
虚拟现实现在处于时尚的高峰。 割草机期间用于 疯狂的科学家 有大钱的怪胎 来自国防部 ,现在普通人已经可以负担得起了,口袋完全空的人可以根据多种食谱,用纸板和智能手机组装VR头戴式耳机。
VR的好处可以带来更多。 比3-4-5-6-7更具品味的D电影院。 假设您居住在莫斯科,并希望诚实地将赚来的资源投资于最困难的货币-地中海沿岸的房地产。 如您所知,最好是当场自行选择住房,但是如果您不能花足够的时间去做呢? 这是需要虚拟现实的地方。 想象一下:一个特工在一个房间里设置了一个特殊的摄像头,您无需离开自己喜欢的椅子,就可以检查这个房间,转动头部,甚至用18世纪的天花板天花板。 放荡 休养“看!
然后,同样,不是离开这个地方,您会感兴趣,但是您的孩子沉迷于幼儿园是什么? 再说一次:相机在游戏室中,在场的情况下,您可以检查孩子所在的所有角落 放置 隐藏。
好吧,我们将弄清楚如何确保在这种情况下一切正常,并且 房地产经纪人 孩子们没有时间逃跑。
VR图片的细微差别
“瓦西里·伊万诺维奇,请解释什么是细微差别?”
“看,彼得...”
从两位杰出先生的对话
从技术上讲,VR媒体流与普通的媒体流没有什么不同:视频轨道和音频轨道。 但是有细微差别。
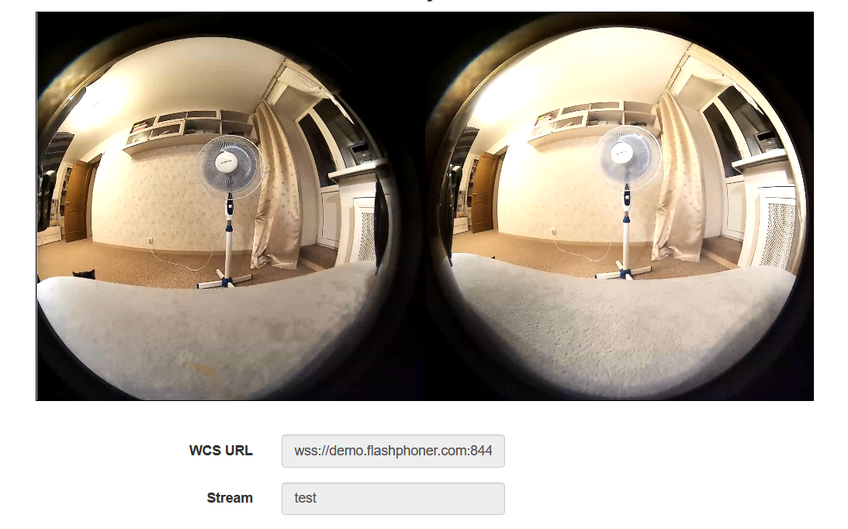
VR流假定为立体声图像。 一个特殊的摄像头以两个广角,180度的开阔角度注视着世界 眼睛 像这个机器人的镜头

