想象一下你是盲人。 这就是您听到这张照片的方式: « D O . , VoiceOver. . « ». « D O . , VoiceOver. . « ».

长期以来,电话一直是我的延续,我无法想象我的生活中没有每天使用的数十种应用程序。 但是,一个不能拿手机或看屏幕的人呢? IOS功能为行动不便,视力和听力受限的人们在日常生活中打开了这些可能性。 在他们的帮助下,您可以增加文本大小和对比度,制作单声道音频,删除动画。 您可以在没有屏幕的情况下使用界面-可以通过耳朵(盲人),甚至可以仅控制声音(如果该人的活动受限)。
您可以调整任何应用程序甚至某些游戏。 今天,我将告诉您iOS开发人员如何朝这个方向迈出第一步。
语音控制:控制您的声音
从iOS 13开始,可以通过语音控制手机。 语音控制简化了生活,并为行动不便的人们提供了更高的自由度。 观看视频,Apple展示了它的工作原理:
您可以在以下视频中找到有关管理电话的更多信息:
- iPhone上的语音导航(如何在iPhone上使用语音控制进行导航)。
- 如何在iPhone上使用语音控制使用听写和编辑文本 。
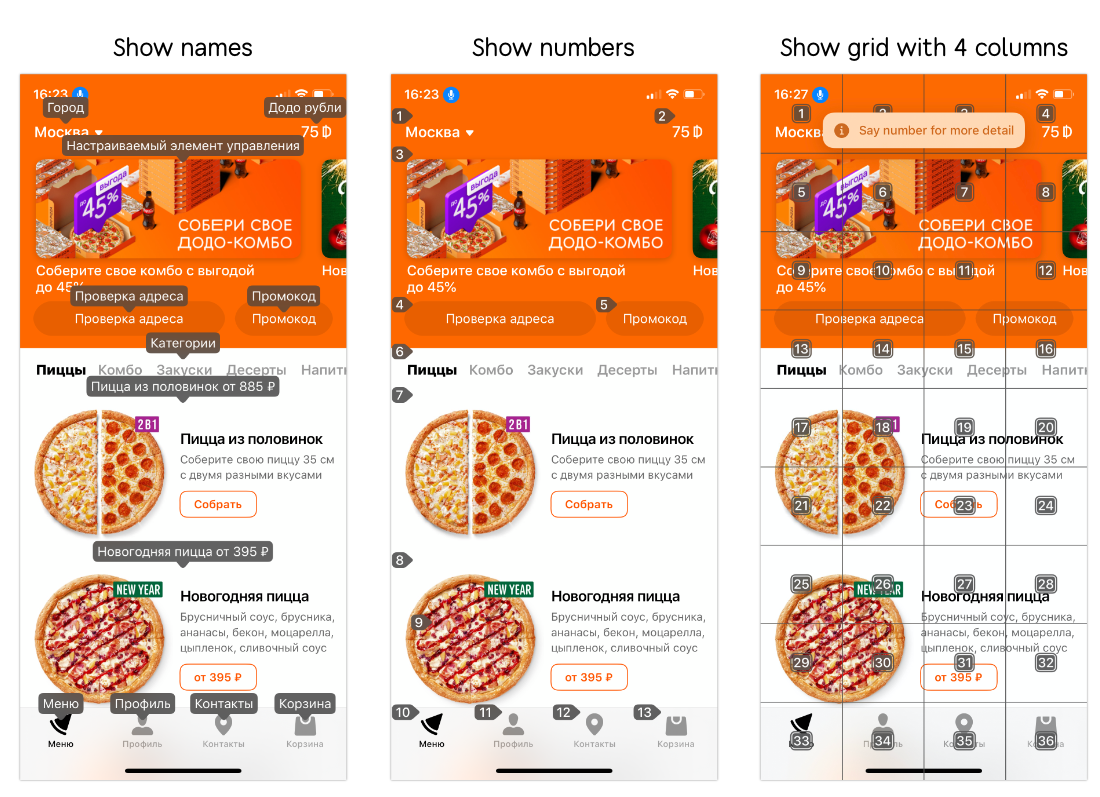
通过启用此功能,您可以向电话发出命令。 las,到目前为止,仅适用于英语。 例如,您说“点击购买”,然后按下“购买”按钮。 要控制带有图标的按钮(不带文字形式的名称),可以订购“显示编号”,并且所有按钮都具有数字签名。 现在我们可以说“轻按五个”,第五个按钮将被按下。
要使用复杂元素(地图,图表),您可以要求手机显示网格,然后可以通过单元格编号选择地图上的位置。
有很多可用的手势。 您可以在电话的设置中看到所有内容的完整说明:设置→辅助功能→语音控制→自定义命令。

