 PWA-高级Web应用程序。警告
PWA-高级Web应用程序。警告 本文并非由PWA赞助。 本文中的所有观点和意见仅属于其作者。
渐进式Web应用程序或PWA是开发人员提高其Web应用程序加载速度和提高其生产力的最佳方法。 PWA是使用现代Web标准的网站,可以将其安装在用户的计算机或设备上。 在工作中,它们就像应用程序。 最著名的例子是Twitter,它在React和Node.js上以PWA形式启动了mobile.twitter.com。
在继续之前,让我们快速弄清楚什么是PWA。
PWA是可以在您的系统上安装的Web应用程序。 当没有Internet连接时,它可以脱机工作,从而使上一次使用该应用程序时缓存的数据最多。 如果您是从台式机上的Chrome浏览器访问该网站的,并且启用了相应的标志,则系统将要求您安装该应用程序。
PWA(或渐进式Web应用程序)一词来自技术术语,但这实际上是用户友好型应用程序的下一步。 应用程序开发人员应仔细研究它们。
它们结合了应用程序的便利性和外观,而开发它们就像常规网站一样容易。 这些现代的应用程序提供对您的内容的访问和一流的服务,使用户更快乐。
渐进式应用程序可以称为响应式站点,因为它们适应用户浏览器的功能。 他们可以自动改善浏览器的内置功能,以便使用该网站类似于使用本机Web应用程序。 基本的PWA组件:
- Web应用程序清单 :提供本机功能,例如桌面上的应用程序图标;
- 服务人员技术 :用于后台任务和脱机工作;
- 应用程序外壳体系结构 :用于从Service Workers快速下载。
使用PWA的最受欢迎的示例是阿里巴巴,《福布斯》,天气频道和MakeMyTrip。
PWA的主要优点使它们如此高效
PWA和本机应用程序有什么区别?
本机应用程序是驻留在智能手机上的独立程序。 它的工作方式类似于计算机上安装的任何其他程序,例如Microsoft Word。
PWA是显示为移动应用程序的网站。 它们就像Google文档一样,因为它们具有已安装程序的所有功能,但是它们可以直接在浏览器中工作。
让我们看一下PWA和本机应用程序之间的一些区别。
1.渐进性
关于PWA的最好的事情是它们没有传统应用程序所具有的限制。 这意味着PWA可以尽可能地进步,并且可以在所有可能的操作系统上运行。 PWA可以在任何浏览器中工作。 如果PWA无法适应用户环境,则不会被称为渐进式。
PWA与传统应用明显不同的因素是逐步改进。 这样可以确保它们可以在任何现有浏览器中使用。
2.适应性
如今,用户可以通过智能手机,平板电脑,台式计算机,笔记本电脑和其他设备访问Internet。
向公众介绍了PWA,可以预料到将使用PWA的任何人都可以从台式计算机上使用PWA。 响应式设计是一种设计类型,当站点被重建以适合其所在设备的尺寸和参数时。
响应式设计使PWA能够在众多设备上不断进步并负担得起。
3.独立于互联网连接
每个人都知道,如果互联网断开连接,我们将无法访问该网站。 尽管如此,尽管Internet的速度很慢或完全不存在,但许多本机应用程序仍允许您继续使用它们。 PWA允许用户与应用程序进行交互,而不考虑Internet连接。 这可以通过应用程序预先缓存数据来实现。 缓存是通过一种称为服务工作者的技术来完成的。 它提供了一种用于缓存资源的软件方法。
4.类似于应用
不管PWA是否超出了传统应用程序,都必须注意它们仍应支持与应用程序相似的结构。 这是PWA与网站之间最大的区别之一。 有许多站点由几个带有静态内容的简单页面组成,例如联系信息,博客文章和提供的服务。 要将此类站点视为PWA,它必须包含用户调用的交互功能。 可以将其添加到设备的桌面,并且用户将能够与该应用程序进行交互,就好像它是本机的一样。
为什么我们需要高级Web应用程序
PWA帮助解决诸如互联网速度低,站点加载时间长和交互性之类的问题。 这是使用渐进式Web应用程序的一个很好的理由。 以下是PWA提供的一些关键功能:
- 速度 。 PWA总是快速加载。 从用户下载应用程序的那一刻到开始与他合作的那一刻,一切都会以惊人的速度发生。 您也可以快速重新启动该应用程序,而无需连接到网络。
- 可靠度 借助Service Workers技术,即使Internet断开连接,您也可以在用户屏幕上完全下载图像。
- 整合性 借助PWA,一切都可以顺利且无缝地启动。 这是因为该应用程序位于用户设备上,能够发送推送通知,并且可以访问该设备作为本机应用程序的功能。
- 互动性 由于我们可以向用户发送通知,因此我们可以增加他的兴趣并使他参与该应用程序的工作。
如何创建PWA
这是申请成为PWA的四个最低要求。
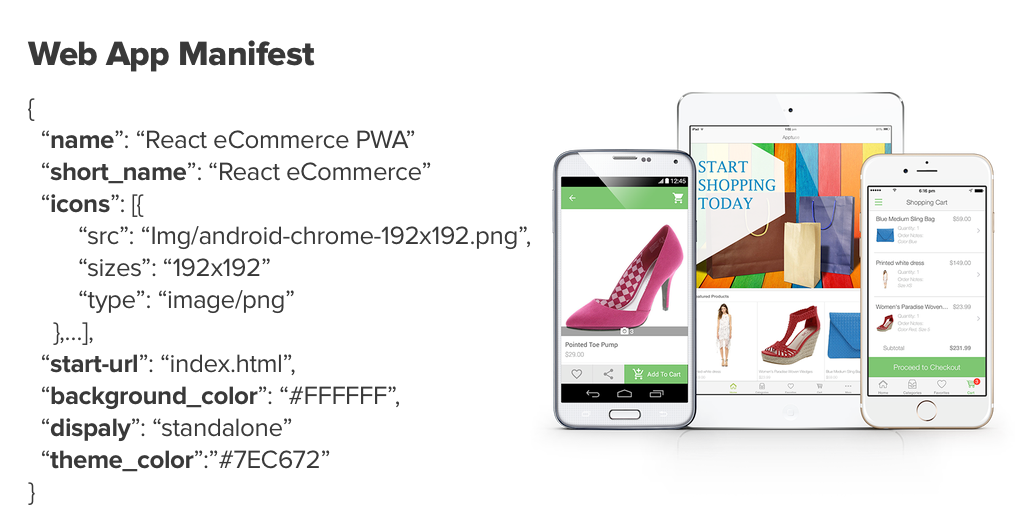
1. Web应用程序清单