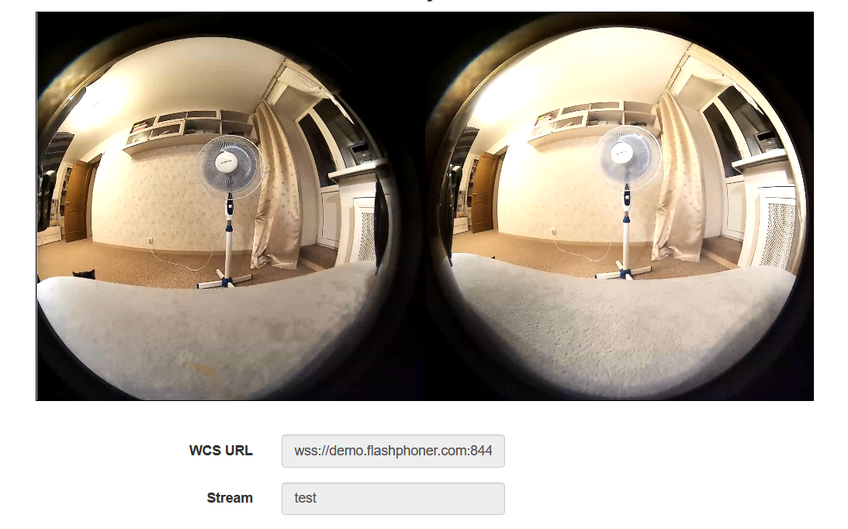
图片被粘在一帧中,

因此,特殊的播放器应在查看器的设备上工作,该设备将制作两张图片之一。 如您所见,帧的纵横比为2:1,每只眼睛全高清图片。
VR广播的细微差别
是的是的我可以做的一切
像手指一样数数
经典电影歌曲
因此,我们正在谈论以高比特率广播4K流。 我们有什么? 我们有RTMP和WebRTC。
RTMP- 便宜的 可靠实用。 在后台,它使用TCP,这对于不太好的通道很有用。 为发布客户提供了各种软件解决方案,包括付费和免费的。 但是,尽管具有所有优点,RTMP也提供了高延迟。 在上一篇文章中,我们注意到720p流的延迟为2-3秒。 在某些情况下,延迟是可以接受的,但虚拟性已经落后于现实,孩子们将有时间逃跑。
WebRTC-时尚,时髦,青春。 有了良好的渠道,延迟以毫秒为单位进行衡量,现实将依然存在。 但是有细微差别。
首先,默认情况下,WebRTC在UDP之上运行,这对通道质量的影响最小,但会导致损失。 对于4K数据流,通道上的任何喷嚏都已经恶化。 可以通过切换到TCP传输来解决,但是就等着我们...
其次,WebRTC是通过浏览器广播的,您和我都知道当前哪个浏览器是地球上最流行的(破坏器-长期以来不是IE6)。 在这种流行的浏览器中,在引擎级别,最大发布比特率是2500 kbps。 这已经足够了。 根据谷歌 对于FullHD,但对于4K来说还不够,如果比特率没有提高到5-10 Mbit / s,观看者将看到移动的水彩斑点而不是虚拟现实。 幸运的是,有一些特殊的设置可以超频比特率, 关于所有 Chromium引擎上的大多数浏览器。 然后,克服了这一障碍,我们将休息...
第三,我们将遇到渠道容量。 为了发布和播放VR图片,以上述比特率,客户端需要从20 Mbit,或者从50 Mbit,甚至从100 Mbit,甚至更高的两个方向进行下载和上传。 此外,这不应是提供商在广告手册中谈论的参数,而是从客户端到服务器的实际带宽。 顺便说一句,在这里您可以了解如何在没有iperf和命令行知识的情况下进行测量 。 因此,在服务器端,如果您要依靠大量流,则最好有10 Gb。
那么,第四,这是从渠道需求出发的。 对4K流进行转码将占用服务器上过多的处理器资源。 因此,您必须选择预算昂贵的tsar服务器,或者也使用昂贵的视频卡编码,或者避免转码。 也就是说,在转换过程中,决不改变流的分辨率,帧速率和比特率。
所以所有的浅滩都编号了
让我们尝试
有什么想法,您需要动摇!
卡通人物
采取:
将相机安装在桌子或三脚架上

与外部驱动器一样,通过具有1A电源的USB 3.0连接到PC

我必须说,相机对设备非常敏感,如果笔记本电脑有2个USB 3.0端口,则很可能拒绝使用其中之一。 连接电缆也不应该全部是中文的,标准规定的所有针脚都应安装到位。 即使连接完美,相机也可能产生干扰,就像雷雨中的老式大鼓电视一样。 但是对于Windows 10驱动程序不是必需的,一个诚实的即插即用功能。
在服务器端,设置必要的比特率限制
webrtc_cc_min_bitrate=5000000 webrtc_cc_max_bitrate=10000000
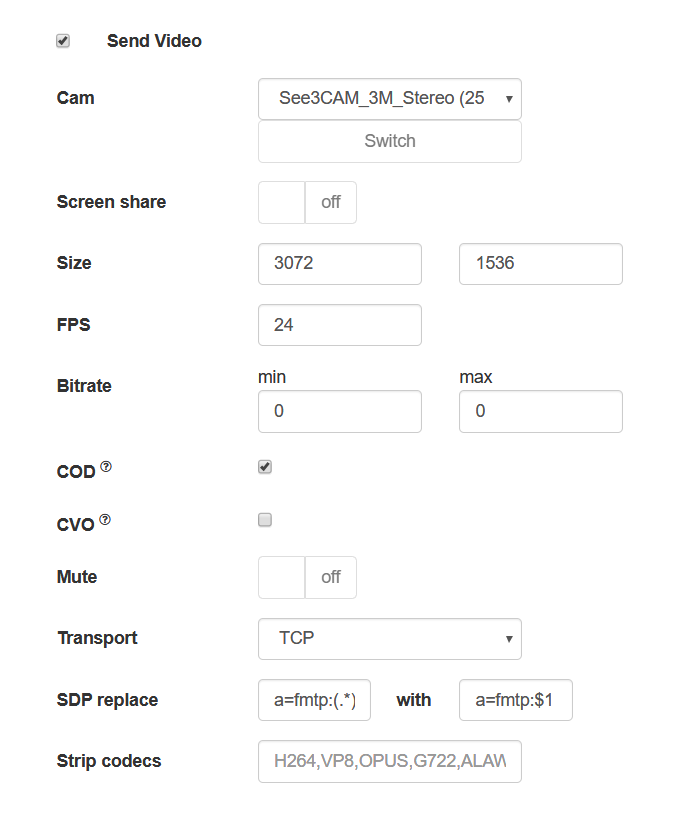
我们将在Chrome浏览器中打开一个示例页面 ,可让您设置必要的参数以从相机捕获流,并进行设置
- 分辨率3072x1536
- FPS 24(从浏览器广播时,相机仅支持此类FPS)
- TCP传输
并配置SDP设置,以便浏览器不会切断我们 urge鱼 客户端比特率
x-google-max-bitrate=10000;x-google-min-bitrate=5000
或在服务器端(在这种情况下,该设置将对所有发布客户端均有效)
webrtc_sdp_min_bitrate_bps=5000000 webrtc_sdp_max_bitrate_bps=10000000

