在使用Ember Octane对笔进行了相当成功的测试之后,我决定(或更确切地说,我们决定使用Google翻译) 圣洁的 Ember.js官方指南中教程的翻译
正如您将在文本中看到的,本教程专为 最小的 新手程序员。 这并不能阻止他为经验丰富的战斗机服务,这是探索该框架的一个很好的起点。 全程通过 这个游戏 本教程将需要您1-2个小时。 之后,您可以在最新版本的Octane中评估Ember.js,而无需阅读有关去年新鲜度的评论。
本教程涵盖的主题列表建议:
- 使用Ember CLI
- Ember应用程序文件和文件夹导航
- 在页面之间创建和链接
- 模板和组件
- 自动化测试
- 处理服务器数据
- 路线中的动态路段
- 灰烬中的服务
- 灰烬数据库
- 适配器和序列化器
- 提供者组件模式
如果您同意1-2个小时的味道很好,欢迎光临猫!
来自翻译者:
由于Habr无法正确显示hbs我插入了图片。 使用原始文本复制代码插入。 不便之处,敬请原谅。
此外,原始教程包括两部分,但由于篇幅所限,我将第一部分分为两部分:部分1.1和1.2 。 我希望第二部分会完整翻译,然后再给第二部分编号。我也希望这不会引起混淆。
用俄语介绍Ember,您可以在电报频道ember_js中询问
参赛作品
欢迎来到灰烬世界!
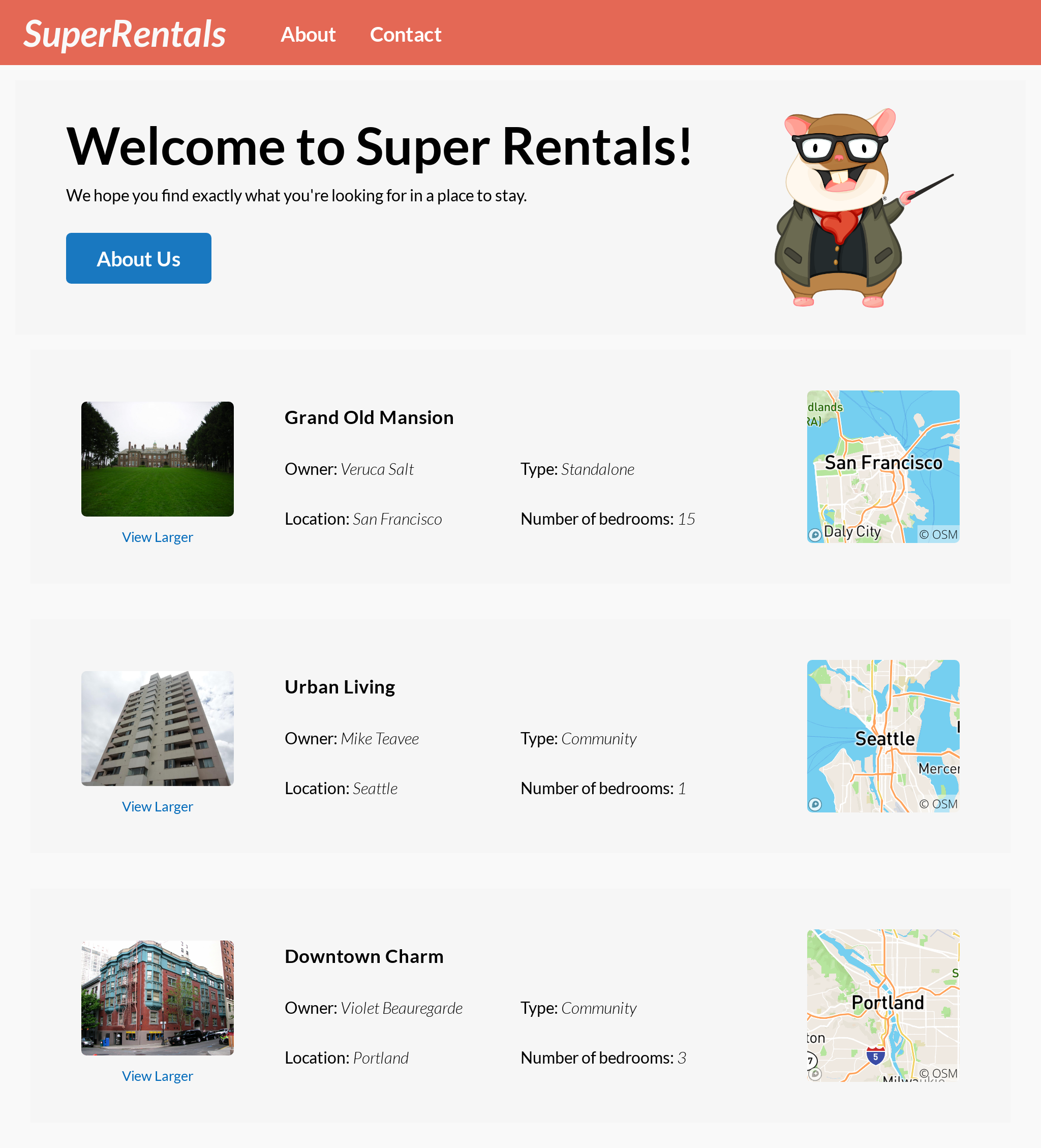
在本教程中,我们将使用Ember创建Super Rentals应用程序。 这将是一个网站,可在您的下一个假期中看到有趣的住宿地点。 查看完成的应用程序,以了解项目范围。

在此过程中,您将学习创建基本Ember应用程序所需了解的所有知识。 如果您在课程中遇到困难,请随时下载源代码以获取完整的工作示例。
本课程分为两个部分。 第一部分涵盖以下基本概念:
- 使用Ember CLI
- Ember应用程序文件和文件夹导航
- 在页面之间创建和链接
- 模板和组件
- 自动化测试
- 处理服务器数据
在本课程的第二部分中,我们将使用我们已经学到的概念进入下一个级别。
新一代项目
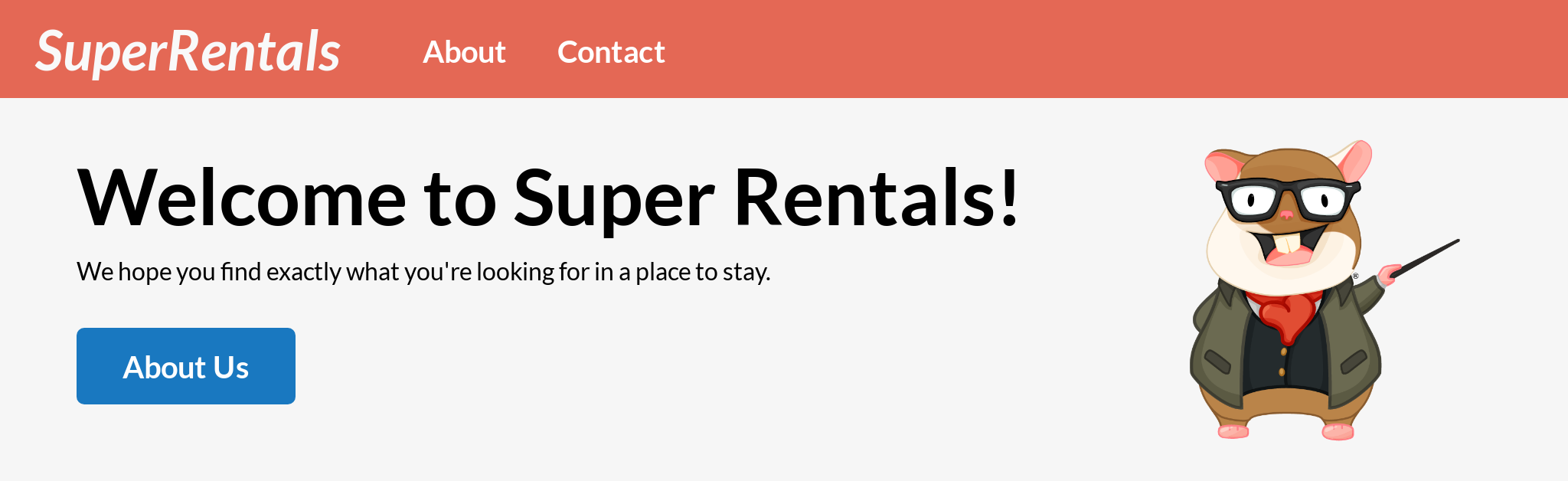
在这一部分中,您将安装Ember CLI,使用它来创建新的Ember项目,并向新应用程序中添加基本模式和样式。 在本部分的最后,您应该会看到一个登录页面,上面有亲爱的汤姆斯特教授的照片:

通过创建此页面,您将学到:
- 安装Ember CLI
- 使用Ember CLI创建新的Ember应用
- 启动和停止开发服务器
- 编辑文件并立即查看结果(实时重新加载)
- 在Ember应用程序中使用HTML,CSS和资源
安装Ember CLI
您可以通过运行以下命令来安装最新版本的Ember CLI:
$ npm install -g ember-cli
要验证安装是否成功,请运行:
$ ember --version ember-cli: 3.15.0 node: 12.8.1 os: linux x64
如果显示版本号,则准备就绪。
使用Ember CLI创建新的Ember应用程序
我们可以使用Ember CLI new命令创建一个新项目。 使用ember new <project-name>模式。 在我们的情况下,该项目的名称将是super-rentals :
$ ember new super-rentals installing app Ember CLI v3.15.0 Creating a new Ember app in /home/runner/work/super-rentals-tutorial/super-rentals-tutorial/dist/code/super-rentals: create .editorconfig create .ember-cli create .eslintignore create .eslintrc.js create .template-lintrc.js create .travis.yml create .watchmanconfig create README.md create app/app.js create app/components/.gitkeep create app/controllers/.gitkeep create app/helpers/.gitkeep create app/index.html create app/models/.gitkeep create app/router.js create app/routes/.gitkeep create app/styles/app.css create app/templates/application.hbs create config/environment.js create config/optional-features.json create config/targets.js create ember-cli-build.js create .gitignore create package.json create public/robots.txt create testem.js create tests/helpers/.gitkeep create tests/index.html create tests/integration/.gitkeep create tests/test-helper.js create tests/unit/.gitkeep create vendor/.gitkeep Installing packages... This might take a couple of minutes. npm: Installing dependencies ... npm: Installed dependencies Initializing git repository. Git: successfully initialized. Successfully created project super-rentals. Get started by typing: $ cd super-rentals $ npm start Happy coding!
该团队将为我们创建一个名为super-rentals的新文件夹。 我们可以使用cd转到它。
$ cd super-rentals
在本教程的其余部分中,所有命令都必须在super-rentals文件夹中执行。 该文件夹具有以下结构:
super-rentals ├── app │ ├── components │ │ └── .gitkeep │ ├── controllers │ │ └── .gitkeep │ ├── helpers │ │ └── .gitkeep │ ├── models │ │ └── .gitkeep │ ├── routes │ │ └── .gitkeep │ ├── styles │ │ └── app.css │ ├── templates │ │ └── application.hbs │ ├── app.js │ ├── index.html │ └── router.js ├── config │ ├── environment.js │ ├── optional-features.json │ └── targets.js ├── public │ └── robots.txt ├── tests │ ├── helpers │ │ └── .gitkeep │ ├── integration │ │ └── .gitkeep │ ├── unit │ │ └── .gitkeep │ ├── index.html │ └── test-helper.js ├── vendor │ └── .gitkeep ├── .editorconfig ├── .ember-cli ├── .eslintignore ├── .eslintrc.js ├── .gitignore ├── .template-lintrc.js ├── .travis.yml ├── .watchmanconfig ├── README.md ├── ember-cli-build.js ├── package.json ├── package-lock.json └── testem.js 15 directories, 32 files
在学习本课程的过程中,我们将了解这些文件和文件夹的用途。 在此期间,只需知道大多数时候我们将在app文件夹中工作即可。
启动和停止开发服务器
Ember CLI附带了许多用于执行各种开发任务的命令,例如我们之前看到的ember new命令。 它还带有开发服务器,我们可以使用ember server命令运行它:
$ ember server building... Build successful (9761ms) – Serving on http://localhost:4200/
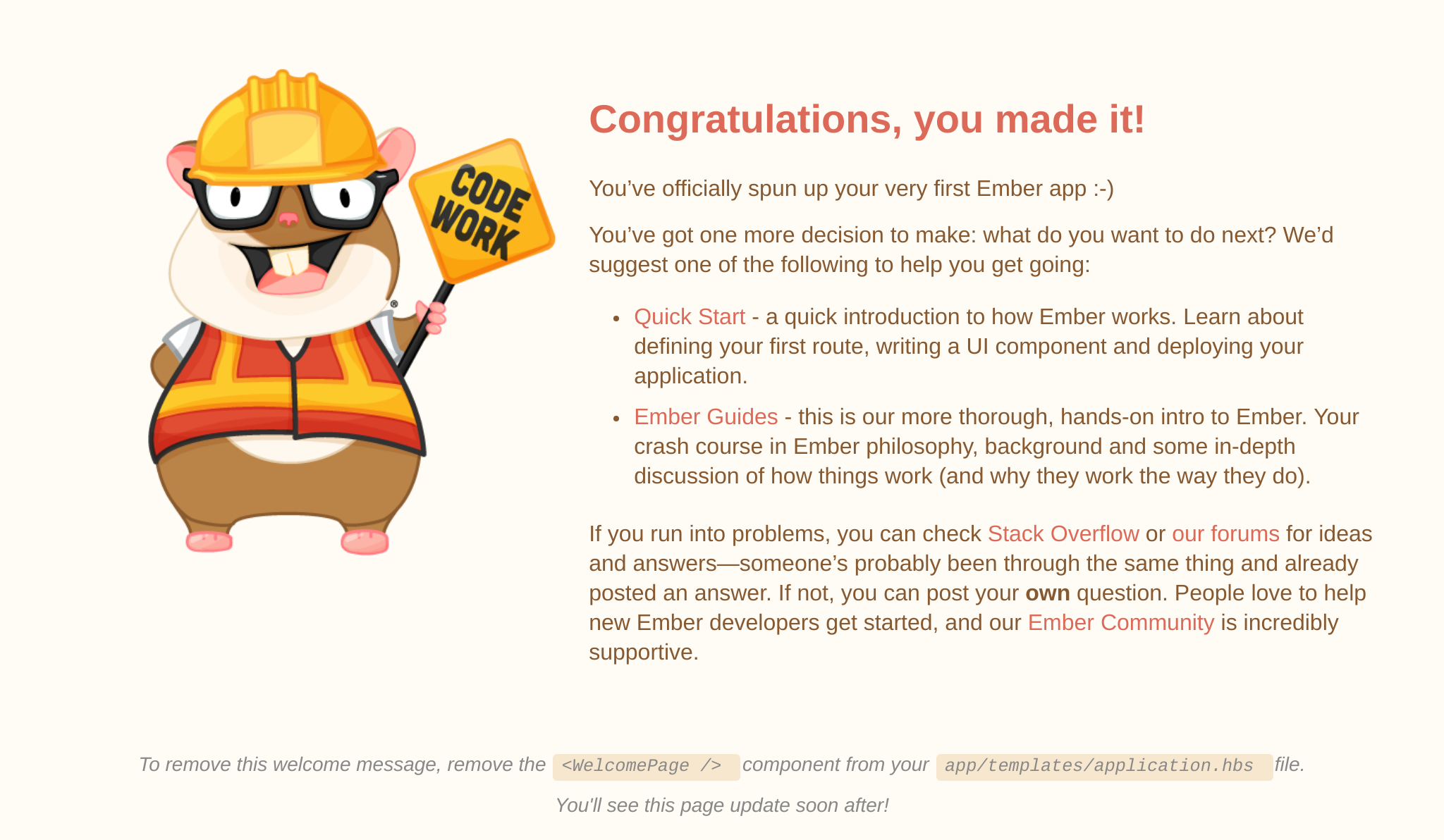
开发服务器负责编译我们的应用程序。 它还具有一个内置的Web服务器,可向浏览器提供文件。 下载可能需要一些时间。 一旦工作,打开您喜欢的浏览器并转到http://localhost:4200 。 您应该看到以下欢迎页面:

佐伊解释:
URL中的localhost地址意味着您只能从本地计算机访问开发服务器。 如果您想与世界分享您的工作,则必须在公共Internet上部署您的应用程序。 我们将在课程的第二部分中说明如何执行此操作。
您可以随时在运行ember server的终端窗口中输入Ctrl + C (对于MacOS Cmd + C )来退出开发服务器。 也就是说,在按住“ Ctrl”键的同时按键盘上的“ C”键。 停止后,您可以使用相同的ember server命令再次启动它。 我们建议您打开两个终端窗口:一个在后台启动服务器,另一个在输入其他Ember控制台命令。
文件编辑和实时重载
开发服务器具有一项称为实时重新加载的功能,该功能可监视应用程序中的文件更改,自动重新编译所有内容并更新所有打开的浏览器页面。 这在开发中非常方便,所以让我们尝试一下!
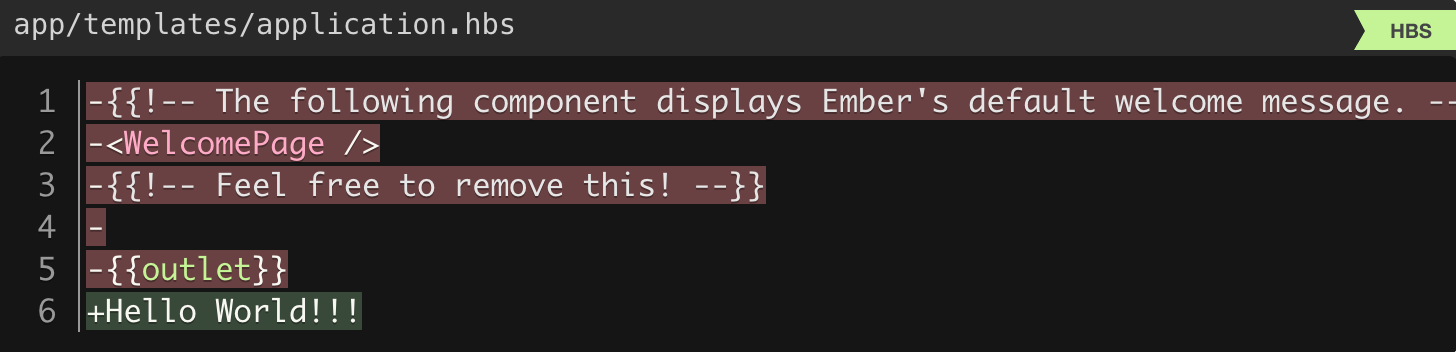
如欢迎页面上的文本所示,该页面的源代码位于app/templates/application.hbs 。 让我们尝试编辑此文件并将其替换为我们自己的内容:

保存文件后不久,您的浏览器应会自动更新并将我们的祝贺发送给全世界。 太好了!

完成实验后,删除app/templates/application.hbs文件。 我们将不再需要它。 我们将在以后添加。
同样,如果仍然打开浏览器选项卡,则删除文件后,选项卡将自动重新显示空白页面。 这反映了我们的应用程序中不再有应用程序模板的事实。
在Ember应用程序中使用HTML,CSS和资产
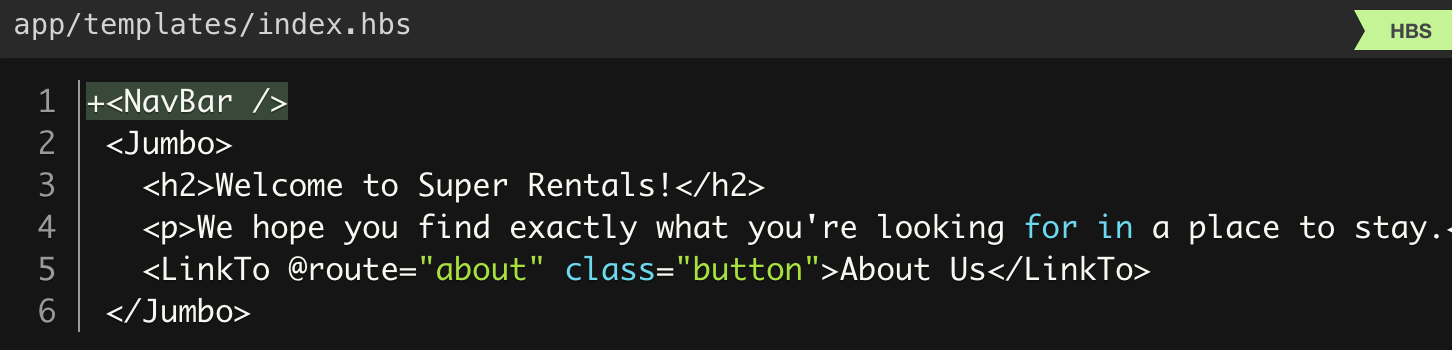
创建app/templates/index.hbs并粘贴以下标记。

如果您认为“嘿,这就像HTML!”,那么您绝对正确! 以最简单的形式,Ember模板只是HTML。 如果您已经熟悉HTML,则应该在这里感到宾至如归。
当然,与HTML不同,Ember模板不仅可以显示静态内容,还可以做更多的事情。 我们将很快看到它的实际效果。
保存文件后,您的浏览器选项卡应自动更新,向我们显示我们刚刚处理过的欢迎消息。

在做其他事情之前,让我们为应用程序添加一些样式。 我们花了足够的时间在计算机屏幕上,因此我们必须保护视力免受裸露的HTML标记的侵害!
幸运的是,我们的设计师向我们发送了一些CSS以便使用,因此我们可以上传样式表文件并将其复制到app/styles/app.css 。 该文件具有创建其余应用程序所需的所有样式。
@import url(https://fonts.googleapis.com/css?family=Lato:300,300italic,400,700,700italic); * { margin: 0; padding: 0; } body, h1, h2, h3, h4, h5, h6, p, div, span, a, button { font-family: 'Lato', 'Open Sans', 'Helvetica Neue', 'Segoe UI', Helvetica, Arial, sans-serif; line-height: 1.5; } body { background: #f3f3f3; }
如果您熟悉CSS,请根据自己的喜好自定义这些样式! 请记住,如果您决定以后可能会看到一些视觉差异。
准备好后,保存CSS文件。 我们可靠的开发服务器应立即将其拾起并刷新我们的页面。 不再有裸露的HTML内容!

为了匹配设计者的布局,我们还需要下载CSS文件所引用的teaching-tomster.png图像:
.tomster { background: url(../assets/images/teaching-tomster.png); }
如前所述,Ember约定是将源代码放在app文件夹中。 对于其他资源,例如图像和字体,有一个公用文件夹。 我们将通过上传图像文件并将其保存在public/assets/images/teaching-tomster.png来遵循此约定。
Ember CLI和开发服务器都了解这些文件夹约定,并自动使这些文件可用于浏览器。
您可以通过以下http://localhost:4200/assets/images/teaching-tomster.png进行确认http://localhost:4200/assets/images/teaching-tomster.png 。 该图像也应显示在我们正在工作的欢迎页面上。 如果在更新过程中仍未出现该图像,请尝试手动更新,以便浏览器选择一个新文件。

创建应用程序页面
在这一部分中,您将创建Ember应用程序的前几页,并在它们之间建立链接。 在本章的最后,您应该有两个新页面-“关于我们”页面和“联系人”页面。 这些页面将链接到您的起始页面:



通过创建这些页面,您将了解:
- 定义路线
- 使用路线图
- URL自定义
- 将页面链接到
<LinkTo>组件 - 将参数和属性传递给组件
路线定义
创建我们的第一页之后,让我们添加另一个页面!
这次,我们希望页面托管在/about URL。 为此,我们需要告知Ember我们计划在此地点添加页面的计划。 否则,Ember将假定我们访问了错误的URL!
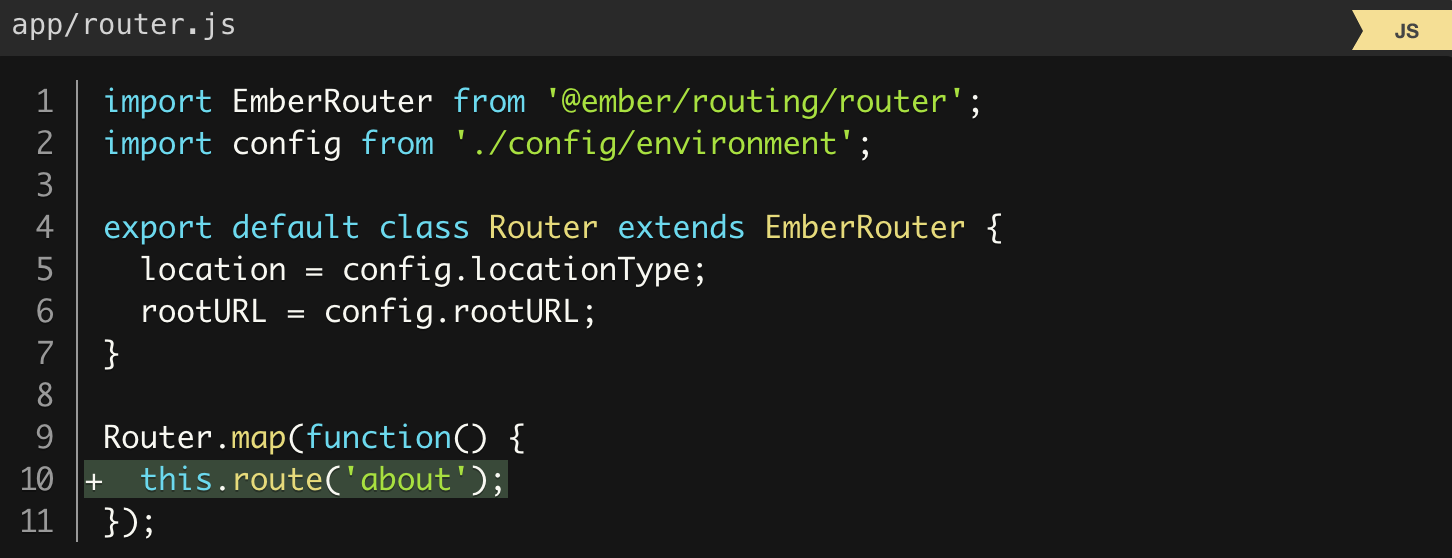
路由器是管理可访问页面的地方。 打开app/router.js并进行以下更改:

这将添加一个名为“ about”的路由,默认情况下,该路由会在/about URL中提供。
使用路线模板
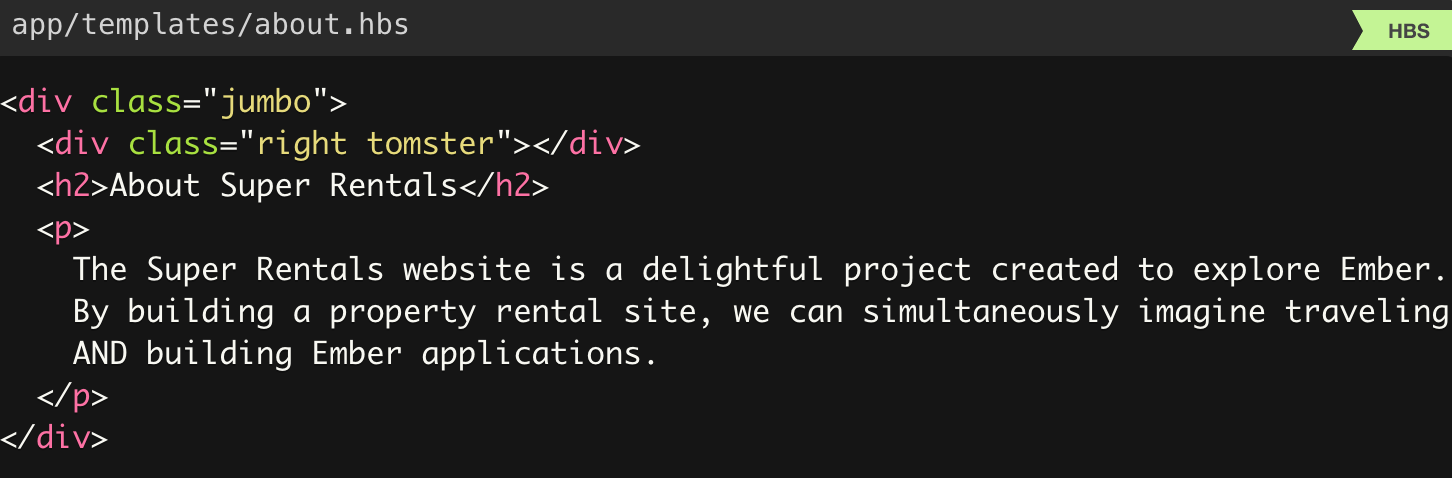
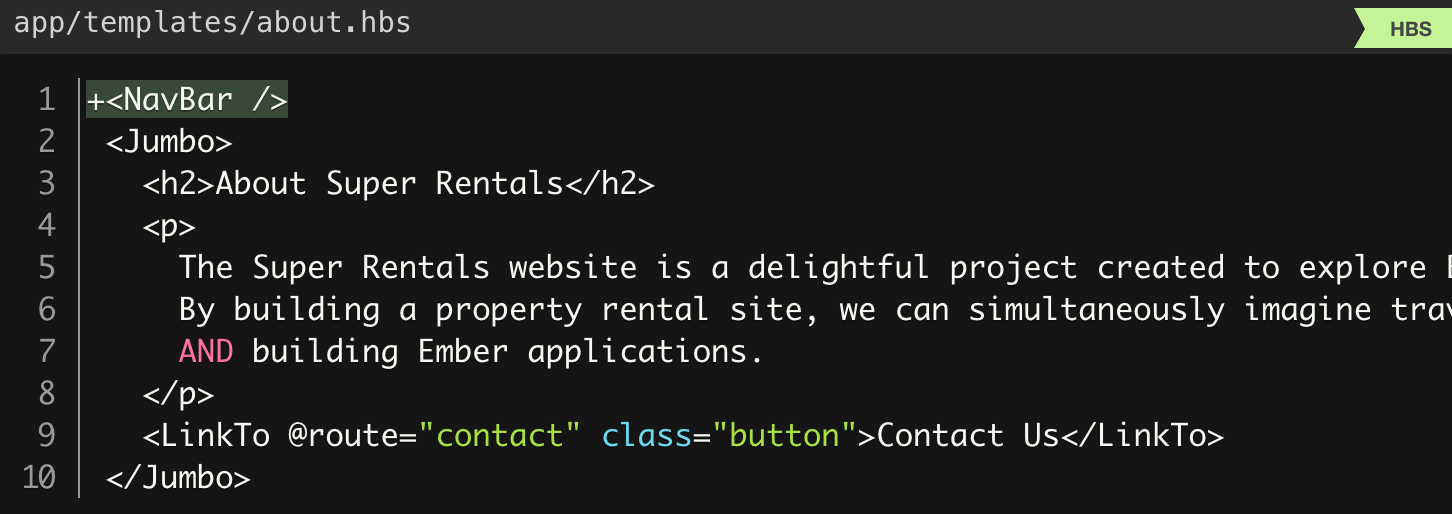
现在,我们可以创建一个新的app/templates/about.hbs ,其内容如下:

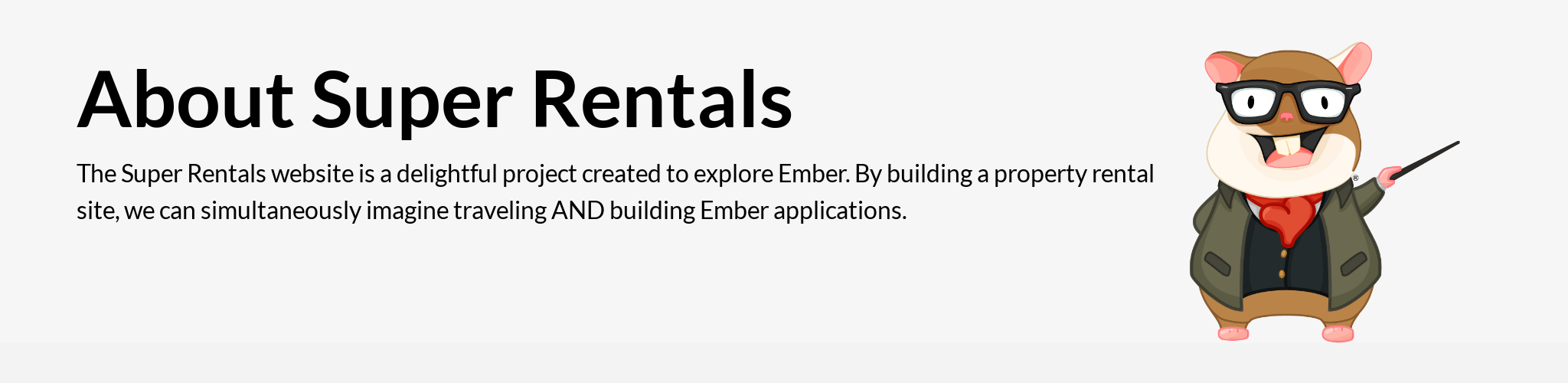
要查看实际效果,请访问http://localhost:4200/about 。

这样我们的第二页就准备好了!
使用自定义路径定义路线
我们继续! 让我们添加第三页。 这次有所不同。 公司中的每个人都将其称为“联系人”页面。 但是,我们要替换的旧网站已经有一个相似的页面,该页面可以通过过时的/getting-in-touch URL获得。
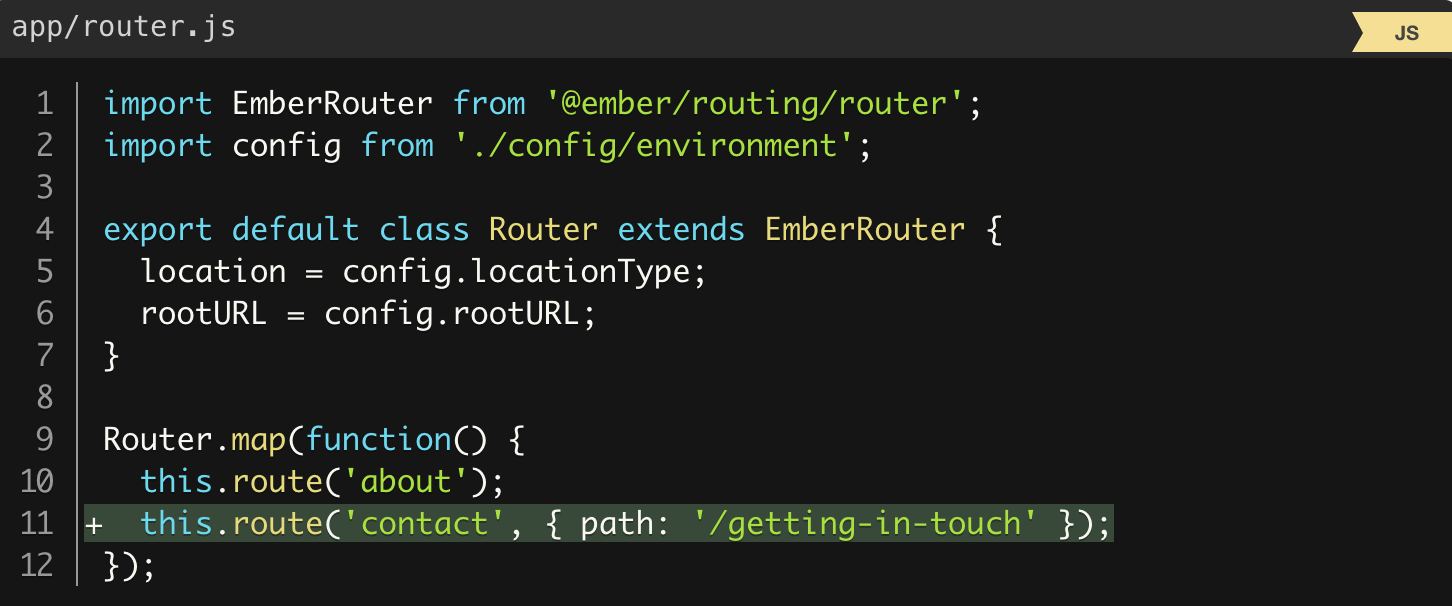
我们希望保留新网站的现有URL,但不需要输入getting-in-touch完整的新代码取得联系的方式! 幸运的是,我们可以做得更好:

在这里,我们添加了contact路线,但明确指定了路线。 这使我们可以保留一个过时的URL,但是使用一个新的较短的名称作为路由,以及模板文件的名称。
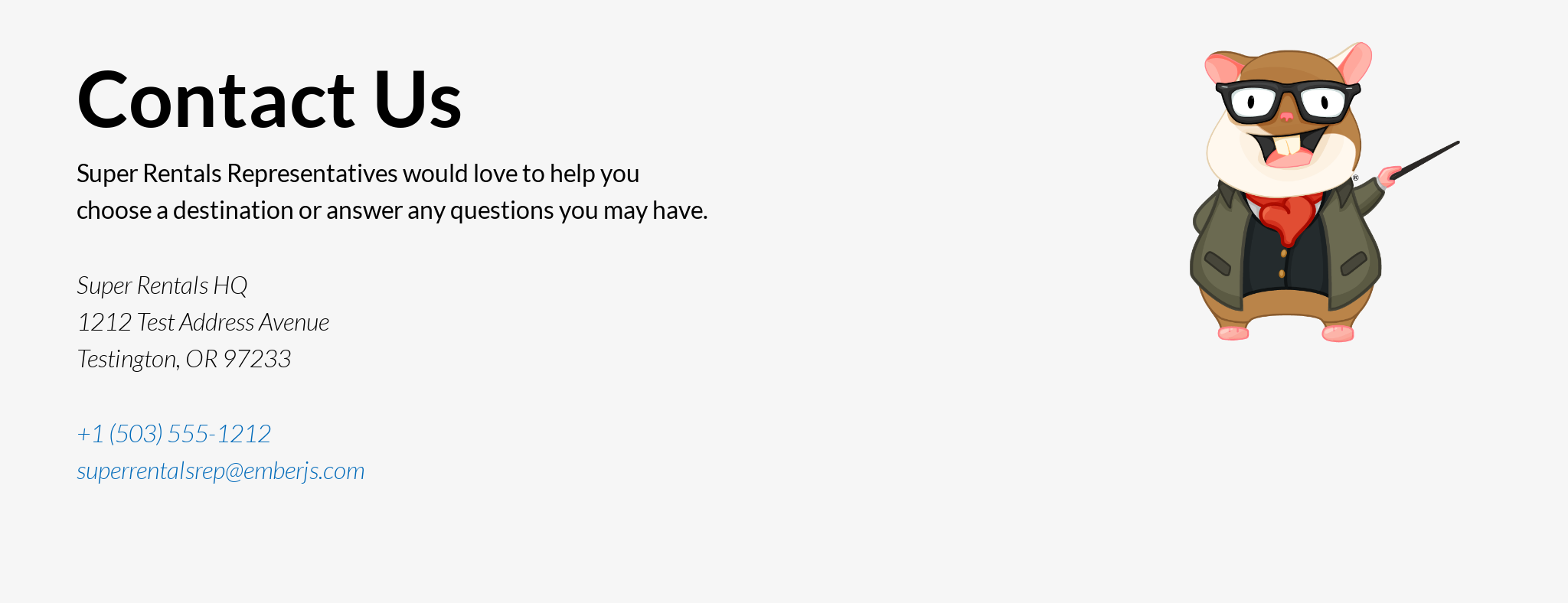
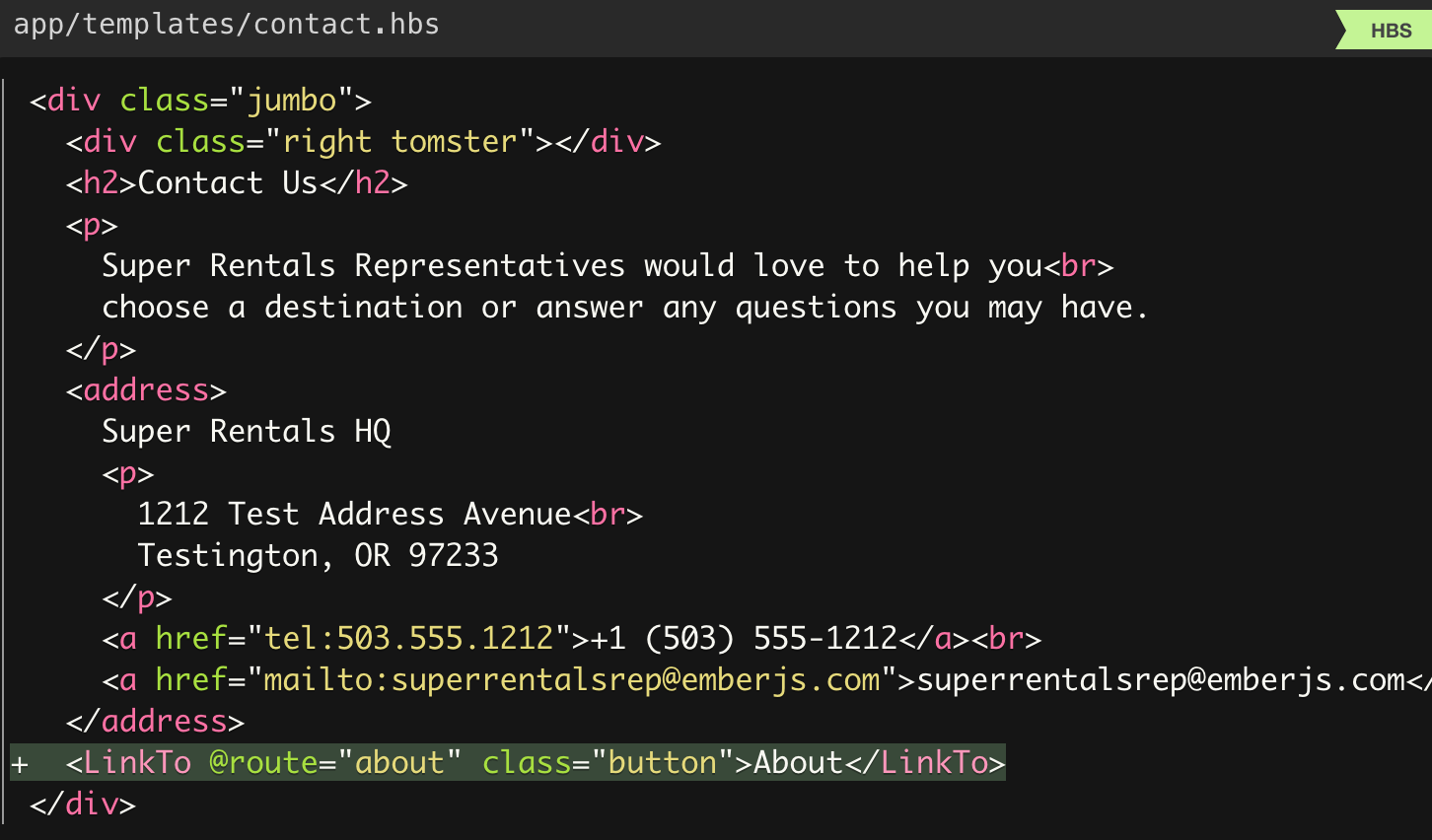
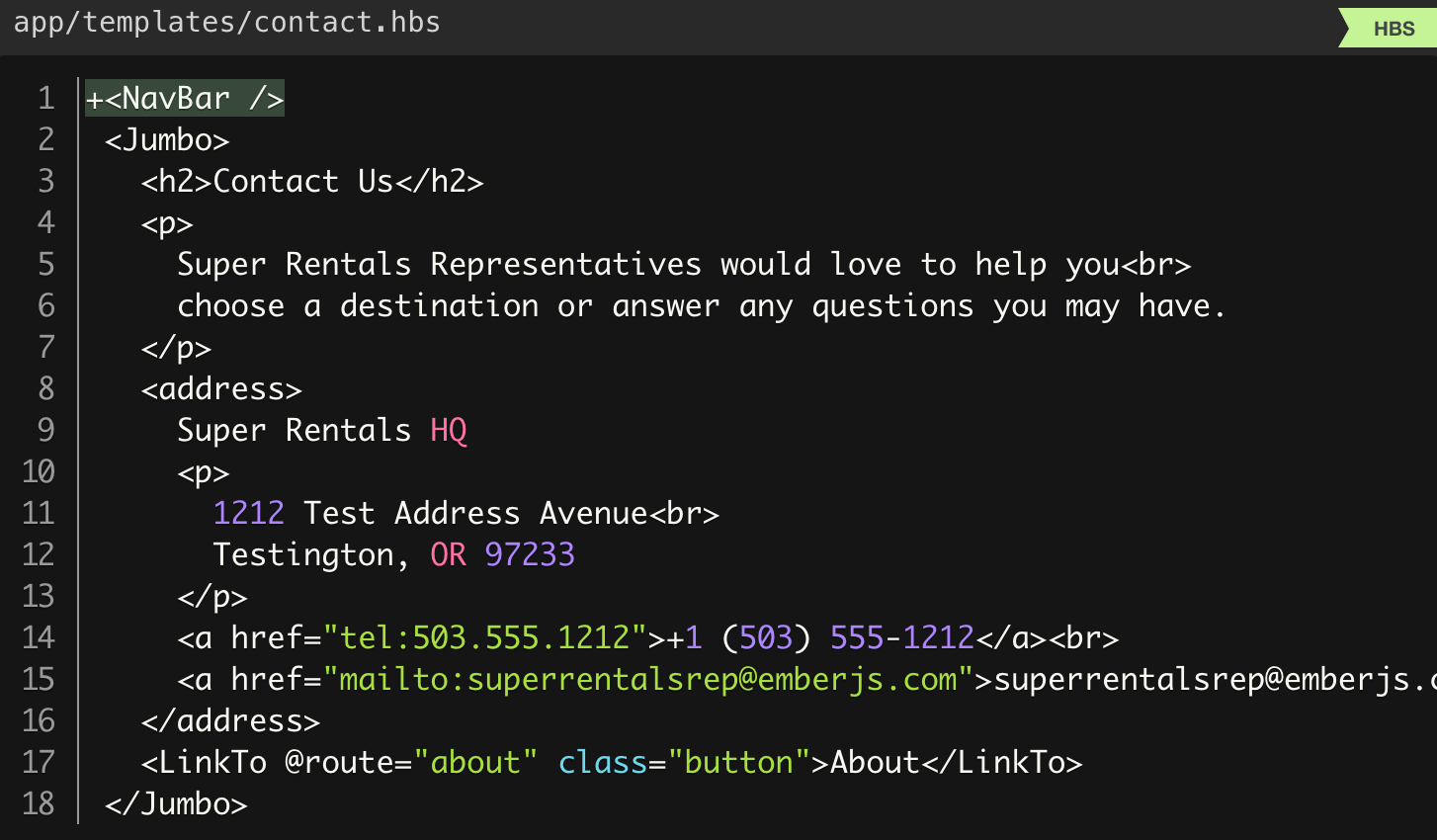
说到模板,我们也创建它。 我们将添加文件app/templates/contact.hbs ,内容如下:

Ember遵循严格的约定和合理的默认设置-如果我们从头开始,我们不会介意默认的URL /contact 。 但是,如果默认设置对我们不起作用,那么这不是问题。 我们可以根据需要定制Ember!
在添加完上面的路由和模板之后,我们应该在地址http://localhost:4200/getting-in-touch处创建一个新页面。

使用<LinkTo>组件在页面上创建交叉导航
我们为制作这些页面付出了很多努力,但我们需要人们找到它们! 在Internet上,为此使用超链接,或者为了简洁起见,仅使用短链接。
Ember为现成的URL提供了强大的支持。 我们可以简单地使用<a>标记和相应的href链接页面。 但是,单击这些链接将要求浏览器完全刷新页面,这意味着它必须返回服务器以获取页面,然后再次从头开始下载所有内容。
有了Ember,我们可以做更多! Ember提供了<LinkTo>的替代方法,而不是普通的<a>标记。 例如,以下是在刚创建的页面上如何使用它的方法:



让我们仔细看看我们刚刚添加的内容。
<LinkTo>是Ember中组件的示例-您可以将其与常规HTML标签区分开,因为它们以大写字母开头。 与常规HTML标签一起,组件是我们可以用来创建应用程序用户界面的模块。
稍后我们将提供有关组件的更多信息,但是现在您可以将它们视为提供自定义标签的一种方式,以补充内置在浏览器中的标签。
@route=...是我们如何将参数传递给组件。 在这里,我们使用此参数指示我们要连接的路由。 (请注意,这应该是路线的名称,而不是路径,因此我们指定了"about"而不是"/about"并指定了"contact"而不是"/getting-in-touch" 。)
除了参数外,组件还可以接受常规的HTML属性。 在我们的示例中,我们添加了用于样式的"button"类,但我们还可以指定我们认为适当的其他属性,例如role ARIA属性。 它们在传递时不带@字符( class=...与@class=... class=...不同),因此Ember会知道它们是常规HTML属性。
在<LinkTo> , <LinkTo>组件会为我们生成一个常规的<a>标签,并带有针对特定路线的相应href 。 这个<a>标签非常适合屏幕阅读器,也允许我们的用户为链接添加书签或在新标签页中打开它。
但是,当您单击这些特殊链接之一时,Ember将拦截鼠标单击,显示新页面的内容并更新URL-所有这些操作均在本地完成,而无需等待服务器。 这样可以避免刷新整个页面。
我们将在不久的将来更多地了解所有这些工作原理。 同时,继续并单击浏览器中的链接。 您是否注意到这些过渡发生的速度有多快?
恭喜,您已经成为网页管理员了!
自动化测试
在这一部分中,您将使用Ember内置测试环境为您的应用程序编写一些自动化测试。 结果,我们将拥有一个自动化测试套件,可以运行该套件以确保我们的应用程序正常运行:

在此过程中,您将了解:
- 自动化测试目标
- 写作验收测试
- 在Ember CLI中使用生成器
- 使用QUnit测试库进行测试
- 与测试助手一起工作Ember
- 测试工作流程实践
自动化测试的目的
我们已经取得了很多成就! 总而言之-我们从头开始,添加了几页内容,将所有内容设置为看起来漂亮的外观,添加了Tomster图像,在页面之间添加了链接,而且令人惊讶的是,它起作用了!
但是,我们真的确定一切都能正常工作吗? 当然,我们进行了一些检查以确保一切都按预期进行。 但是我们确定我们在进行了最近的更改后检查了每个页面吗?
毕竟,当应用程序一个区域的微小变化无意间破坏了另一部分的内容时,我们大多数人都有经验(或听到过可怕的故事)。 即使我们在那里没有进行任何更改(因此,以后也没有进行检查)。
假设我们可以编写一份检查清单,并在我们的网站上进行更改后对其进行检查。 但是,当然,当我们向应用程序添加更多功能时,这将变得一发不可收拾。 它也会很快过期。 因此,此类重复性任务最好留给机器人。
嗯,机器人。 这是一个主意! 如果我们可以编写此清单并让计算机为我们检查所有内容,该怎么办? 我认为我们只是发明了自动化测试的想法! 好的,也许我们不是第一个提出这个概念的人,但是我们是独立发现的,因此我们仍然值得一点赞美。
使用生成器创建验收测试
一旦完成头上的抚摸或完成架子上的馅饼,我们将在终端中执行以下命令:
$ ember generate acceptance-test super-rentals installing acceptance-test create tests/acceptance/super-rentals-test.js
在Ember CLI中,这称为生成器命令。 生成器根据Ember约定自动为我们创建文件,并用相应的标准内容填充它们,类似于ember new最初为我们创建骨架应用程序的方式。 它通常遵循模式ember generate <type> <name> ,其中<type>是我们生成的,而<name>是我们要调用的<name> 。
在这种情况下,我们生成了一个位于tests/acceptance/super-rentals-test.js的验收测试。
当然,不需要使用发电机。 我们可以自己创建一个文件来做同样的事情。 但是,生成器当然可以使我们免于不必要的工作量,从而找到合适的文件夹和名称以及设置内容的时间。 查看验收测试文件并亲自查看。
佐伊解释...
想要在打印时节省更多? ember generate ...可以缩短为ember g ...少7个字符! 其他命令遵循类似的逻辑。
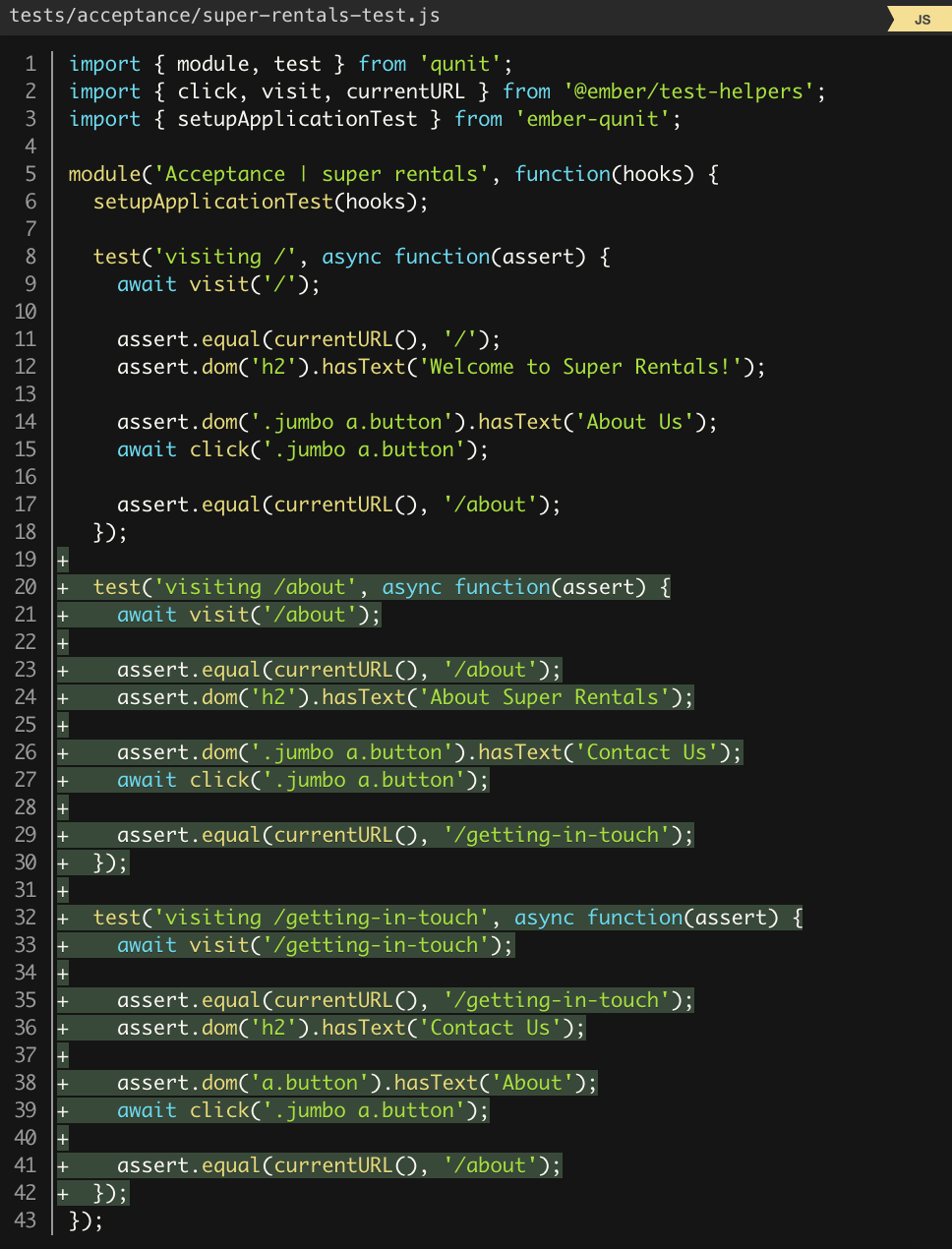
我们编写验收测试
验收测试是我们在Ember进行的自动化测试之一。 , , , — « , », .
:

URL / (test helper) visit Ember. , http://localhost:4200/ enter .
, , , JavaScript await . , , , .
, , await visit . , , , . , , , , .
URL / , URL URL ( / ). currentURL - currentURL , equal . « » . , , , , .
, <h2> , « Super Rentals!» . , , , .
«About Us» , CSS .jumbo a.button . , , « jumbo <a> button» . HTML .
, . , , await .
, , URL- /about .
...
, QUnit , module , test assert . , click , visit currentURL @ember/test-helpers . , import . , .
, ember test --server ember t -s . , . . http://localhost:7357/ .
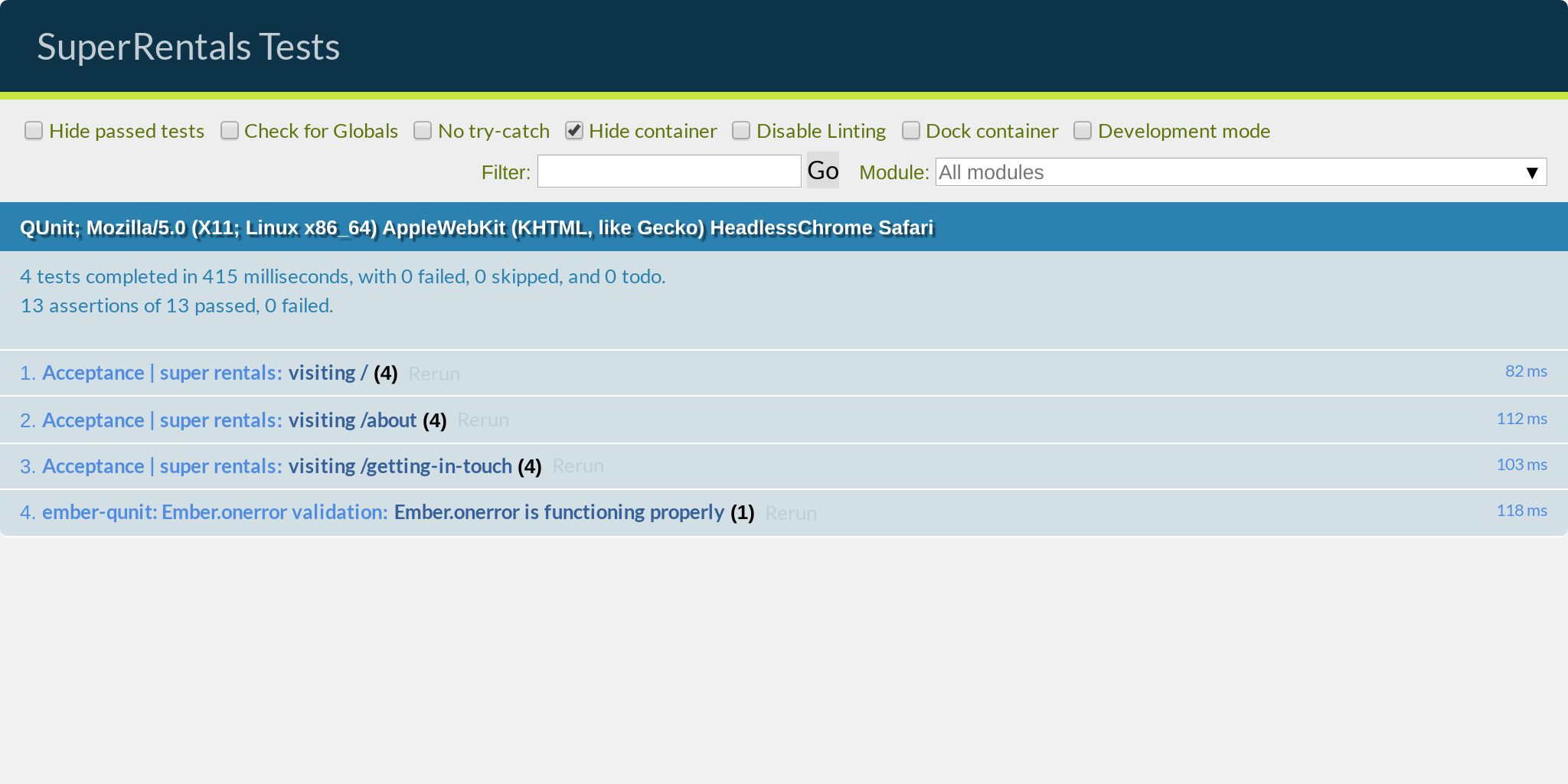
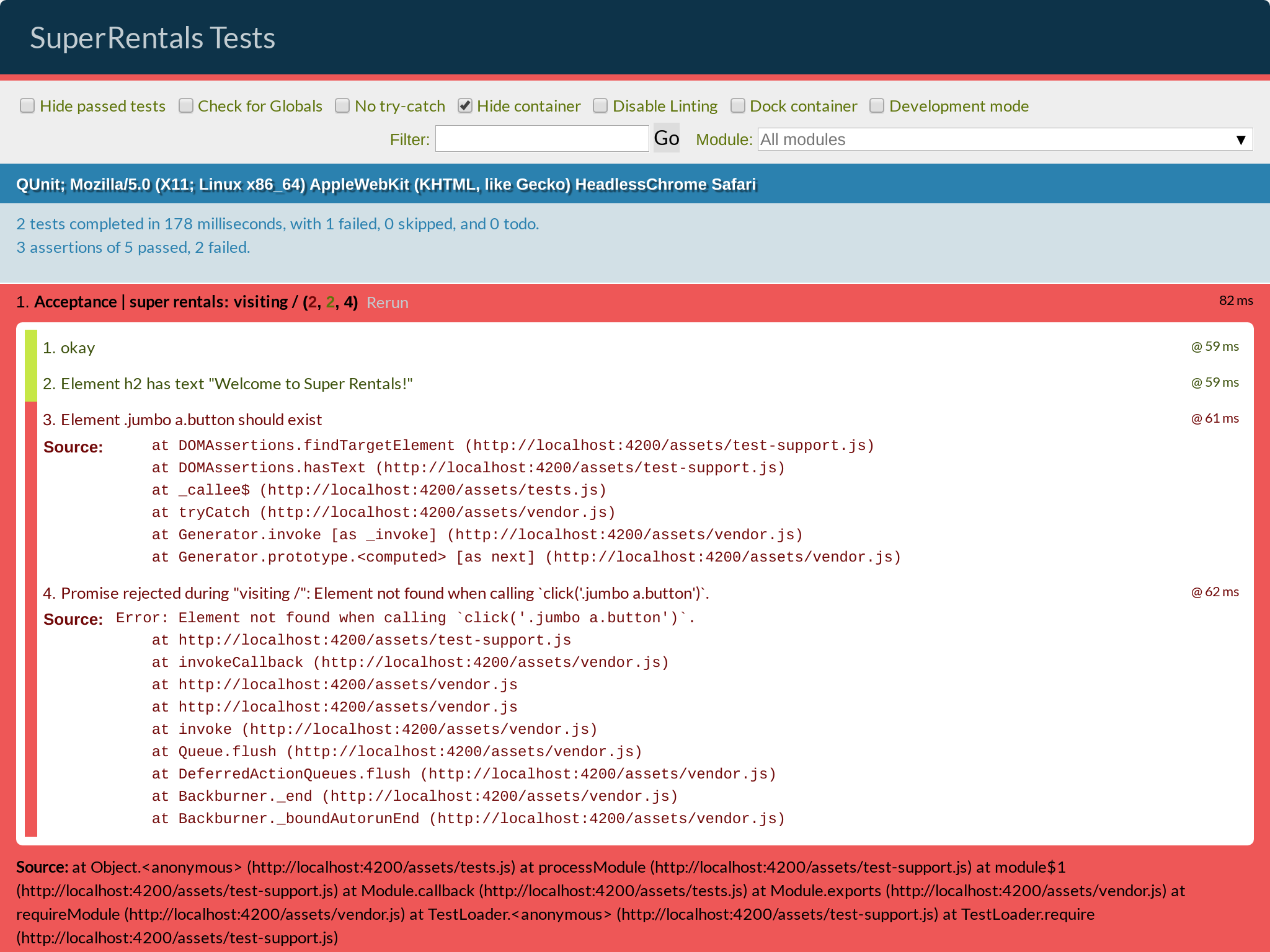
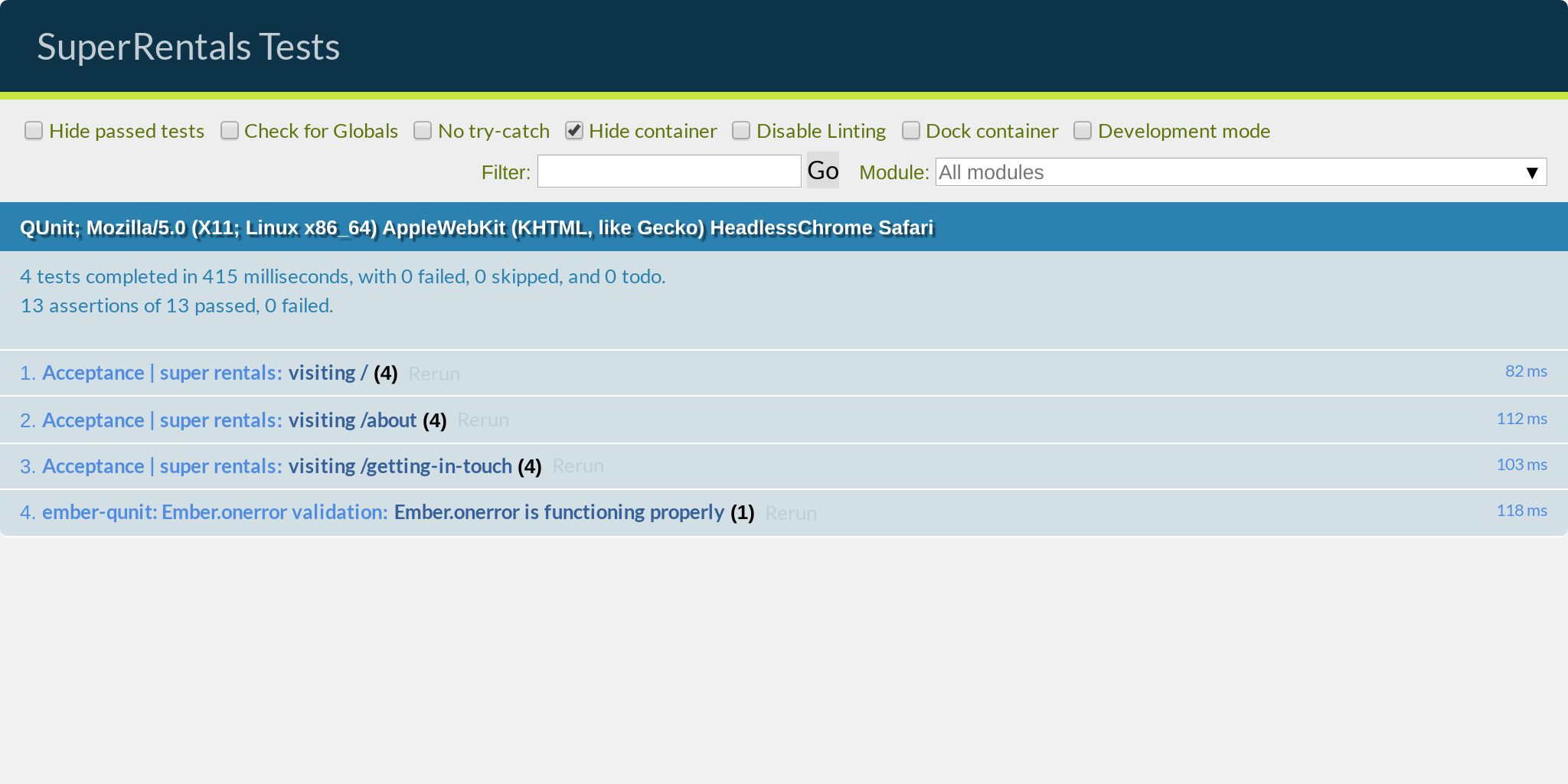
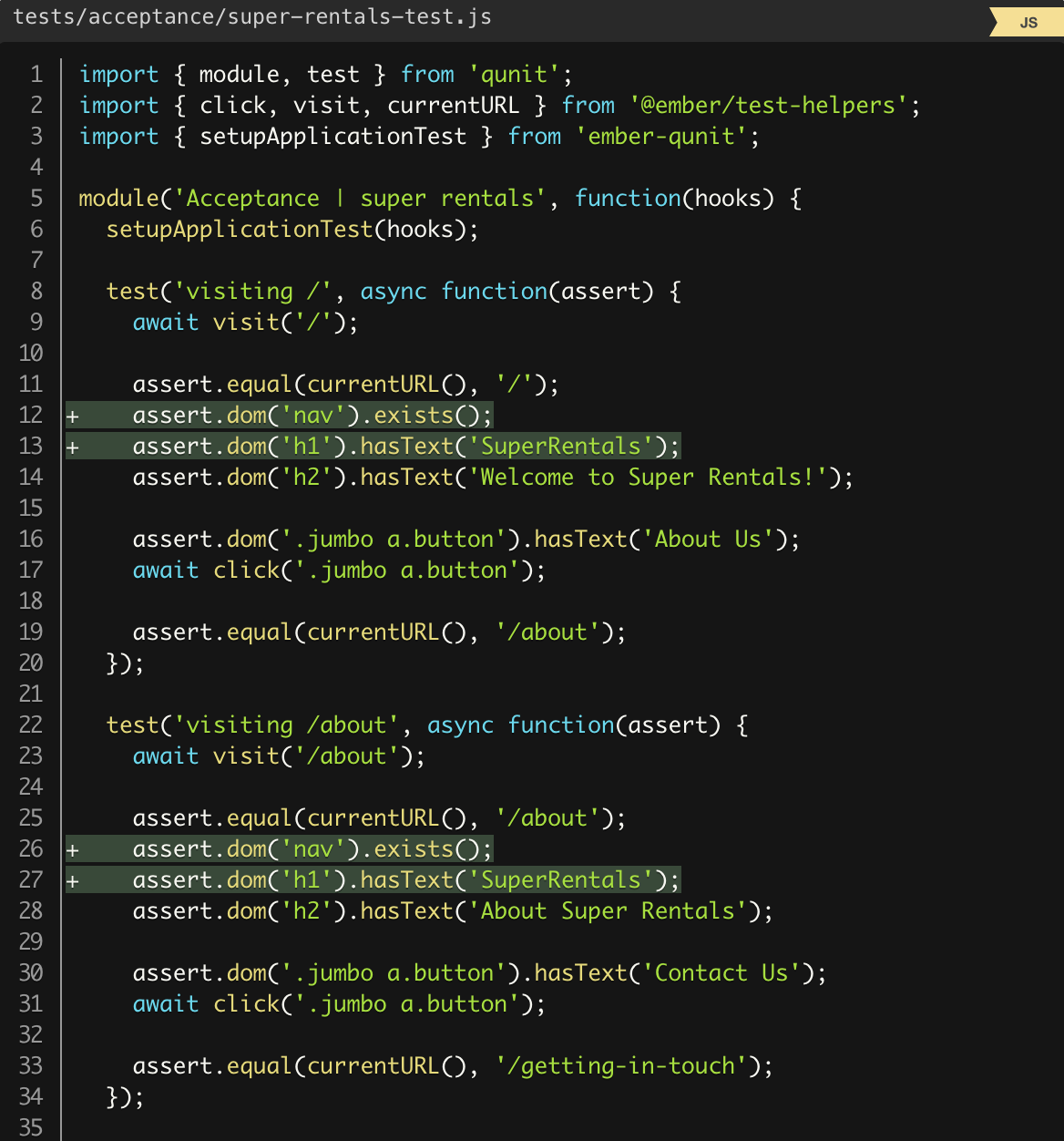
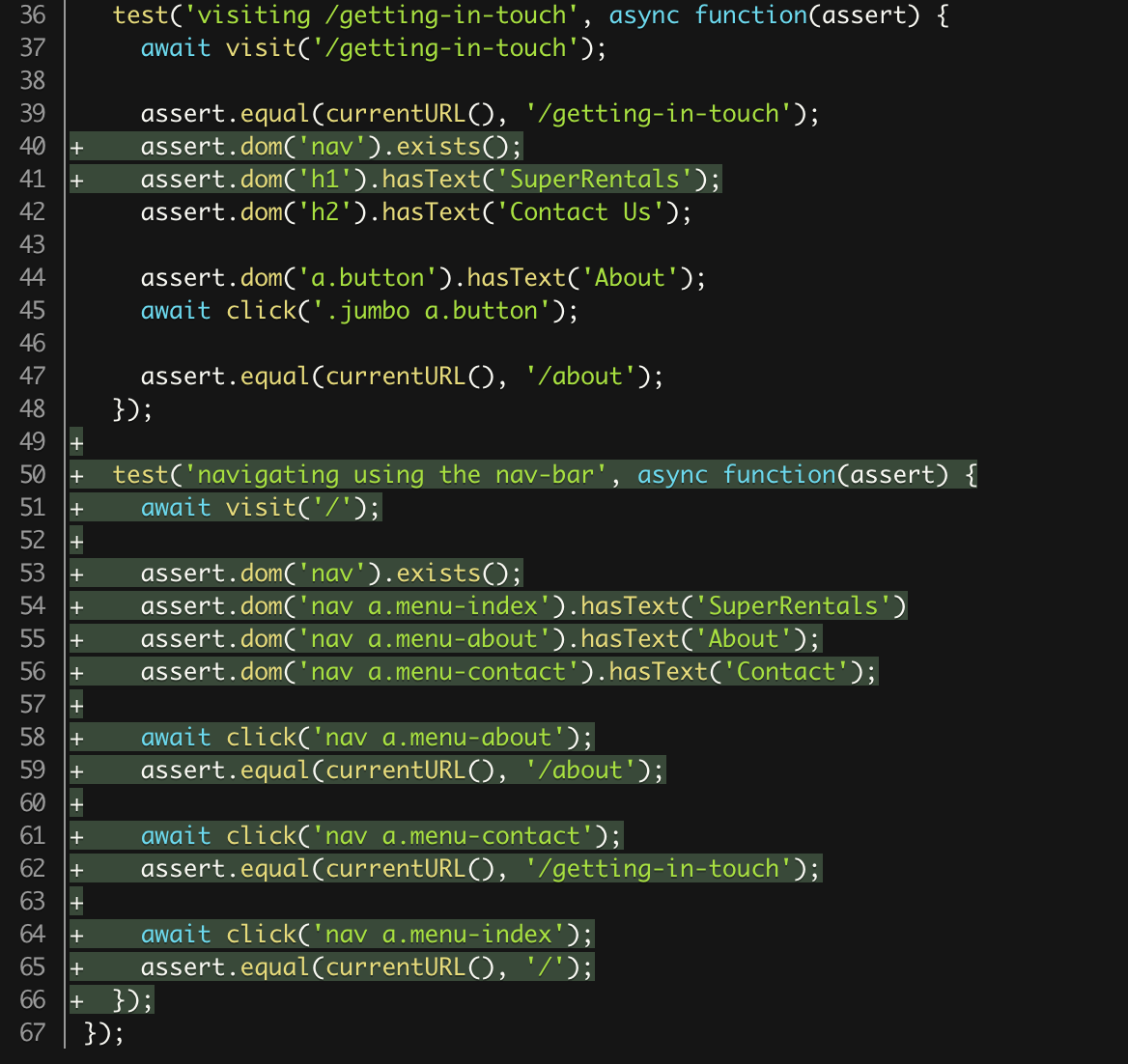
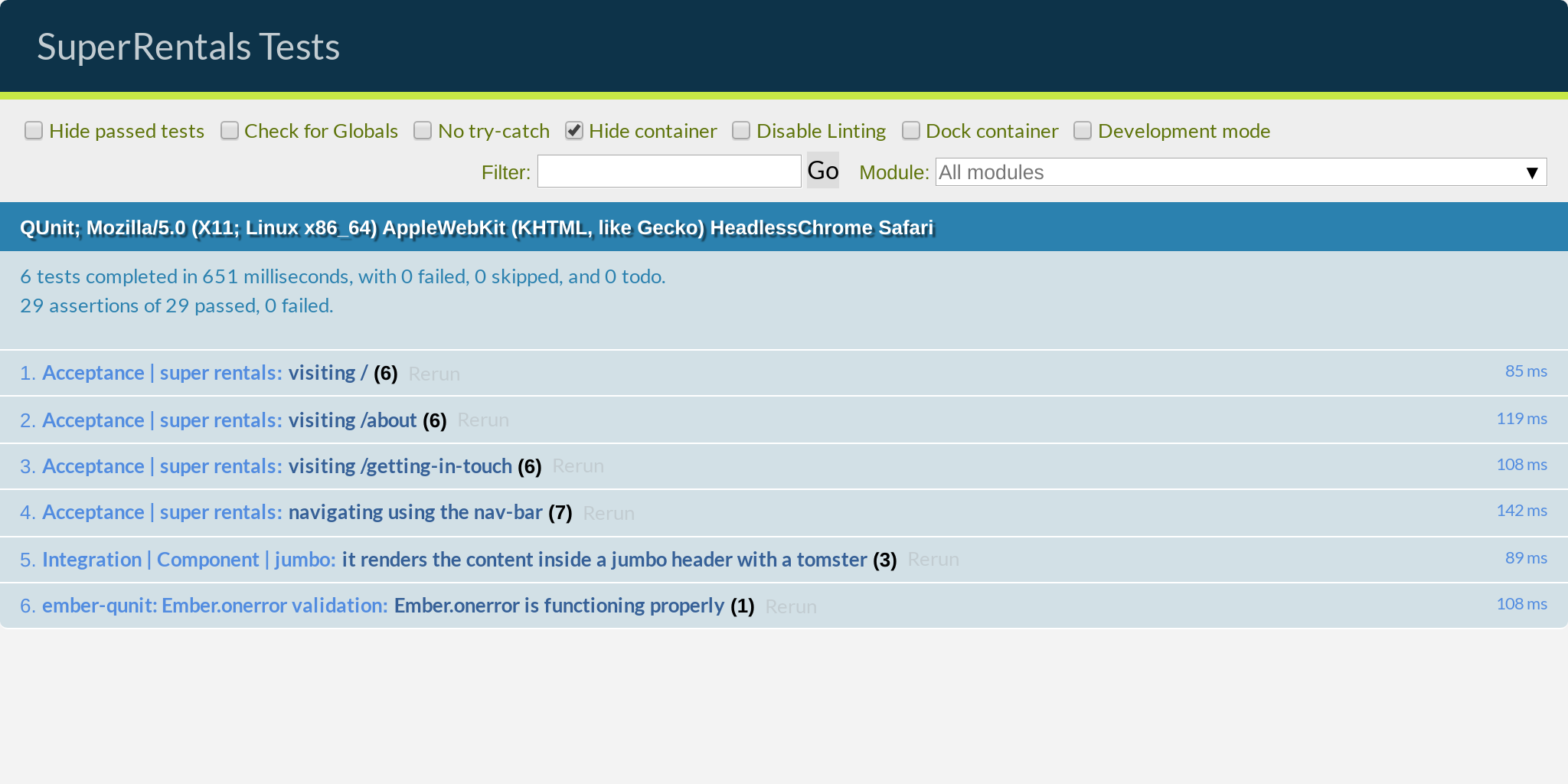
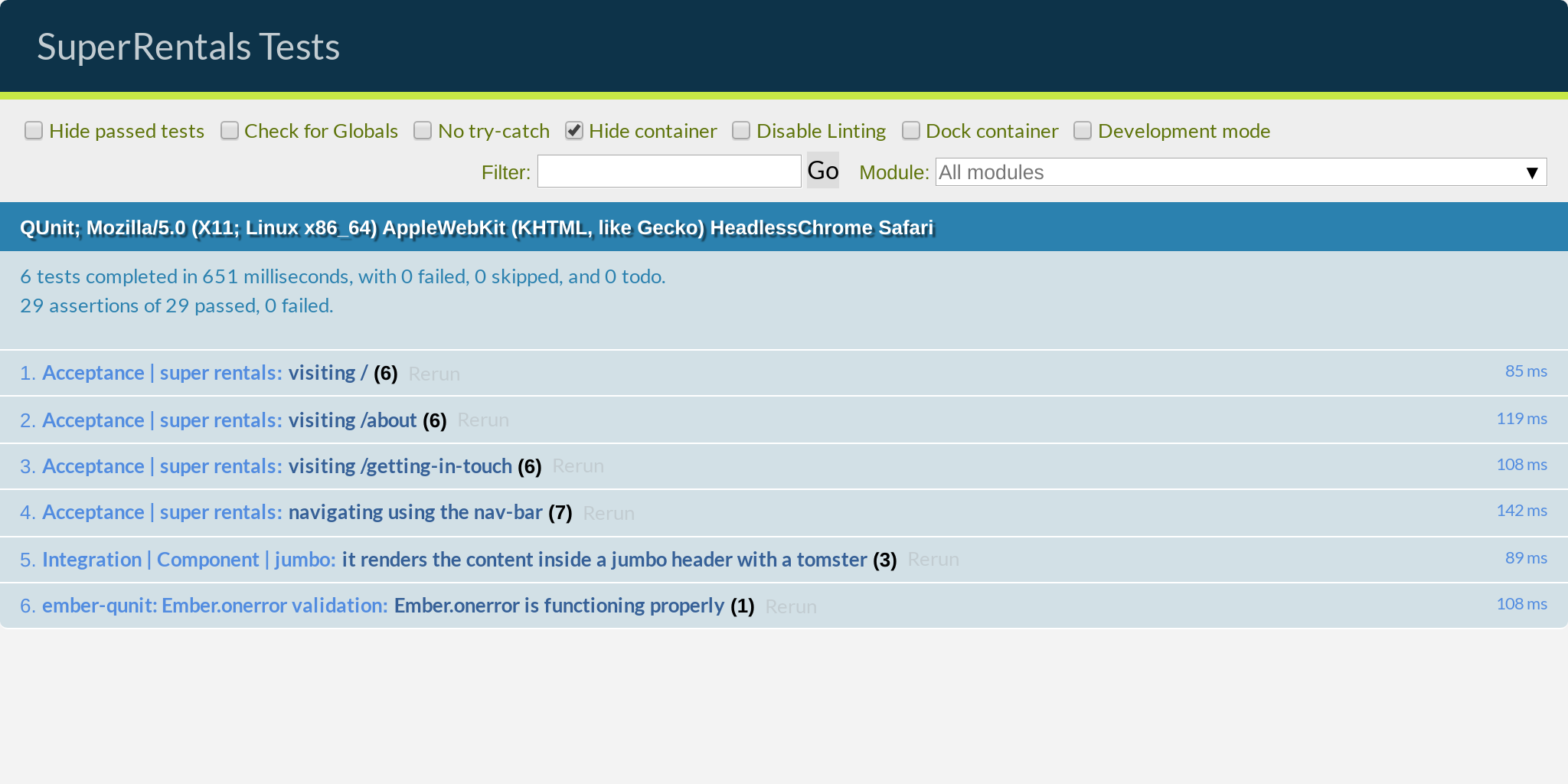
, , ( ):

