
大家好,请与TestMace联系 ! 也许很多人从我们 以前的 文章中了解我们。 对于刚刚连接的用户:我们正在开发一个与TestMace API配合使用的IDE。 将TestMace与竞争产品进行比较时,最常问到的问题是“您与Postman有何不同?” 我们认为是时候对该问题进行详细解答了。 下面我们逐项列出了相对于Postman的优势。
细分
如果您使用Postman,那么您将知道请求接口包含所有必要的功能。 有脚本,测试,实际上还有请求本身。 这简化了初学者的工作,但对于大型方案,此方法并不灵活。 如果要创建多个查询并将其汇总怎么办? 如果要执行一个没有请求的脚本或连续几个逻辑上分开的脚本,该怎么办? 最后,最好将测试与普通的功利脚本分开。 此外,“将所有功能添加到一个节点”方法不可扩展-接口很快变得过载。
TestMace最初将所有功能划分为不同类型的节点。 想提出要求吗? 这是一个请求步骤节点。 您要编写脚本吗? 这是您的脚本节点。 需要测试吗? 请- 断言节点。 哦,是的,您仍然可以将整个内容包装在一个文件夹节点中。 所有这些都可以轻松地相互结合。 这种方法不仅非常灵活,而且根据责任的唯一性原则,仅允许您使用当前真正需要的内容。 如果我只想发出请求,为什么需要脚本和测试?
TestMace和Postman之间的存储方式在概念上有所不同。 在Postman中,所有请求都存储在本地存储中的某个位置。 如果需要在多个用户之间共享请求,则需要使用内置同步。 实际上,这是一种普遍接受的方法,并非没有缺陷。 数据安全性如何? 实际上,某些公司的政策可能不允许存储来自第三方的数据。 但是,我们认为TestMace可以提供更好的服务! 这项改进的名称是“人类可读的项目格式”。
