Avalonia是一个受WPF和UWP技术启发的开源,跨平台的.NET UI工具包。 它完全支持Windows,macOS和Linux,.NET Core 2.0-3.1,XAML,数据绑定,无外观控件等。
(VDPV显示没有XOrg的工作)
0.9版是一个重大更新,具有一系列期待已久的功能:已编译的XAML,对全局菜单的支持,具有任意大小元素的虚拟列表的平滑滚动能力,触摸输入支持以及其他功能。
我要求猫下提供详细信息。
编译的XAML
在以前的版本中,XAML解析是在应用程序执行期间发生的。 这种方法有几个缺点:
- 慢慢地
- 程序编译无错误,然后不起作用(QML,我看着你)
- 键入控件的名称时,使用的解析器会产生难以理解的错误,例如“'Content'属性的值为null”。
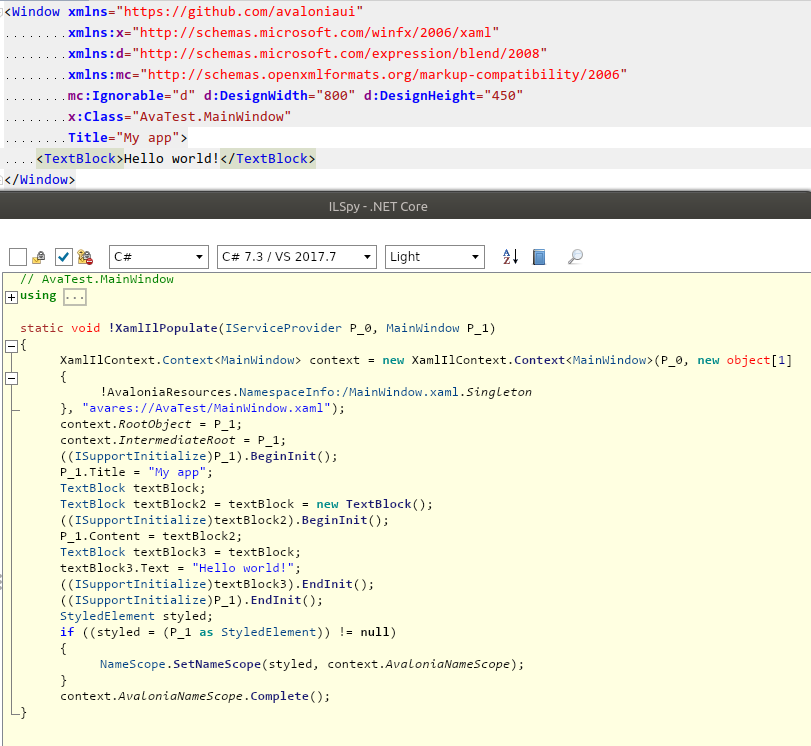
我们的新编译器会在编译时解析所有内容,并将其直接传递给MSIL。 您甚至可以查看世界字反编译器,然后看到类似以下内容的内容:

顺便说一下,反编译器也可以在Avalonia中使用 。
因此,事实证明引发了很多反思,因此应用程序的启动变得非常活跃。 切换到编译器后,只有我们的控制目录开始运行快40%。
如果编译期间的检查无济于事(例如,转换器中的某些东西掉了),则可以在XAML文件中用一行查看正常的错误跟踪。 好吧,通常,就像XAML中的调试器一样,如果感兴趣的话:
macOS和Linux上的全局菜单
在应用程序的罂粟花上,通常不会绘制窗口内部的菜单,因为在屏幕顶部,每个人都有一个全局菜单栏。 在许多桌面Linux环境(Unity,KDE设置中的复选框为vala-panel-appmenu)上,也提供了类似的功能。
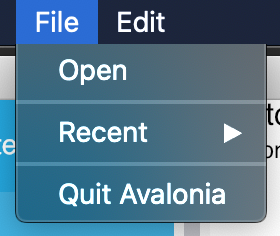
对这些菜单的支持出现在Avalonia中;在代码中,它们看起来像这样:
<Window> <NativeMenu.Menu> <NativeMenu> <NativeMenuItem Header="File"> <NativeMenuItem.Menu> <NativeMenu> <NativeMenuItem Header="Open" Command="{Binding OpenCommand}"/> <NativeMenuItemSeperator/> <NativeMenuItem Header="Recent"> <NativeMenuItem.Menu> <NativeMenu/> </NativeMenuItem.Menu> </NativeMenuItem> <NativeMenuItemSeperator/> <NativeMenuItem Header="Quit Avalonia" Command="{Binding CloseCommand}" Gesture="CMD+Q"/> </NativeMenu> </NativeMenuItem.Menu> </NativeMenuItem> <NativeMenuItem Header="Edit"> <NativeMenuItem.Menu> <NativeMenu> <NativeMenuItem Header="Copy"/> <NativeMenuItem Header="Paste"/> </NativeMenu> </NativeMenuItem.Menu> </NativeMenuItem> </NativeMenu> </NativeMenu.Menu> </Window>