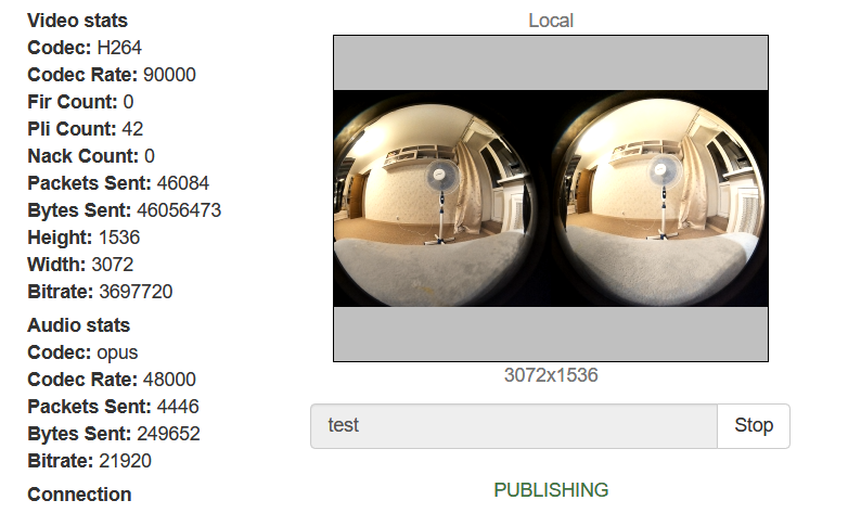
我们发布相机中的视频流

现在,让我们尝试使用普通的WebRTC播放器播放流

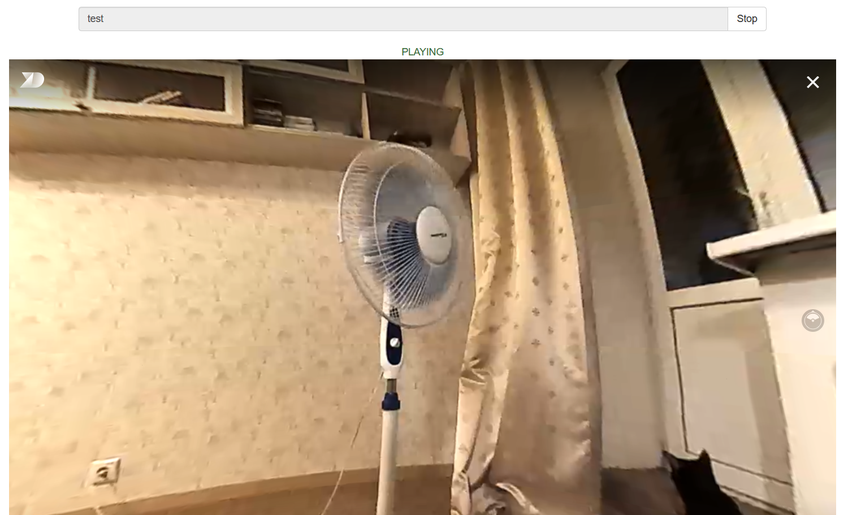
一切都很好。 虚拟性并不完全是虚拟的。 好吧,现在我们在页面上嵌入的特殊播放器中播放相同的流