首先,TestMace基本上有一个项目实体。 并且该应用程序最初是出于在版本控制系统中存储项目的目的而开发的:项目树几乎一对一地投影到文件结构上,使用yaml作为存储格式(没有多余的括号和逗号),并且每个节点的文件表示形式在带注释的文档中进行了详细描述。 。 但是在大多数情况下,您不会在这里看到-所有字段名称都具有逻辑名称。
这给用户带来了什么? 这使您可以使用常规方法非常灵活地更改工作流团队。 例如,开发人员可以将项目存储在与后端相同的存储库中。 在分支机构中,除了直接更改代码库外,开发人员还可以修复现有的查询脚本和测试。 将更改提交到存储库(git,svn,mercurial,您最喜欢)之后,CI(您最喜欢的,没有强加给任何人)将启动我们的控制台实用程序testmace-cli ,并在执行后收到报告(例如,junit格式,在testmace-cli)发送到适当的系统。 并且上述安全问题不再是问题。
如您所见,TestMace并未强加其生态系统和范例。 相反,它很容易集成到已经建立的流程中。
动态变量
TestMace遵循无代码的概念:如果不使用代码就可以解决问题,我们会尝试给予这种机会。 使用变量就是这种功能,在大多数情况下,您无需编程即可完成操作。
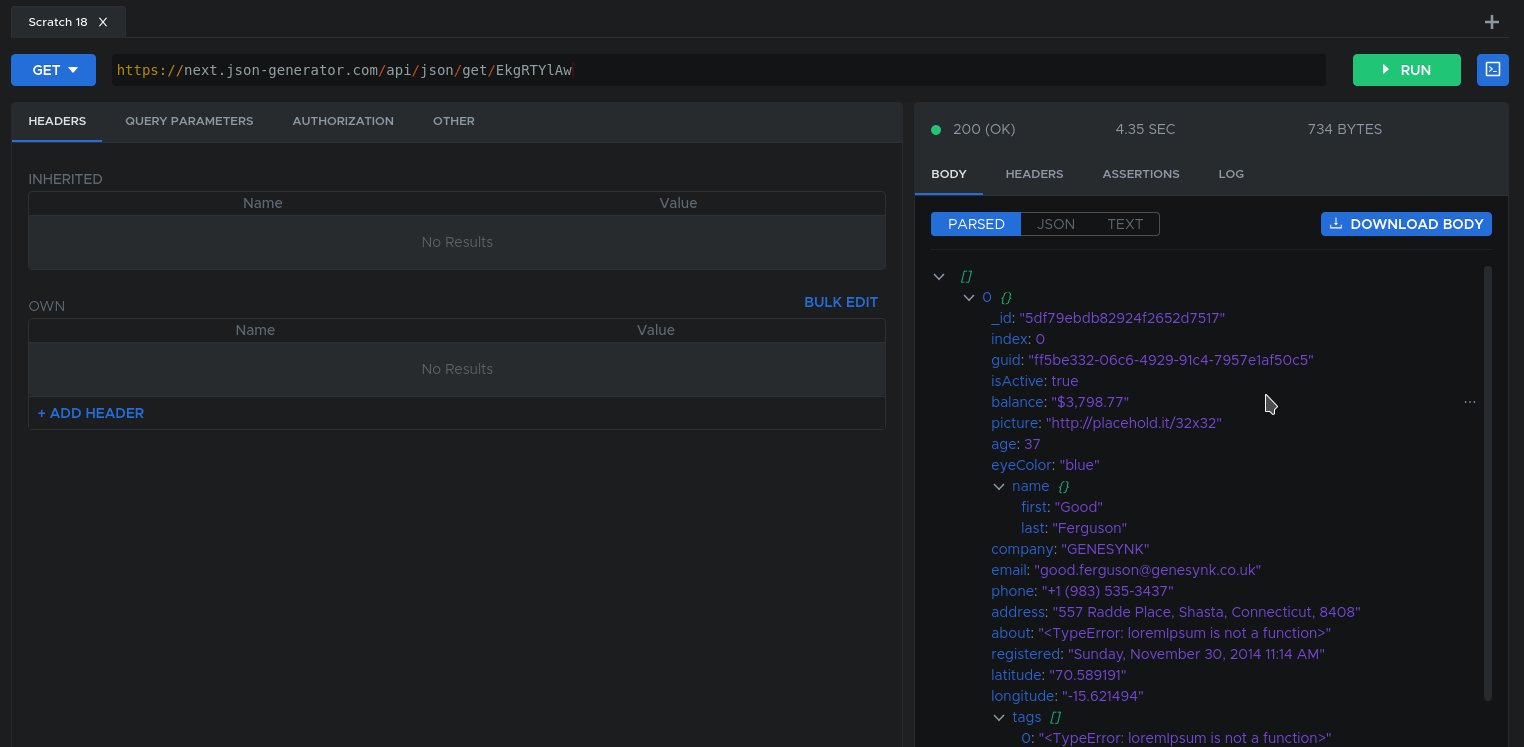
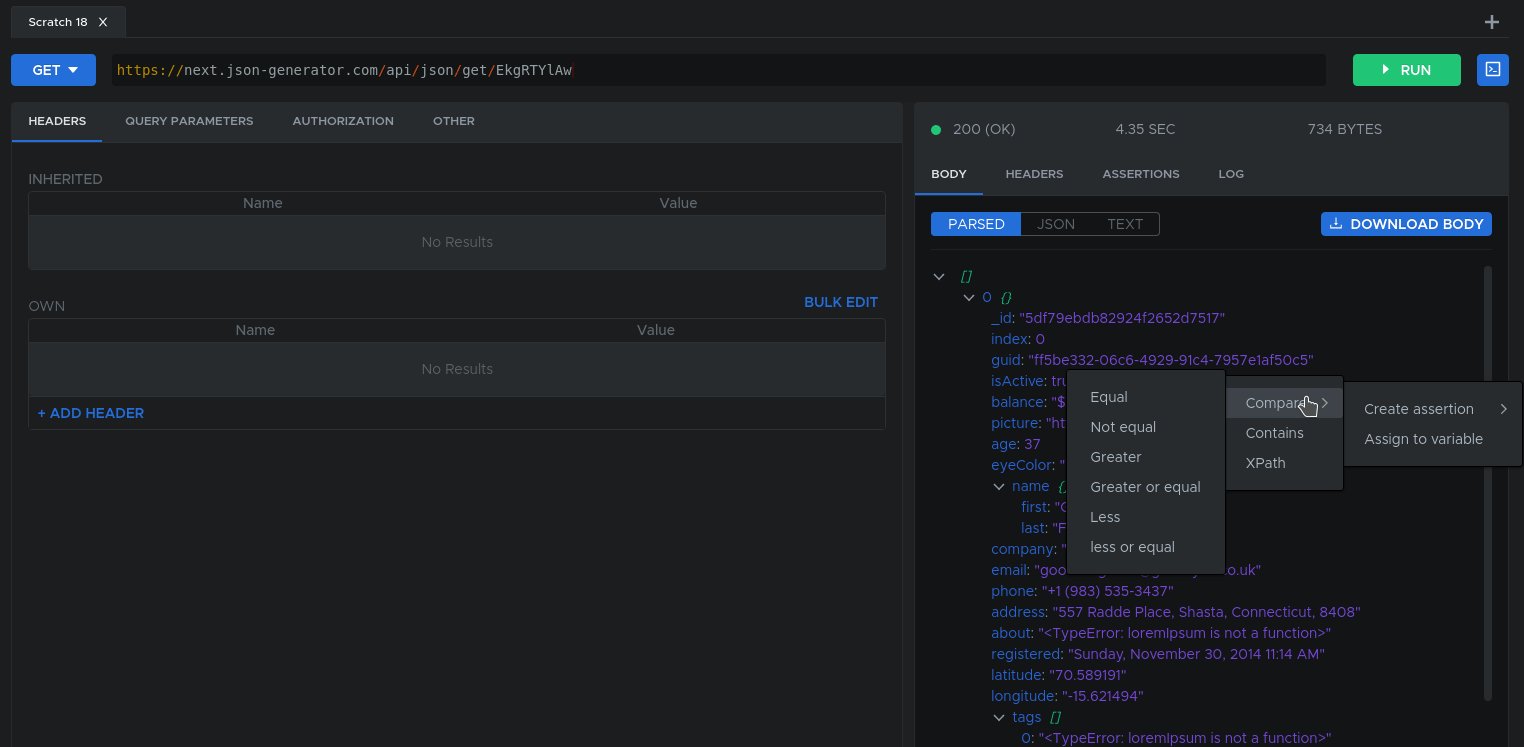
示例:我们收到了服务器的响应,并且希望将响应的一部分保存在变量中。 在Postman中,我们将在测试脚本中编写类似的内容(本身很奇怪):
var jsonData = JSON.parse(responseBody); postman.setEnvironmentVariable("data", jsonData.data);
但是我们认为,为这样一个简单且经常使用的脚本编写脚本看起来很多余。 因此,在TestMace中,可以使用图形界面为该变量分配一条响应。 看一下它有多简单:

现在,对于每个请求,此动态变量都将被更新。 但是您可以争论,认为邮递员方法更灵活,不仅可以分配任务,还可以执行一些预处理。 这是修改前面示例的方法:
var jsonData = JSON.parse(responseBody); postman.setEnvironmentVariable("data", CryptoJS.MD5(jsonData.data));
好吧,为此,TestMace有一个覆盖此脚本的脚本节点。 为了重现以前的情况,但已经在TestMace中执行,必须在请求之后创建一个脚本节点,并使用以下代码作为脚本:
const data = tm.currentNode.prev.response.body.data; tm.currentNode.parent.setDynamicVar('data', crypto.MD5(data));
如您所见,节点的组成在这里也提供了很好的服务。 对于如上所述的这种简单情况,您只需将表达式${crypto.MD5($response.data)}通过图形界面创建${crypto.MD5($response.data)}变量!