不要被CMD+Q惊慌;在非Mac电脑上,它将映射为`Control +Q。 现在,它是特定于平台的修饰符“ Command”的同义词。
为了防止人们将相同结构的副本粘贴到“传统”平台的“常规”菜单中,我们还引入了<NativeMenuBar/>控件,可以将其放置在该菜单的位置。 很好,控件本身将通过NativeMenu进行所有处理,它将确定是否有必要绘制它或系统可以应付。

makoshi的全局栏中的窗口菜单
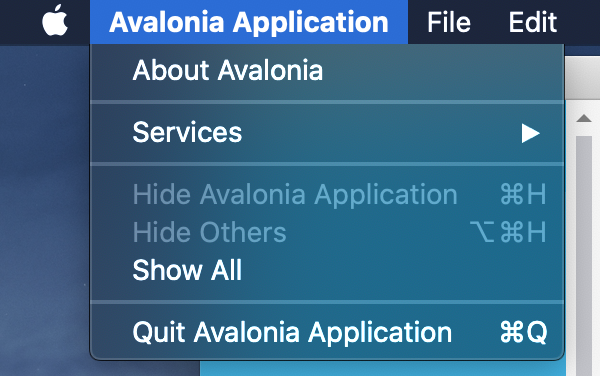
在macOS上也有一个功能-该应用程序具有一个带有应用程序名称的菜单项。 通常,对于整个应用程序来说,有些元素是全局的,例如设置。 为了使用户感到惊讶,我们默认情况下会生成此菜单:

默认应用程序菜单内容
好吧,您需要在App.xaml中对其进行自定义:
<Application> <NativeMenu.Menu> <NativeMenu> <NativeMenuItem Header="About MyApp" Command="{Binding AboutCommand}" /> </NativeMenu> </NativeMenu.Menu> </Application>
因此, Application现在具有自己的DataContext ,您可以在其中放置视图模型。 好吧,那是绑定的地方。
在Linux上,由于其一般性,混合性,异质性,此选项默认情况下处于禁用状态,可以通过以下方式启用:
.With(new X11PlatformOptions { UseDBusMenu = true })
我亲自在Ubuntu 18.04上的Unity和KDE上进行了测试,但是谁知道它在其他发行版中的表现如何。
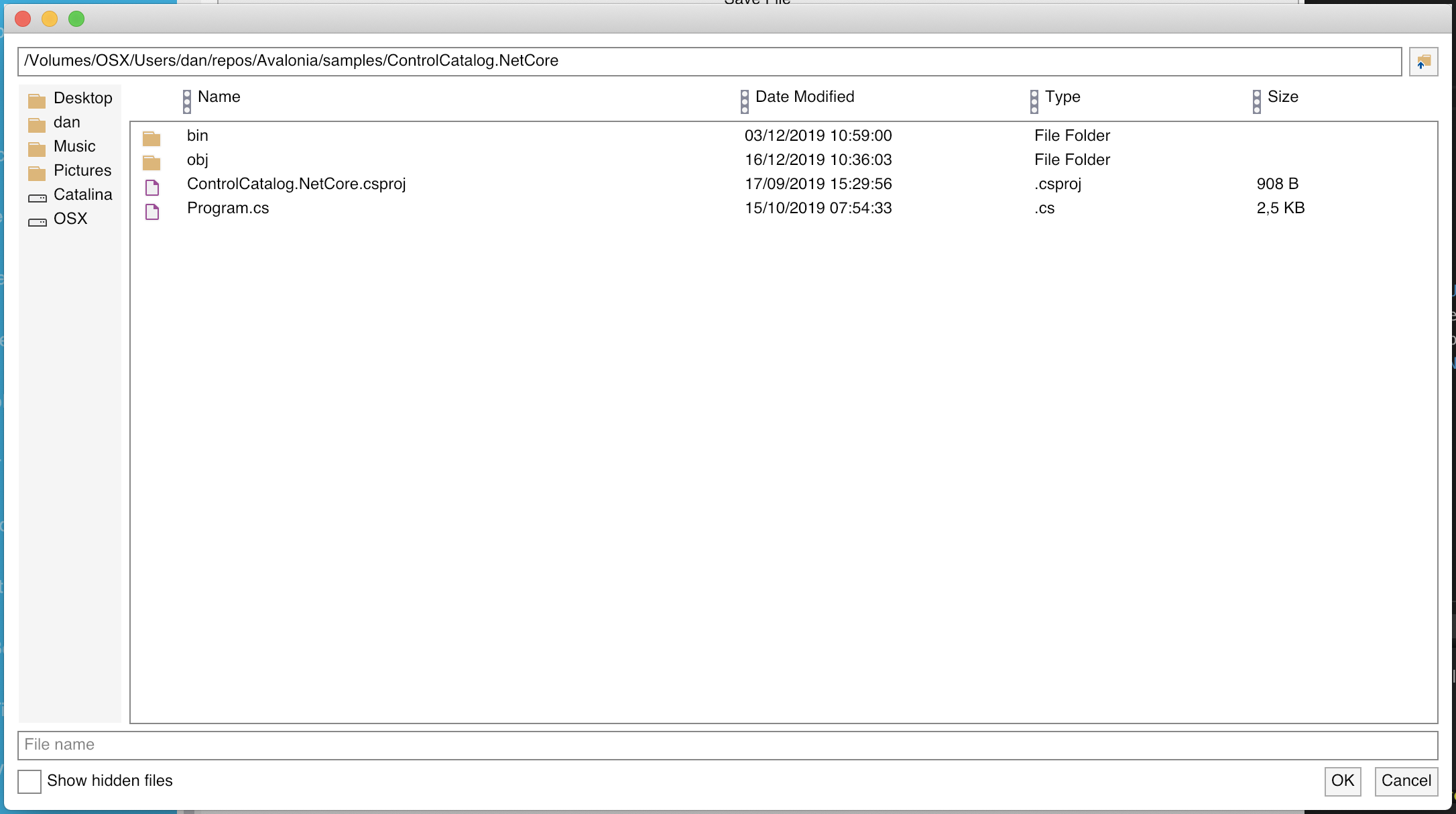
托管文件对话框的实现
如果由于某种原因您不想使用本机对话框(例如,您不想将无缝的GTK拖放到嵌入式系统中),现在可以使用在Avalonia本身上实现的对话框:

整个API相同,您只需要在AppBuilder中启用它即可:
AppBuilder.Configure<App>() .UsePlatformDetect() .UseManagedSystemDialogs();
如果要在自定义窗口中放置对话框(例如,在其中绘制框架以使颜色变色),则可以这样做:
.UseManagedSystemDialogs<AppBuilder, MyCustomWindowType>();
ItemsRepeater
ItemsRepeater已从UWP移植。 通过此控件,您可以创建具有不同大小的元素并平滑滚动的高性能虚拟化列表。 布局是通过附加布局系统与控件分开控制的。
将来,我们计划将所有列表控件移交给它,但是现在您可以在需要它的应用程序中使用它们。