VoiceOver:控制手势
为了让盲人使用您的应用程序,您需要使用VoiceOver对其进行调整。 与正常使用有一些区别:
- 不用滑动屏幕,手指可以滑动。 当手指放在按钮上时,手机会说出它的名字并以黑框的形式关注它。 之后,您可以在任意位置按两次,该按钮将被按下。 您还可以通过向左或向右滑动来在相邻元素之间切换。
- 可以使用其他手势:用于导航,用于重要动作,用于复杂控件(例如,滑块)。
- 可以关闭屏幕,因为它不需要。 为此,请三个手指轻击三次。
可用手势的完整列表。
如何使您的应用程序可用
语音控制和VoiceOver使用相同的技术,因此对其中一项进行调整后,我们会获得对第二项的支持。
首先,您需要成为用户:将其打开,自行尝试并配置快捷方式(快速打开),以便轻松检查新功能。
启用位置 :您可以通过Siri或通过设置(设置→辅助功能→VoiceOver)启用/禁用。
如何配置快捷方式 :要快速访问,请按三下主页按钮以打开快捷方式(对于X型号则为“关闭”):设置→辅助功能→辅助功能快捷方式→选中VoiceOver旁边的复选框。
编程(理论)
可访问性的基础是UIAccessibilityElement协议。 要改善VoiceOver您需要:
- 签名按钮。
- 添加值。
- 留下一个提示。
- 组控件。
- 更正错误的铭文。
- 指明控件的类型:按钮,题词,链接等。
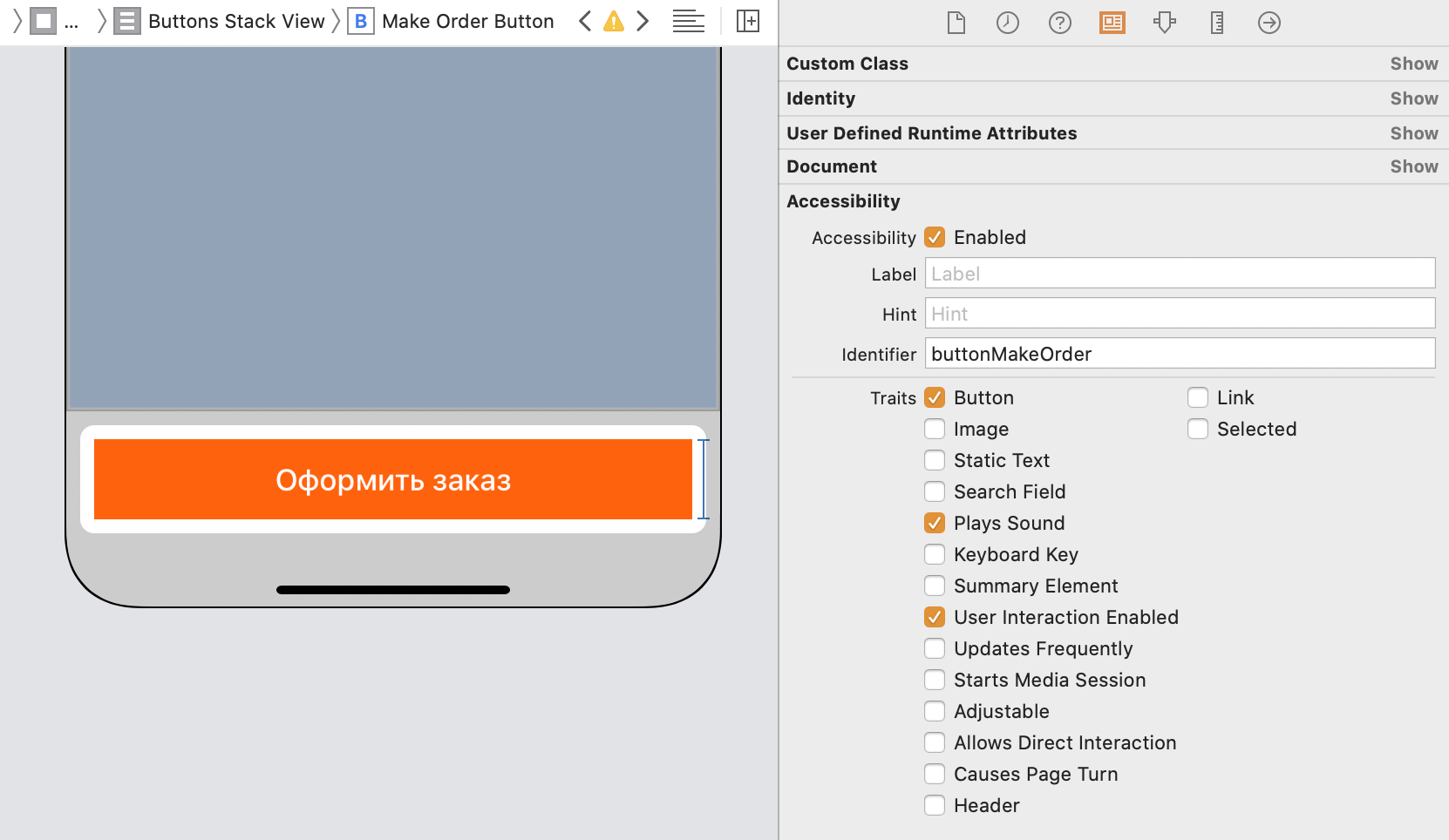
可以在“ Interface builder配置某些内容,但是某些设置仅在代码中可用。

按钮名称-.accessibilityLabel
每个按钮必须使用简短的声音名称。 如果您忘记了, VoiceOver您保证-它将尝试读取按钮上的文本或图标的名称,但事实通常是这样。