, , , , , , , . , index.hbs , <LinkTo> , , (failing) :

!
, , :


, . . , , - .

. , ( : , ) , , « ».
, . — — , ?
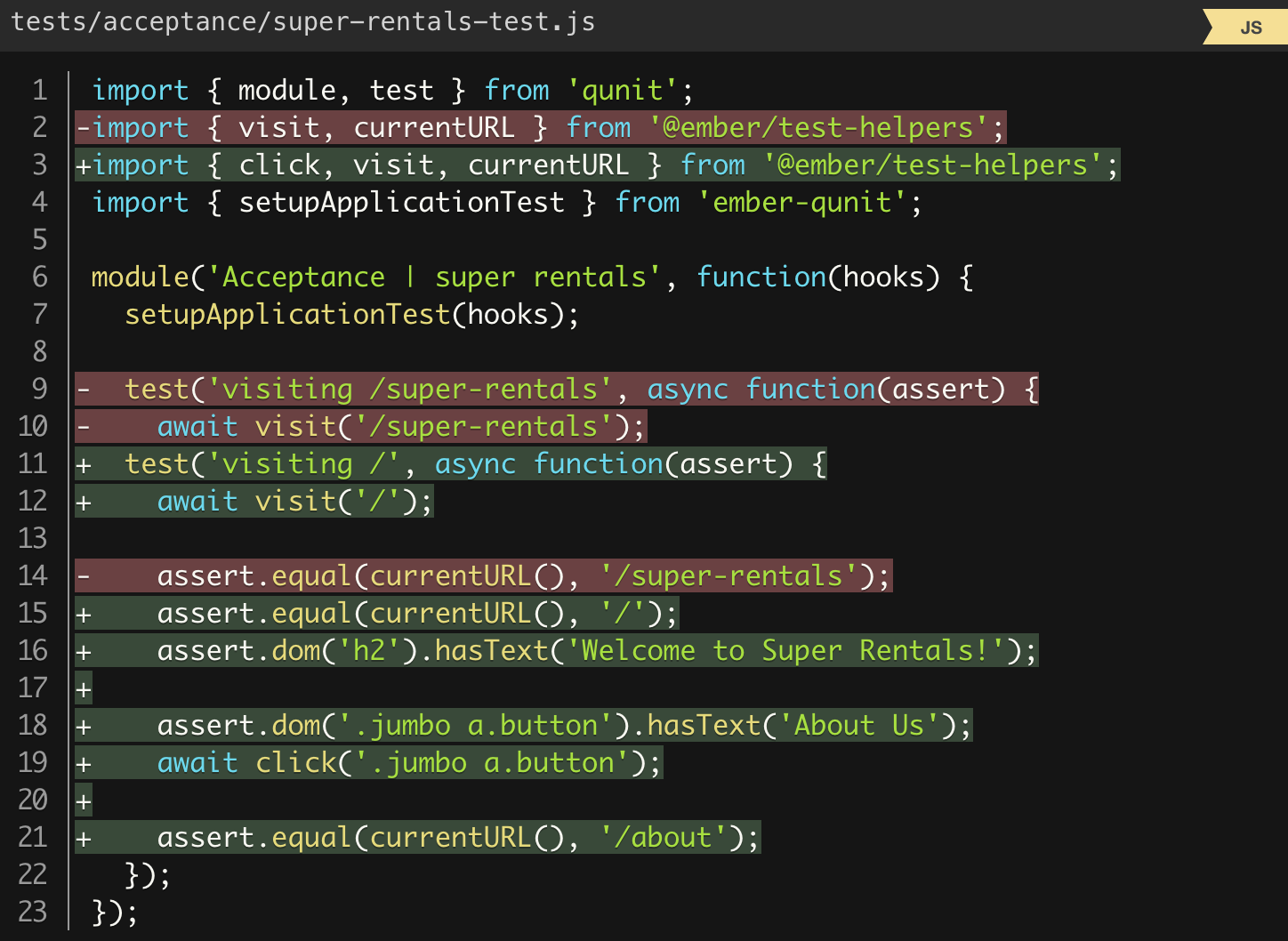
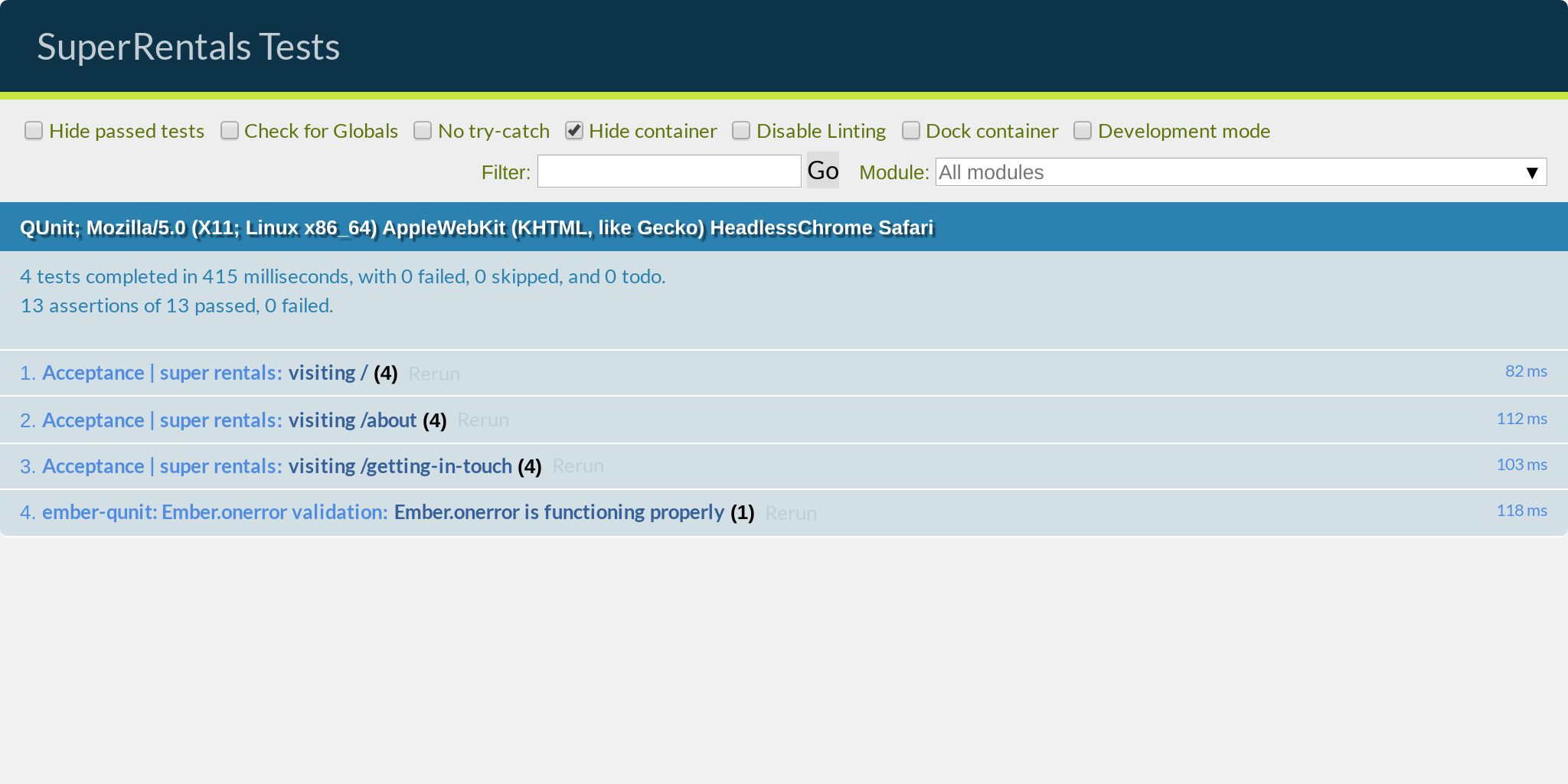
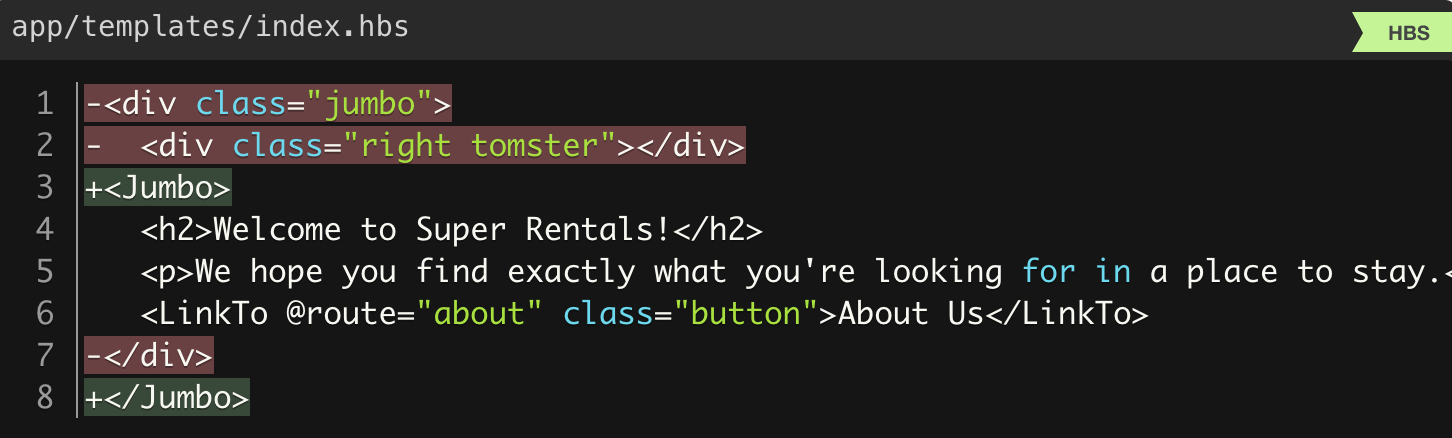
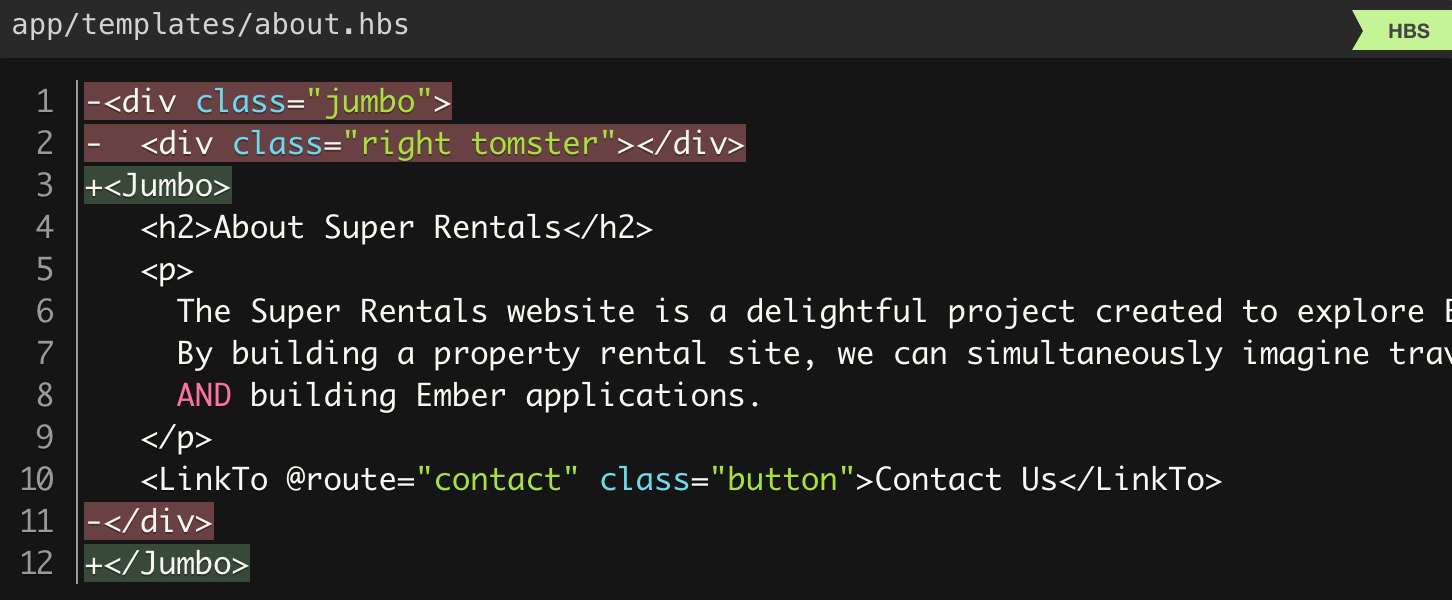
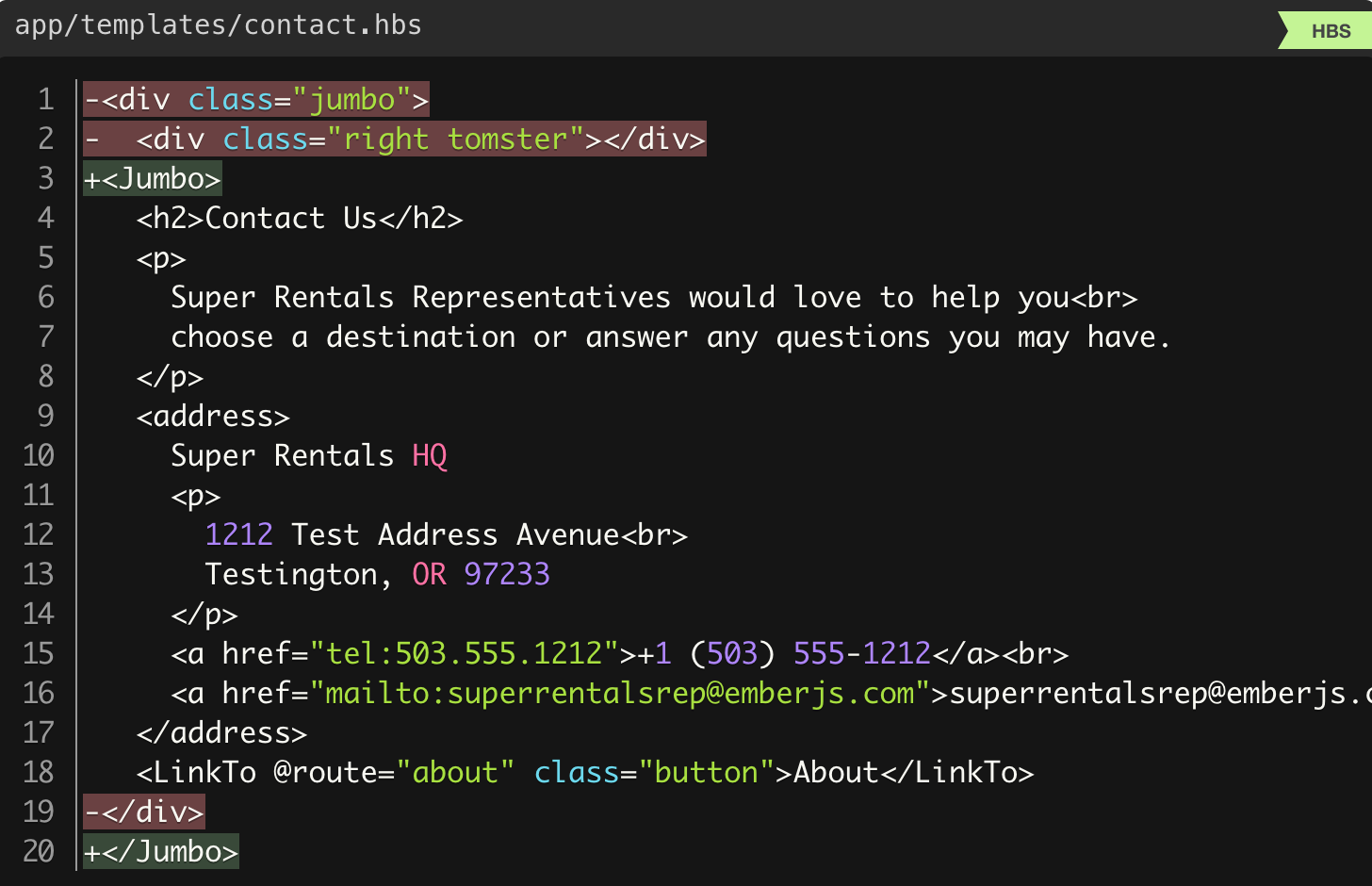
. :

