哈Ha! 我向您介绍Ryan Smith撰写的文章
“如何设计和编码个人网站” 。
许多开发人员认为,成为一名优秀的设计师是一种天生的能力,而创造力就是您一生中就具备的。 实际上,设计是一种可以像其他任何东西一样掌握的技能。 要创建一个美丽的网站,您不必天生就可以成为艺术家,您只需要练习,练习就可以了。 本文将讨论如何通过从头创建个人网站并将其转化为代码的过程来实践设计。
为什么要自己设计?
如果可以使用用户界面库(例如Bootstrap或更好的现成模板),为什么还要自己设计站点? 以下是自我设计网站的一些好处。
1.从总质量中脱颖而出- 许多开发人员博客都使用类似的模板,很容易注意到这不是自定义的,也不是作者的设计。 如果个人站点的目的是证明其功能,那么使用模板可能会使注意力从该目标转移并损害印象。
2.练习技巧- 开发将帮助您将算法,开发原理,工具,HTML和CSS付诸实践。 开发用户界面并将其显示在Internet上将更加方便。
3.提高应用程序性能- 您的网站将是轻量级的,并且可以与自定义CSS更好地协作。 如果您需要包括用户界面库或模板,则它可以包含大量代码,这些代码涵盖了您未使用的各种可能的设置。 如果将未使用的代码发送给用户,则会对网站的性能产生负面影响。
4.培养专业技能- 作为Web开发人员,您可能不必从头开始实施整个网站设计,但是您应该能够使外观与现有设计相匹配。 成为“功能全面的开发人员”通常意味着了解内部语言或JavaScript框架,同时能够使用设计,HTML和CSS。 结果,完成了工作,但是结果可能在美学上没有吸引力,并且可能与其他应用程序不兼容或者在某些设备上不可用。 功能齐全的开发人员应具有一些基本的设计知识,并能够教育用户。
5.可能很有趣- 创建您引以为傲的东西是有益的体验。 如果您有足够的时间练习,那会很有趣。 您不必一定要成为艺术家才能从中获得满足。
要开始开发您的网站,请按照分步步骤进行。 很难从代码编辑器中可视化设计,因此,我首先建议使用可视化设计工具,然后将结果转换为代码。 首先,将重点放在设计上会更容易,这样您就可以看到它并进行调整,而无需重写代码。
创建模型线框
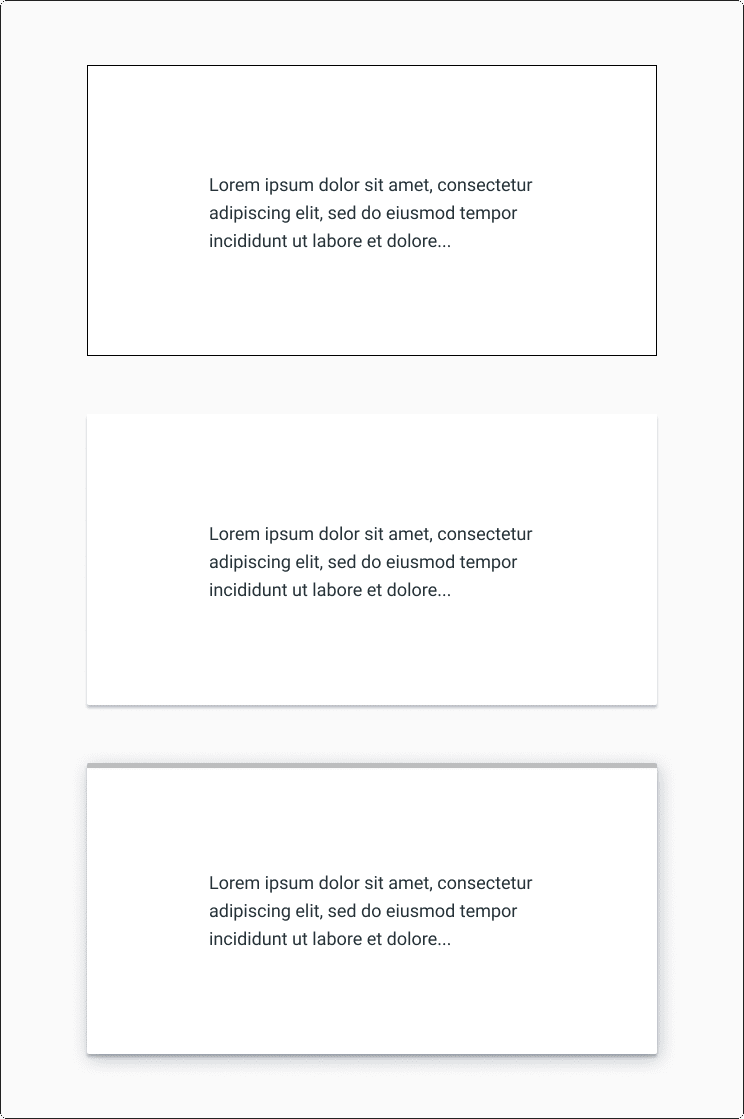
第一步是为网站创建一个近似的框架。 创建线框有助于在添加视觉设计和内容之前确定页面的结构。 线框不必很漂亮;它需要专注于内容布局。 您可以手工绘制它或使用开发工具的主要功能。 为了创建线框(原型),我将设计呈现为一系列矩形。 网页元素是从上到下构建的矩形块。 从矩形开始,为此您绝对不需要任何艺术才华。
网站结构
您添加到线框的元素由您决定。 您可以添加导航栏,标题,博客文章和页脚。 对于初学者,您可能不需要所有这些元素,可以将其保留为基本元素,然后再添加。 确定要包括的内容,并将这些部分添加到线框。 如果此步骤有问题,您可以浏览类似的网站,复制内容的结构并根据您的要求进行修改。

