如果您以与创造问题的人相同的方式思考问题,那么您将永远无法解决问题。
阿尔伯特·爱因斯坦早在1989年,英国科学家
蒂姆·伯纳斯·李 (
Tim Berners-Lee)创建了查询文档交换系统,该系统成为了全球互联网的原型。 向他提供了许多规范,其中之一就是
HTML标记语言的规范。 因此,Web开发时代诞生了。 目前,该规范已经发生了许多变化,但实际上全局没有任何变化。 在本文中,我将尝试推测这种技术的缺点以及功能的冗余性。
文档是一种资源...
Tim Berners-Lee提出的概念很简单,有协议,地址和文档。 一切似乎都是合乎逻辑的,您可以安全地将正确的文档发送到特定的地址,并且可以将其集中使用,并且一切正常。
然后是互联网在世界范围内可用的一天。 我记得在等待一堂信息学课程,以便为您的桌面下载漂亮的壁纸或使用令人讨厌的
Dial-Up阅读有关游戏的知识。
然后不眠之夜和我家里的电话给父母的巨额账单。 感谢他们在收到这些帐单时对我的宽容。
最后,是完全自由的时代,大量有版权和非版权的内容“飞奔”到互联网上。 当时没有人认为互联网上的内容需要付费,但是,顺便说一下,即使现在很多人也这么认为。 内容消费增加,新服务,资源,门户网站,搜索平台开始出现。 因此,有必要建立一个方便的用户界面来与所有这些交互。

1995年,来自
Netscape Communications的一组开发人员研究了一种新的编程语言,该语言允许直接在用户的浏览器中执行,从而向页面内容添加交互行为。 最初,该语言称为Mocha,然后被提议将其重命名为
LiveScript ,更多。
一年后,
CSS出现了,增加了更多的视觉功能。 现在,从简短的历史和内容丰富的部分开始,我将继续讨论我想讨论的主题。
我们将使用自行车很长一段时间,或者是时候转移到特斯拉了...
那我的抱怨是什么。 在Internet上运行的软件开发过程中,每个Web开发人员在项目之间都要面对一系列相同且常规的操作。 将工作数字化的企业将面临竞争激烈,有时甚至是激进的市场。 我的意思是,我会解释。
首先,您需要注意并选择使用哪种语言编写应用程序逻辑,在这里您说什么取决于应用程序的任务,您将是对的。 但是实际上并不会发生这种情况,通常他们会选择支持廉价主机的地方以及有廉价开发商的地方。 当然,在没有开发任务的情况下,术语“昨天”用于完成开发任务。 结果,我们在远程上使用
PHP和2-4个开发人员编写了某种
CMS 。
随着业务的增长和对自动化的要求的增长,任务实现的复杂性也随之增长,但是通常这不是企业的想法以及技术上的内幕。 因此,当然,结果是,在完成一定数量的已实施任务后,企业会去系统集成商那里,从市场高手如IBM,Microsoft,Oracle等购买数百万美元的产品。“业务”一词指的是任何Web解决方案客户。
但这并不是写什么更好,而是关于亲爱的Web开发人员是否有一个“黄金分割区”,以方便,快速和高质量地进行开发。 我考虑了很长时间,并梦想着将这样的工具掌握在开发中。 结果,这促使我编写了CMS。 我早些时候已经在这里写过。
