内部界面很少友好,直观和美观。 但是徒劳无功-在他们的帮助下,您可以影响关键的业务指标。 削减的内容是交付,快递,思维和设计的故事。

 关于本文的作者:B2B设计总监 Dodo Pizza的Murad Gammadov 。
关于本文的作者:B2B设计总监 Dodo Pizza的Murad Gammadov 。
订购食品时,人们不再准备等待一个小时。 太长了 半小时-这是客户愿意等待的最大时间。 在2018年,我们平均开车43分钟就能到达披萨,但要30分钟就可以了!
为了实现这一目标,我们必须扩大运输路线(我们增加了汽油踏板车,电动踏板车和自行车旅行),修改了交付区域,并学会了预测旅行时间。 并重新设计快递公司的终端,并使用设计将感知范式从“在60分钟之内”更改为“尽快交付”。
本文是关于设计的。 在其中,我将展示使用该界面的全部方式:一切如何开始,它在哪里移动以及设计师的心态如何平静下来。
一切如何开始
在每个披萨店中,在厨房和快递区之间,有一个开着“送货柜台”的直板糖果店-Dodo IS部分,负责与快递员互动:

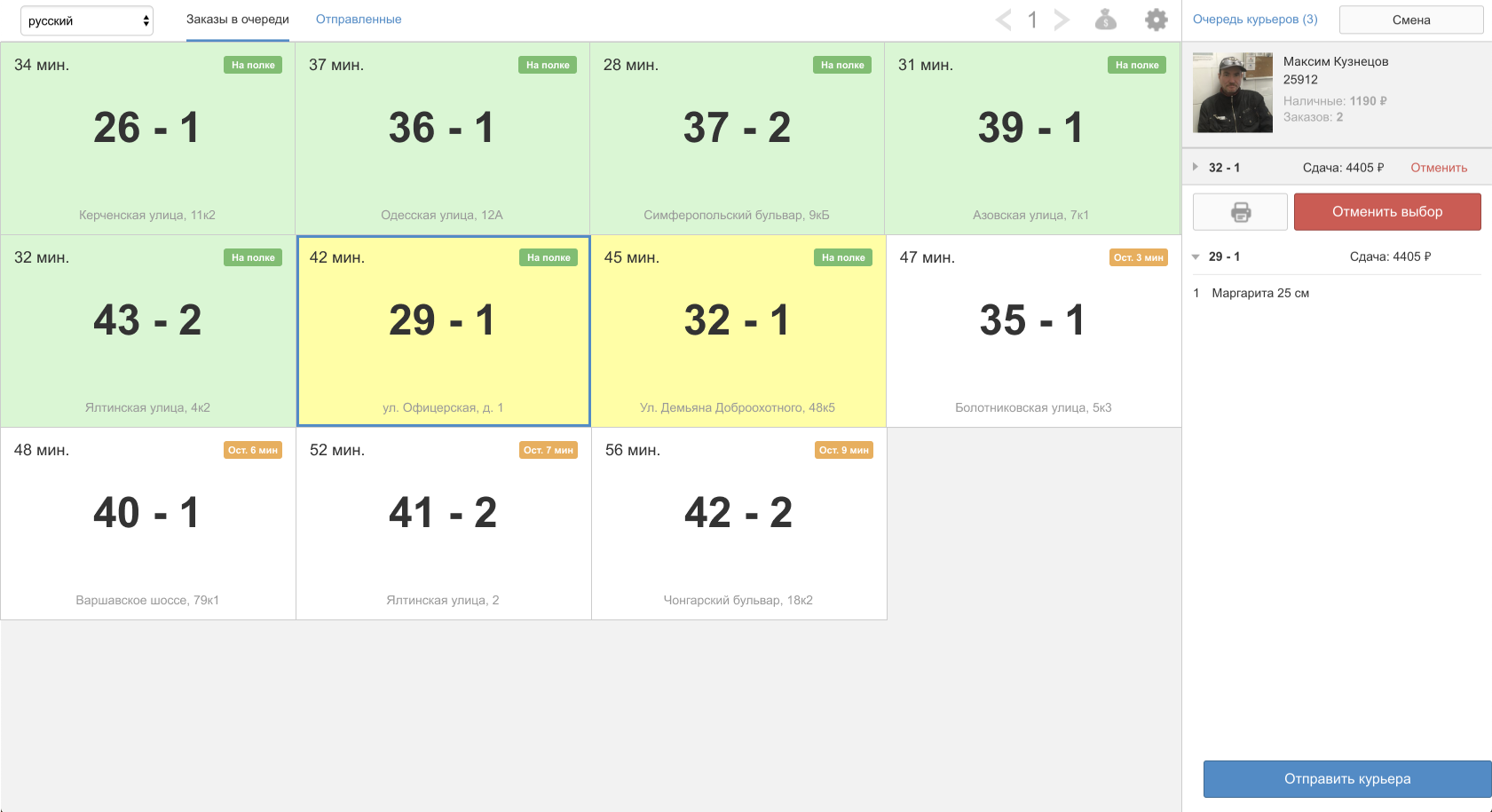
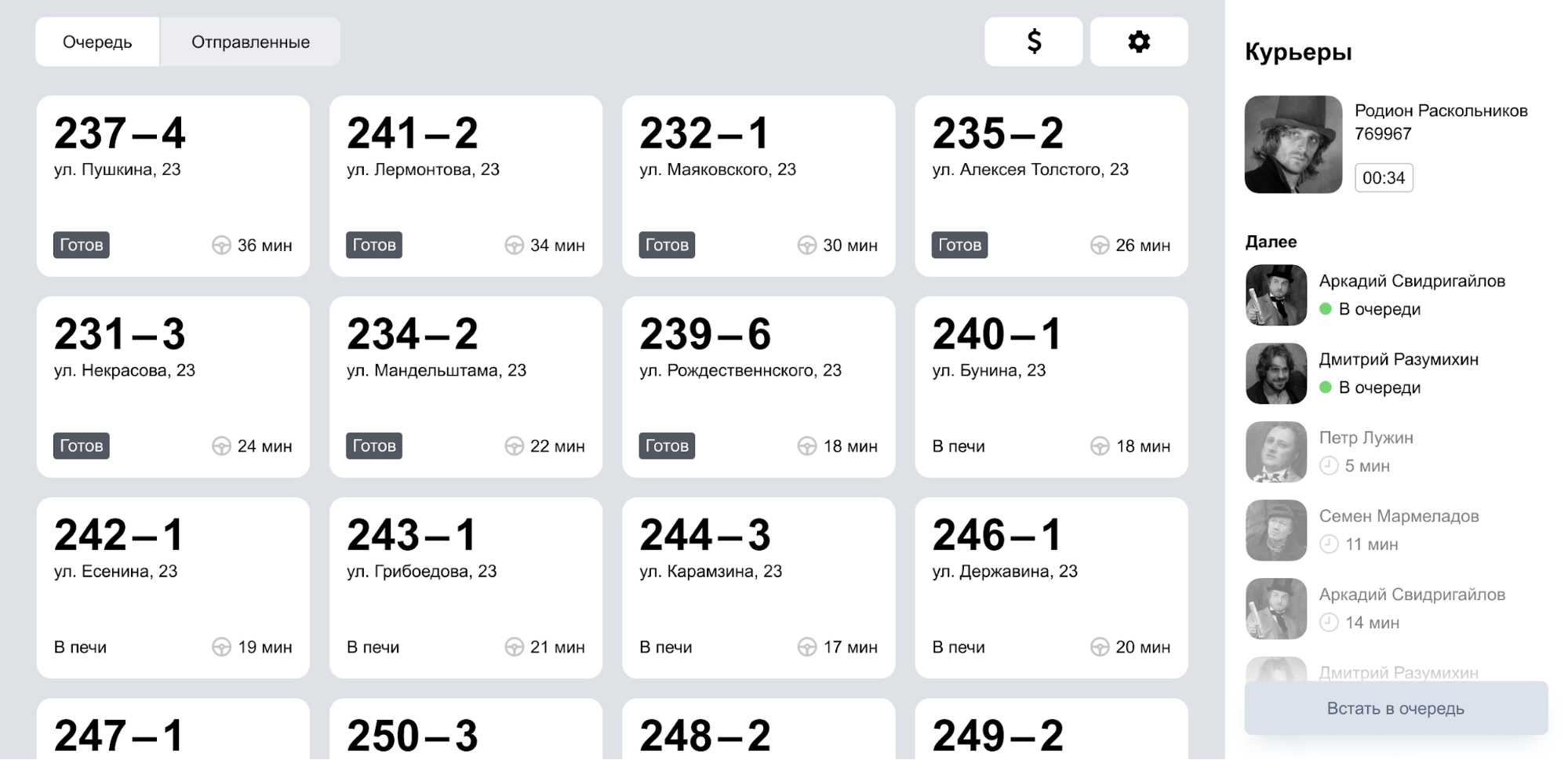
这是交付收银台的旧界面,我们从中开始了加速项目。 以绿色突出显示的准备发送给客户的订单以白色突出显示-仍在运行的订单。 黑色和蓝色的数字是交货/提货的分开。 从订单到达比萨店的那一刻起,牢房左上方的时间就是60分钟的倒计时。 单元格右上方的徽章显示了订单状态或准备前的时间。
在下订单之前,快递员必须“排队”-实际上,请办理登机手续。 这是使用条形码完成的:每个快递员都印有条形码,然后他在比萨店的入口对其进行了扫描。 系统本身确定了队列中的第一位快递员,并使其“处于活动状态”-即那些应接订单的人。
快递员要下订单时,他必须在界面中选择它并上路。 要选择一个订单,您必须首先单击该单元格,然后单击“选择订单”,然后该订单已附加到您的手上。 此外,您可以再次下订单,或单击“发送快递”并离开。
不要重新发明轮子
我们决定不更改界面的一般设计-在某种程度上,它是一个轮子,您不能离它太远。 您始终必须在两个经典的显示选项之间进行选择:图块或列表。 该列表不方便-太小且单击不方便。 一般来说,这很好,我们离开图块,开始思考单元格的内容。
整个项目“交付”都是围绕一段时间的工作构建的,无论是从管理/业务解决方案方面还是从设计方面。 对我们而言,非常重要的是,快递员一进入比萨店,就可以在远处,门外看到计时器。 我们开始研究各种可视化选项。 您可以制作一个水平计时器并根据剩余时间为其着色:

看来还不错,但没有。 计时器的存在会让人感到您还有时间拖延。 我们希望订单准备就绪后立即采取。
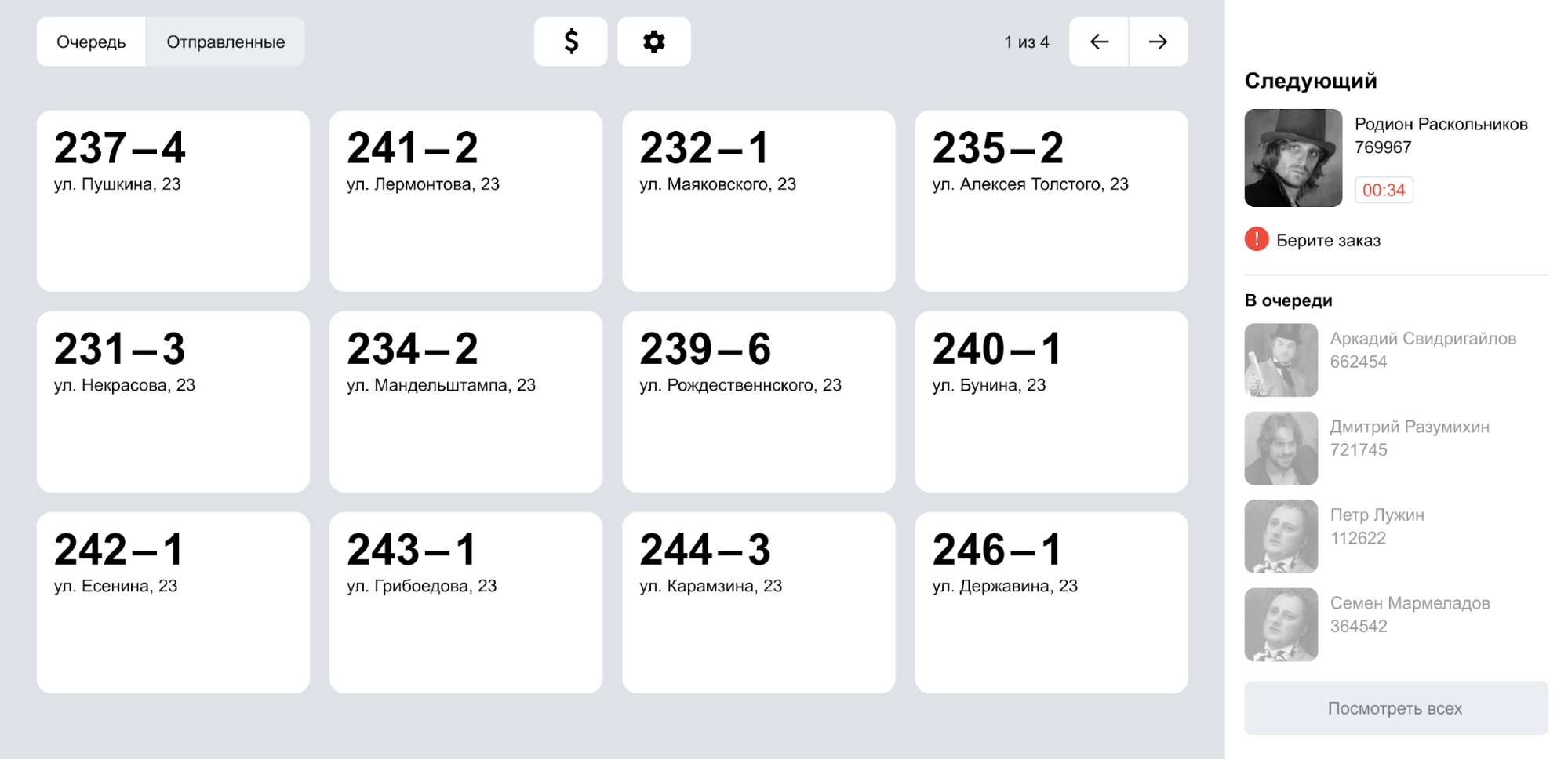
但是,如果您删除水平计时器并绘制订单编号本身该怎么办? 它很大,清晰可见:

不,不是冰。 现在,重点已转移到有问题的订单上。 如果没有问题,也没有动力立即离开。 让我们走另一条路...
但是,如果您考虑选择一个订单要花费多少时间呢? 快递员开始工作后,时间就会开始流逝。 如果您选择的订单超过30秒,请以红色突出显示。 您仍然可以给出提示,例如“接受订单”,“该离开了”。 系统与您通信时总是很好:

但是,我们没有考虑到快递员通常要等待第二和第三顺序才能立即完成所有操作。 而且很难理解停机时间花费了多少时间,等待时间是多少。
然后可以考虑订单的停机时间,而不是快递员的停机时间吗? 因此,我们提供了选择的灵活性,同时暗示不要拉得太久。 除了订购时间外,我们还将显示它并突出显示:两分钟-黄色,五分钟-红色:

由于订单正在等待热架上的快递员,因此我们将这次称为“热架上的时间”。 离开了,去进一步思考。
如何计算时间
然后我们想到:从60分钟开始以相反的顺序花时间是正确的吗? 当您只需要按小时开会时,这是合乎逻辑的,但是现在,快递员应该尽快下订单。 然后意见分歧:
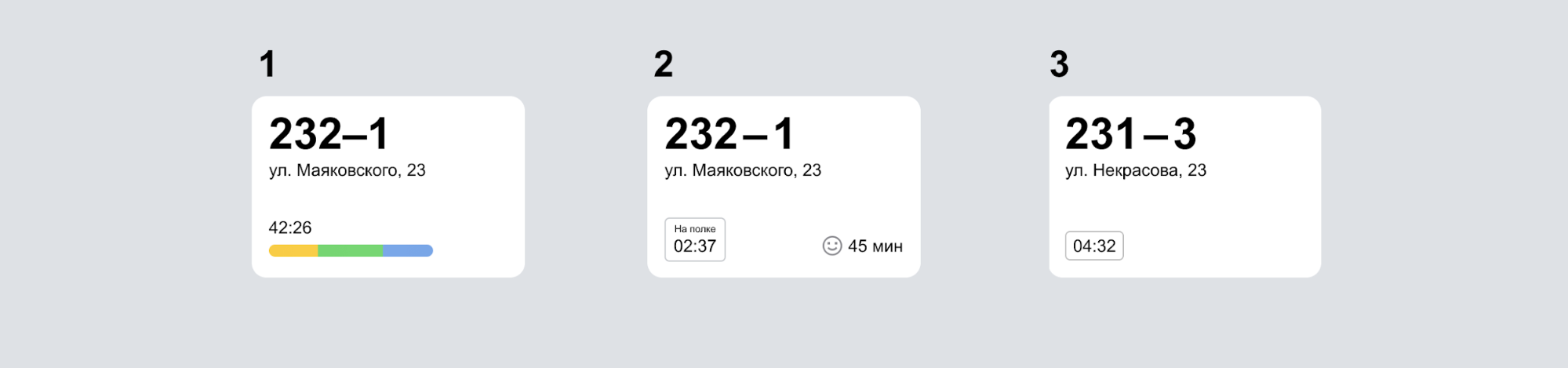
- 该产品希望显示不同时间间隔的总时间预测:烹饪(黄色),加热架(绿色),交货(蓝色)。 以烹饪时间为标准(7分钟),但在此过程中进行了更新; 仅在订单到达时,加热架上的时间才开始运行; 显示了要交付的预测。
- 枢密院顾问还建议显示总时间的预测,但仅按数字显示,并分别显示加热架上的时间。
- 设计师认为将时间限制为30分钟。 以前的倒计时是60,现在倒计时是30。艰难而简单。