您需要签名的内容:
- 带有图标但没有文本的按钮;
UISliderUIStepper ;- 图片 如果可能的话,最好在图片上签名。 Instagram 可以做到。
值-.accessibilityValue
除了名称之外,您还可以编写一个值。 例如,滑块的名称将为“亮度”,而值将为“ 50%”。 “添加到购物车”按钮应指明数量或最终价格,以便总结整个屏幕的效果,而不是购买过多。
提示-.accessibility提示
如果要进一步阐明操作,可以在.accessibilityHint编写提示。 但严重依赖不值得的提示:不断的解释很烦人,因此一些用户通过手机的设置将其关闭。
控件的泛化
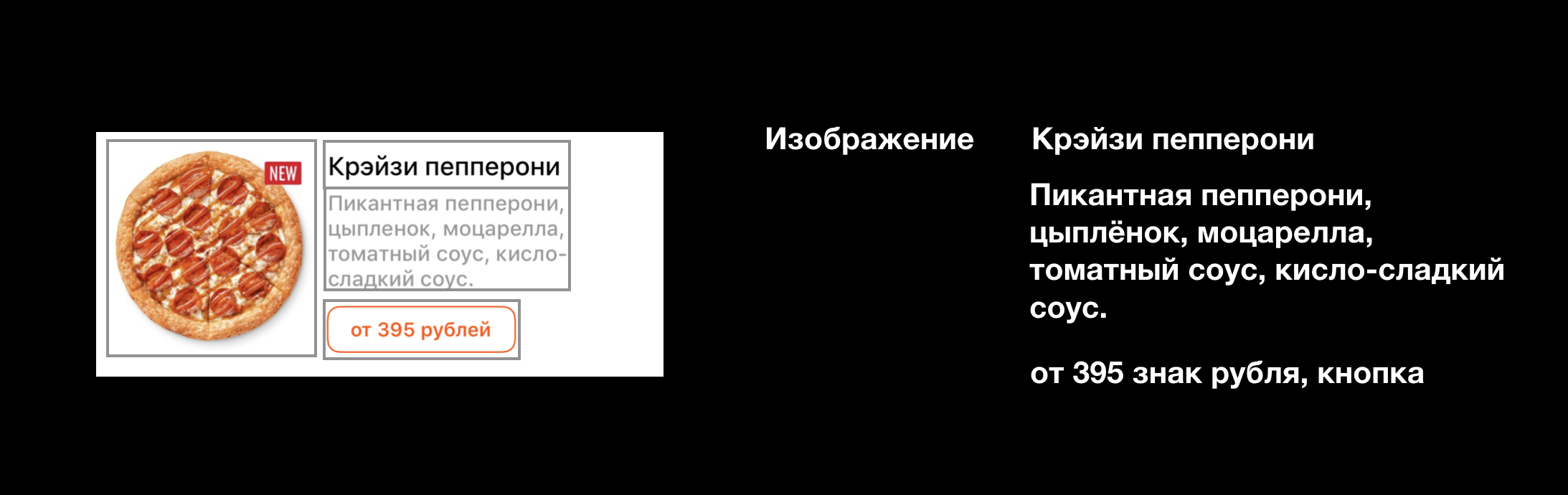
默认情况下,每个控件分别发音。 这很不方便:压力区域减小了,您可能没有注意到什么,等等。 需要概括。 例如,在菜单中,单元格由图片,名称,描述和价格按钮组成。 不需要这样的细节:您可以隐藏小图片,在单元格标题中写下名称和价格,并在其值中组成。 该单元格将变为一个,并且菜单将变为一组正常的产品。
编程(演示和练习)
这些知识足以开始改进您自己的程序。 让我们看一个比萨饼菜单的例子。
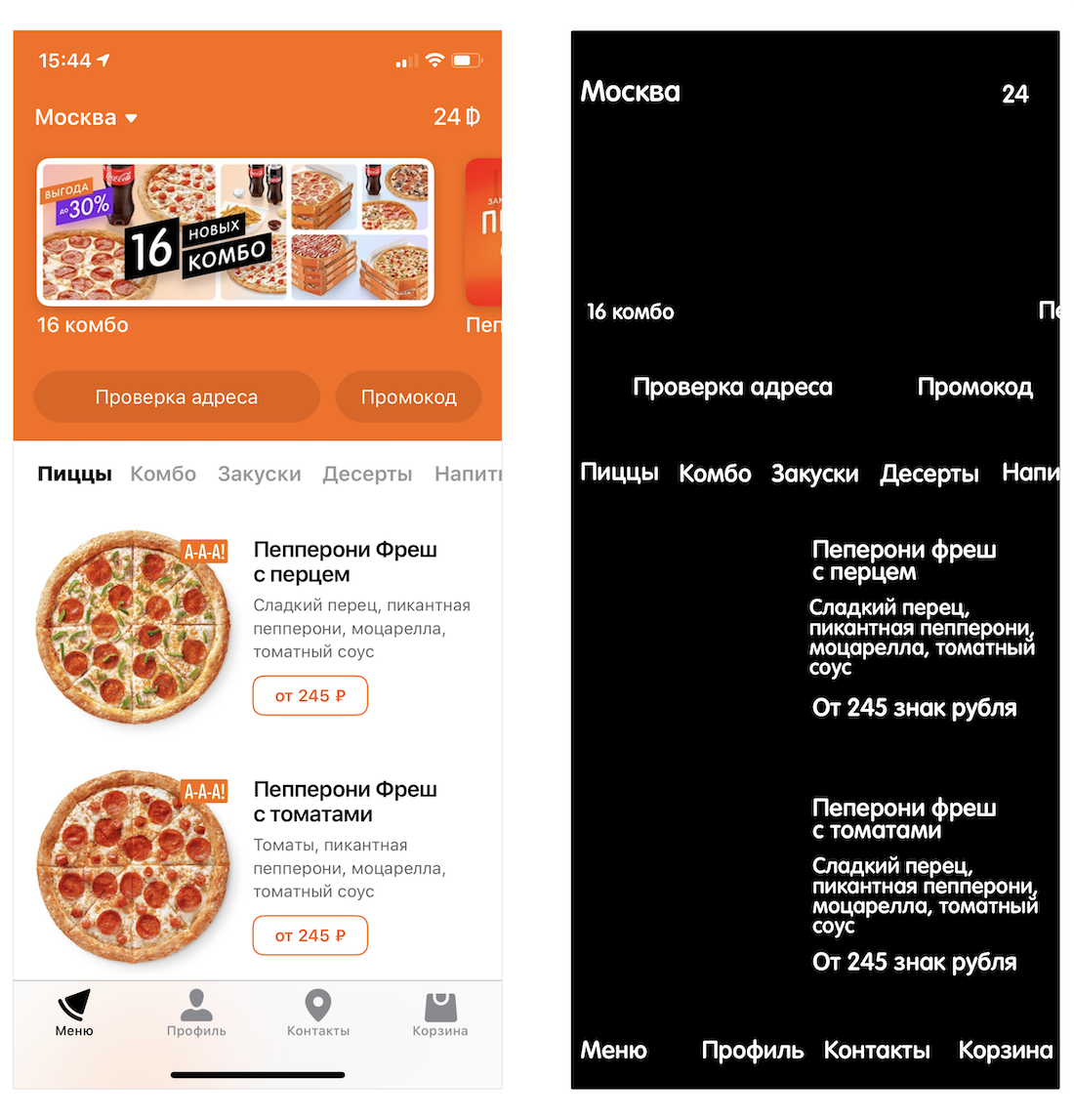
盲人的非自适应版本如下所示:

一些明显的问题要解决:
- 右上角的值不可理解为24。
- 左侧和顶部均为空白。
- 元素太多。
- 价格的发音不正确(“起价为245卢布”,而不是“起价为245卢布”)。
增加价值
右上角的24是渡渡鸟卢布的数量。
因此有必要签名:
accessibilityLabel = "-" accessibilityValue = amountOfDodoRubles
该代码可以放在您拥有当前值的任何地方。
对于城市按钮,您可以执行类似的操作:标签是您的城市,值是莫斯科。 但是您似乎无法做到这一点。 不过度操作也是一项重要任务。
我们从上方删除空白处
顶部的库存是水平的UICollectionView 。 单元内有一个标签,这就是VoiceOver找到的。
解决方法:
- 使整个单元均可访问控制。 默认情况下,所有
view仅充当其他元素的容器; VoiceOver忽略它们。 要将view标记为最终元素,请将isAccessibilityElement = true设置为该单元格。 这可以通过awakeFromNib()方法完成。 之后,整个单元将开始脱颖而出,空白区域不再受到干扰。 - 给该单元命名。 您不再专注于标签,因此需要手动指定文本。
accessibilityLabel = specialOffer.title
您可以在cellForItemAt方法中对其进行配置:
func collectionView(_ collectionView: UICollectionView, cellForItemAt indexPath: IndexPath) -> UICollectionViewCell { let specialOffer = specialOffers[indexPath.row] let cell = collectionView.deque… cell.accessibilityLabel = specialOffer.title return cell }
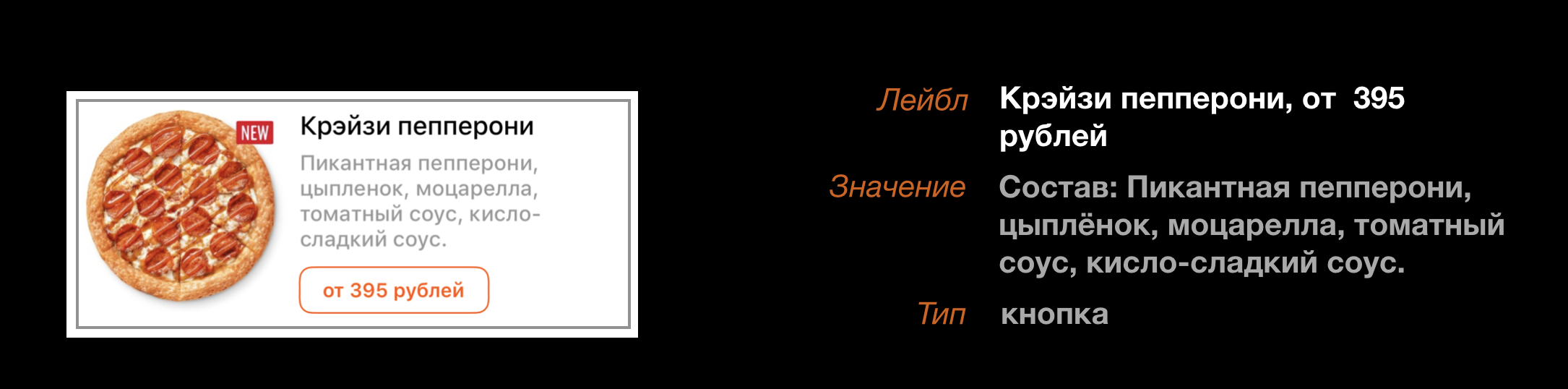