框架不一定是完美的。 只要您的网站结构适合您,就可以继续进行视觉设计。
应用视觉设计
您可以使用免费的开发工具(例如Figma图形编辑器)将近似线框转换为结构。 如果您从未使用过开发程序,则可能要花一些时间来适应它,但是您不必成为专家。 对于初学者来说,基本功能(例如添加矩形,调整大小和设置属性)就足够了。
布局实施
首先,创建一个空白画布,显示空白的浏览器页面。 通过为内容创建容器,将线框添加到开发工具中。 我建议先从黑白选项开始,这样您就可以专注于布局。 调整布局,使元素具有适当的大小,对齐并在它们之间有可用空间。

添加分区和存储
一旦使它看起来像一个网站,就使其更美观。 模仿其他网站的样式,弄清楚为什么这些元素看起来很有吸引力。
在此阶段,请考虑形状,大小,边界和阴影。 逐渐将主要矩形更新为所需的样式。

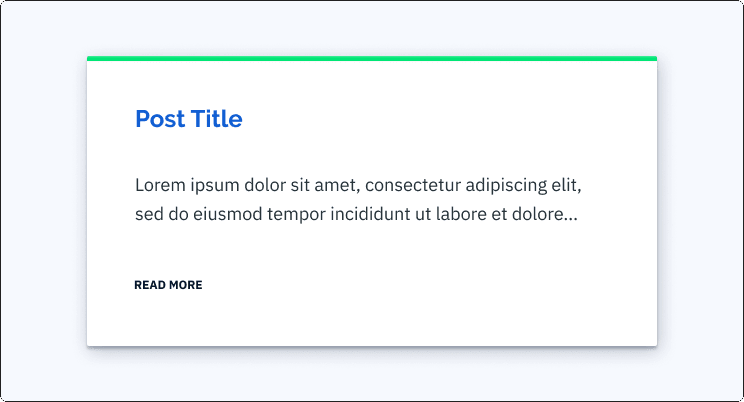
图形更新
字体及其之间的距离对于赋予设计无瑕外观至关重要。 如果图形执行得当,即使是简单的设计也可以是高质量的。 同样,您可以复制另一个网站或寻找要添加到设计中的字体和图形资源。

添加颜色
然后将颜色添加到该站点。 通过创建自己的品牌来给您的网站一种特殊的感觉。 考虑一下您希望网站如何吸引读者。 如果您希望它看起来简洁而简约,请选择不太亮的颜色,并确保渐变几乎不可见,并选择易于阅读的字体。 如果希望它看起来有趣,请选择明亮的颜色,使用明亮的渐变,应用背景纹理,使用圆形元素,然后选择醒目的字体。

添加颜色似乎令人生畏,但是您不需要了解颜色的原理。 如果您的设计是从黑白开始的,则可以选择一种颜色来强调元素,从而使设计更生动。 如果您想超越此范围,建议您选择一种或两种您喜欢的颜色,然后对该颜色使用不同的照明选项。 这有助于创建联系主题,而不是该领域的专家。 选择背景颜色和前景时,检查颜色对比时应牢记可读性。
一个示例是将深蓝色设置为背景,然后使用较浅版本的相同蓝色作为文本。 对于白色背景色,您可以将中等蓝色用作标题。

