
我是初学者JS前端开发人员。 现在,我正在Minsk IT公司学习和培训。 学习Web-ui的基础知识以
Webix JS库
为例,我想分享自己的初次经验,并设计一种学习指南,以掌握这个优雅而强大的库。
第一项任务
使用Webix库创建Web应用程序界面。 该库本身为我们提供了内置的CSS样式。 默认情况下,使用
Material Design外观 ,并且库总共提供
5种不同的外观 ,这实际上使我不必诉诸CSS。
下面的屏幕快照显示了参考界面-TK,作为实际练习,我必须对其进行“组装”。

图1
步骤1.设置工作环境
创建一个工作环境。 我将需要以下文件:
- index.html;
- script.js;
- data.js;
- style.css;
style.css文件是可选的,您可以不用它,但是我学会了严格按照流程进行工作,因此我们开始使用它。
现在,我连接了图书馆。 在文档中,有
一个Webix安装指南 ,演示了三种连接方法。
- 使用npm软件包管理器下载;
- 直接从站点下载软件包;
- 通过直接链接到Webix CDN GPL文件。
我使用第三种方法,因为它更直观,可以用index.html文件中的几行代码来完成:
<link rel="stylesheet" type="text/css" href="http://cdn.webix.com/edge/webix.css"> <script type="text/javascript" src="http://cdn.webix.com/edge/webix.js"></script>
在这里,我们按照示例中所示的顺序连接其余文件。 这是因为script.js文件使用了连接到data.js的数据。
<!DOCTYPE html> <html lang="en"> <head> <script type="text/javascript" src="http://cdn.webix.com/edge/webix.js"></script> <link rel="stylesheet" type="text/css" href="http://cdn.webix.com/edge/webix.css"> <link rel="stylesheet" href="style.css"> <title>My first page</title> </head> <body> <script src="data.js"></script> <script src="script.js"></script> </body> </html>
根据技术规范(图1),我必须用数据表。 我将从data.js文件接收此数据,首先将这样的对象数组写入其中:
var small_film_set = [ { id:1, title:"The Shawshank Redemption", year:1994, votes:678790, rating:9.2, rank:1, category:"Thriller"}, { id:2, title:"The Godfather", year:1972, votes:511495, rating:9.2, rank:2, category:"Crime"}, { id:3, title:"The Godfather: Part II", year:1974, votes:319352, rating:9.0, rank:3, category:"Crime"}, { id:4, title:"The Good, the Bad and the Ugly", year:1966, votes:213030, rating:8.9, rank:4, category:"Western"}, { id:5, title:"Pulp fiction", year:1994, votes:533848, rating:8.9, rank:5, category:"Crime"}, { id:6, title:"12 Angry Men", year:1957, votes:164558, rating:8.9, rank:6, category:"Western"} ];
步骤2.初始化。 工程线框
整个Webix接口由webix.ui()构造函数创建。 为了检查所有内容是否都已配置并且可以正常工作,我将在屏幕上显示字符串“ Hello world!”。
我使用内置的tempalte模板引擎,它将生成一个现成的组件,并为我们提供必要的记录。
webix.ui({ template: "Hello world!" });
该库的主要功能是布局组件,它使您可以将页面分为其他组件的行和列。 借助它,我将定义页面的框架,该框架由三行组成:
- 标头
- 页脚
- 主要(主要部分)。
我还将在此处连接内置CSS主题。
代码:
webix.ui({ rows:[ {template:"Header"}, {template:"Main"}, {template:"Footer"} ] });
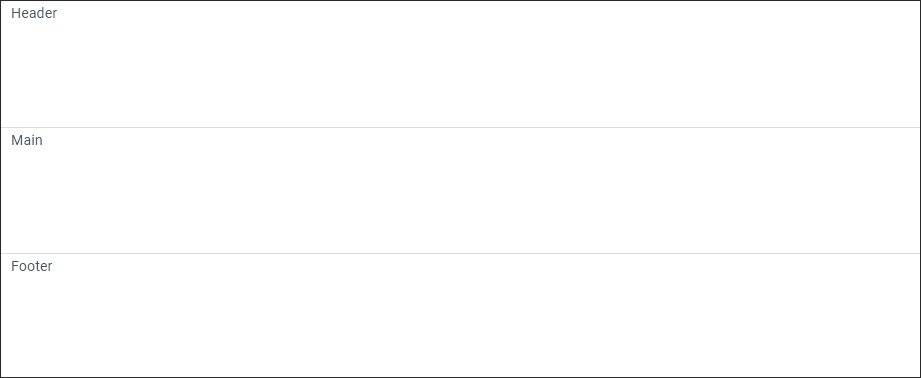
以下是发生的情况的屏幕截图。 使用rows数组,我们创建了三行。