简化表格单元
该产品的单元格有两个问题:元素过多和价格说明不正确。
合并控件
现在,该单元格具有多个字段:名称,描述,价格和图片,每个单元格4个控件。 如果菜单中有10个产品,那么这已经是40个小型控件。 有必要概括一下有10个乘积,因此结果更接近含义。

您可以简化:
- 使整个单元均可访问控制。 我们已经知道如何执行此操作:将
isAccessibilityElement = true单元格 - 在
accessibilityLabel写下最重要的内容:名称和价格。 VoiceOver以逗号分隔,将标点符号考虑在内。 - 在
accessibilityValue指定其他信息,在我们的情况下,这是组成。 - 表示可以按压单元格,即 这本质上是一个按钮。
accessibilityTraits = .button

单元格内部的方法替换了必要的值:
func refreshAccessibility(title: String?, price: String?, ingredients: String?, isProductAvailable: Bool) { isAccessibilityElement = true
您不仅可以对单元进行分组,还可以对与意义相关的所有控件进行分组。 例如,数量和价格切换应一起处理:更改数量-表示新价格。 然后,将显示一个法线,而不是四个愚蠢的控件。

我们鞠躬“卢布”
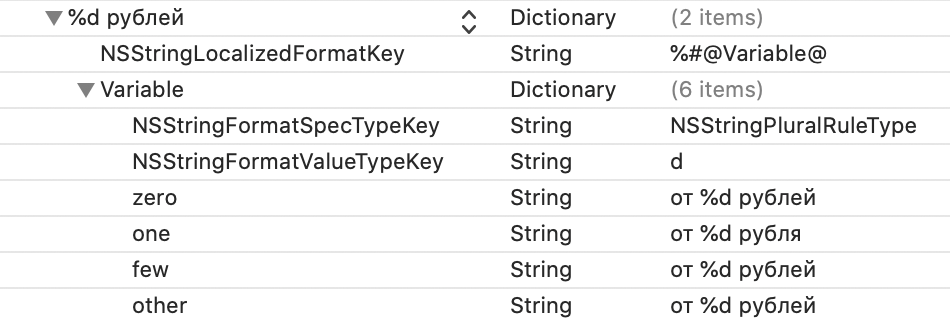
为了正确拼写“卢布”,我们生成正确的行并将其放在按钮的accessibilityLabel中。
