Cucumber是一种测试基础结构,可帮助弥合软件开发人员和业务经理之间的鸿沟。 测试是用一种简单的行为驱动开发(BDD)语言编写的,其风格为“给定,何时,然后(条件,操作,结果)”,这对任何用户都是可以理解的。 然后,将控制测试写入跨越一个或多个测试脚本的功能文件中。 黄瓜用指定的编程语言解释测试,并使用Selenium在浏览器中管理测试。
Selenoid是替代的Selenium Server解决方案,尽管本质是相同的-驱动程序的组织。
这篇文章将在Gitlab CI中使用Cucumber和Selenoid启动一个简单的浏览器测试,并在最后附上一份魅力报告。
准备工作
必须在您的操作系统上安装并运行Docker。
安装硒油
如果您具有基于Redhat的操作系统,则可以使用我的存储库来安装Configuration Manager 。
yum -y install yum-plugin-copr yum copr enable antonpatsev/aerokube-cm-rpm yum -y install aerokube-cm
如果您没有基于Redhat的操作系统,则可以下载并使用配置管理器二进制文件。
如果您没有直接访问Internet和Docker映像的权限,则可以通过注册表下载。
aerokube-cm selenoid start --force --browsers "firefox:70.0;firefox:71.0;chrome:78.0;chrome:79.0" --registry -docker-registry
如果您可以直接访问Internet。
aerokube-cm selenoid start --force --browsers "firefox:70.0;firefox:71.0;chrome:78.0;chrome:79.0"
--force覆盖browsers.json文件。
生成的用于测试Chrome和Firefox的browsers.json文件。 请注意,Chrome和Firefox的路径不同。
{ "chrome": { "default": "79.0", "versions": { "78.0": { "image": "docker-registry/selenoid/chrome:78.0", "port": "4444", "path": "/" }, "79.0": { "image": "docker-registry/selenoid/chrome:79.0", "port": "4444", "path": "/" } } }, "firefox": { "default": "71.0", "versions": { "70.0": { "image": "docker-registry/selenoid/firefox:70.0", "port": "4444", "path": "/wd/hub" }, "71.0": { "image": "docker-registry/selenoid/firefox:71.0", "port": "4444", "path": "/wd/hub" } } } }
更改browsers.json
更改浏览器版本时,可以更改browsers.json文件并重新加载selenoid。
但是,如果使用--force ,则browsers.json将被较新版本的浏览器覆盖。
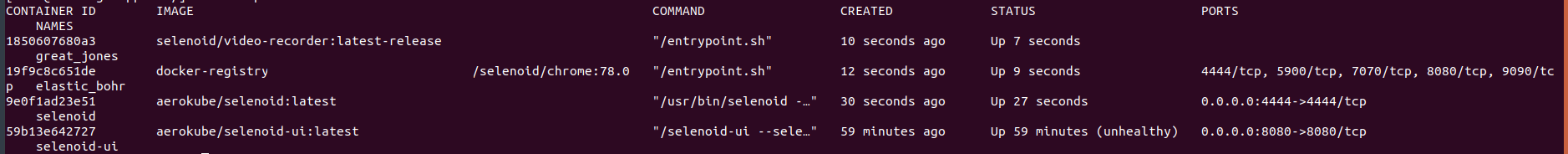
检查Docker容器是否已启动并且图像已下载。
docker ps docker images

使用配置管理器运行Selenoid UI
aerokube-cm selenoid-ui start --registry https://docker-registry
或
aerokube-cm selenoid-ui start
检查Docker容器是否已启动并且图像已下载。
docker ps docker images

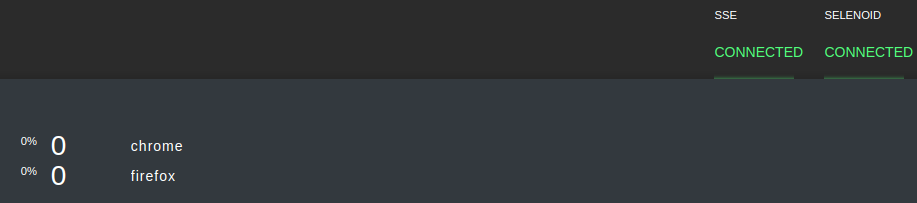
我们去ip-selenoid-ui,在那儿你跑了类固醇和类固醇-ui:8080
您应该有2个CONNECTED绿灯,并用Firefox和chrome书写。

在功能方面,我们看到可用的浏览器。

演示测试
下载https://github.com/andewBr/cucumber_selenium_test

或到您开始类硒酸盐的其他地址。
在WebdriverBeanConfig.java文件中,添加运行chrome的功能。 如果您使用的是代理服务器,请在屏幕快照中添加有关代理的行。

在每个Java文件中,您可以启用或禁用视频记录,通过VNC进行远程查看或管理以及登录到文件。 要禁用该选项,您需要在行首添加2个斜杠。

运行测试
在demo-tests目录中,运行测试:
如果您需要指定设置并使用Maven代理(Nexus,Artifactory)
mvn -s settings.xml clean test
如果我们运行时可以直接访问Internet并且没有任何设置
mvn clean test
速度
开始1个测试所需的总时间少于1分钟。
在Gitlab CI中运行测试
为了避免每次运行测试时都启动Selenoid和Selenoid-UI,可以在使用Ansible,Puppet,Chef或其他工具启动Gitlab Runner时运行一次Selenoid和Selenoid-UI。
最终.gitlab-ci.yml
--- variables: MAVEN_OPTS: "-Dhttps.protocols=TLSv1.2 -Dmaven.repo.local=/home/gitlab-runner/.m2/repository -Dorg.slf4j.simpleLogger.log.org.apache.maven.cli.transfer.Slf4jMavenTransferListener=WARN -Dorg.slf4j.simpleLogger.showDateTime=true -Djava.awt.headless=true" MAVEN_CLI_OPTS: "--batch-mode --errors --fail-at-end --show-version -DinstallAtEnd=true -DdeployAtEnd=true" before_script: - export PATH="/opt/rh/rh-maven33/root/usr/bin:$PATH" build: stage: build script: - aerokube-cm selenoid start --force --browsers "firefox:70;firefox:71;chrome:78;chrome:79" --registry docker-registry - aerokube-cm selenoid-ui start --registry docker-registry - cat ~/.aerokube/selenoid/browsers.json - set +e - mvn -s maven_settings.xml clean install -Dmaven.test.skip=true - mvn -s maven_settings.xml clean test || EXIT_CODE=$? - mvn -s maven_settings.xml allure:aggregate; - export PATH_WITHOUT_HOME=$(pwd | sed -e "s/\/home\/gitlab-runner\/builds//g") - echo '***********************************************************************' - echo "http://$HOSTNAME:9090$PATH_WITHOUT_HOME/target/site/allure-maven-plugin/" - echo '***********************************************************************' - set -e - exit ${EXIT_CODE}
在该行之后echo "http://$HOSTNAME:9090$PATH_WITHOUT_HOME/target/site/allure-maven-plugin/"
将显示一个URL,您可以在其中查看“魅力”报告。
要显示“魅力”报告,您需要使用以下配置在gitlabRunner上安装nginx:
server { listen 9090; listen [::]:9090; server_name _; root /home/gitlab-runner/builds; location / { autoindex on; } error_page 404 /404.html; location = /40x.html { } error_page 500 502 503 504 /50x.html; location = /50x.html { } }
魅力报告的屏幕截图
