哈Ha! 我向您提供文章
“如何优化网站上的图像加载”的翻译 。
如果网站上有很多漂亮的图像,那很好,但是它们会大大降低加载时间,结果SEO会受到影响,许多用户会在网站加载之前关闭网站。 经常发生的情况是,下载几兆字节的图像只是为了在主页上显示滑块。
想象一下,您通过缓慢的移动Internet访问这样的网站可能会花费很多时间,并且在这种情况下,大多数用户只会在下载网站之前将其关闭。 一个很好的测试方法是利用通过
Chrome Devtools限制Internet速度的
功能 。
问题
问题在于,经常会发生这样的情况:内容本身已经被加载,而图像仍在加载。 结果,用户可以看到图像缓慢加载的空白区域。 这显然不是您想要的。
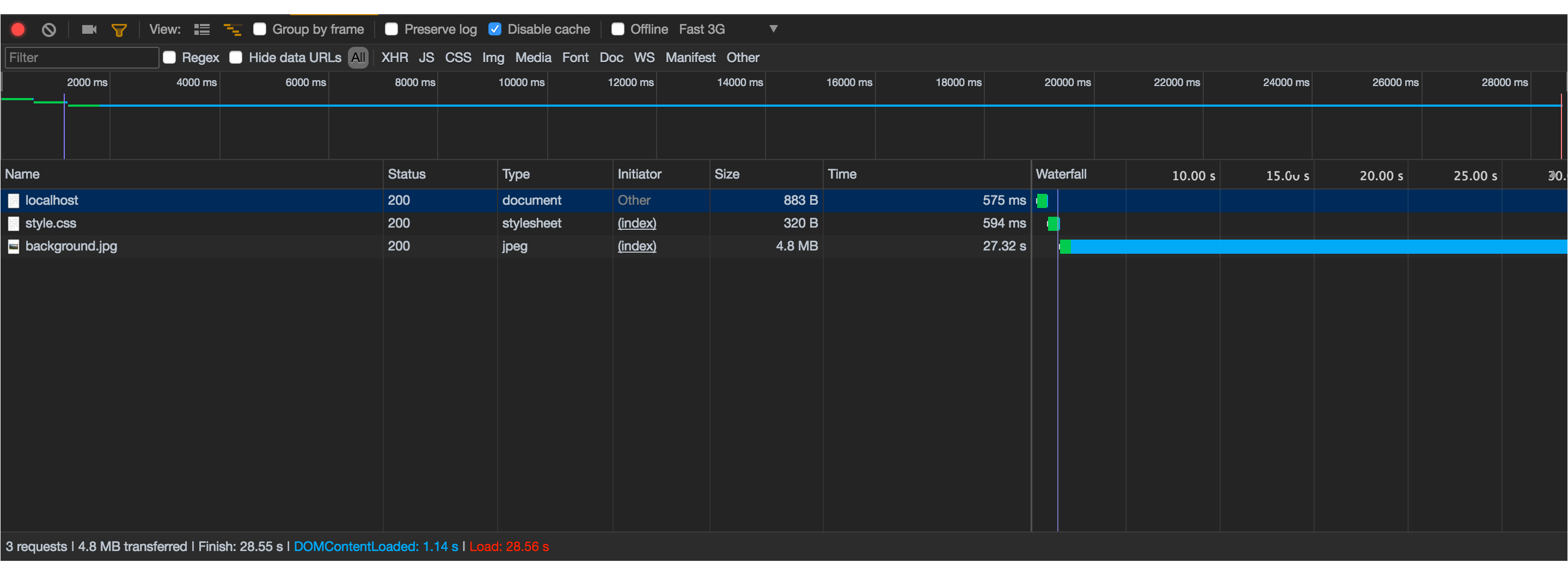
在下面的示例中,我创建了一个简单的网站,其背景图像重4.8MB。 如您所见,DOM在1.14秒内启动,即 实际上,用户在1.14秒后看到了内容,这对于3G互联网来说相当不错。 但是,背景图像将在27.32秒内加载。 在这段时间内,用户可能已经离开了您的网站。

而且,不仅用户体验受此困扰。 在2010年,
Google宣布下载速度是其排名算法的因素之一,我认为将来这一因素将变得越来越重要。
解决方案
那么如何解决这个问题呢? 好吧,对于初学者而言,我们可以使用各种工具来压缩背景图像。 例如,
TinyPNG ,
ImageOptimizer或
JPEGmini 。 这将是一次轻松的胜利,并将启动时间减少到〜10秒。 尽管看起来像是决策中的巨大一步,但10秒仍然太多了。
下一步可能是在加载原始图像之前下载存根图像。 存根是原始图像的一个版本,但分辨率较低。 创建此类图像时,我们将分辨率从7372x4392像素降低到20x11。 结果,图像大小从4.8MB减少到900字节。

