自2009年以来,文摘一直在收集有关界面设计以及工具,模式,案例,趋势和历史故事的新文章。 我会仔细过滤大量订阅,以便您可以提升专业技能并更好地解决工作任务。 上一期:
2010年4月至2019年10月 。

研究:对俄罗斯产品设计团队的态度
去年,我们对内部任务进行了研究:国内食品公司中哪些设计团队最强? 今年,调查已完成,
研究结果决定公开进行 。
这样的评级将对市场有用。 设计师应该更好地了解在哪些方面面临着挑战,哪些领域为专业发展提供了舒适的环境。 公司和设计团队-查看需要下载的内容。

模式和最佳做法
Nielsen / Norman Group的Raluca Budiu谈到微会话(约15秒或更短),它使您能够解决移动,可穿戴设备和语音助手上用户的许多小任务。 它在通知和小部件中显示了好例子和坏例子。

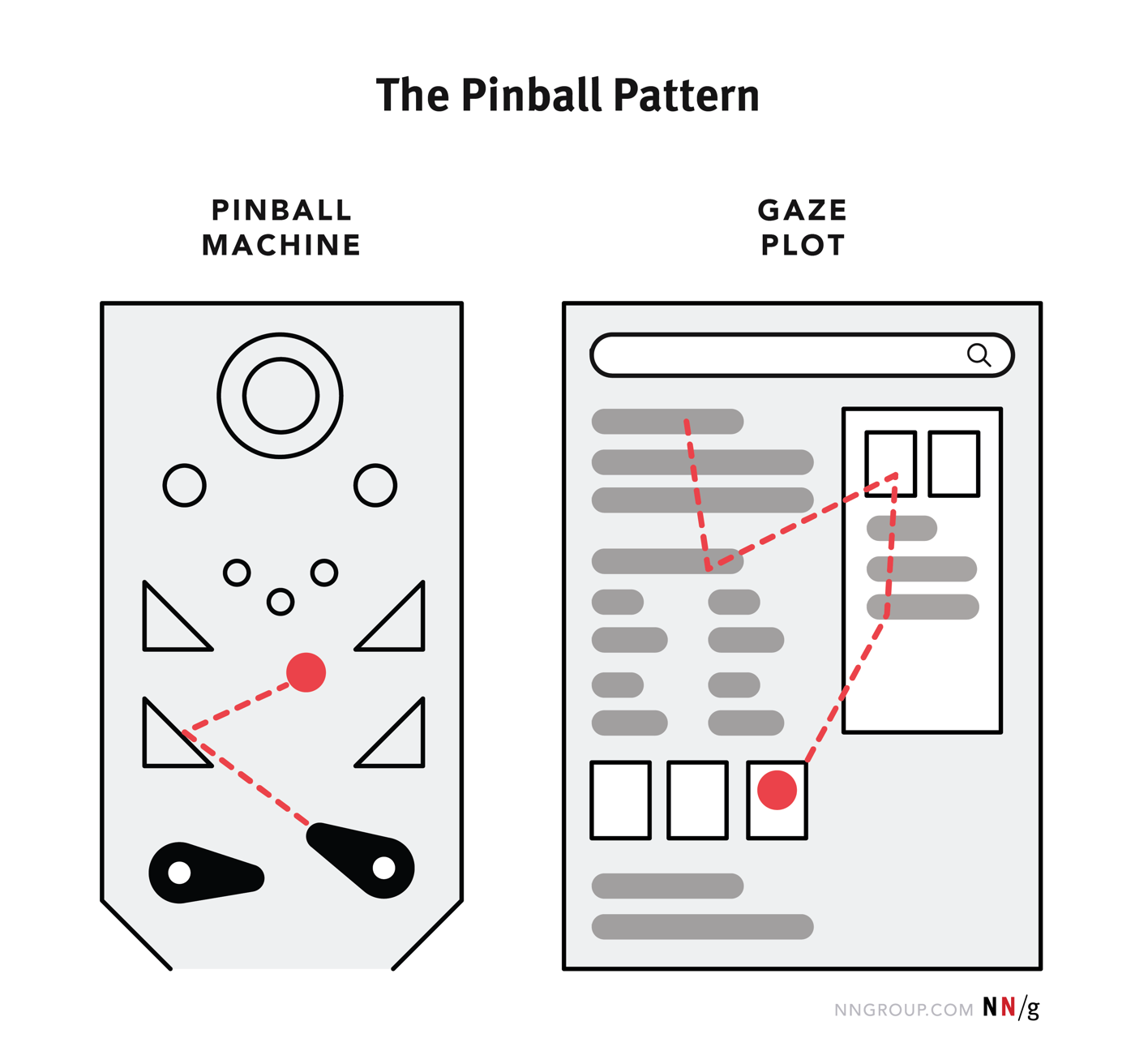
Nielsen / Norman Group的Kate Moran和Cami Goray描述了用户在搜索结果中使用的弹球模式。 在将详细信息添加到输出中之后(近年来,这不仅是蓝色链接的列表),他们目不转睛地跳到另一块。

