许多人已经知道,在8.3.14.1565平台版本中,Internet Explorer浏览器已被Web-Kit取代,这实际上是向前迈出的一大步,但是我敢肯定,像我一样,尚不清楚是什么。 有一种在1C中使用web-kit,从1C调用JS和从JS调用1C的经验。 让我们尝试一起理解一个人与另一个人的区别,同时做一些有用的事情。 是的,在更新到新平台后,肯定会有很多人不得不重写他们的相似工艺,所以我希望我的经验会对您有所帮助。
一切始于以下事实:任务出现了:``我们希望在UT中输入产品的格式说明,以便以后运往在线商店'',因为产品的标准说明以实线形式出现,没有连字符且看起来不太好。 立刻就有了使用格式化文档的愿望,有了一个简单的编辑器,您可以将其上传到HTML。 但是,当我向网络开发人员展示格式化文档生成的HTML时,他们立即挥了挥手,说这行不通。 该站点已经具有自己的样式来显示必要的块元素,并且这种文本的行为可能变得不可预测。
格式化文档的“获取HTML”功能将返回一个完整的HTML页面,其中包含标记的整个结构,最令人讨厌的是内联样式。 看起来像这样。
<html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <meta http-equiv="X-UA-Compatible" content="IE=Edge" /> <meta name="format-detection" content="telephone=no" /> <style type="text/css"> body{margin:0;padding:8px;} p{line-height:1.15;margin:0;white-space:pre-wrap;} ol,ul{margin-top:0;margin-bottom:0;} img{border:none;} li>p{display:inline;} </style> </head> <body> <p><span style="text-decoration: underline;"></span></p> <p><span style="font-weight: bold;"> </span></p> <p><span style="color: #ff0000;font-weight: normal;"> </span></p> <p><br></p> </body> </html>
而且,如果获取body标签的内容是一项简单的任务,那么我就不想解析并从标签中剪切出样式属性。
TinyMCE带来漂亮的布局。 仅在使用颜色时才允许使用内联样式,这已经好得多了。
<p></p> <p><strong></strong></p> <p><span style="color: #ff0000;"></span></p>
决定集成第三方文本编辑器TinyMCE。 此外,其与1C社区集成的经验已经非常丰富。
那时可能是一个错误,您只需要解析格式文档生成的文本,但是我们拥有足够的功能。
1.解决方案的特点
由于1C不允许将本地文件从文件系统上载到HTML字段中的页面,因此,您肯定需要Web服务器或至少此文件的地址位于临时存储中,请将Tiny js库放在1C旁边,并将其加载到HTML文档的标题中您不能-您还必须创建一个HTML格式的文件,该文件在内部形成一个现成的编辑器窗口,并且已经连接到HTML文档。
通常,实际上,如果将库编译到一个文件中,则可以在存储库中找到该库的地址来加载该库,并且Tiny除主库外还包含插件js文件,样式管理器以及样式,破解文件本身,图标等,并且据您所知,这使任务变得非常复杂。 曾经有一种想法,将所有这些东西编译到一个文件中,却不知道问题所在,但是花了很长时间才了解这些工具。 然后在官方网站上发现了TinyMCE Builder,它将所有js编译成一个文件,如果对css进行同样的操作将是一个小小的胜利,但是不,css仍然位于多个文件夹旁边。
TinyMCE为编辑窗口创建了一个iframe,该窗口本身就是页面中的嵌入式HTML文档,因此无法跟踪在iframe 1C中发生的事件,更多有关以下内容。
在开发时,UT 11.4的配置具有8.3.12的兼容模式,因此实际上它现在使用IE作为内置浏览器,但是进一步的更新意味着过渡到已经使用该Web工具包的新版本。
2.第一步
使用网络工具包的主要区别在于:
HTML字段的主要对象现在具有不同的结构,并且为了使用页面的内容,您需要使用
defaultView属性
.HTML.Document.DefaultView
以前为此使用
parentWindow属性
.HTML.Document.parentWindow
禁止使用eval,eval通常被用来调用JS代码。 像这样
Elements.FieldHTML.Document.parentWindow.eval(“警报(从1C调用代码)”)
但是您可以直接从1C访问这些方法。
Elements.Description HTML.Document.DefaultView.NameMethodJS();
然后,我快速为我需要的所有Tiny方法构建了包装函数。
function GetText(){ return tinyMCE.activeEditor.getContent({format: "text"}); } function SetText(text){ return tinyMCE.activeEditor.setContent(text); } function GetHTML(){ return tinyMCE.activeEditor.getContent(); }
从1C进一步解决
HTML = .HTML.Document.DefaultView; HTML = HTML.GetHTML(); = HTML.GetText();
例如,尽管可以通过直接调用编辑器对象来解决,
.HTML..defaultView.tinyMCE.activeEditor.getContent()
立即下载了出版物的处理内容(与作者分开),这向我展示了许多有趣的东西。 它或多或少地在IE上起作用,但是复制粘贴在webkit上不起作用,起初引起了昏昏欲睡的感觉,但后来很清楚,这是因为iframe导致在其内部单击时未激活HTML字段,因为单击实际上发生在附件文档中HTML的事件在通往1C的过程中被卡住了。 因此,如果您在窗体上的某个位置按Ctrl + C并尝试将其粘贴到编辑器的字段中,则文本将被复制到该字段中,因为未激活文档的HTML字段。 在相反的情况下也会发生相同的事情,复制和粘贴的键盘快捷键不起作用。

