新年快到了,但是由于种种原因,心情有时并不是新年的心情,因此这里的新年照亮了。 我想谈谈我对可寻址LED花环和色带的体验。 我不太可能发现美国,但事实证明它精美而廉价。

我将考虑两个选项-分别不使用现有的家庭自动化功能,并与“智能家居”结合使用。
可寻址的LED磁带上出现了很多结构化信息,因此您可以轻松地做出明智的选择。 例如,在购买之前,我仔细观看了DrZzs(英语)和The Hook Up(英语)频道中的相应视频,并对必要的磁带成本做出了结论-因为在我的案例中磁带的工作结果是-彩色突出显示。
他选择了中国的两种廉价选择:
- WS2812B胶带-300个LED -5米。
- WS2811花环-50个LED x 3个-大约10米(3 x 3.3 m)

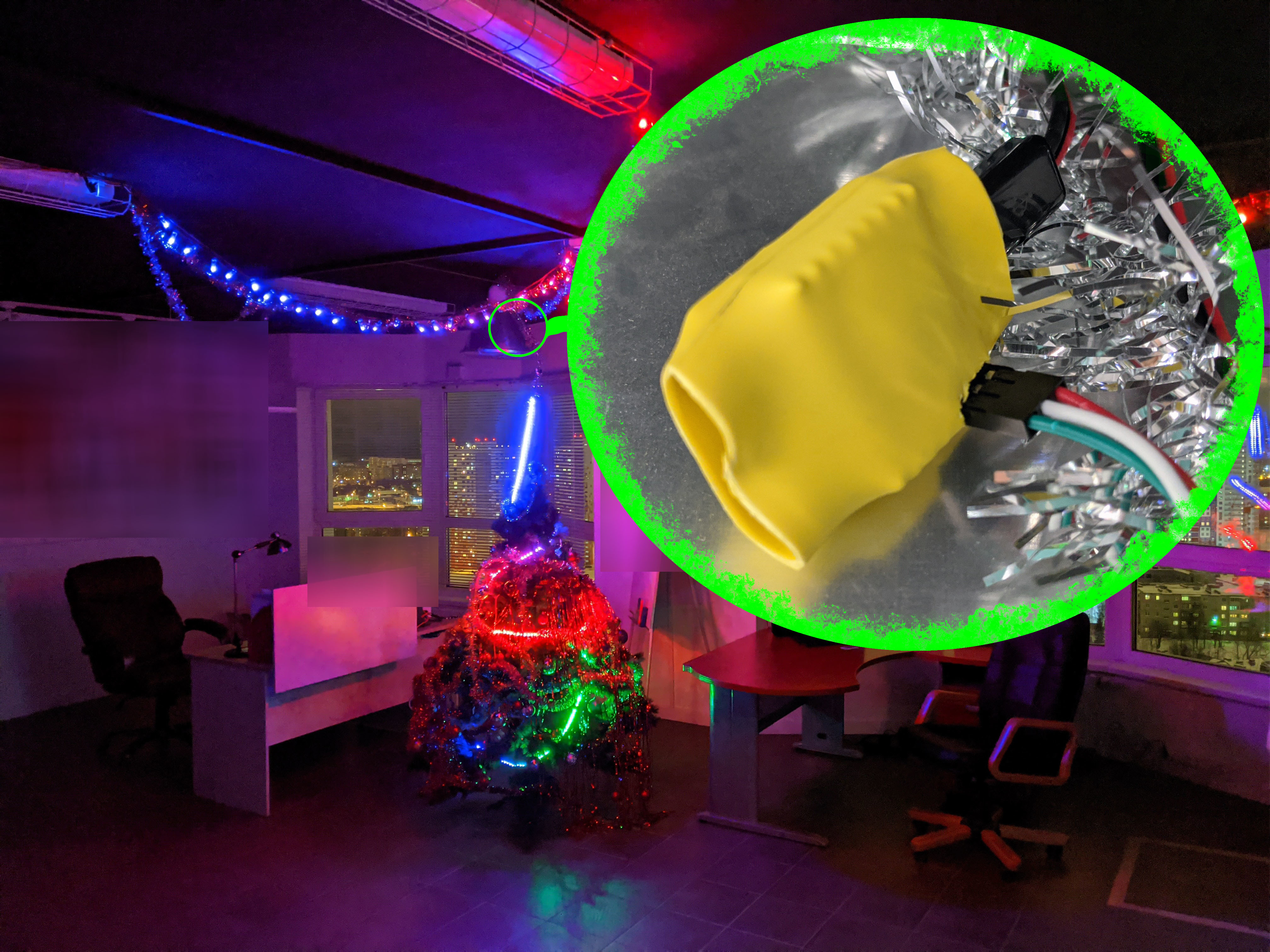
解决办公室内部的像素
在这两种情况下,都需要5伏才能为我的磁带供电。 我没有依靠电源,而是安装了现有且价格合理的Mean Well RS-150-5电源设备。