通过GUI创建测试
Postman允许您通过编写脚本来创建测试(对于Postman,这是JavaScript)。 这种方法具有明显的优势-几乎无限的灵活性,现成的解决方案的可用性等。
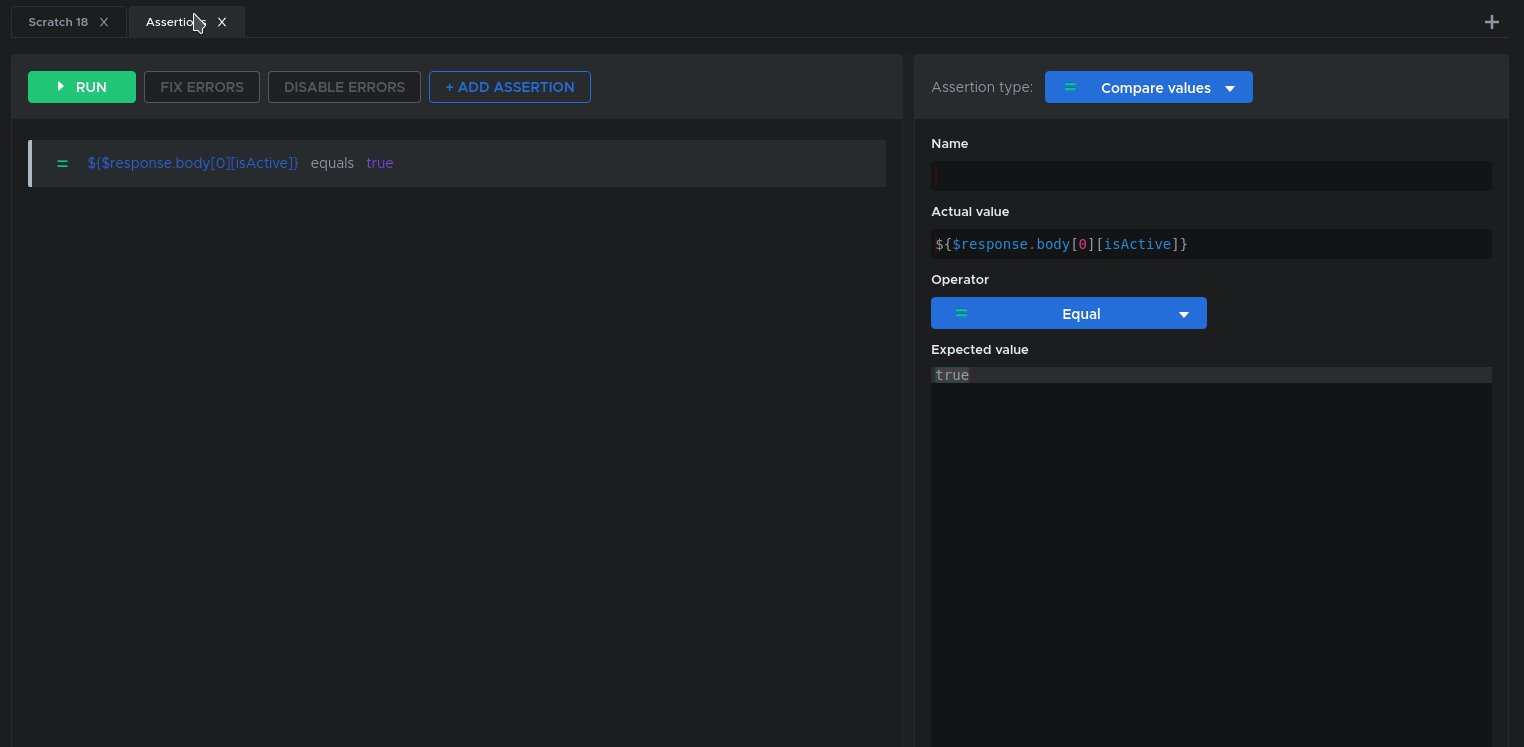
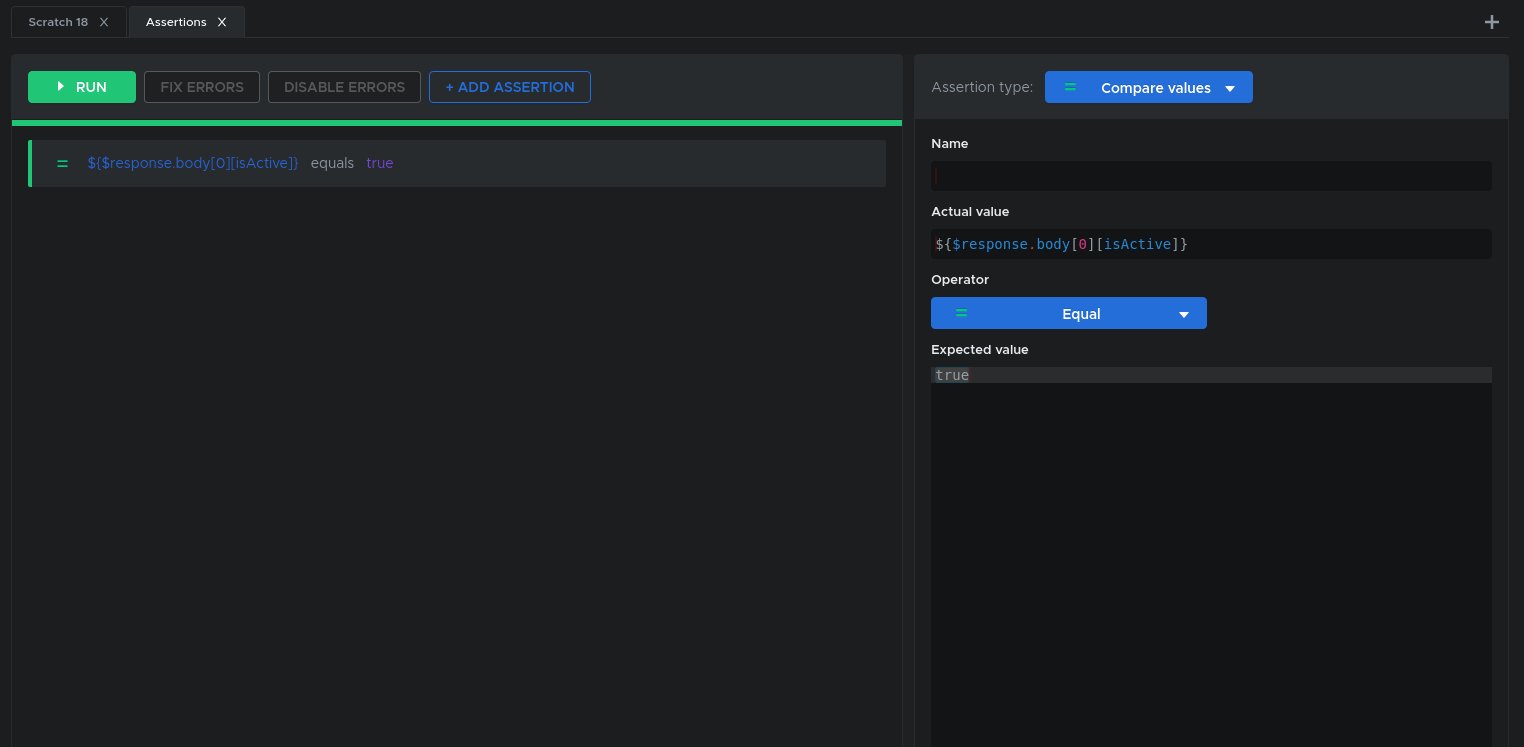
但是,现实常常是这样的(我们并非如此,生活如此),测试人员没有编程技能,我现在想为团队带来好处。 在这种情况下,遵循无代码的概念,TestMace允许您通过图形界面创建简单的测试,而无需编写脚本。 例如,在这里,看起来像是创建一个比较值是否相等的测试的过程:

但是,在图形编辑器中创建测试并不排除使用代码编写测试的能力。 这里所有与脚本节点中相同的库,以及用于编写测试的chai 。
能够通过引用运行现有脚本(链接节点)
当某个请求甚至整个脚本需要在项目的不同部分中多次执行时,通常会出现这种情况。 此类请求的示例是自定义多阶段授权,将环境置于所需状态等。 通常,就编程语言而言,我希望具有可以在应用程序的不同部分中重用的功能。 在TestMace中,此功能由链接节点执行。 使用它非常简单:
1)创建查询或脚本
2)创建一个链接类型的节点
3)在参数中指定第一步中创建的脚本的链接
在更高级的版本中,可以指定将脚本中的哪些动态变量抛出到相对于链接更高的级别。 听起来令人困惑? 假设我们创建了一个名为create-post的文件夹,在其中将动态变量postId分配给该节点。 现在,在create-post-link节点的链接中 ,您可以显式指定将postId变量分配给create-post-link祖先。 这种机制(再次用程序员语言表示)可用于从“函数”返回结果。 总的来说,很酷,DRY全面增长,再也没有一行代码受到损害。