尼尔森/诺曼集团(Nielsen / Norman Group)的Kara Pernice二十年来一直在研究最佳的Intranet,并为当下的关键机会编制标准。
詹·克莱恩斯(Jen Clinehens)分析了Netflix的前端技巧,这些技巧可以激发用户观看更多内容。 她指的是公司本身的报价和出版物。
导航来自Microsoft Azure团队的Leon Welicki和Joe Hallock的Web应用程序的一种好模式。
Instagram团队的Francesco Fogu,Hitomi Hayashi-Branson和Lauren Wong讨论了完善界面以应对欺凌行为。 他们添加了一个有限的可见性模式,这不是一个完整的锁定-它只会触发巨魔。
中国QR码示例。
Nielsen / Norman Group的Katie Sherwin就在线商店中产品页面的正确界面提供了提示。
Shopify的Graham Scott讨论了如何根据文本设计命令行界面。
在仪表板上显示信息的简单Saadia Minhas技巧。
设计系统和准则
与Jina Anne合作的Smashing Magazine播客,介绍了设计系统中的令牌。 她是该创意的作者之一,并谈论了其创作历史。 她目前正在写有关该主题的书(除了
在线课程之外 ),并且正在与W3C工作组一起
制定标准 。

使用令牌的设计系统目录。
黑暗主题
微软的韦恩·孙(Wayne Sun)和乔·伍德沃德(Joe Woodward)提供了有关引入黑暗主题的技巧。 他们将其整合到办公室系列的所有移动产品中。

Redmadrobot的Arthur Abrarov详细介绍了Android和iOS的界面模式之间的差异。


这本书在《分开的书》中出版。 作者领导Vox Media和Shopify的设计系统团队。
设计系统Skyscanner。 肖恩·唐纳利(Shaun Donnelly)讨论了
通过更新设计系统中的
主题进行有效的
重新设计。
故事书与设计工具集成的概述。 他们积累得不错-Figma,InVision,Zeplin,Abstract,ZeroHeight。 您还可以显示带有标记的面板,并将组件导出到Sketch。

Smashing Magazine发布了Heydon Pickering的包容性组件。
与作者的 公告和
网络研讨会 。
芬兰产品LocalTapiola和Turva的设计系统。
Xbox残疾人专用指南
Logitech
对包含在内的操纵杆进行了
扩展 -各种版本中的单独按钮。 残疾玩家可以将其附着在任何表面上。
用户理解
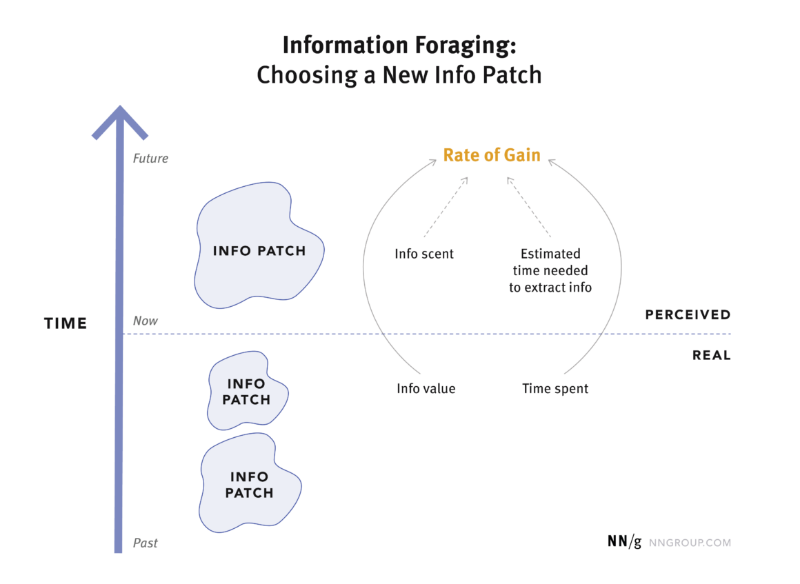
尼尔森/诺曼集团(Nielsen / Norman Group)的拉卢卡(Raluca Budiu)谈到了一种信息收集理论,该理论与动物食物的搜寻有相似之处。 用户如何解决他们的信息问题以及界面如何为他们提供帮助。

斯蒂芬妮·沃尔特(StéphanieWalter)和劳伦斯·瓦格纳(Laurence Vagner)准备了一套认知扭曲的扑克牌。 可以
下载 。

Nielsen / Norman Group的Raluca Budiu谈到了对云服务用户的研究。 用户的心理模型比他们的工作方式简单,这会引起很多误解。

继续使用带有欧洲徽标的
实验 。
信息架构,概念设计,内容策略
Mikhail Rudenko分两部分对CJM的任务和组成进行了有力的分析,包括两个部分,其中包括来自服务设计局实践的示例。
第二部分
新的界面设计工具
11月2日至6日,传统的Adobe MAX 2019会议举行了一系列公告。 与往常一样,已经
发布了大量视频 ,但是这些程序呢:

它已经发布,明年他们将推出
iPad版Illustrator 。 它们可以与存储在云中的真实.PSD和.AI文件一起使用,尽管并不是所有功能都可以移植-它们将查看平板电脑和用户请求的有机性。