从WPF导入Grid和GridSplitter
我们将继续从已经几乎完全可以完全开源的WPF中移植控件。 从已经开放的部分开始。
这次,他们拖动了诸如Grid之类的基本东西,以及所有的SharedSizeGroups和GridSplitter。 因此,现在在WPF中工作的代码将在Avalonia中以相同的方式工作,而不是“通常是相同的,而是...”。
性能优化
他们已经做了很多工作。 主要从任何地方连根拔起LINQ,从最意外的地方连连拔掉不必要的分配。 因此,在Raspberry Pi上,我们现在可以播放出FPS而不是SPF的动画。
猫前面的视频中显示的内容。 现在,我们可以使用相同的基础结构,在此基础上,新的,更好的显示管理器将起作用,并逐渐取代Xorg。 这样一来,我们通常就无需在Linux内核之上甚至在通过OpenGL进行硬件加速的情况下直接使用显示管理器即可工作。
此功能使您能够创建仅运行Linux内核和应用程序的信息亭系统。
触摸输入支持
到目前为止,默认情况下它是关闭的,但是如果有触摸屏,可以通过将以下代码添加到您的AppBuilder中来打开它:
.With(new X11PlatformOptions { EnableMultiTouch = true }) .With(new Win32PlatformOptions { EnableMultitouch = true })
如果以前的触摸输入被操作系统视为鼠标模拟,那么现在我们切换到UWP模型指针事件,并为与触摸表面的每次接触使用单独的“指针”。 他们还引入了对手势识别器的基本支持,并在此基础上为手指滚动提供了支持。
带有第一个演示的春季视频:
准备生产
经常有人问我们“它适合生产吗?”,“什么时候是1.0?”。 是的,很合适 根据SemVer模型,1.0将停止对API的每个版本稍作更改(或者,我们可以切换到浏览器版本控制模型,并且几年后将发布“ AvaloniaUI 71版本”)。
目前,AvaloniaUI上有一些具有大量用户基础的应用程序。 我们知道移植到AvaloniaUI的许多商业应用程序。 我们要感谢所有这些项目的团队在测试此版本中提供的宝贵帮助。
鉴于这种大量使用,我们正在转向新的发行支持模型。 在新版本发布之前,Bug 0.9将受到错误修复和对重要更改的反向移植的支持。
同样在明年,将以商业形式提供技术支持。 这不是因为我们很贪婪,而是因为您无法热情地去做,并且“在下班后的空闲时间里”,而开发人员则需要全职。 到目前为止,条件正在制定中,如果您有兴趣或有紧急情况,请写信给team@avaloniaui.net
如何开始使用
有一个相当详细的英语教程 。 对于熟悉WPF / UWP的开发人员,一切都应该直观而简单,其中列出了最重要的区别。
致谢
由于许多人的工作,特别是grokys , jkoritzinsky , kekekeks , danwalmsley , jmacato , marchingcube , wieslawsoltes , gillibald等许多人的工作,使得此发行成为可能。
支持Avalonia的最佳方法是参与开发:实现功能,修复错误或帮助测试。 请参阅贡献页面。