自2009年以来,文摘一直在收集有关界面设计以及工具,模式,案例,趋势和历史故事的新文章。 我会仔细过滤大量订阅,以便您可以提升专业技能并更好地解决工作任务。 上一期:
2010年4月至2019年11月 。

去年,我们对内部任务进行了研究:国内食品公司中哪些设计团队最强? 今年,调查已完成,
研究结果决定公开进行 。
这样的评级将对市场有用。 设计师应该更好地了解在哪些方面面临着挑战,哪些领域为专业发展提供了舒适的环境。 公司和设计团队-查看需要下载的内容。

模式和最佳做法
Nielsen / Norman Group的Aurora Harley列出了快速但不直观的方式来管理高级用户的界面。

Baymard Institute的Rebecca Hugo提供了有关选择商品颜色的界面元素的正确表示的建议。
设计系统和准则
故事书5.3通过Docs对组件输出进行了更酷的调整以满足其设计系统的需求。

有关创建暗界面设计主题的材料:平台指南,令牌进展引擎,邮件列表和网站的支持,良好案例。

李丽丝(Alice Li)整理出别致的提醒,为字母创作者创造了一个黑暗的主题。

Heydon Pickering的播客,以及他在“ Inclusive Components”一书中的转录。
刘益辉谈到要为Spacebase创建统一的插图风格。
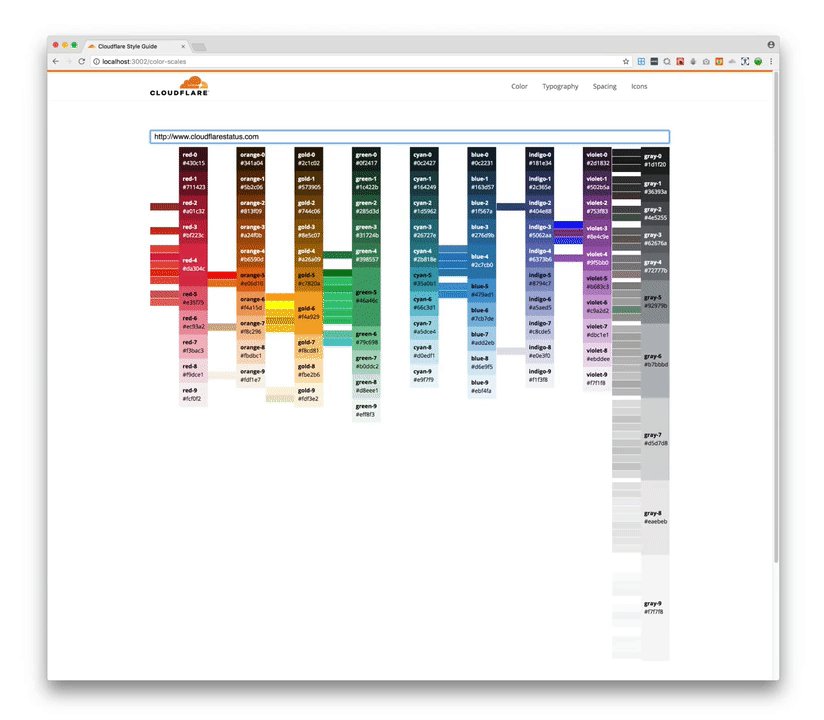
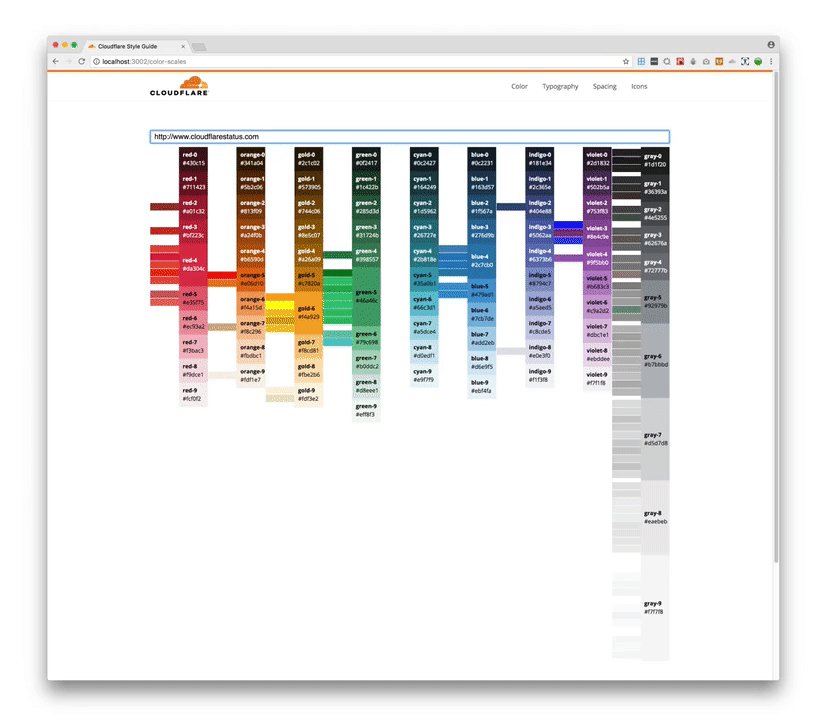
考虑到所有可访问性要求,Sam Mason de Caires和Adam Morse在Cloudflare设计系统的新调色板上有力地绘制了作品。