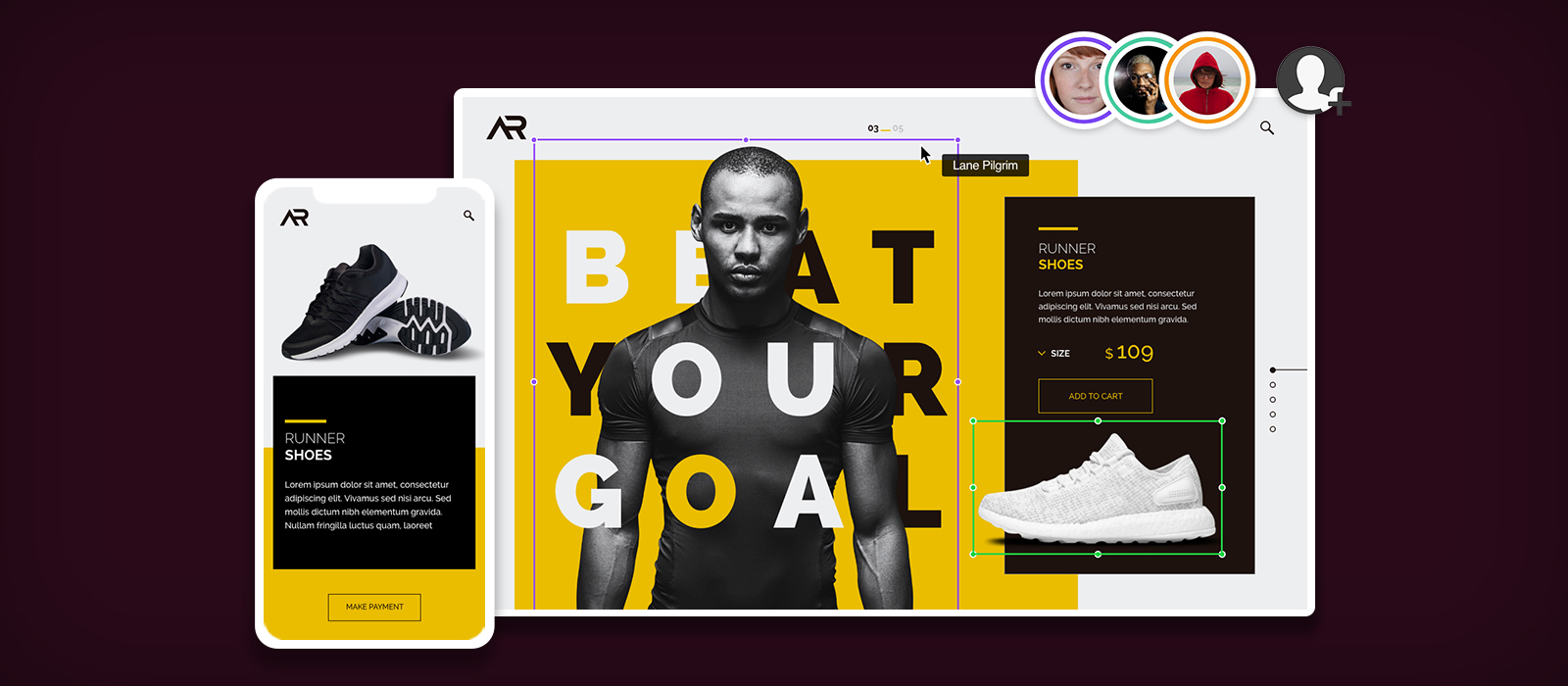
Adobe XD
11月和
10月更新。 最强大的功能之一:布局上的协作工作(尽管必须为每个布局包括),版本历史记录,组件状态(
带有示例的UI Kit ),通过不同的触发器与一个元素进行多个原型交互,从Sketch导入库(使用组件不会破裂)。