电源装置Mean Well RS-150-5
管理新年计划的最重要部分是控制器。 我选择了中国制造商Espressif Systems的ESP8266微控制器,也就是说,在我的情况下,我使用了便宜的LOLIN(WEMOS)D1迷你板。

LOLIN(WEMOS)D1迷你收缩连接到圣诞树上的缎带
硬体
对于色带和花环,有一个非常广泛的选择-有大量不同的芯片组,您需要查看一下,以便控制器支持您要购买的色带。
我的任务是使用地址像素磁带作为基于开源平台Home Assistant的自动化的一部分。 为此,最实惠的选择是使用ESP8266。 由Tasmota固件的作者汇编的, 具有兼容工厂控制器的大型数据库 (LED控制器部分)。
在我看来,Tasmota是一个很好的固件,但是对于受控像素和步进电机来说,它不是很合适。

LOLIN(WEMOS)D1 mini连接到花环
软体类
没有家庭自动化的选件
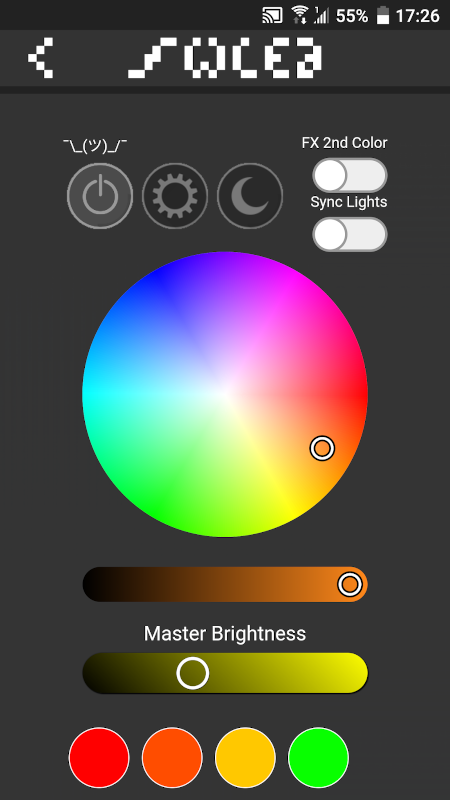
如果您想快速入门而无需注册和SMS,则最合理的解决方案是WLED项目的ESP8266固件(WiFi照明效果驱动程序) 。 该固件具有自己的应用程序,可让您轻松控制LED以及地址带和花环的大量预定义效果。 如果需要,WLED还支持许多管理协议,包括MQTT 。
不需要焊接将磁带连接到WEMOS。

WLED接口(WiFi灯光效果驱动程序)
目标照明是基于Home Assistant的智能家居的一部分
应当指出的是,WLED最近(于2019年12月)似乎完全集成了Home Assistant 。
但是,由于我11月从事花环的工作,因此在出现这种集成之前,Home Assistant <-> WLED MQTT连接对我来说似乎很麻烦。

ESPHome控制面板
对于Home Assistant,有一个本机ESPHome固件可与不带MQTT的Home Assistant一起使用,并且还支持地址LED 。
这是受支持的芯片组的列表。无时钟:
NEOPIXEL
WS2811
WS2811_400(时钟频率为400kHz的WS2811)
WS2812B
WS2812
WS2813
WS2852
APA104
APA106
Gw6205
GW6205_400(时钟频率为400kHz的GW6205)
LPD1886
LPD1886_8BIT(具有8位颜色通道值的LPD1886)
PL9823
SK6812
SK6822
TM1803
TM1804
TM1809
TM1829
UCS1903B
UCS1903
UCS1904
UCS2903
SPI:
APA102
点星
LPD8806
P9813
SK9822
SM16716
WS2801
WS2803
由于我使用Hass.io映像,因此我使用了最简单的选项来编译固件-ESPHome Hass.io附加组件 。