当设计系统仅存在于纸上时,卢克·沃布洛夫斯基(Luke Wroblewski)表现出一幅悲哀的画面-广告和其他车身套件如果不系统地处理,就很容易破坏完美的画面。
Spotify的Shaun Bent,Gerrit Kaiser和Marina Posniak谈论了他们的Encore设计系统的团队结构。 没错,细节很少,还不清楚是否真的存在一个复杂的模型,或者它们是否仅使用了引人注目的术语“设计系统的设计系统”。
摘自Yesenia Perez-Cruz的“富有表现力的设计系统”一书,内容涉及设计系统中视觉样式的灵活性。
Chris DePaul的使用程式化React组件的说明。 这是创建主题和令牌的基础。
微软流利设计
乔恩•弗里德曼(Jon Friedman)关于
Fluent Design中Microsoft Office系列的新单个图标的问题 。 没有详细的过程,而是一个公告。

用户理解
来自Glubina的Dmitry Kapaev谈论定制研究,以了解待完成的工作。 在第一部分-采访的形式。
Stefan Thomke收集了优质服务的情感效果的例子。 他提供了验证研究的链接,尽管案例本身很难评估(无法衡量对客户态度的影响)。
Pocket团队的Gloria Suzie Kim提出了一种明智的方法,可确保在团队工作的各个阶段为残障用户提供接口的可访问性。
信息架构,概念设计,内容策略
尼尔森/诺曼集团的Sarah Gibbons和Alita Joyce对服务蓝图的本质和任务进行了很好的概述。

Matt Orley提出的一种有趣的方法来构建简单的客户旅程。 他为板上的不同角色构建了它,然后根据生成的屏幕集收集了站点地图。

Dropbox的Wes O'Haire向同事们提供了很好的方法来分析问题并传达解决问题的好处。 可视化概述。
笔译

有关设计中讲故事的书,重点是多渠道产品。 戏剧法,主角主义者(目标用户)和敌对者,主角的发展,移情牌。

Rosenfeld Media发行了Michael J. Metts和Andy Welfle的著作《写作在设计》。 UXmatters出版了
第3章的
摘录 。
新的界面设计工具
几乎没有什么变化,而是优化了工作。 考虑到至少会显示内置Zeplin模拟版本的beta版本,这对用户来说是一个很大的失望。 另一方面,他们承诺在一月份发布此功能。 后来-没有人来改善设计解决方案,在布局上共同开展工作以及提供更强大的原型制作功能。
Adobe XD
十二月更新 。 云存储的布局和协作的提示,如Figma。 他们还承诺为团队提供主管组件库的版本控制和组织。
调色板生成器,着重于正确的对比度以实现辅助功能。
公告 。
菲格玛
历史上的主要功能之一已经出现,
AutoLayout用于根据内容自动调整组件的大小。