意识形态就是这样,我设定了一个目标,即创建这样的特殊HTML标记,使我可以轻松地用本机HTML编写代码,并且能够在不编写JavaScript的情况下从后端接收迭代数据,无需分析后端组件的逻辑,也无需重新加载页面。 听起来有点奇怪,但
Angular2在多大程度上
做到了这
一点 ,但是STOP,任务不是编写“完全”一词的前端,而是编写1989年的老式HTML和标记。
好吧,我很兴奋,有一个假设,假设我们有一个网站,上面有所有页面,上面只有“假冒伪劣”字样,但只有HTML,JavaScript,CSS。 也就是说,布局设计者和一对设计者已经为我们组装了这样的模板,我们的任务只是将这个模板拉到数据上。
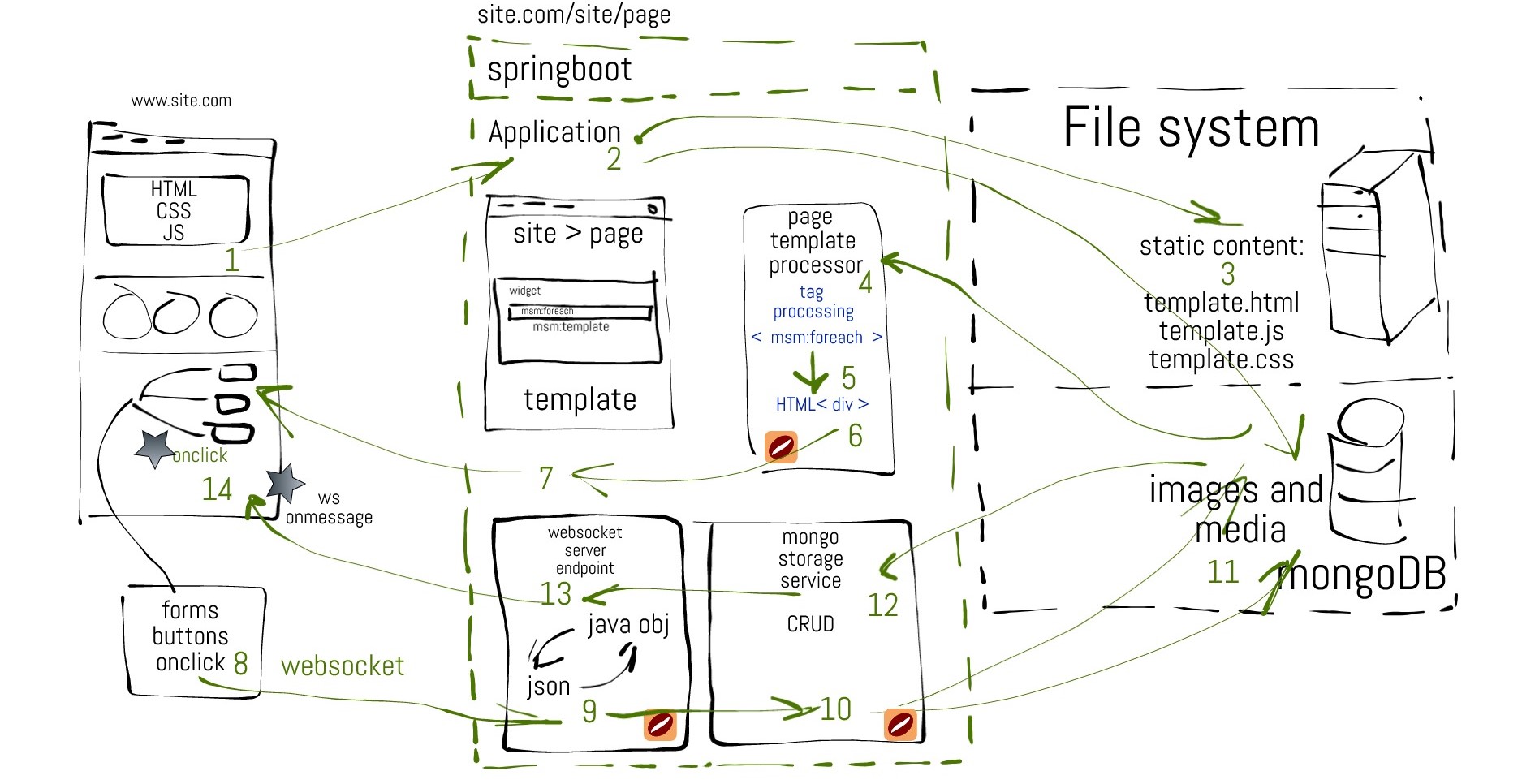
如在我的产品的第二版中所实现的。 首先,从我收集到的这个奇迹来看:
下面示意性地示出了处理如何进行。

上图中的所有工作可以分为三个阶段:
- 用户来到从CMS加载通用JavaScript的页面,我欺骗了所有人)))。 是的,有一个小的脚本可在客户端上运行,但仅用于创建WebSocket连接,并将侦听器分配给交换消息所需的Client-Server消息时才需要。 该脚本的制作方式使其可以与我们的动态代码一起使用,而这些代码又将我们所需的HTML代码片段的输出模板化。
- 这些自定义标签从服务器上的模板加载后,会通过将我们的自定义标签转换为有效HTML的组件进行预处理。 并且所有动态和美观都从布局中“飞走”。
- 然后,所有单击事件以及与接口的交互都通过已建立的WebSocket连接进行传输。
标签仅用于持久性数据,也就是说,这些标签不能分别用于会话对象和每个客户端的个性化内容。 这些标签仅有权使用整个网站的通用UI框架。
根据Headless-CMS原则,所有需要个性化内容交付的任务都可以实现为集成模块。 也就是说,前端是通过REST端点集成的。
已经有几个模块的实现,包括与机器学习领域的
AI框架集成以处理自然语言(
Natural Language Processing )。 但是稍后我将在另一篇文章中对此进行介绍。
我们继承的问题
当然,蒂姆·伯纳斯·李(Tim Berners-Lee)是一位出色的科学家,他想出了一种便捷的方式来处理全球Internet上的内容。 但是在我看来,这种方法已经过时了,相反,以后为交互性和可视化组件所做的所有操作只会使Web开发复杂化。 大量的HTML标记早已消失。 实际上,仅使用div,而输入标签用于呈现表单。 所以问题是,为什么会有这么多呢?
因此,您必须在项目之间执行乏味且类似的操作。 在着手进行专门用于业务自动化的任务的有趣实现之前。
结论
因此,我认为我设法传达了问题的实质,并提供了解决该问题的方法。 也许有人已经实施了我的解决方案,但是可以肯定的是,但是在我多年的工作中,我还没有看到这样的解决方案。 感谢您的关注,以及即将到来的假期!