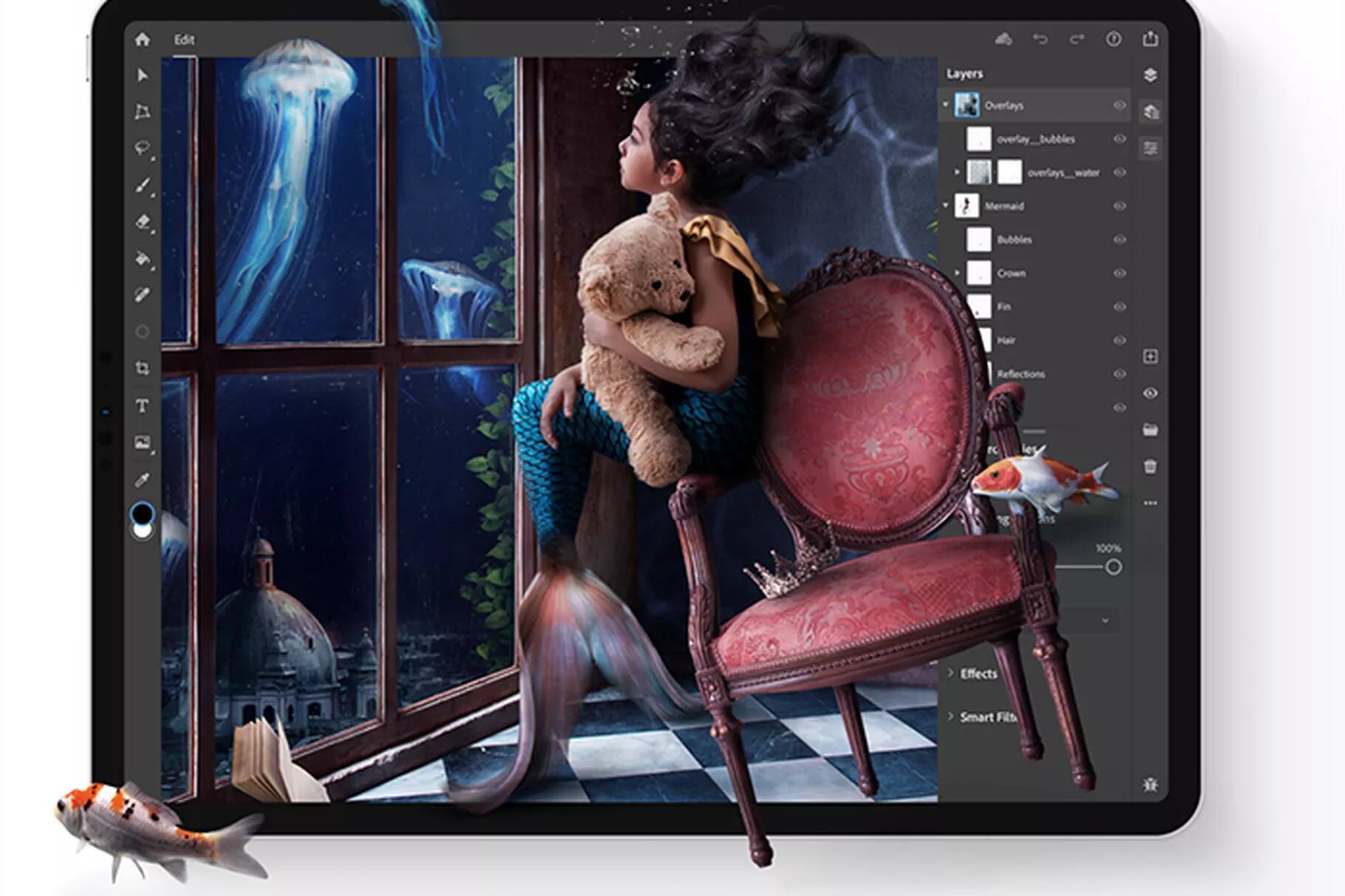
CC阵容更新
Photoshop简化了对象的选择,并在
Illustrator ,
InDesign ,
Animate等中改进了常规界面。
他的工作将会不断进行。
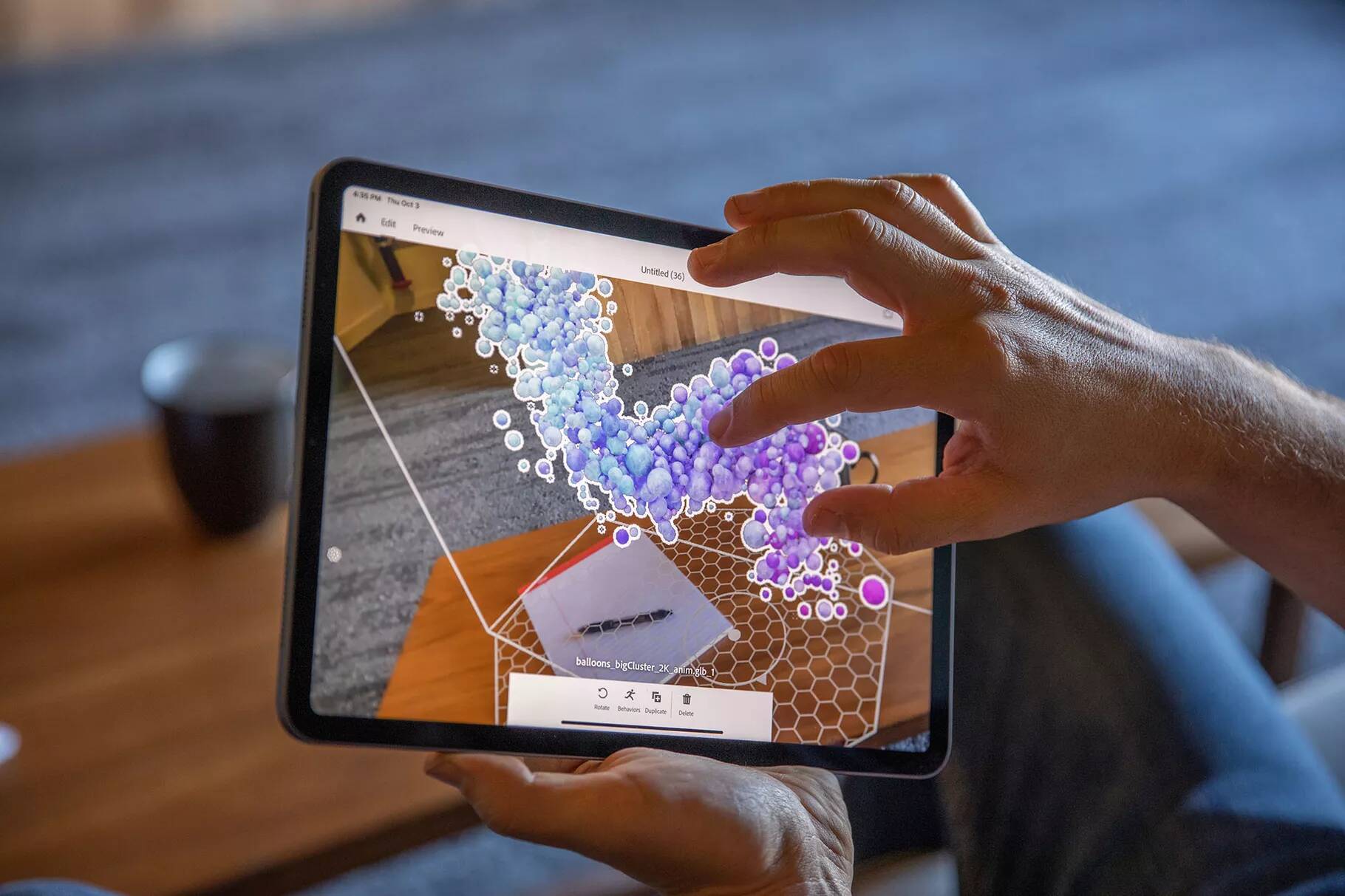
通过移动应用程序在增强现实中进行设计。 从知名程序(Maya,Cinema 4D,Dimension,Photoshop,Illustrator)导入文件。