至于Postman, 自2015年以来一直在暂停重用请求的功能请求,似乎有些暗示他们正在解决此问题。 在目前的形式下,Postman当然可以更改执行流程,从理论上讲,它可能使您能够实现这种行为,但这比真正可行的方法更肮脏。
其他差异
- 更好地控制变量的范围。 可以在Postman中定义变量的最小范围是collection。 TestMace允许您为任何查询或文件夹定义变量。 在Postman中,Share集合仅允许您导出集合,而在TestMace中,共享可用于任何节点。
- TestMace支持继承的标头 ,默认情况下可以将其替换为子查询。 在Postman中,这方面有一项任务 ,甚至是封闭的,但作为解决方案,建议... 使用脚本 。 在TestMace中,所有这些都通过GUI配置,并且可以选择禁用特定后代中的继承标头
- 撤消/重做。 它不仅在编辑节点时起作用,而且在移动,删除,重命名和其他更改项目结构的操作时也起作用
- 与Postman不同,附加到请求的文件成为项目的一部分,并与项目一起存储,同时完全同步。 (是的,您不再需要在每次启动时手动选择文件并将其传输到存档中的同事)
即将推出的功能
我们无法抗拒在下一个版本中揭开保密面纱的诱惑,尤其是当功能非常实用并且已经在进行预发行磨削时。 所以,我们见面。
功能介绍
如您所知,Postman使用所谓的动态变量来生成值。 它们的列表令人印象深刻 ,并且绝大多数功能用于生成伪造的值。 例如,要生成随机电子邮件,您需要编写:
{{$randomEmail}}