这会将下载速度从10秒降低到550毫秒。 但是现在,作为背景,我们有一个低分辨率的模糊图像。 当页面加载前几秒钟时,这是一个很好的解决方案,但是我们仍然希望向用户展示高分辨率的原始图像。
为此,我们首先必须下载低分辨率图像,然后才在后台异步下载高分辨率原件,并在加载高分辨率版本时将其替换为存根图像。 为此,我之前使用了下面的代码。
(() => { 'use strict';
此代码使用
asyncImage类查找元素,然后加载
data-src属性中指定的所有图像,并在加载图像后立即将
src替换为
<img>元素,其余元素则通过css设置背景图像。
<div class="asyncImage" data-src="/images/background.jpg"> ... </div>
或
<img class="asyncImage" src="/images/background-min.jpg" data-src="/images/background.jpg" alt="Beautiful landscape sunrise">
由于脚本会在加载图像后从元素中删除类,因此如果需要,我们可以使用CSS制作精美的动画。 例如,缓入动画会在替换图像时使存根消失。
结论
那么我们取得了什么成就? 我们改善了用户体验,加快了网站的加载速度,使没有快速互联网访问的用户就可以更轻松地访问网站,并可能提高了我们在Google上的排名。 对于如此小的更改,这些都是巨大的改进。

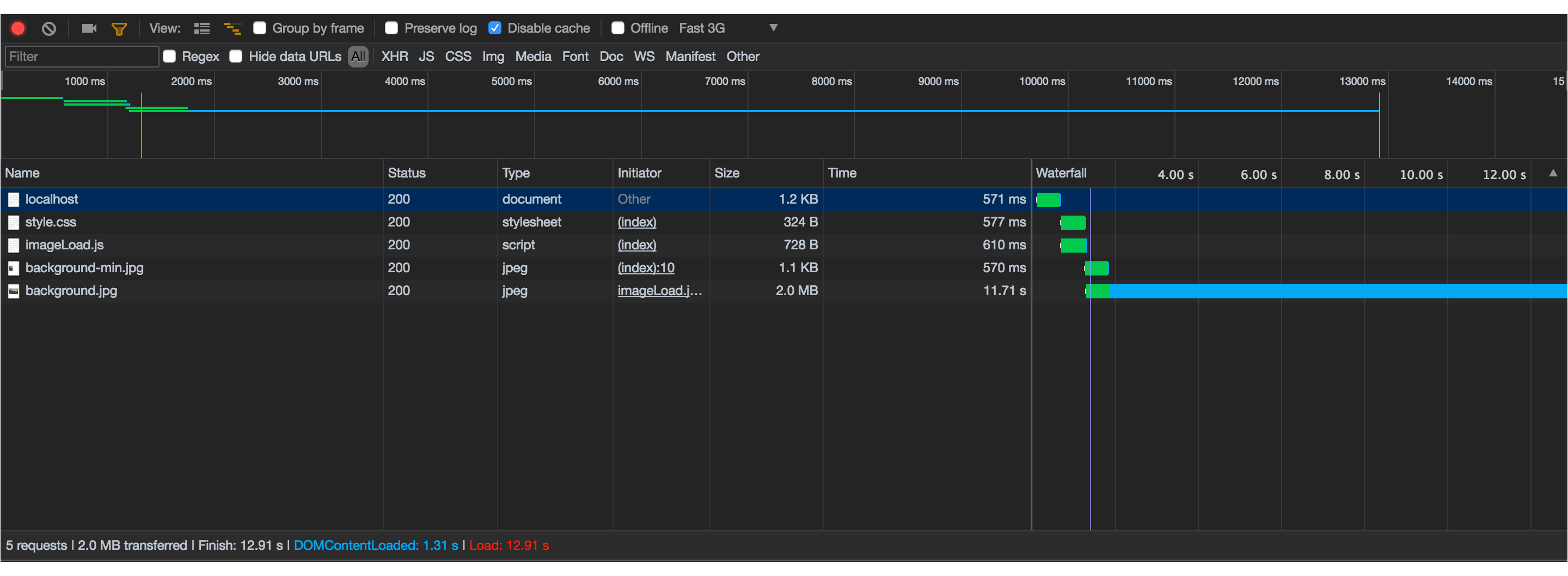
如您所见,我们将存根下载570毫秒,加载后,用户将看到原始图像的低分辨率版本,并且在加载原始图像后,它将替换低分辨率版本。
在这里查看工作示例。延迟加载图像
如果您想走得更远并进一步改善图像加载,那么您可能会发现使用惰性图像加载很有用。
延迟加载是一种技术,其中页面的可见区域之外的图像要等到图像接近可见区域的边缘时才加载。
它的优点是在初始加载期间将加载较少的数据,因为通常只有一小部分图像显示在页面的可见区域中,而其余部分可以在用户滚动时下载。
交叉口观察员最适合实现此目的。