重新设计了组件管理,自动将库连接到团队版本的新员工。

外挂程式
视力
更新了设计系统管理器 。 与Storybook集成在一起。
以及促销网站的另一位设计师。
为浏览器准备一个版本。 团队合作和一切。

有用的文章
Salesforce Darshil Vora讨论了如何
为FramerX准备其React设计系统的组件以及如何基于它们制作原型。
基于Google表格的移动应用生成器。
在社交网络上发布帖子的最简单的图片设计师。
菲格玛
使用共享库中的
组件添加
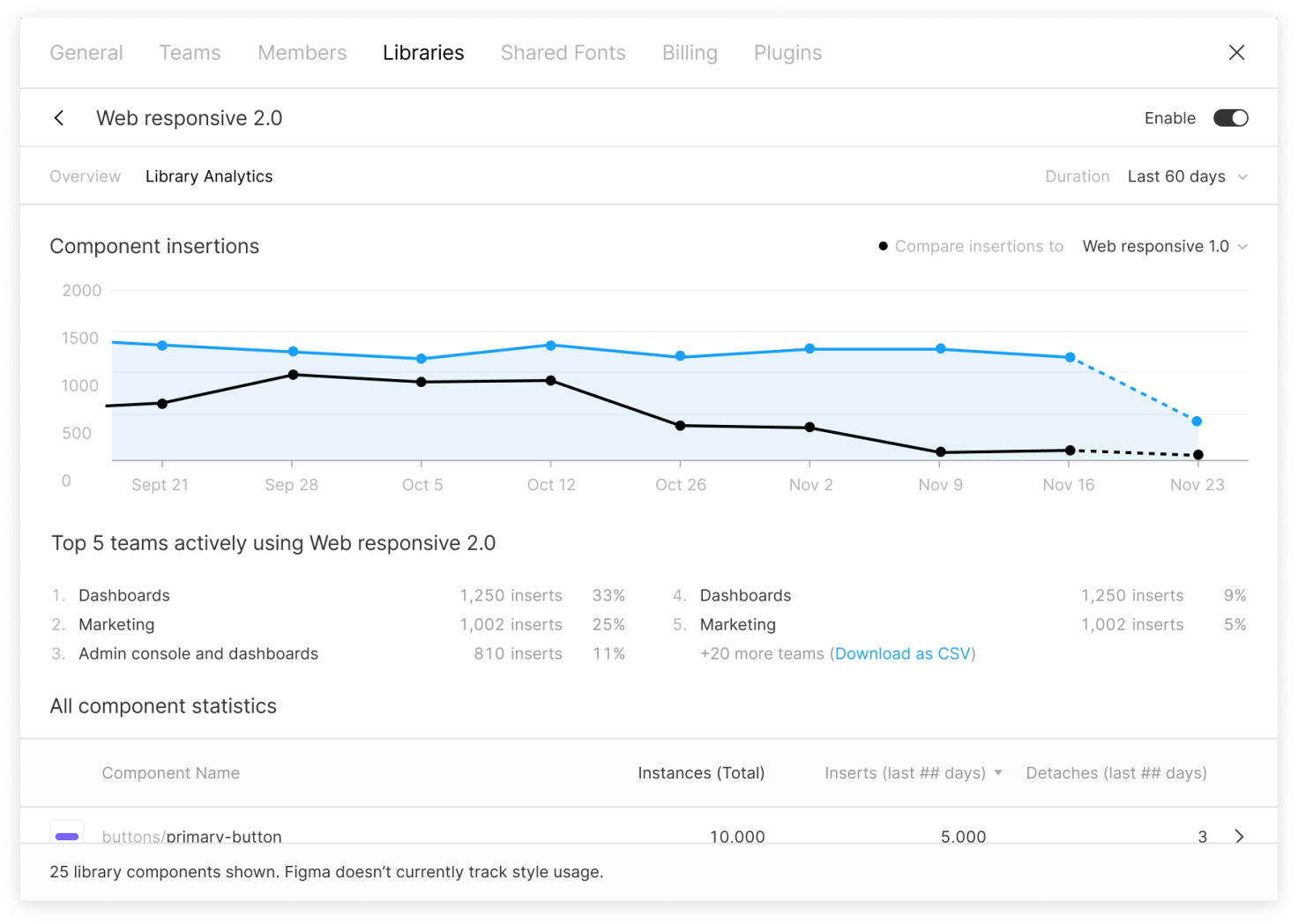
分析 。