buyButton.accessibilityLabel = String(format: NSLocalizedString(" %d ", comment: "Price button. Ex.: 150 "), price)
您需要拒绝Localizable.stringsDict文件:

手势导航
导航有两种辅助手势:擦洗和魔术水龙头。
擦洗返回上一屏幕。 要执行该操作,请用两根手指滑动屏幕,就像写字母Z一样。您也可以使用拼字游戏完成输入。
Medjik点击可调用当前屏幕的主要功能。 需要用两根手指轻按两次。 您可以在播放器中包含歌曲或接听电话。
Medjik tapa遇到UX问题-作用不明显。 对我们自己来说,我们是这样决定的:如果拼字游戏回到屏幕上,则根据脚本将魔术水龙头转换为下一个屏幕。 在披萨卡上,这会将其添加到购物篮中;如果您在购物篮中,则将转到交货屏幕,然后从交货切换到付款。
但是,如果操作不明显,则可以在按钮的工具提示中讨论魔术水龙头。 但是请记住:提示可能不会讲出来,取决于设置。
调整导航
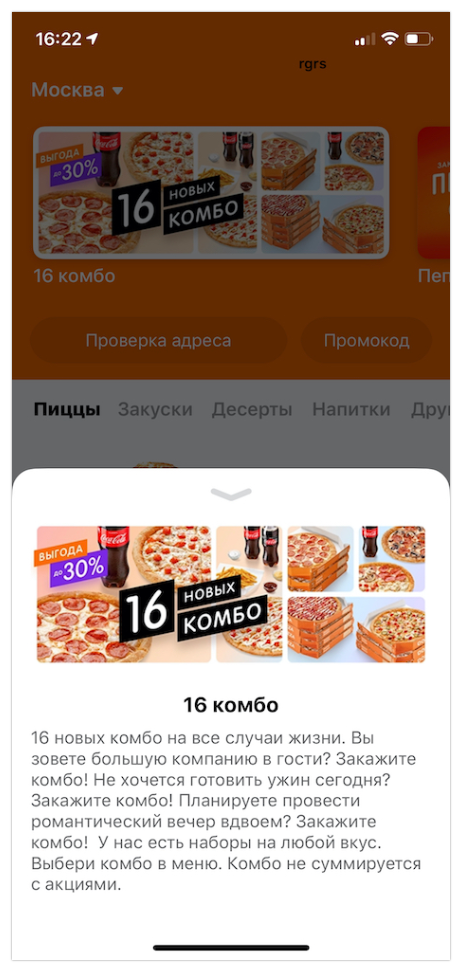
如果单击股票或“渡渡鸟-卢布”按钮,将打开一个模态屏幕。 如果我们使用UINavigationController ,则无需执行任何操作。 但是对于模态屏幕,您需要描述它们如何响应其他手势。

添加磨砂膏
用户绘制Z之后,将firstResponder的accessibilityPerformEscape方法。 通常,这是当前的UIViewController 。
您足以实现此方法,关闭其中的屏幕并返回true,表明手势已被处理,您可以进一步responder chain :
override func accessibilityPerformEscape() -> Bool { dismiss(animated: true) return true }