最初,它的想法是它是Tiny的门框,它阻止了缓冲区中的直接粘贴,例如CKEditor,它提供了一个单独的窗口来粘贴缓冲区。 但是要检查它很容易,我创建了一个带一个输入字段的空文档,然后尝试复制和粘贴

如您所见,一切正常。 因此,问题出在Tiny的某个地方或与1C交互。
3.决定
为了解决浏览器和1C交互的问题,应用了通常的技巧,我在HTML页面上创建了一个不可见的按钮,并计划当1C会在HTML Press事件中拦截的页面内发生必要的事件时,从JS单击它。 但是,在什么情况下要进行节目发布?
布局看起来像这样:
<body> <textarea id="editor"></textarea> <button id="button1c" style="display: none"></button> </body>
以及触发按钮点击事件的功能
function clickButton() { button1c.click(); }
以前,可以在HTML字段中将形式为1C的对象作为对象进行传输,并且由于IE通过COM连接到1C的事实,该表单本身已以某种方式转换为IE可以理解的对象,并且可以直接从JS代码调用形式1C的导出函数。 现在不可能了。
我们研究了Tiny API文档,并发现了一种拦截事件处理程序的结构以及应该激活文档HTML字段的适当事件组合
tinymce.activeEditor.on('click', function(e){clickButton(e)}); tinymce.activeEditor.on('KeyDown', function(e){clickButton(e)});
您需要将此代码放在Tiny已初始化的地方。 我是在
window对象的
onload处理程序中完成此操作的。 但是,您可以做得更漂亮,并在参数中初始化Tiny时放置代码:
init_instance_callback
现在一切应该井井有条。 表格应该可以正常工作...
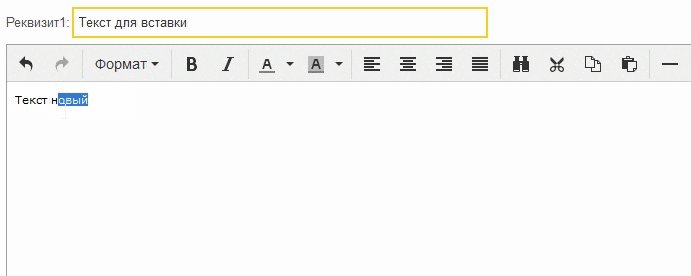
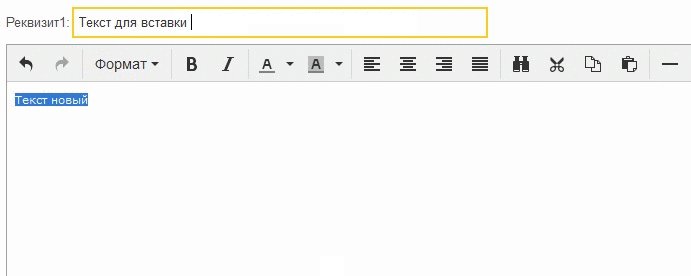
变得更好了,实际上开始激活了HTML字段,但并非总是如此,由于某些原因,某些单击并没有导致焦点移到该字段:

该记录显示,如果单击光标闪烁的行,则该字段的焦点将按预期工作,但是如果单击下面的字段,则该字段不会激活。
这是一个烦人的工件,试图了解正在发生的事情并没有提供任何解决方案。 我将警报输出到处理程序,并显示了警报,但1C没有响应事件

突然,我想到了这个主意:如果1C无法处理现场发生的事件该怎么办,如果您放慢JS脚本的执行速度并看看会发生什么,该怎么办? JS中的暂停功能通过使用promise和async await快速实现。 正如您在JS中看到的那样,默认情况下它也不存在,什么也没有,人们活着。
function sleep(ms){ return new Promise(resolve => setTimeout(resolve, ms)); } async function clickButton(e){ await sleep(1); button1c.click(); }
在这里,我将延迟设置为一毫秒,然后单击按钮。 瞧,它奏效了。 1C开始及时处理按钮单击。

4.我们完成了交流
由于以HTML格式存储新描述,因此在目录中添加了新属性,因此在卸载过程中需要替换典型字段的值。 为此,在ExchangeSiteRemoveable模块中,将RequestsCatalog的GetTexts函数添加到扩展中,然后在其中编写:
. = (., ".", ".HTML_HTML");
仅此而已。 我们开始进行交换,一切正常,仅在必要时在站点上进行更改,以便将产品描述视为布局而不是字符串。
总结
在此示例中,我尝试了JS WebKit和1C的交互,收集了rake并找到了解决方案。
也许要解决此问题,可以更轻松地从格式化的文档中解析和清除HTML文本,但是它并不是那么有趣,并且在使用某些复杂的格式化选项时可能会遇到一些问题。
感谢您的阅读。