有所不同。 React擅长编排整个应用程序,而不是创建小部件。 如您所见,React和Web组件可以彼此和平共存。
Web组件具有与Svelte相同的缺点。 如果您要准备一份简历,打算找一份工作,那么不能将Web组件称为优先级。 至少,没有比React更高的优先级。 我的经验表明,公司的要求不是很高(还吗?)。
最后的想法
在前端的开发中,许多有趣而有趣的事情都在进行中。 React只是框架之一,您只需要浏览其外部发生的事情。
如果您是高级开发人员并且专门研究前端,那么您当然会选择最佳的工作工具。 这通常是React,但是Web组件可能更适合您的下一个项目。