图2
界面的主要部分将由三列组成:
-清单
-桌子
-表格。
要进行绘制,我将使用cols数组,并创建必要的列。
代码:
webix.ui({ rows:[ {template:"Header"}, {cols:[ {template:"List"}, {template:"Table"}, {template:"Form"} ]}, {template:"Footer"} ] });
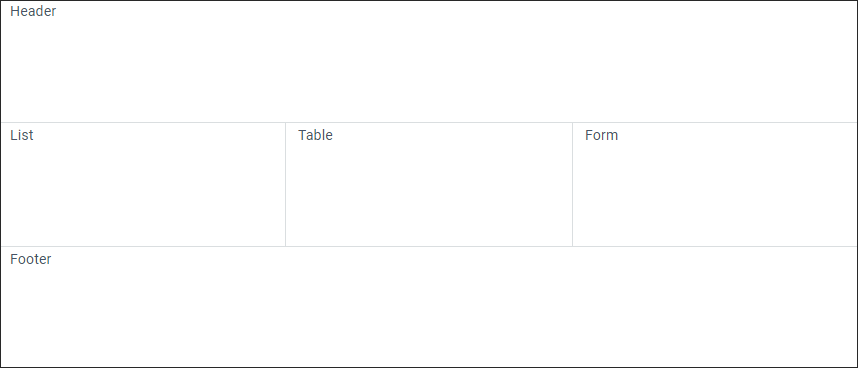
结果:
图3
步骤3.创建标题
页面框架已创建,并且将其填充为所需的内容。 在我的TK中,
标题包含各种控件,因此,代替
模板:“ Header”,我使用
“ toolbar”小部件。 有了它,就创建了我需要的元素,可以在其中放置标题和按钮。
view:"toolbar", css:"webix_dark", cols:[ { view:"label", label:"My app"}, {}, {height: 40, type:"icon", icon:"wxi-user", view:"button", label:"Profile", width:100, css:"webix_transparent"} ]
接下来,使用
cols数组,创建三列。 在组件的第一列中,
视图:“ label”创建静态文本,然后
label键显示文本标题。
第二列是
spacer 。 它填充了所有可用空间,并将第一个和最后一个元素按到页面边缘。
第三列是使用以下
视图创建的按钮
:“按钮”组件。
width和
height属性以像素为单位设置按钮的高度和宽度,并且设置
类型:“ icon”和
icon:“ wxi-user”从文档提供的
列表中显示我需要的图标。
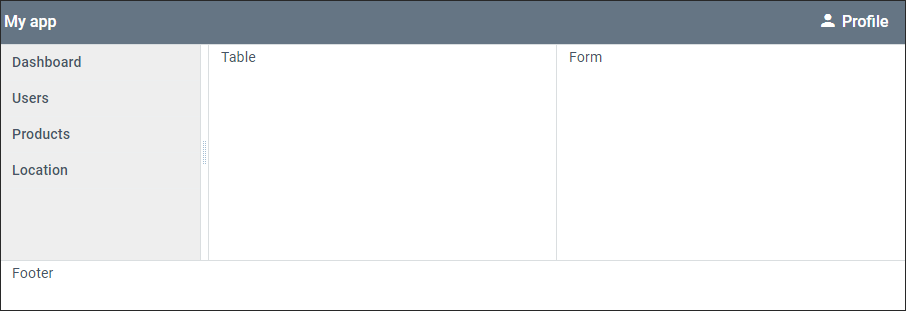
结果:
图4
为了使按钮透明,我使用了内置的CSS类-
"webix_transparent" 。
步骤4.创建List小部件
列表小部件是标准的Webix小部件,将用于创建菜单。 我的任务是使用
select:true属性使其可单击。 另外,在此小部件中,我使用类
css:“ list_color”来更改样式。
代替编写
模板“ List”,我们编写以下代码:
{ view: "list", id:"mylist", scroll:false, select:true, width:200, css:"list_color", data:[ {value:"Dashboard",}, {value:"Users"}, {value:"Products"}, {value:"Location"} ] }, {view: "resizer"}, {template:"Table"}, {template:"Form"}
在
列表小部件中,默认情况下使用滚动,我使用命令
scroll-false关闭了
滚动 。
使用
数据数组设置列表的长度及其值。
要覆盖默认样式,您需要编写以下内容:
.list_color{ background-color: #EEEEEE; font-weight: 500; } .list_color .webix_selected{ background-color: #dddfe2; }
默认的小部件背景为白色,可通过编写
.list_color {...}获得 。 但是,当您需要为其元素设置样式时,在我们的类名称之后,您将需要指定元素的默认类。
最后,在
列表小部件中,我们将其设置在
Table列和可拖动边框-
{view:“ resizer”}之间 。 第四步的结果:

图5
步骤5.创建一个表并从另一个文件中提取数据
让我提醒您,数据取自文件data.js。 为了以表格而不是
模板的形式显示它们
:“ Table”行,我编写以下代码:
view:"datatable", id:"film_list", scroll:"y", autoConfig: true, data:small_film_set
该代码的工作方式如下:
视图:“ datatable”创建一个表,并使用
autoConfig:true根据在
small_film_set数组的开始处创建的数据来配置列。 该数组的路径由行
数据smal_film_set指示 。
股票
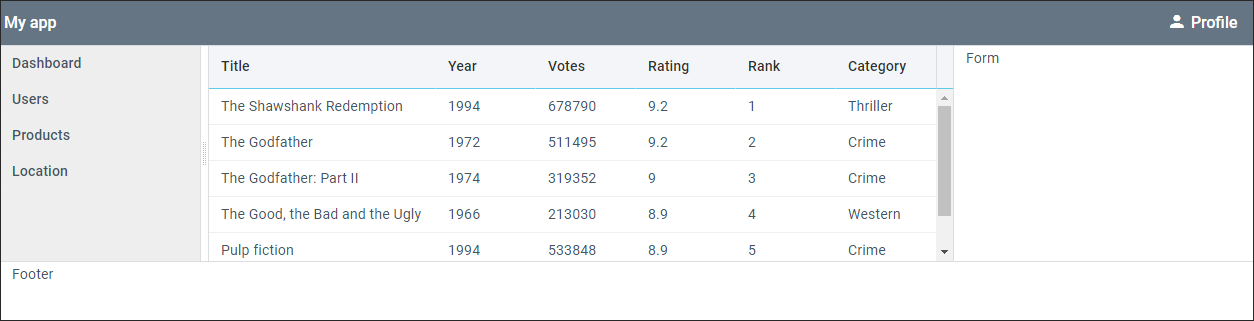
滚动:“ y”删除水平滚动,只留下垂直滚动。 结果是一个可以通过单击列标题进行排序的表。

图6
步骤6.表格
属性
视图:“ form” -创建一个
小部件“ form” 。 根据工作说明,它由输入字段和按钮组成,这些输入字段和按钮放置在
elements数组中
:[{...},...] 。
用以下代码替换行
模板:“ Table” :
view:"form", id:'film_form', width: 350, elements:[ { type:"section", template:"EDIT FILMS"}, { view:"text", name:"title", label:"Title" }, { view:"text", name:"year", label:"Year" }, { view:"text", name:"rating", label:"Rating" }, { view:"text", name:"votes", label:"Votes" }, { margin:10, cols:[ { view:"button", id:"btn_add", minWidth:65, value:"Add new", css:"webix_primary", click:addItem}, { view:"button", id:"btn_clear", minWidth:65, value:"Clear", click:clearForm} ] }, {} ]
类型为“ section”属性的行是表单的标题。 输入字段由属性
视图“文本”设置 ,字段名称写在
标签中 。 将来,表单应该为此传递值,并与
view:“ text”属性一起设置
name:“ ...”属性。
该小部件是一个按钮,由
视图:“ button”属性设置。 该按钮不是表单的组成部分,可以用作独立元素。 与标准HTML输入标签一样,按钮名称由
value属性分配。 蓝色由内置的
CSS样式设置
:“ webix_primary” 。
数组的最后一个元素是一个分隔符,它将填充到页脚的自由空间,该空白将被压到屏幕的底部。 使用它是因为表单元素的默认高度,所有后续元素都被压到该高度。 代码结果:

图7
最后一步
该页面几乎已准备就绪,仅保留用于创建页脚。 将行
模板“ Footer”替换为以下代码:
cols:[ {height: 30, template:"The software is provided by <a href='#'>webix.com</a>. All rights reserved (c)", css:"center_text"} ]
该代码显示,除了文本之外,template属性还允许您设置HTML标签。 为了使文本居中,我使用了一个自定义的
CSS类-“ center_text” 。
.center_text{ text-align:center; }
页面的最终结果应完全符合工作说明书中声明的内容(图1)。
泛化
在此示例中,仅使用了Webix功能的一小部分。 结果表明,仅用60行代码,您就可以创建包含许多复杂元素的页面。 现成的库解决方案及其组件的易用性使您可以自由设计完全不同的页面布局,而又不会浪费时间来处理样式。