外挂程式
一个基于Eva设计系统的简单在线界面设计器。
另一个基于浏览器的设计工具,可导出到React代码。
强大的服务可检查色彩对比。 它显示了每种类型的颜色干扰以及失真的颜色本身的含义。
免费插画设计师系列中的一个新词-现在他们也可以动画制作。
带有构造函数的插图的另一个免费集合。
与构造函数一起免费收集怪物插图。
用户研究与测试
Emma Boulton描述了ResearchOps框架。 这是八个关键方面:从提出研究问题和寻找受访者到设置工具。

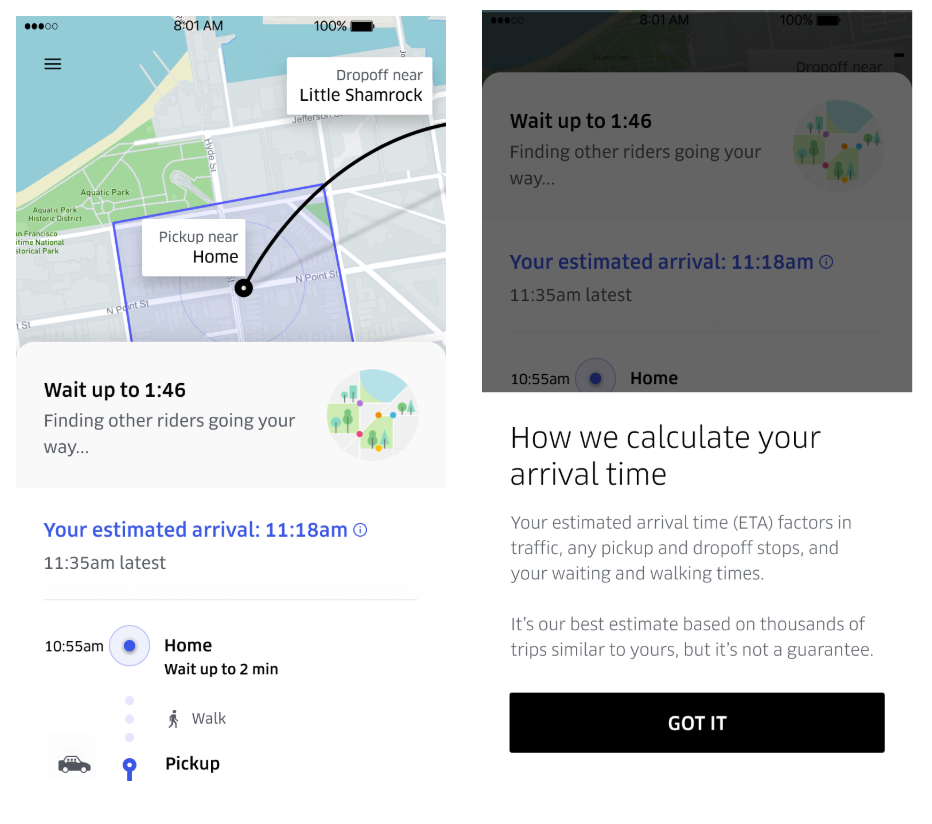
来自Uber的Priya Kamat和Candice Hogan谈论了一个专注于基本行为研究的定制研究团队。 它由科学家组成,文章描述了一个应用示例:由于避免了期望现象,组织透明性和目标梯度现象的处理,他们在等待时减少了11%的拒绝订单。