但是,由于它们是变量(尽管是动态变量),所以不能用作函数:它们不可参数化,因此从字符串中获取哈希值将无效。
在TestMace,我们计划添加诚实的功能。 在$ {}内部,您不仅可以访问变量,还可以调用函数。 即 如果您需要生成臭名昭著的虚假电子邮件,我们只需编写
${faker.internet.email()}
除了这是一个函数外,您还可以注意到有可能调用对象方法。 我们没有一组大的动态变量,而是有一组按逻辑分组的对象。
但是,如果我们要根据字符串计算哈希值,该怎么办? 容易!
${crypto.MD5($dynamicVar.data)}
您可能会注意到甚至可以将变量作为参数传递! 在这个地方,好奇的读者可能会怀疑出了什么问题...
在表达式中使用JavaScript
...而且没有白费! 当形成功能要求时,我们突然得出结论,在表达式中需要编写有效的javascript。 因此,现在您可以自由地用精神来编写表达式:
${1 + '' + crypto.MD5('asdf')}
在输入字段中无需脚本就可以完成所有这些操作!
至于Postman,只能使用变量,并且在尝试编写一个小表达式时,验证器会发誓并拒绝对其进行计算。

先进的自动完成
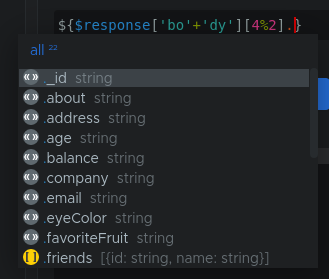
目前,TestMace具有标准的自动补全功能,如下所示:

在此,除了自动完成行外,还指示该行所属的内容。 该机制仅在用括号$ {}包围的表达式中起作用。
如您所见,已添加视觉标记,以指示变量的类型(例如,字符串,数字,数组等)。 您还可以更改自动完成模式(例如,可以选择带有变量或标题的自动完成)。 但这不是最重要的!