外挂程式
压路机 :衬布的版面设计。 检查与设计系统之间的差异(颜色,字体,边框,阴影,圆角)。
有用的材料
故事形式的促销网站的构建者。
Vectornator
Mac版本已发布。
用户研究与测试
Vadim Shlyachkov在“ 5个用户足以检测界面中很大一部分问题”的规则上发表了大量文章和文献。 许多计算方法可以说明其工作原理,并提供了历史参考资料。
第二部分
Nielsen / Norman集团的Rachel Krause介绍了一种检验假设的方法,这些假设通常嵌入产品团队的待办事项清单中。

来自UserFocus的David Travis撰写的关于可用性测试脚本的简单而宽敞的备忘录。
Jared Spool描述了一种具有灵活用户测试场景的方法。 在与受访者开始交流时,会根据小型访谈对任务进行调整。
Salesforce Noel Lamb讨论了如何为自定义研究创建响应者面板。
Creative Navy Studio讨论了其中一个客户项目的初步研究过程。
概述了Anthony Stonehouse Atlassian从研究到实施的设计过程。
ResearchOps社区正在进行研究,以标准化来自用户研究的见解数据库。 这是重用知识的最重要工具,但是由于多年来缺乏标准和流程的复杂性,因此仅举几个例子。 您可以参加他们的一些活动。
习俗研究资深人士Carol Barnum思考该行业的现状。 流行的方法(研究民主化,新工具等)如何影响结果的质量。
Jeff Sauro在可用性测试会议结束时谈论了PSSUQ(研究后系统可用性问卷)。 它与SUS没有太大区别。
Michael Morgan描述了一种从用户研究中提取注释的方法(续)。 他在被测试屏幕的打印输出上记录了每个受访者的问题和状况,然后将它们汇总在一起。
浏览器中的可视化编程和设计
Addy Osmani手册,用于在网络上支持残疾用户。

正确的布局提示,有关Sara Soueidan的辅助功能。
包容性组件
新脚本
网页排版
Jason Pamental播客,介绍可变字体的当前状态 。 他是“响应式网络印刷术”的作者。
设计管理和设计运维
Andrea Mignolo非常酷地揭示了商业设计价值的话题。 她建议不仅将设计产品视为一项活动,而且还应考虑消除风险的培训活动。 对定价模型的有趣参考,可以将其应用于产品开发选项。

Jerrod Larson描述了条件设计经理的工作日。 情况因情况而异,但总的来说与真相相似。
彼得·默霍尔兹(Peter Merholz)谈到他将如何完善他的《组织设计》(Org Design)以设计组织。
JT Trollman讨论了完成典型Facebook设计任务的过程。 关键问题和任务设置模板。
Jared Spool谈论了他在设计团队中实现方法和实践的方法。 它们分为三堆:已经做过,尝试过,不合适。
团队互动
Nielsen / Norman集团的Kate Kaplan描述了典型工作会议的任务和格式:问题研究,同理心,设计,优先次序,批评。

尼尔森/诺曼集团的凯特·卡普兰(Kate Kaplan)就非设计师参与工作草图提供了建议。
案例
微软Office设计总监乔恩·弗里德曼(Jon Friedman)谈到重新设计Fluent Design下的移动应用程序阵容。 他还讨论了“微生产率”和“微任务”(20-30秒)的概念。
上野如何将他们的项目提交到投资组合中。 这是一个整体团队,因此一个案例的费用约为1.5万美元。