ESPHome固件编辑器窗口
产生的固件花环和色带:
ws2811_string.yamlsubstitutions: devicename: ws2811_string upper_devicename: WS2811 string esphome: name: $devicename platform: ESP8266 board: d1_mini wifi: ssid: "XXX" password: "XXX" # Enable fallback hotspot (captive portal) in case wifi connection fails ap: ssid: "WS2811 string Fallback Hotspot" password: "XXX" captive_portal: web_server: port: 80 css_url: http://192.168.15.10:8123/local/webserver-v1.min.css # - https://github.com/esphome/issues/issues/648 js_url: http://192.168.15.10:8123/local/webserver-v1.min.js # Enable Home Assistant API api: # Enable OTA Access ota: # Enable verbose logging over serial logger: light: - platform: fastled_clockless chipset: WS2811 pin: D4 num_leds: 150 name: " WS2811" effects: - addressable_rainbow: name: Rainbow Effect With Custom Values speed: 30 width: 150 - addressable_color_wipe: name: Color Wipe Effect With Custom Values colors: - red: 10% green: 10% blue: 100% num_leds: 1 - red: 0% green: 0% blue: 0% num_leds: 1 add_led_interval: 100ms reverse: False - random: name: "My Fast Random Effect" transition_length: 4s update_interval: 5s - strobe: name: Strobe Effect With Custom Values colors: - state: True brightness: 100% red: 100% green: 90% blue: 0% duration: 500ms - state: False duration: 250ms - state: True brightness: 100% red: 0% green: 100% blue: 0% duration: 500ms - addressable_scan: name: Scan Effect With Custom Values move_interval: 60ms - addressable_fireworks: name: Fireworks Effect With Custom Values update_interval: 32ms spark_probability: 10% use_random_color: false fade_out_rate: 120 # sensor: - platform: uptime id: uptime_sec - platform: wifi_signal name: ${upper_devicename} WiFi Signal id: wifis_signal update_interval: 900s text_sensor: - platform: template name: ${upper_devicename} Uptime lambda: |- int seconds = (id(uptime_sec).state); int days = seconds / (24 * 3600); seconds = seconds % (24 * 3600); int hours = seconds / 3600; seconds = seconds % 3600; int minutes = seconds / 60; seconds = seconds % 60; return { (String(days) +"d " + String(hours) +"h " + String(minutes) +"m "+ String(seconds) +"s").c_str() }; icon: mdi:clock-start update_interval: 113s - platform: template name: ${upper_devicename} Wifi Strength icon: "mdi:wifi" lambda: |- if (id(wifis_signal).state > -50 ) { return {"Excellent"}; } else if (id(wifis_signal).state > -60) { return {"Good"}; } else if (id(wifis_signal).state > -70) { return {"Fair"}; } else if (id(wifis_signal).state < -70) { return {"Weak"}; } else { return {"None"}; } update_interval: 900s - platform: version name: ${upper_devicename} Version - platform: template name: ${upper_devicename} MAC Address lambda: 'return {WiFi.macAddress().c_str()};' icon: mdi:fingerprint update_interval: 1d switch: - platform: restart name: ${upper_devicename} Restart
ws2811_strip.yaml substitutions: devicename: ws2811_strip upper_devicename: WS2811 strip esphome: name: $devicename platform: ESP8266 board: d1_mini_lite wifi: ssid: "XXX" password: "XXX" # Enable fallback hotspot (captive portal) in case wifi connection fails ap: ssid: "WS2811 strip Fallback Hotspot" password: "XXX" captive_portal: web_server: port: 80 css_url: http://192.168.15.10:8123/local/webserver-v1.min.css # - https://github.com/esphome/issues/issues/648 js_url: http://192.168.15.10:8123/local/webserver-v1.min.js # Enable Home Assistant API api: # Enable OTA Access ota: # Enable verbose logging over serial logger: light: - platform: fastled_clockless chipset: WS2811 pin: D4 num_leds: 300 rgb_order: GRB name: " WS2811" effects: - addressable_rainbow: name: Rainbow Effect With Custom Values speed: 30 width: 300 - addressable_color_wipe: name: Color Wipe Effect With Custom Values colors: - red: 10% green: 10% blue: 100% num_leds: 1 - red: 0% green: 0% blue: 0% num_leds: 1 add_led_interval: 100ms reverse: False - random: name: "My Fast Random Effect" transition_length: 4s update_interval: 5s - strobe: name: Strobe Effect With Custom Values colors: - state: True brightness: 100% red: 100% green: 90% blue: 0% duration: 500ms - state: False duration: 250ms - state: True brightness: 100% red: 0% green: 100% blue: 0% duration: 500ms - addressable_scan: name: Scan Effect With Custom Values move_interval: 60ms - addressable_fireworks: name: Fireworks Effect With Custom Values update_interval: 32ms spark_probability: 10% use_random_color: false fade_out_rate: 120 # sensor: - platform: uptime id: uptime_sec - platform: wifi_signal name: ${upper_devicename} WiFi Signal id: wifis_signal update_interval: 900s text_sensor: - platform: template name: ${upper_devicename} Uptime lambda: |- int seconds = (id(uptime_sec).state); int days = seconds / (24 * 3600); seconds = seconds % (24 * 3600); int hours = seconds / 3600; seconds = seconds % 3600; int minutes = seconds / 60; seconds = seconds % 60; return { (String(days) +"d " + String(hours) +"h " + String(minutes) +"m "+ String(seconds) +"s").c_str() }; icon: mdi:clock-start update_interval: 113s - platform: template name: ${upper_devicename} Wifi Strength icon: "mdi:wifi" lambda: |- if (id(wifis_signal).state > -50 ) { return {"Excellent"}; } else if (id(wifis_signal).state > -60) { return {"Good"}; } else if (id(wifis_signal).state > -70) { return {"Fair"}; } else if (id(wifis_signal).state < -70) { return {"Weak"}; } else { return {"None"}; } update_interval: 900s - platform: version name: ${upper_devicename} Version - platform: template name: ${upper_devicename} MAC Address lambda: 'return {WiFi.macAddress().c_str()};' icon: mdi:fingerprint update_interval: 1d switch: - platform: restart name: ${upper_devicename} Restart
将生成的设备添加到界面中的Home Assistant之后,您可以查看并设置效果选项。