首先,自动补全即使在表达式中也可行(如果可能)。 看起来是这样的:

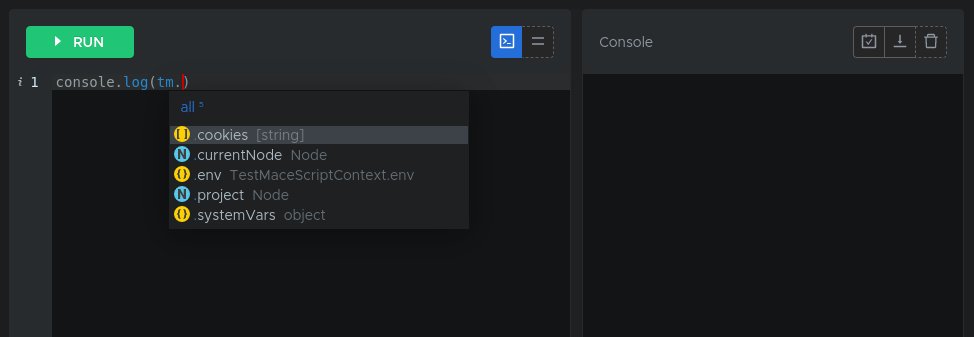
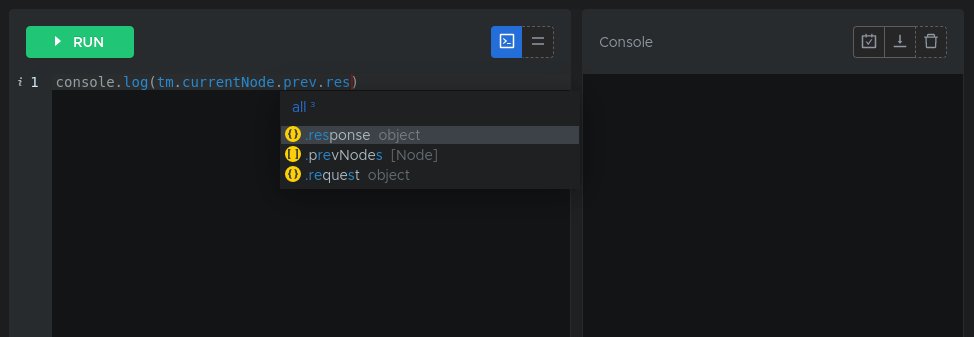
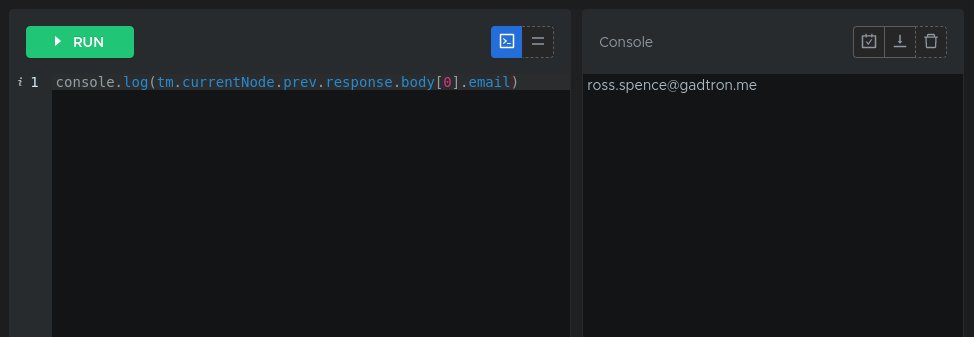
其次,现在脚本中也提供了自动补全功能。 看看它是如何工作的!

将此功能与Postman进行比较是没有意义的-自动完成仅限于变量,标头及其值的静态列表(如果我忘记了,请改正我)。 脚本未自动完成:(
结论
从产品开发开始到现在的十月,已经过去了一年。 在这段时间里,我们做了很多事情,并且在某些方面赶上了我们的竞争对手。 但是,尽管如此,我们的目标是为使用API提供一个真正方便的工具。 我们还有很多工作要做,这是来年我们项目的大概开发计划: https : //testmace.com/roadmap 。
您的反馈将使我们能够更好地导航丰富的功能,而您的支持将使我们有力量和信心,我们正在做正确的事情。 碰巧的是,今天对我们的项目而言是重要的一天-TestMace在ProductHunt上的发布之日。 请支持我们的项目,这对我们非常重要。 此外,今天在我们的PH页面上提供了诱人的报价,而且数量有限