好多了(并且有密封件)。 如果您在移动设备或VR眼镜上播放视频流,则可以转头,我们将在PC的浏览器中转动鼠标。 在这个房间的某个地方,一个孩子藏了起来。 让我们向左看

现在吧

和向上

婴儿在哪里? 是的,他躲在窗帘后面。 但是猫看到了一切!
代码,您需要更多代码!
在客户端,没有太多代码。
从浏览器页面发布流
session.createStream({ name: streamName, display: localVideo, cacheLocalResources: true, transport: "TCP", sdpHook: rewriteSdp, constraints: { audio:true, video: { width: 3072, height: 1536, frameRate: 24 } } }).publish();
SDP浏览器覆盖功能
function rewriteSdp(sdp) { var sdpStringFind = "a=fmtp:(.*) (.*)"; var sdpStringReplace = "a=fmtp:$1 $2;x-google-max-bitrate=10000;x-google-min-bitrate=5000"; var newSDP = sdp.sdpString.toString(); newSDP = newSDP.replace(new RegExp(sdpStringFind,"g"), sdpStringReplace); return newSDP; }
带有VR播放器的示例页面
<!DOCTYPE html> <html> <head> <title>WebRTC Delight</title> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <script type="text/javascript" src="../../../../flashphoner.js"></script> <script type="text/javascript" src="../../dependencies/jquery/jquery-1.12.0.js"></script> <script type="text/javascript" src="../../dependencies/js/utils.js"></script> <script src="dl8-player.js" async></script> <meta name="dl8-custom-format" content='{"name": "STEREO_TERPON","base":"STEREO_MESH","params":{"uri": "03198702.json"}}'> </head> <body> <div style="width: 50%;" id="display"> <dl8-live-video id="remoteVideo" format="STEREO_TERPON"> \<source> </dl8-live-video> </div> <input class="form-control" type="text" id="playStream" placeholder="Stream Name"> <button id="playBtn" type="button" class="btn btn-default" disabled>Play</button> <button id="stopBtn" type="button" class="btn btn-default" disabled>Stop</button> <script> Flashphoner.init({flashMediaProviderSwfLocation: '../../../../media-provider.swf'}); var SESSION_STATUS = Flashphoner.constants.SESSION_STATUS; var STREAM_STATUS = Flashphoner.constants.STREAM_STATUS; var STREAM_STATUS_INFO = Flashphoner.constants.STREAM_STATUS_INFO; var playBtn = document.getElementById('playBtn'); var display = document.getElementById('display'); var dl8video = null; var url = setURL(); document.addEventListener('x-dl8-evt-ready', function () { dl8video = document.getElementById('remoteVideo'); $('#playBtn').prop('disabled', false).click(function() { playStream(); }); }); function playStream() { $('#playBtn').prop('disabled', true); $('#stopBtn').prop('disabled', false); var video = dl8video.contentElement; Flashphoner.createSession({urlServer: url}).on(SESSION_STATUS.ESTABLISHED, function (session) { var session = Flashphoner.getSessions()[0]; session.createStream({ name: document.getElementById('playStream').value, display: display, remoteVideo: video, transport: "TCP" }).on(STREAM_STATUS.PLAYING, function (stream) { dl8video.start(); $('#stopBtn').prop('disabled', false).click(function() { $('#playBtn').prop('disabled', false); $('#stopBtn').prop('disabled', true); stream.stop(); dl8video.exit(); }); }).play(); }) } </script> </body> </html>
通常,在为播放器创建流(调用session.createStream() )时,我们传递一个div元素,将在其中安装视频元素以通过WebRTC播放该流。 但是VR播放器使用自己的视频元素,我们需要以某种方式将其转发到所用API的代码中。 为此,我们使用remoteVideo参数将第三方播放器的video元素直接传递给session.createStream()函数。
Demo.flashphoner.com用作服务器端,地下室通过链接提供了Web应用程序示例。
祝您当场检查好运,无需离开现场!
参考文献
- TCP上的服务器WebRTC通道质量指示器 -从客户端到服务器的通道质量控制
- 来自浏览器或移动设备上的网络摄像头的视频流 -来自浏览器的WebRTC流
- WCS与VR播放器一起使用的文档
- WCS-用于通过WebRTC传输VR 360视频的服务器