
本文介绍了一种简化草图创建的方法。 它适用于所有为用户设计界面的人。
草图是做什么用的?
草图旨在以可视化的方式向客户展示屏幕的数量,元素和文本的结构以及排列方式,而无需考虑设计人员的视觉决策。
随后,草图简化了设计人员的工作,因为它们使您不会被逻辑分散注意力,而专注于设计将来的界面。
草图设计问题
通常使用尺子在纸上用钢笔或铅笔绘制草图。 较少使用特殊工具,例如
Figma 。 但是两种方法都有其缺点。
手绘
这样的草图很快被绘制出来。 客户看到它们是画在纸上的,就知道它们是未来接口的原型,而不是现成的设计。 在早期阶段进行谈判比较容易。
但是,当涉及到一个大型项目时,其结构不仅限于4-5页,更不用说内容了,绘图变得越来越困难。 页面上有重复的块和元素,必须分别绘制。 这是一项艰苦的工作,需要很多时间。
在Figma中绘制
该工具中绘制的草图在视觉上接近最终设计。 这会使客户感到困惑,并且必须向他解释设计是一个单独的阶段,结果会有所不同。
另外,设计人员很想研磨结果。 他开始遵循元素和文本大小之间的缩进。 在草绘阶段,这是浪费时间,因为目标是显示结构。
解决方案
我提出了一个在最新项目中实现的解决方案。 它基于前两种类型,可帮助您快速灵活地设计手绘草图。
绘图模块
我们一次在纸上绘制分别取下的块和元素。 例如:按钮,积木,滑块,分隔线,导航。 您应该获得包含界面中我们可能需要的所有模块的图纸。

转换成图片
我尝试了其他应用程序来扫描文档,最终选择了“ Adobe Scan”(
Google Play ,
App Store )。 无法将结果上传到JPG,只能上传到PDF,但这不是问题。 它是免费的,具有良好的界面,并且擅长将单元格网格隐藏在纸上。
扫描完图纸并保存为PDF格式后,我们仍然可以将文件下载到计算机并将其转换为JPG。 我
为此使用在线服务“
PDF.io ”。
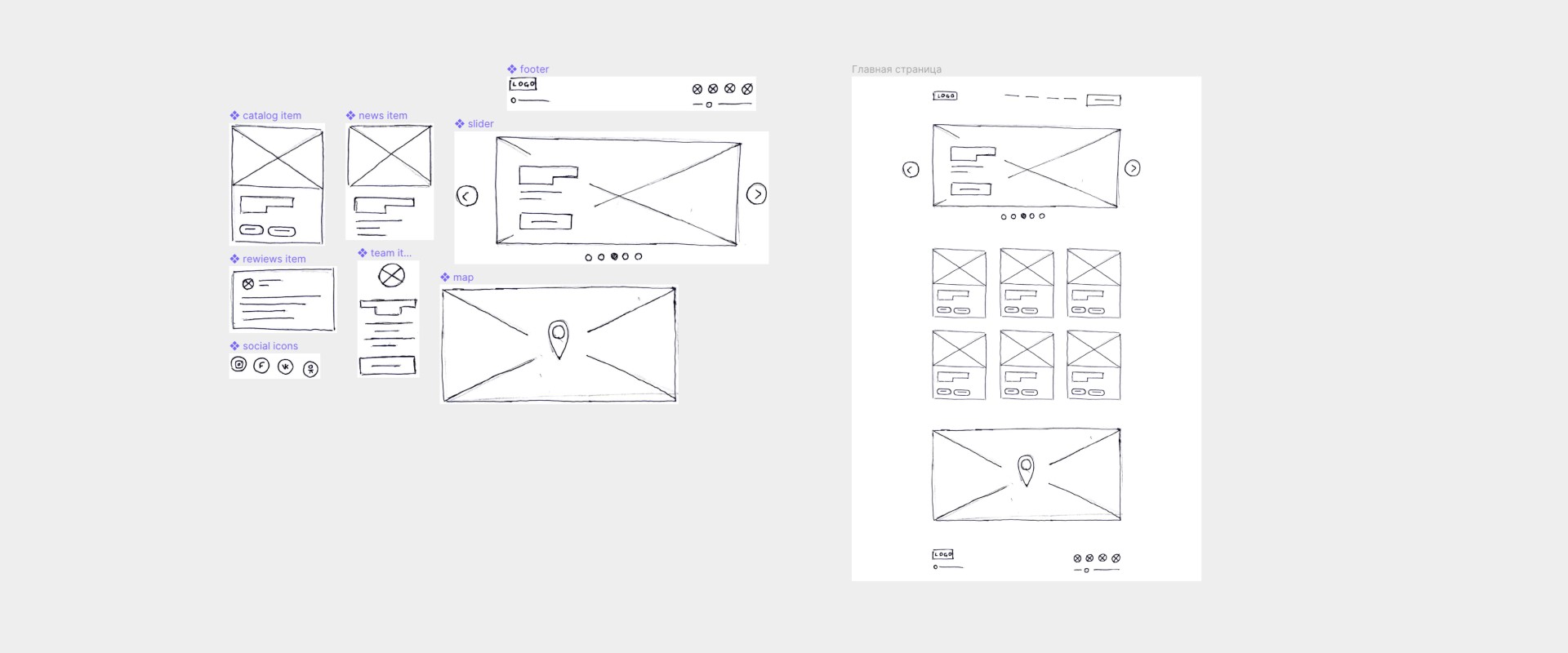
模块切片和接口组装
我们将完成的图像加载到Figma中,并使用框架或遮罩将必要的元素和块裁剪为单独的模块。

您可以将它们设置为“组件”,以在页面上的份数变大时动态地对其进行编辑。
就像构造器一样,仅剩下创建必要的画板并将必要的模块放入其中的工作。

原型设定
这种方法的另一个优点是能够允许客户端与将来的界面进行交互。 您可以自定义按钮的单击,页面过渡和弹出窗口。
总结
结果可以打印出来,并且与完全画在纸上的经典草图没有区别。 在这种情况下,您将所有元素都绘制在一个副本中,这将大大加快工作流程,这在项目的第一阶段工作中很重要。
我在Telegram中领导了一个有关界面设计的频道- @ interfacer