像往常一样,其中许多只是年复一年地重新发布相同的消息。 其他人则达到了十年的底线,并且命中了一个美丽的数字(20/20视觉(我们的“视觉就是一个”的类似物)等等)。 我试图只留下那些能提供新见解或对旧有象样的包装的东西:峡湾,米洛,莫诺菲特,Gartner,潘通,Shutterstock,Depositphotos,99 Designs,Dribbble,《纽约时报》,颜色,书籍,前端,新同构。 他从自己身上注意到了两件事:设计工具,深色主题,柔性屏幕,令牌标准,怯ward,对设计经理的需求。

对设计,技术,经济学和整个社会的交叉点进行预测。

Milo的传统趋势评论。 而是列出仍然有效的方法,而不是发现新的但最详细的方法。

从99 Designs很好地回顾了移动应用程序设计中的当前技术。

过去20年中Pantone一年中的所有颜色,并为每个人提供重要的视觉效果。

Shutterstock的色彩趋势。

来自Depositphotos的照片和视频趋势。

米哈尔·马列维奇(Michal Malewicz)描述了“同态”,即同态的第二次出现。 一个令人悲伤的故事,将设计师描述为具有金鱼记忆的人-几年前,这些人口中都沾满了泡沫,这证明了完全简约和没有不必要装饰的乐趣。

回顾2019年最佳书籍封面设计。

分析时装表演中使用的颜色。 跟踪颜色趋势的一种好方法比Dribbble和Behance更为广泛-每种颜色都有一个混乱板。

预测《纽约时报》团队的新闻消费趋势。
算法设计
Facebook的阿曼达·林登(Amanda Linden)描述了负责人工智能技术在公司中着陆的设计师的责任和收益。


Google使用人工智能设计系统交互的准则。
使用算法设计生成的波多黎各灵活的民族身份。
五角星学生专辑设计。
用于一般和专业发展
约书亚·卡洛尔(Joshua C. Carroll)与认知心理学教授Dr. Gregory Repasky谈谈创造力的本质。 它描述了两种大脑模式:ECN(执行控制网络)和DMN(默认模式网络),它们负责信息的集中分析和背景模式而无需专心。 第二个发现模式之间的联系,第一个-分析它们。
Adobe XD设计杂志。

业内人士和公司
Google工业设计和UX主管Ivy Ross的访谈。 她谈论了神经美学的概念,Google Design Lab设计工作室以及她的一般经历。

一组有趣的乔纳森·霍夫勒(Jonathan Hoefler)的笔记,涉及拍摄《抽象》系列的一集。 对于拍摄有关设计纪录片的人很有用。
会议记录
Rosenfeld Media启动了新用户研究会议。 第一届将于3月30日至4月1日在纽约举行。 关于扩展和ResearchOps的出色文章和功能强大的主题。

Leading Design伦敦2019
设计管理会议于11月6日至8日在伦敦举行。
出场录像公布 。
丹尼尔·罗森伯格(Daniel Rosenberg)(界面中选项卡的发明者以及我们认为很自然的其他事物)将于1月15日以网络研讨会的形式举办一次研讨会(25美元)。 他将分享名为“语义交互设计”的四层设计框架。
在Facebook , VKontakte , Telegram或通过邮件 订阅摘要 ,每周都会出现新链接。 感谢共享此组中链接的每个人,尤其是根纳迪·德拉贡(Nennady Dragun),帕维尔·斯克里普金(Pavel Skripkin),德米特里·波德鲁兹尼(Dmitry Podluzhny),安东·阿特莫夫(Anton Artemov),丹尼斯·埃夫雷莫夫(Denis Efremov),阿列克谢·科皮洛夫(Alexei Kopylov),塔拉斯·布里兹茨基(Taras Brizitsky),叶夫根尼·索科洛夫(Evgeny Sokolov)和安东·奥莱尼克(Anton Oleinik)。 特别感谢Setka团队的编辑和Alexander Orlov的视觉风格。