我认为每个开发人员在进入一个新项目时都认为及时返回并告诉您的项目之父最好不要在面试时询问模式,也应将其应用于真实项目,这是我的荣幸。
特别是,这可能是一种模式,但是一个很好的规则是标记必须与代码分开。 这适用于良好的旧Web窗体,Asp.Net MVC-是否有人在Razor上编写标记?),并且Angular在苛刻的企业中很流行。
如果您长期以来对终结者的前途无奈,转而使用新奇的Angular和React,那么...
是的,先生们,后端开发人员,我们再次希望这些年来积累的知识不会在脑海中流失。 那个希望就是微软的Blazor技术。
打开工作室在创建Blazor项目时创建的默认项目,然后看了几篇文章之后,我以为一切都非常糟糕,并且代码和标记实际上始终在同一个文件中,例如此处(以下所有示例将基于Visual Studio 2019中安装了.Net Core 3.1的Blazor Server App模板项目):

这里没什么混乱的吗?
我认为,所有用红色填充的内容都与该组件表示的内容无关,您需要摆脱它。 怎么了
- 好吧,首先,将与您同时在此控件上工作的前端开发人员会为他所无法理解的符号感到困惑,并且每当他需要谨慎对待时,当他需要更改由Razor标记构成的代码段中的内容时,他都会向您提问。
- 当然,前端程序会很小心,但是可以肯定的是,您会定期遇到这样的事实,即在进行某些操作后,您的页面将无法按您预期的那样工作,或者根本无法工作。
- 如果您认为不再需要前端开发人员,因为现在所有内容都可以用C#编写,那么您就错了。 无论如何,您都需要对控件进行样式化,这将由前端开发人员或通常不知道C#是什么的排版员来完成。
- 乍一看,代码似乎很小,并且不会使布局非常混乱,这具有欺骗性,在一个不断发展的项目中,您将很快从舞台,技术演示到“该死的事情”。 我经常遇到这样一个事实,即从SQL Web Controls或直接在.cshtml页面上,SQL查询已发布到数据库,是的,我不是在开玩笑。 很多时候,经验丰富的开发人员昨天在一次社会保障面试中折磨了您,他们已经了解SOLID原则,明天就在标记中编写业务逻辑。
我想我已经很怕您了,现在,我将告诉您如何避免上述问题,而且这样做非常简单。 如果在创建任何新的Razor组件时通常采用以下方法,那就太好了。 所以,第一种方法。
基类
第一种方法,直到最近才是唯一方法。
您将为上述示例中的控件创建一个基类,所有显示逻辑都将位于该基类中。 使用模板创建一个新文件
[控制名称] .razor.cs
在这里,工作室将帮助我们,并从两个文件中构建如下图所示的文件:

如您所见,工作室非常聪明,并且了解自己想要的东西。 控件与我们要放置代码的文件分组在一起。
如果您现在打开一个新文件,则FetchData类名将用红色波浪线加下划线,这是正确的,因为尽管在FetchData.razor中您不会在任何地方看到名称为FetchData的类声明,但稍后在编译该项目后,它将显示它较低,因此类名称FetchData已被保留。 我们别无选择,只能使用将显示逻辑(只有它!!)放置在FetchDataBase类中的约定,即,类名将由模板形成:
[ControlName]基础
当然,您可能会感到困惑并编写自己的静态分析器,该分析器将检查每个组件的此类文件,为什么不呢?
接下来,我们需要从ComponentBase继承此类。 不要忘记添加
使用Microsoft.AspNetCore.Components ;
这是我们得到的:

哇,课程已经准备好在这里转移显示逻辑了,我们现在有机会完全用C#编写,难道不是幸福吗? :)
但是,尽管Razor组件本身对我们的文件一无所知,但只有Visual Studio知道它们具有某些共同点。
因此,请执行以下操作:

我们从FetchDataBase类继承了Razor组件。
让FetchData.razor中仍然存在的C#代码不打扰您。
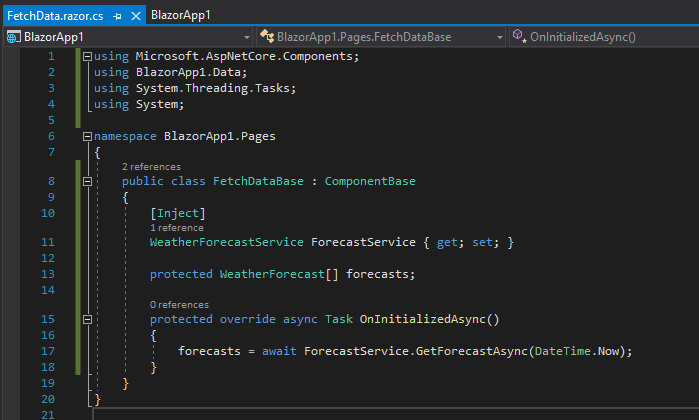
现在,我们将所有显示逻辑转移到我们所谓的文件背后代码中:

发生了什么,好吧,首先我们添加了using和。 在Razor控件上,您几乎看不到它们,因为习惯上将它们添加到_Imports.razor中 。 已经添加了一些最常用的。
接下来,我们插入该属性,如您所见,我们最喜欢的DI可以正常工作。
您只需要使用[Inject]属性标记实现的属性。 在Razor组件中,它被标记为Inject 。 即,变化很小。
好吧,然后跟随该属性,在该属性中我们加载显示的信息,它必须至少受到保护 (因为Razor控件继承自当前类)。 如果决定从外部对其进行初始化,则为公开或公开状态 ,在这种情况下,您仍然需要使用[Parameter]属性对其进行标记。 在Blazor的早期版本中,它受到了相当的保护 ,但是现在工作室分析仪会为您骂它。
原则上,可以向此类添加构造函数并在那里进行一些工作,但是不建议这样做,最好将所有初始化逻辑放在OnInitializedAsync()方法中
这就是FetchData.razor中剩下的全部内容

有散布的Razor标记,但是怎么可能呢,我们仍然需要以某种方式显示我们的数据。 但是纯C#代码完全消失了。 我认为这很棒。 我建议您首先采用类似的方法,然后当您的控件扩展到大尺寸时,您和您的同事都不会抬头。
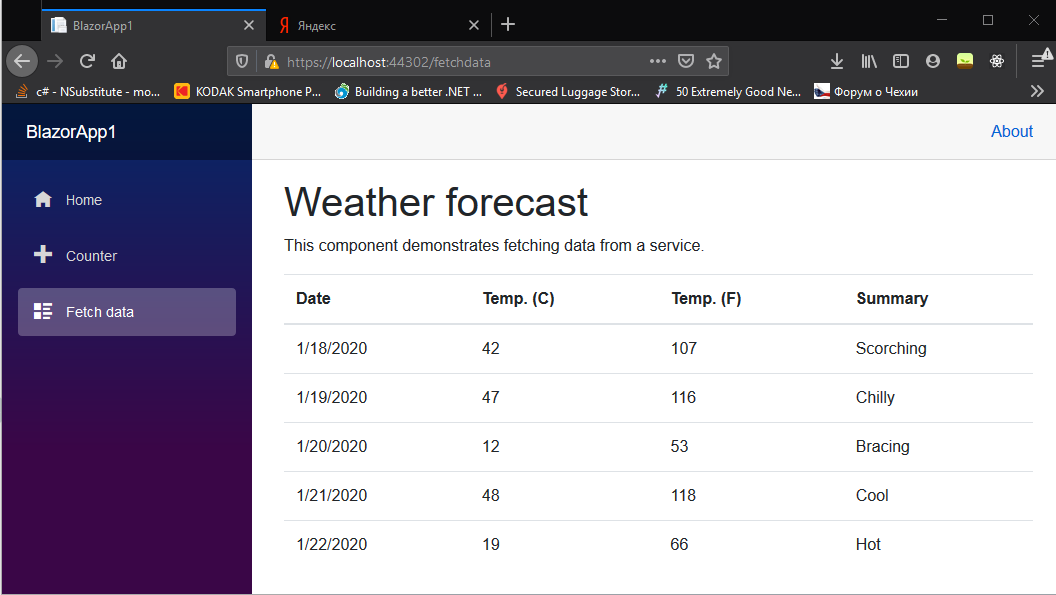
最重要的是,它是否完全有效,现在让我们检查一下:

太好了,就像他们没有破坏任何东西=)
部分课程
因此,第二种方法(最近出现)( https://docs.microsoft.com/zh-cn/aspnet/core/blazor/components?view=aspnetcore-3.1#partial-class-support ),但很可能会完全取代前一个。 应工作人员的要求,.Net Core 3.1添加了为Razor控件创建部分类的功能。 因此,我们几乎保留了以前方法中的所有内容,但是现在我们不需要从ComponentBase继承,并且可以将类与组件称为相同,也就是说,其签名将如下所示:
公共局部类[ComponentName]
正如您在下面看到的,更改是最小的,在后面的代码中,我们摆脱了ComponentBase的继承,并将该类标记为“ 部分”