:
<LinkTo> . , , — Ember HTML . !
. , "jumbo" . , :

, , . , , , . , .
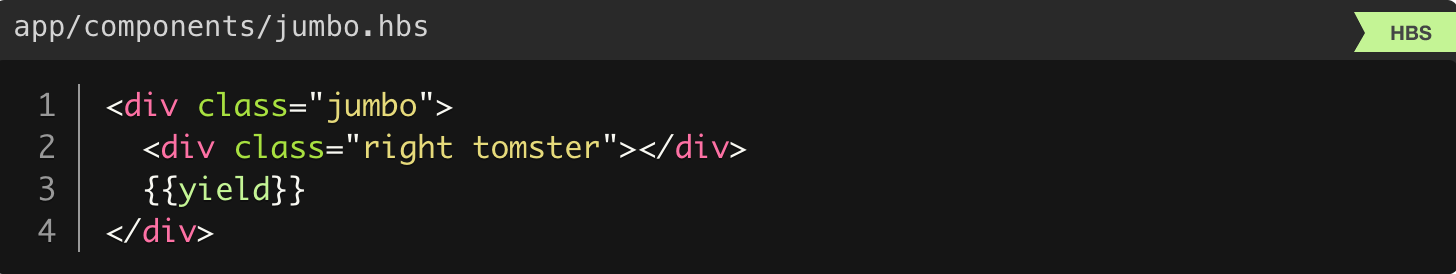
. — , . app/components/jumbo.hbs «jumbo» :

, ! , <Jumbo> .
...
, , Ember HTML. jumbo.hbs <Jumbo> , , super-awesome.hbs <SuperAwesome> .
{{yield}}
Ember , . HTML-, , , <Jumbo>some content</Jumbo> . {{yield}} , , .
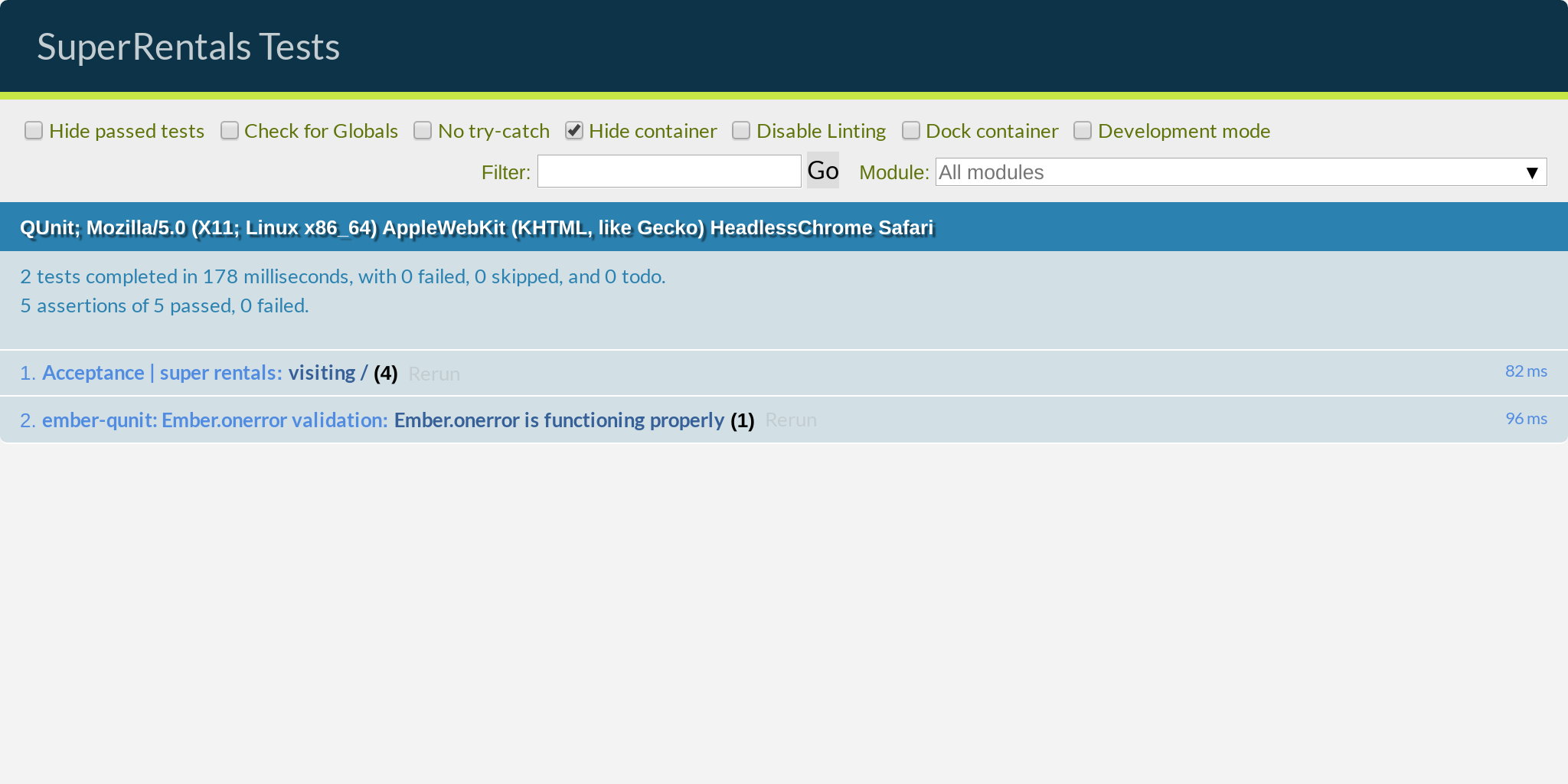
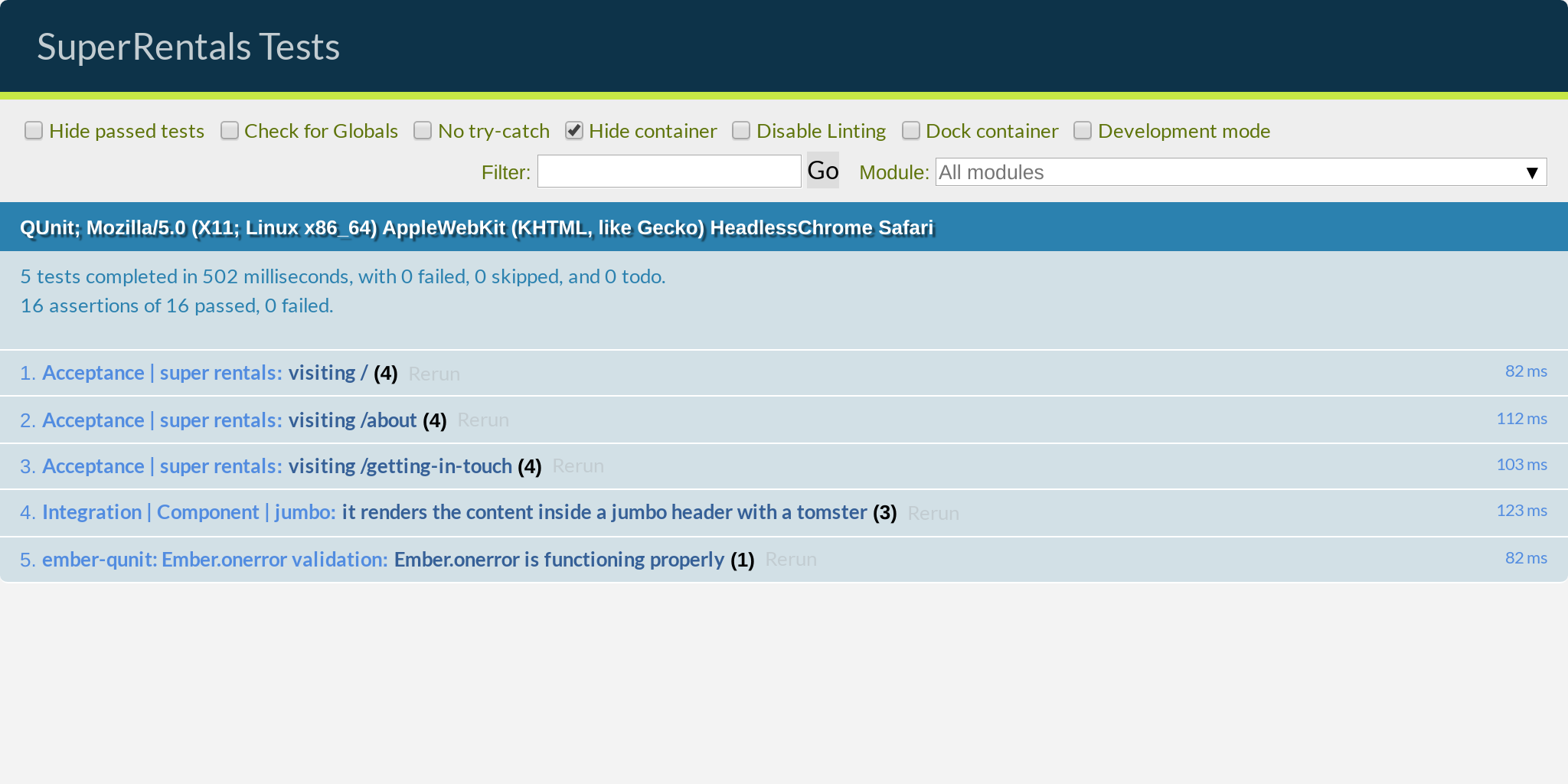
, :

, , … ! , , ! <Jumbo> , - , .

!

.