家庭助理界面
此外,效果可以用于自动化。 例如,当您打开门30秒钟时,一种效果,10秒,另一种效果,然后关闭以免分散注意力。 但是有一个条件:只有在街道已经很暗的时候才包含。
automations.yaml ################################################### # # # WS2811 : # # # ################################################### - alias: WS2811 string trigger: - platform: state entity_id: binary_sensor.dver from: 'off' to: 'on' condition: - condition: numeric_state entity_id: 'sensor.osveshchennost_u_okna' below: 1500 # action: - service: homeassistant.turn_on data: entity_id: group.new_year #light.girlianda_ws2811 brightness: 255 effect: Rainbow Effect With Custom Values - delay: '00:00:25' - service: homeassistant.turn_on data: entity_id: group.new_year brightness: 255 effect: Color Wipe Effect With Custom Values - delay: '00:00:13' - service: homeassistant.turn_off entity_id: group.new_year - alias: Table lamp ON trigger: - platform: state entity_id: binary_sensor.dver from: 'off' to: 'on' condition: - condition: numeric_state entity_id: 'sensor.osveshchennost_u_okna' below: 90 # action: - service: homeassistant.turn_on entity_id: switch.potolochnaia_lampa - alias: Table lamp OFF trigger: - platform: state entity_id: binary_sensor.dver from: 'on' to: 'off' condition: [] action: - service: homeassistant.turn_off entity_id: switch.potolochnaia_lampa

带有地址LED灯条的圣诞树
总结
如您所见,您可以以某种技巧灵活地组织新年灯,并将其安装到现有的“智能家居”系统中,或者在智能手机上使用单独的应用程序而无需家庭自动化地单独使用它。
可以在GitHub上找到更多详细信息。
发表者: Mikhail Shardin ,
2019年12月23日