标记文件也做了一些简化,我们也摆脱了对FetchDataBase的继承,该类由于无用而不再存在。

如您所见,有两种方法可以使标记保持干净。 您选择哪一个取决于您。 不幸的是,对于工作室来说,在创建新组件时立即生成代码隐藏会很好。 现在正在积极地讨论这个问题,并且正如开发人员所说,如果有需求的话,将来肯定会增加这种可能性。
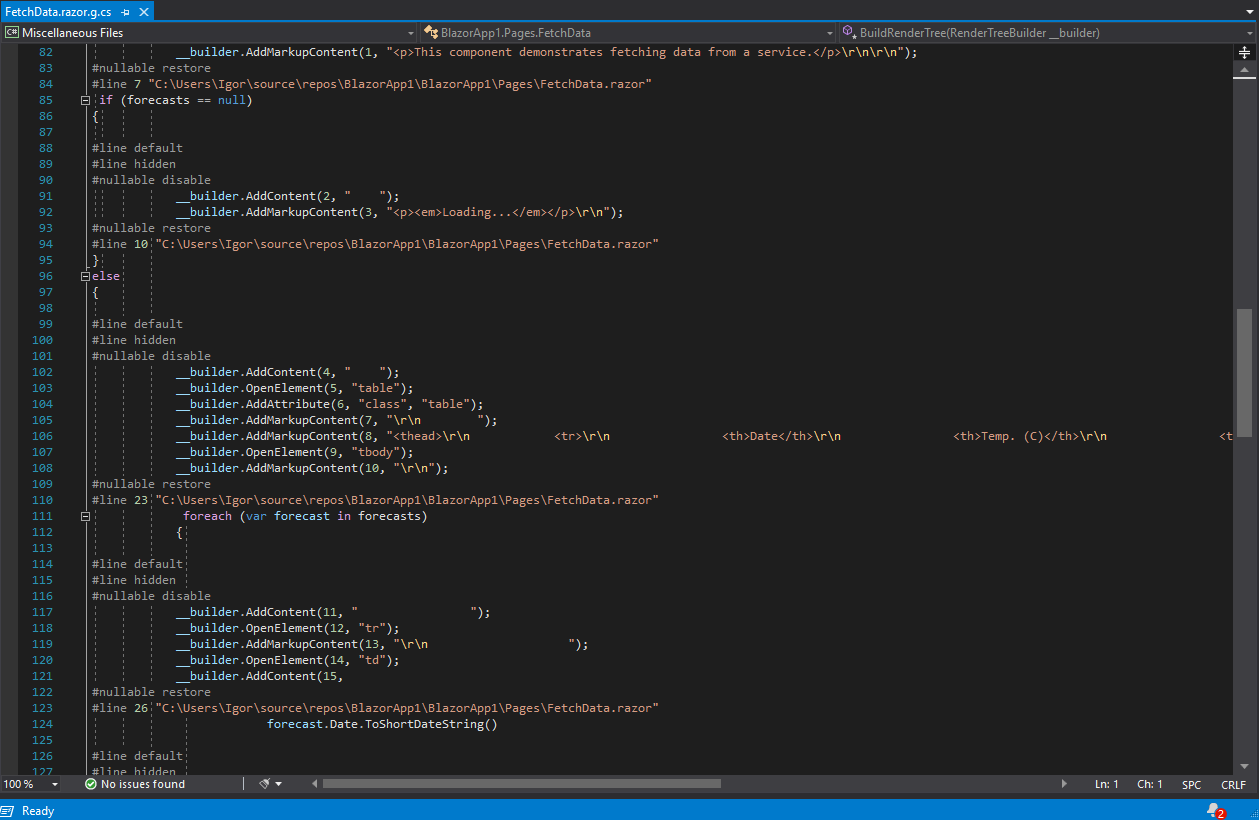
因此,现在我们的Razor组件变成了什么:

熟悉了,不是吗?)曾经使Razor Asp.Net MVC组件成为现实的每个人都会发现,自动生成的文件的内容非常熟悉。
希望您今天从第一篇有关Habr的文章中了解到Blazor的更多信息。 留下批评,问题和对新文章的要求=)