, , .
, «jumbo» , , . , , . !
, <Jumbo> . :
$ ember generate component-test jumbo installing component-test create tests/integration/components/jumbo-test.js
(component test), (rendering test). . , , .
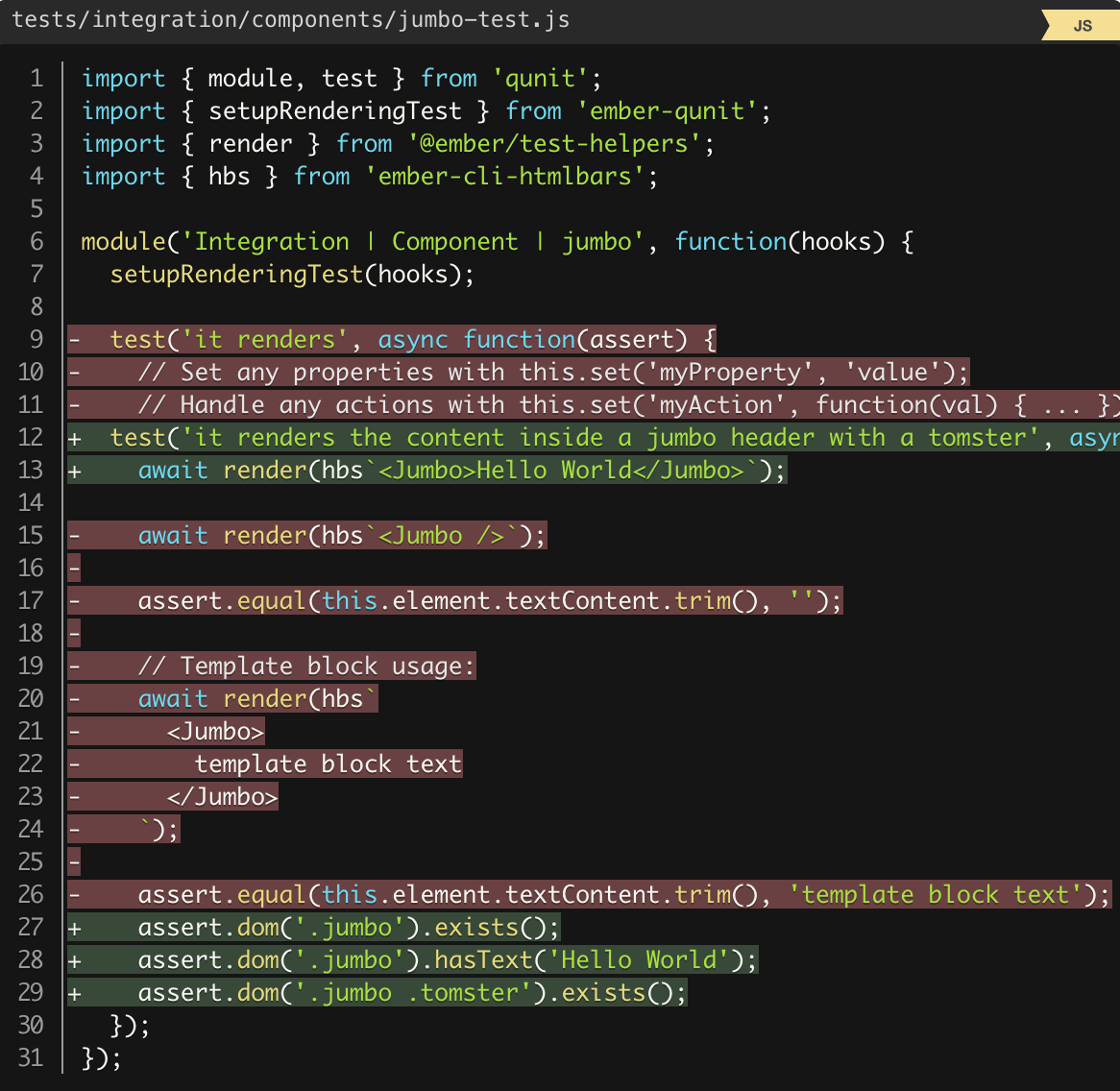
, , :

URL- <Jumbo> . , , , . .
, , , await . , , . , , .

, : .
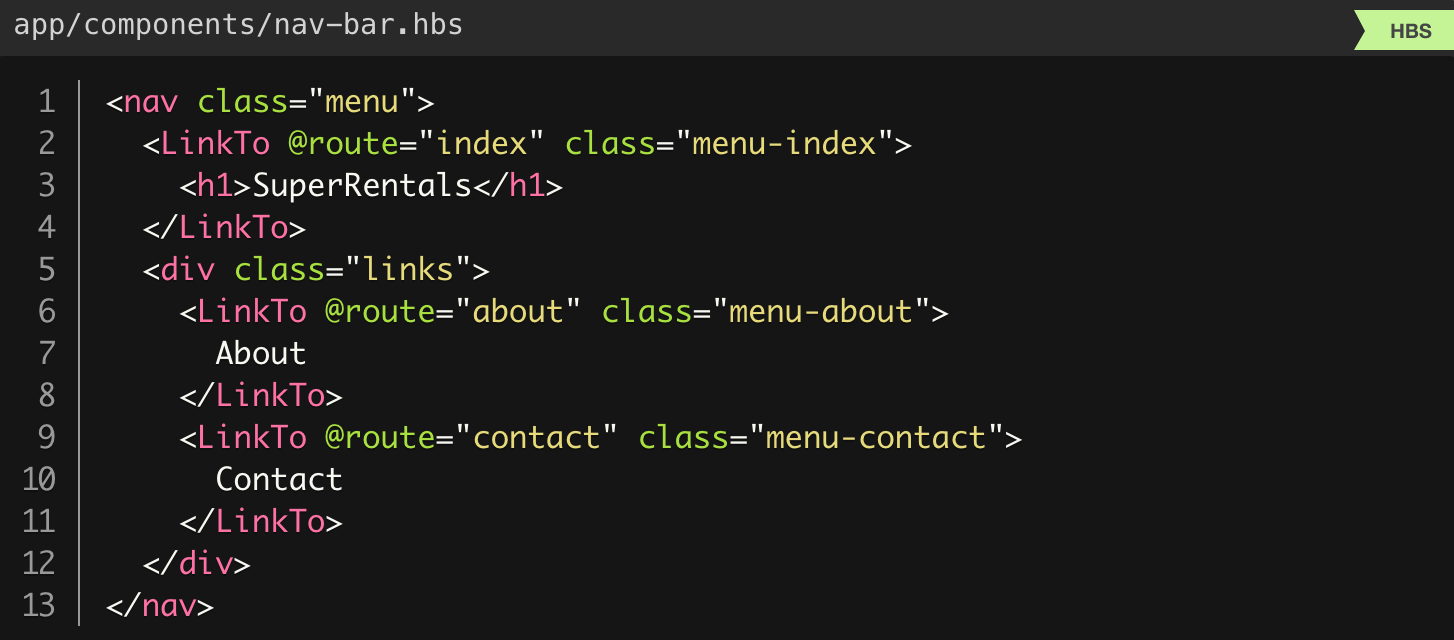
<NavBar> app/components/nav-bar.hbs :

:



, !

...
<NavBar /> <NavBar></NavBar> . , - , . , Ember !
, , , . , !
? <NavBar> , <Jumbo> . , <NavBar> , , . !


, , <nav> . (accessibility), . , <NavBar> .
!

{{outlet}}
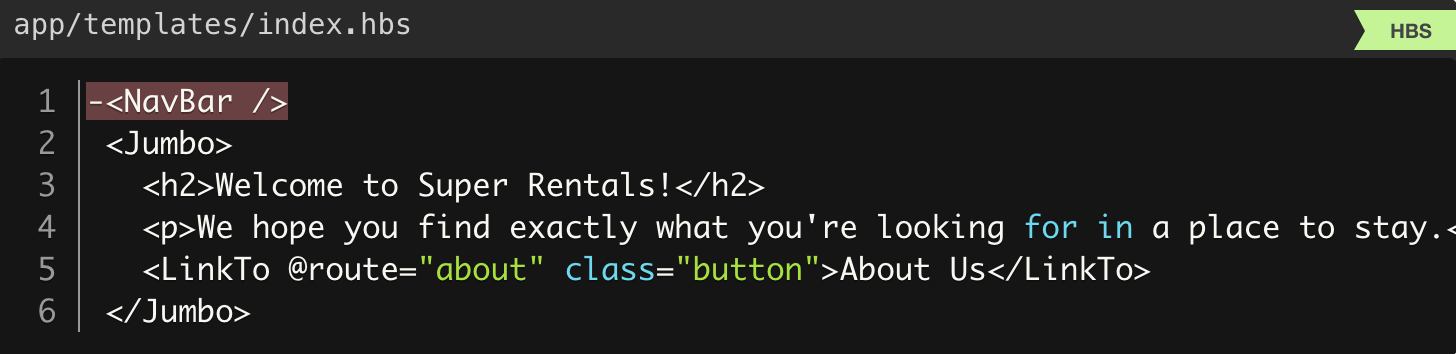
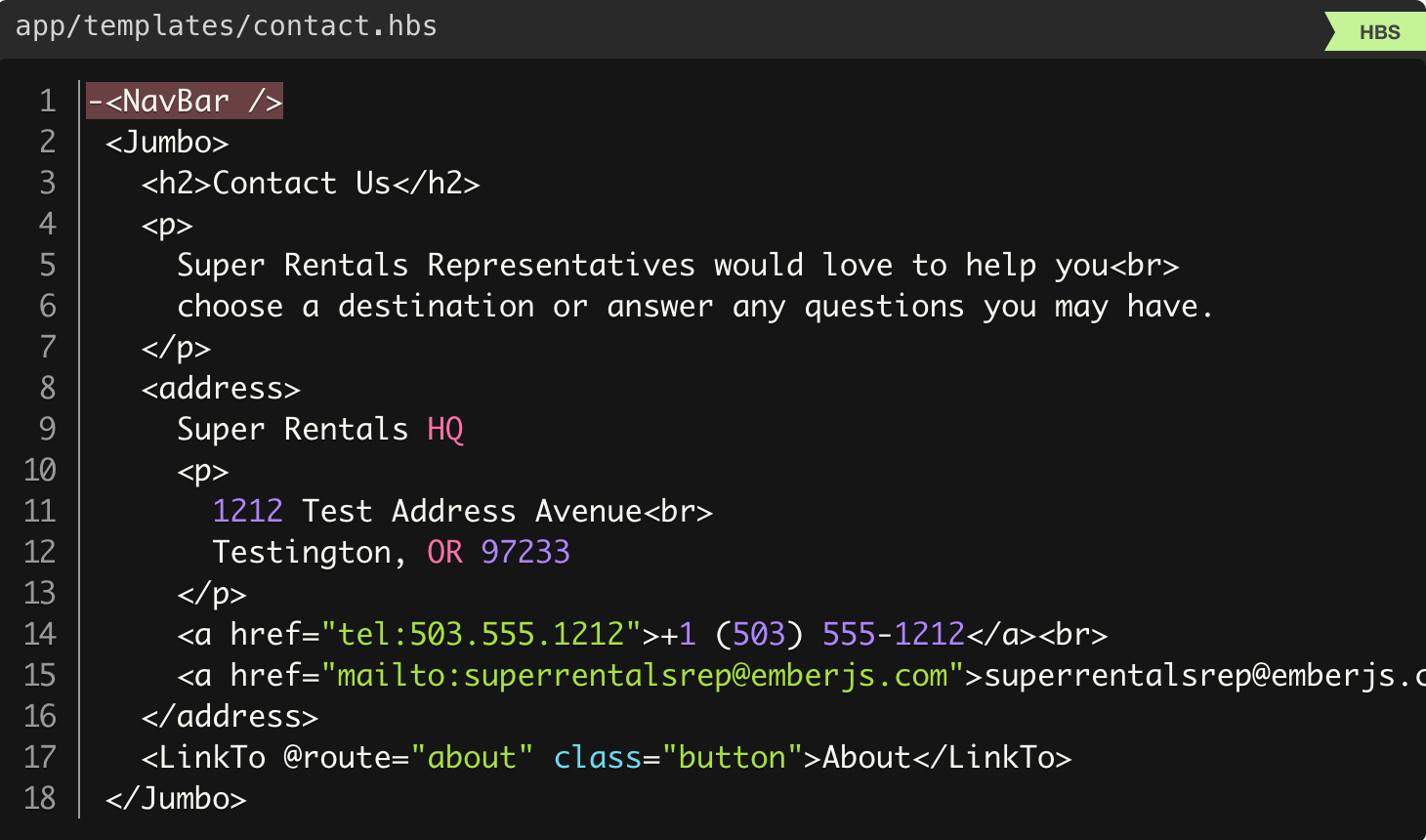
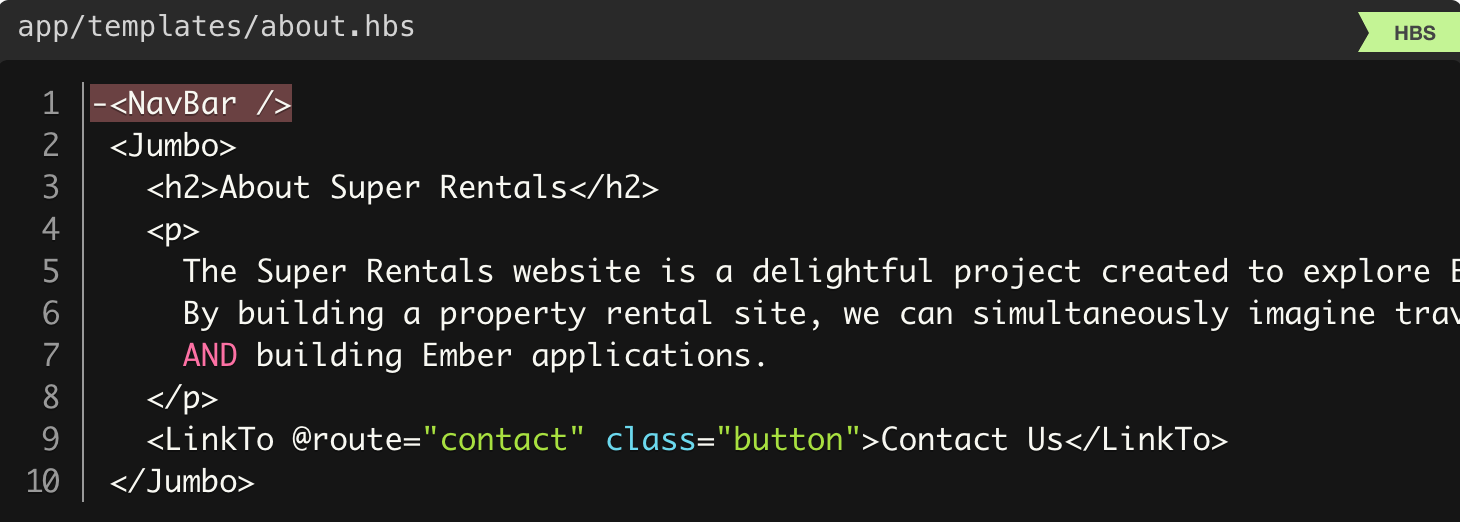
, , . <NavBar> , . . , .
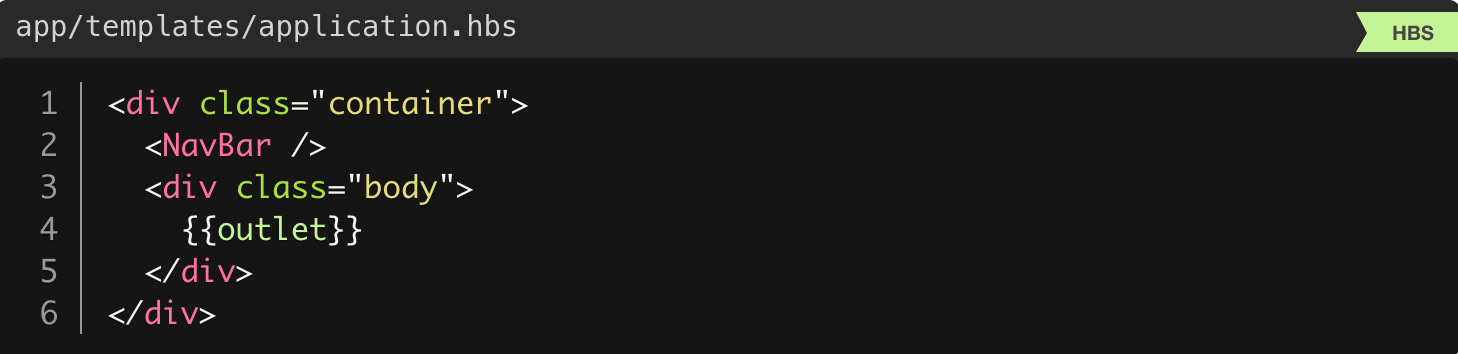
, application.hbs . , , , , . !
, URL-, . , , . , (footer) .
, , , .




{{outlet}} , , {{yield}} , .
! , , . !

1.1 .
UPDATE: MK1301 .