以类似的方式,您可以响应魔术水龙头。 例如,通过卡进行促销:
override func accessibilityPerformMagicTap() -> Bool { applySpecialOffer() return true }
如何发现问题
适应问题并不难发现,只需打开VoiceOver ,就会有数十个问题出现在您身上。 但是过了一会儿,发现新问题会变得更加困难,而重要的事情却容易遗漏,因为您必须亲眼发现问题。 有两种方法可以使开发人员的生活更轻松。
- 启用字幕。 在iOS 13中,出现了一个包含“字幕”的设置:设置→辅助功能→VoiceOver→字幕面板。
- 通过语音控制查看字幕。 测试VoiceOver时,您可以启用语音控制,然后所有标签将立即可见。 如果某处有数字,则您忘记注册
.accessibilityLabel 。 - 辅助功能检查器。 可访问性检查器使您
accessibility在模拟器中查看所有accessibility性属性。 他还可以检查当前屏幕,因此您将了解可能的问题:凹陷的小区域,无对比度的元素,未签名的按钮。 如有必要,他可以用自己的声音朗读所有元素。
到此为止
我们改编了一个屏幕。 您只需要编写很少的程序,就可以轻松地在基本级别上维护可访问性。
但是幕后还有很多: accessibilityTraits ,键入,应用程序导航, custom actions ,焦点顺序, accessibility notifications ,转子和盲文键盘。 下次再说。
如果您想立即了解更多信息,可以阅读:
为了不错过下一篇文章,请订阅Dodo Pizza Mobile频道。