米哈伊尔·鲁丹科(Mikhail Rudenko)用CustDev格式(在俄罗斯政党中错误地使用了它)描述了快速深入研究的问题。 许多人尝试使用这种方法来检验假设,尽管深度访谈只能提出或完善它。
IBM的Rick Sobiesiak和Omkar Chandgadkar描述了工作会议的形式,以反映用户研究的结果。 通常,只是简单地将报告视为更糟,但他们会以小组形式进行完整的概念设计,试图将自己置于受访者的位置。
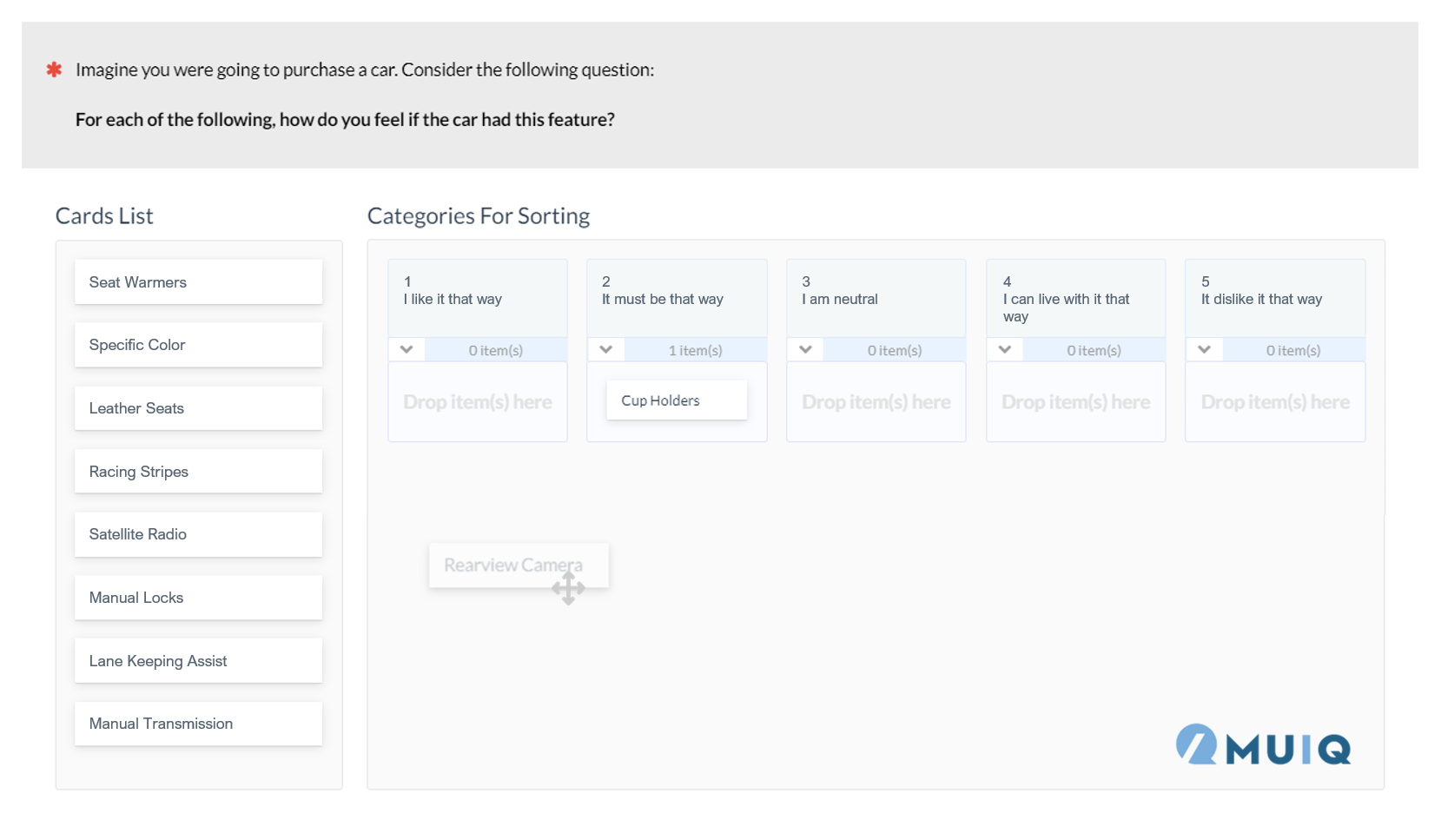
IBM的Ashwini Kamath描述了一种使用Cloze测试在界面中选择正确文本的方法。
Bukalapak的Rara Anzani描述了一种使用“牺牲”原型测试设计概念的方法。 他们不一定基于对问题的清楚理解-他们的任务是与用户进行对话,这将导致实际问题。
MSTS John Kille描述了关键方案的同行评审方法。 它有助于补充接口债务,并确保这些任务进入产品计划。
Leisa Reichelt描述了当产品团队自己执行其中的一部分时,现代方法对用户研究民主化的挑战。 它们是可以解决的,但是如果不进行治疗,这样的研究弊大于利。
浏览器中的可视化编程和设计
一个简单的布鲁斯·劳森清单,用于检查残障用户是否可访问网站。
丹·戴维斯(Dan Davies)受安迪·克拉克(Andy Clarke)将有趣的杂志版面设计转移到网络上的实验的启发,并提出了许多自己的方法。
新脚本
指标和投资回报率
Jeff Sauro解析CES(客户工作量得分)指标,该指标评估用户在与公司产品进行交互时遇到的问题(主要是关于支持电话)。 有趣的是,该概念的作者购买了Gartner,随后对调查表进行了一些更改。
Jeff Sauro讨论了衡量愉悦感的方法。

影响界面用户体验的产品性能指标的描述。
设计管理和设计运维
Trello的Marc Jenkinson很简单地提醒了我如何协调远程设计团队。 模板适用于其中一些模板。

杰夫·帕顿(Jeff Patton)以涉及研究冲刺的两步敏捷流程的形式描述了审核产品团队结果的流程。 他立即发表了有关该主题的几条笔记:相关方的
评论 ,
迭代计划和
日常站立 。
安迪·桑顿(Andy Thornton)谈到了Clearleft能力地图。 之前,他描述了
技能的
结构和评估标准 。 但最酷的是-他们
在Progression App服务中发布了它 。 这似乎是第一个公开发布的能力地图示例。