添加颜色后,请继续检查总体设计并进行更改。
澄清度
在开发时,您应该退后一步,退后一步并进行抽象,以便从整体上看待您的项目并对其进行完善。 通过简单描述您所看到的内容来批评您的项目,然后将其转换为需要解决的技术问题。
-看起来局促吗?-阅读文字困难吗?- 选择更清晰的字体或增加其大小
- 增加背景和前景之间的颜色对比度
-很难解析内容吗?- 添加具有较大字体的标题
- 在标题和段落之间添加更多间距
-它看起来粗心还是不一致?- 在水平和垂直的直线上对齐元素。 在开发程序中设置指南可以帮助确保元素正确对齐。
- 调整填充和边距以保持恒定的垂直距离。
- 通过设置标题和段落的字体和字体大小来使文本一致。 避免过多的文本选项。
- 确保所有颜色与您的调色板匹配。

完成设计后,就可以开始将其转换为代码。
HTML结构创建
- 将所有HTML元素放在页面上,直到您担心添加CSS。
- 这将使您看到HTML文档和框架模型的自然流程。 用HTML创建页面结构将使您更容易理解需要添加到CSS以便放置和设置设计元素的样式。
- 创建HTML之后,转到使用CSS的布局和样式。
用CSS风格化
由于HTML文档是从顶部到底部添加的,因此您可以从文档的顶部开始并向下进行操作。 使用您创建的设计,尝试在HTML和CSS中尽可能接近地复制它。
请记住,这不应该基于“全有或全无”的原则,您可以实现网站初始版本所需的部分。 对于我的网站,我只需要一个介绍,链接和发布博客的方法,这就是我开始实现的全部。 如果您尚未准备好实施该部分,则可以将其删除,直到准备就绪为止。
节和元素的布局
我建议稍后集中注意元素的布局并保留美学方面。 如果您同时布置和设置元素样式,则可能会导致来回抛出,从而减慢进度。 一个示例是尝试设置字体的类型和大小时导航栏的布局。 您可能会方便地安排所有内容,但是设置字体会重置所有内容。 这可能使您调整导航栏的大小以使其再次适合。 但是,如果导航栏现在太高怎么办? 您可以多次更改此选项,这可能会导致烦恼。 相反,我建议主要关注元素的布局,并尝试使它们适用于不同大小的内容。 这可能需要CSS中的尝试和错误方法,但要确保您的元素足够宽以方便地向其中添加内容。
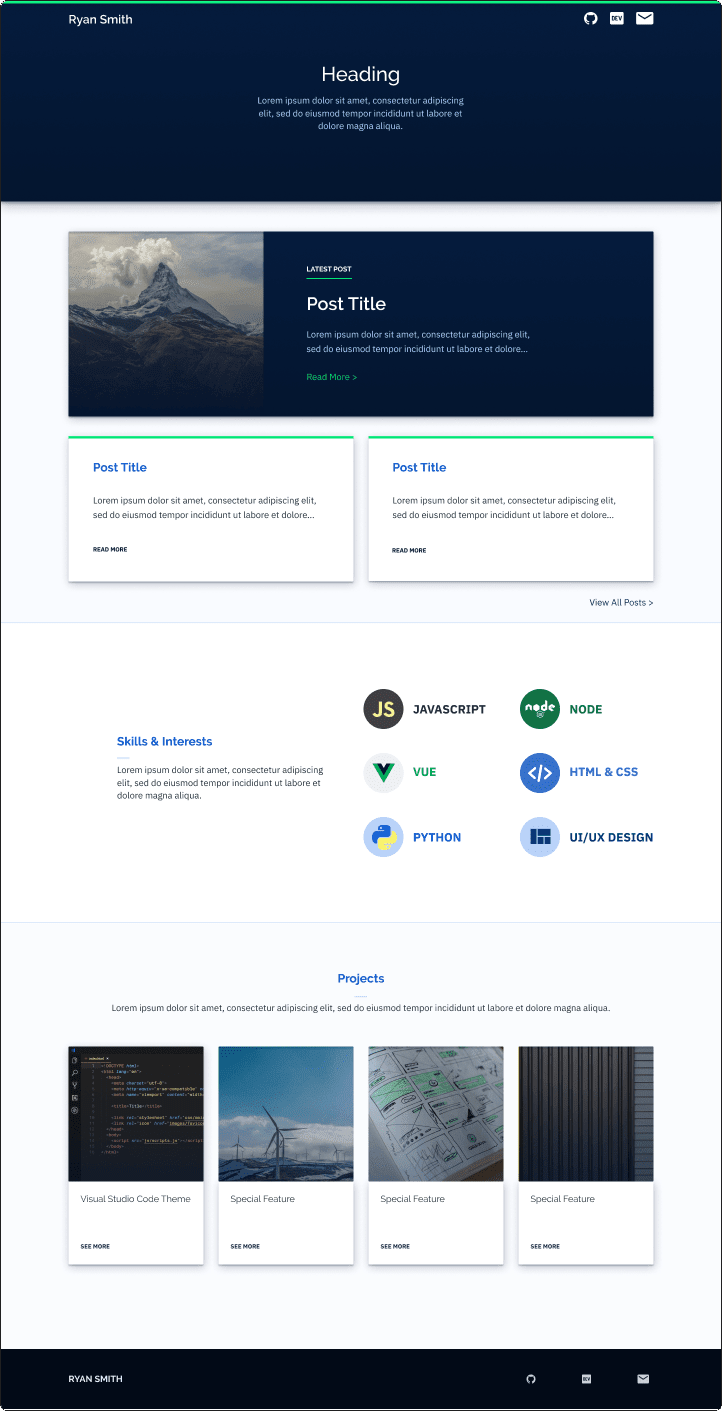
当将布局转换为完整的设计时,我更喜欢考虑将设计从上到下划分为多个部分的水平线。 顶部的导航栏可能是第一部分。 您可以只关注导航所需的HTML和CSS,而不必担心下面的部分。 在导航栏中,垂直片段可以分为组成导航的元素。 专注于位于最左上角的元素,然后向右移动。 安装导航栏后,请跳至其下面的部分。