JSON文件提供有关应用程序的元信息。 它包含有关用户在安装后通常会看到的应用程序图标,背景色,要显示的应用程序的全名和简称的信息。
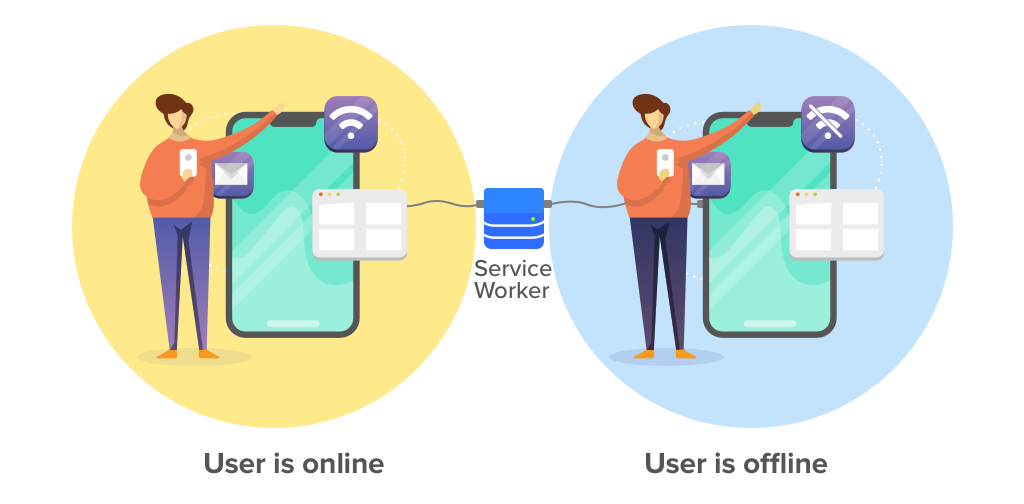
2.服务人员
 simform.com/blog的插图
simform.com/blog的插图服务工作者是事件驱动的工作者,他们在应用程序的后台工作。 它们充当网络与应用程序之间的中介,能够拦截网络请求并在后台缓存信息。 它们也可以用于下载离线模式的信息。
3.图标

该应用程序显示图标和“添加到主屏幕”按钮,该按钮可让您在用户设备的桌面上安装PWA。 该工具有助于生成各种格式的图标,这非常方便。
4.通过HTTP传输

要成为PWA,Web应用程序必须在安全的网络上运行。 借助Cloudflare和LetsEncrypt之类的服务,很容易获得SSL证书。 安全的网站不仅是一种好习惯,而且可以保证您的Web应用程序将被视为可靠的。 特别是对于担心受到黑客攻击和秘密攻击的用户,仅信任受信任的站点。
PWA的好处
1.安全性
在不牺牲性能和安全性的前提下,PWA为用户提供了对该应用程序的熟悉体验。 互联网上的主要因素之一是对安全的保证,尤其是在身份盗用,分发或黑客入侵方面。 PWA能够承受此问题。 由于它们是通过HTTP传输的,因此它们为用户和开发人员都提供了很多优势。
2.轻松更新
当我们处理不断发展的Internet时,应用程序更新对于改进,新功能,故障排除和小故障非常重要。 PWA的优势在于,更新是由开发人员而不是用户直接下载的。 开发团队可以远程添加新功能和更新。 用户将看到更改和改进,但无需自己下载这些更新。
3.从任何地方访问
应用程序的缺点是需要定期更新,它们可能太大而无法下载,或者与某些设备不兼容。 有许多因素使它们难以安装和使用。 PWA在这里进行救援。 因为此类应用程序只是交互式网站,可供拥有浏览器和Internet访问的每个人都可以使用。
PWA无需下载并考虑设备兼容性。 用户无需担心设备上没有足够的可用空间。 具有功能设置的程序需要不时更新。 相反,PWA不需要手动更新。 当用户仅访问该站点时,就会出现一个新版本并立即可用。
结论
无可否认,PWA是提供Web应用程序的交互性和功能性的下一步。 PWA技术使用户访问应用程序功能的过程变得方便。 这项技术肯定会很快在应用程序开发领域中占主导地位。 您越早利用行业中的这一机会,您就越会从中受益。