Nielsen / Norman Group的Kate Kaplan回答了有关DesignOps的基本问题。 这个词为何出现,为什么出现,由谁负责公司中的这些活动等等。
Spotion的Cliona O'Sullivan谈到DesignOps团队及其在公司中的角色。
成长与领导-从模式队列教练的经验中吸取的教训IBM设计师内部培训计划的指导者与新手和他们的开发分享经验。
根据有颜色障碍的用户创建信息图表的提示。
创意人如何安排胜任力图。
团队互动
来自Yeti的Rudy Mutter的简单技巧,内容涉及使开发人员参与设计活动,反之亦然。
案例
Dropbox的Melody Quintana谈到了文件查看器的重新设计方法。 良好而系统的界面设计。 笔译
纽约时报的Angela Guo谈到社论CMS。
故事
技术美学。 列宁格勒
以下有关列宁格勒设计学院的系列纪录片已经出版。
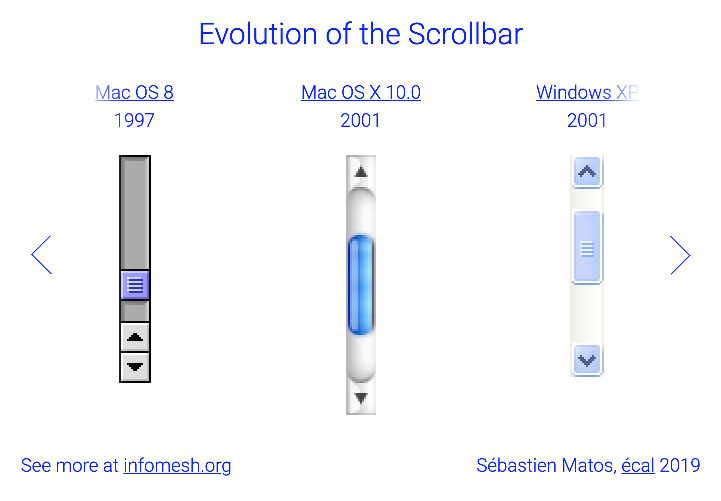
滚动条在操作系统中的发展历史。


它与界面无关,而与苏联室内设计的历史有关,但总的来说,这种事情很少。
发展趋势
著名的前端开发人员和设计人员对技术进步会影响制造强大产品的能力的报价。
Monotype收集了2020年品牌中字体趋势的评论。 除了可变性和几何怪诞之类的标准内容外,他们还谈论不断的品牌重塑。
Gartner预测2020年10大技术趋势。
算法设计
国内主要发行商Bubble Comics提供了一种以漫画风格对任何图片进行样式设置的服务。

语音介面
亚马逊专利,用于确定改变用户声音的普通感冒。
克里斯·诺塞尔(Chris Noessel)研究了科幻电影中邪恶人物和界面的呈现方式。
用于一般和专业发展
创意市场对创意的性质进行了大量研究。 他们发布了有关该主题的一系列文章,并且第一篇文章提供了一个很酷的通用模型。

Dribbble在他们的社区中进行了有力的研究(有17,000人参加了)。 工作地点的特点和时间表,教育程度,工资等方面。

Luke Wroblewski-注意大型组织中以用户为中心的差距
他在Google转化会议上谈论的年度Luke Wroblewski思想和研究汇编。 这次他专注于大型公司的设计。

约翰前田(John Maeda)的新书《如何讲机器-我们其余人的计算思维》是关于计算机功能迅速增长和人工智能发展的时代的设计。
快门速度短 。

UXPin电子书,概述了设计过程。
Rosenfeld Media上的书籍
业内人士和公司
Acronis设计团队博客。
来自Airbnb的Alex Schleifer(首席设计官)和Tim Allen(设计副总裁)的访谈,这些人最近被任命为新职位。 愿景和设计开发策略的一个有趣示例。
会议记录
设计管理会议于10月23日至25日在纽约举行。 去年进行了测试,结果证明它是设计管理主题中最好的之一。
回顾了视频和演示文稿 。

设计管理会议于11月6日至8日在伦敦举行。 我参观了它,并
强调了一些明智的故事 。
 SmashingConf 2019
SmashingConf 2019于10月15日至16日在纽约举行。 发布了视频和演示文稿。
在Facebook , VKontakte , Telegram或通过邮件 订阅摘要 ,每周都会出现新链接。 感谢共享此组中链接的每个人,尤其是根纳迪·德拉贡(Nennady Dragun),帕维尔·斯克里普金(Pavel Skripkin),德米特里·波德鲁兹尼(Dmitry Podluzhny),安东·阿特莫夫(Anton Artemov),丹尼斯·埃夫雷莫夫(Denis Efremov),阿列克谢·科皮洛夫(Alexei Kopylov),塔拉斯·布里兹茨基(Taras Brizitsky),叶夫根尼·索科洛夫(Evgeny Sokolov)和安东·奥莱尼克(Anton Oleinik)。 特别感谢Setka团队的编辑和Alexander Orlov的视觉风格。