添加视觉样式。
根据您的设计风格化元素,并添加相同的字体,字体大小,字体粗细,颜色和图像。 在互联网上发布设计结果时,可能需要进行调整,因为浏览器和不同浏览器中的可视化可能会有所不同。
使其响应
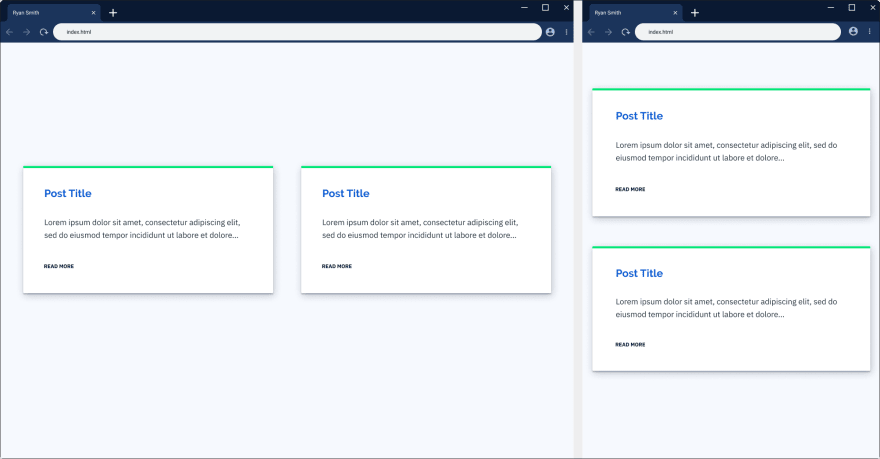
使其具有响应能力,以便各种尺寸的屏幕上的用户都可以轻松查看内容。 使网站具有响应能力并不一定很困难。 他不需要移动项目或仅具有用于移动设备的菜单。 使基本设计响应的一种简单方法是在元素开始裁剪或缩小,创建堆栈并使它们遍及页面整个宽度时具有断点。

实施项目后,您就完成了! 现在,您可以决定要使用它做什么。
后续步骤
- 现在,网站已经过设计和编码,您可以添加内容并将其发布。
- 您可以通过创建内部模块或将设计添加到外部模块来继续将其用作培训项目。
- 继续训练,提高。 舒适的开发可能需要一些时间。 我希望本指南是朝正确方向迈出的一步。
结论
- 网站设计本身将帮助您发展设计技能,并在其他方面脱颖而出。
- 创建线框以构造内容和功能。
- 使用设计工具将线框变成视觉设计。 从您喜欢的设计中获得启发。
- 对HTML页面结构进行编码,以了解需要使用哪些CSS来转换这些元素。
- 样式化CSS页面以适合您的设计。
- 通过部署,将其用作实际项目或继续改进设计,将其提升到一个新的水平。