我们大多数办公室员工都经历过
gembu ,因此我们决定首先对他们的所有三个选项进行测试:
- 从一开始就很明显,产品选件太复杂了。 没有一个人一个人能自己理解它,即使经过解释,也很少有人能理解。
- 很快就了解了设计师的选择,但似乎(惊讶!)太苛刻了。
- 我最喜欢Privy Advisor的选项,我们决定以此为基础。
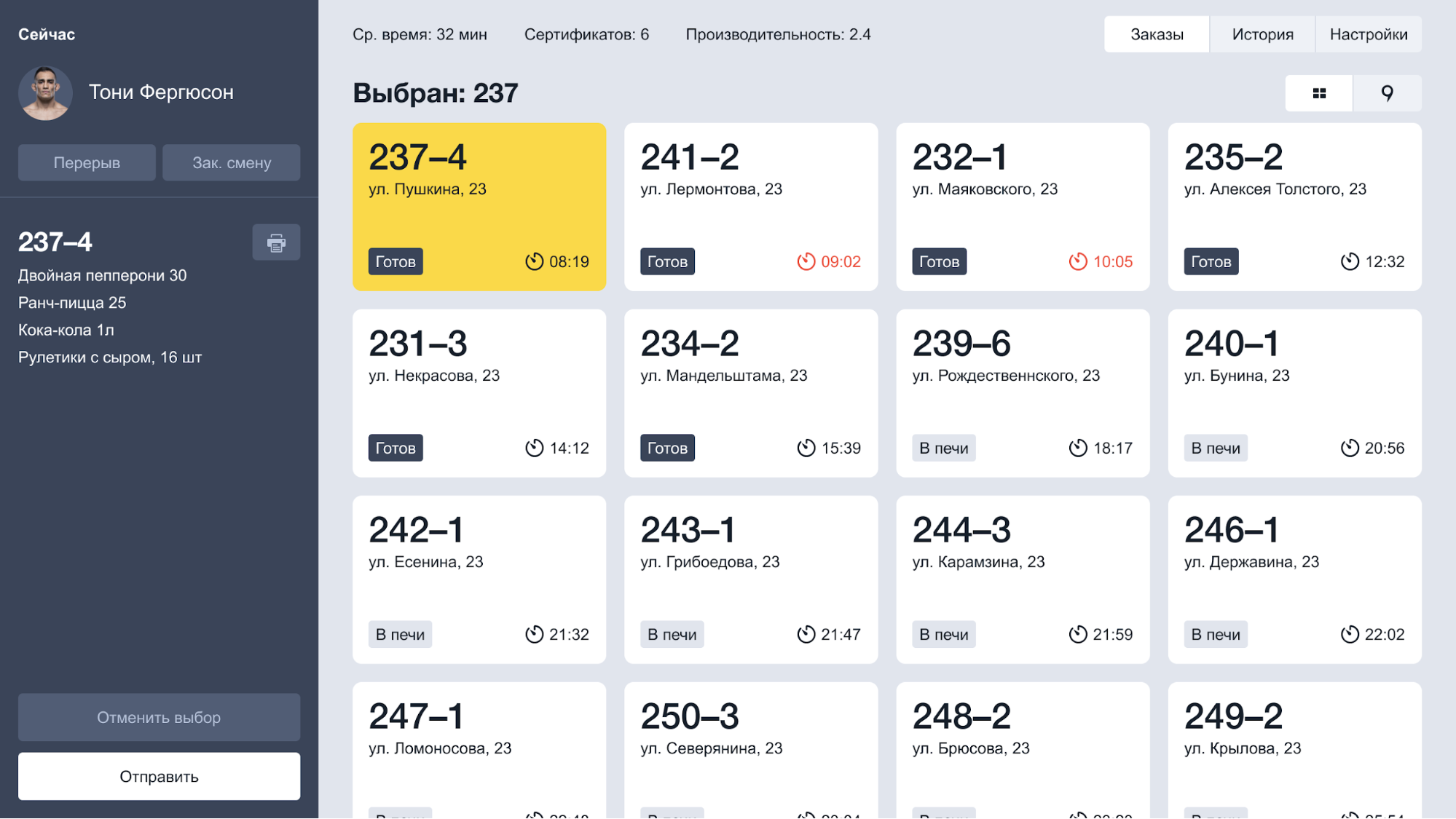
没错,在讨论过程中,我们意识到还值得敲定。 首先,我们忘记了订单状态。 其次,在一个单元格中显示两次是一个坏主意。 我一直想在某种程度上比较它们,加/减。 因此,我们仍然拒绝在加热架上的时间,只剩下总的订购时间:

他们打印了修改后的版本,然后向快递员展示了。 一切进展顺利,他们很快了解了如何考虑新订单时间。 当然,这个习惯仍然存在,并且需要时间来重建。 但是您仍然必须进行重建,在这里了解新逻辑是否过于复杂显得尤为重要。
我们在新逻辑中添加了美感:
- 他们从旧的收银台退还了所有其他控件。
- 我们收集了完整的单元格网格并突出显示了状态。
- 快递公司的行被对比并移至左侧-我们从左至右阅读。

快递员如何理解自己已完成:指标
另一个要点是指标,即平均订单时间。 这是一切开始的指标。 我们开始尝试如何显示订单统计信息。 起初只是平均时间:

但这有点干吗? 让我们尝试显示按时而非按时交付的订单数量:

有很多规范但没有解释的想法不是很清楚。 我想查看远方的统计数据,但我必须凝视圈子。
让我们尝试通过条形图及其比例来显示,为此,我们必须向下传递统计信息:

值不能在条带的边界上(会有覆盖层),因此您必须将细节向右移动。 但是,当它们如此靠近时,您始终会尝试将条带与圆圈相关联,这很烦人。 是的,底部经常不可见。 通常,顶部更明显。
结果,他们不加解释地留下了兴趣,并返回了平均时间:

我们争论了很长时间如何显示订单-数量还是百分比? 结果,我们确定了百分比,因此兴趣可以设定目标。 您不能直接影响数量,而且比萨店也不同(旧/新,不同的位置)。 有了百分比,就没有这种问题。
然后产品引发了另一个想法:对每个班次的快递员进行评级。 评级没有任何后果(罚款/奖金),它是纯粹的竞争因素。 看起来有些琐事,但为工作增添了兴奋:

好吧,旧的底盘箱以新的面貌重新出现。
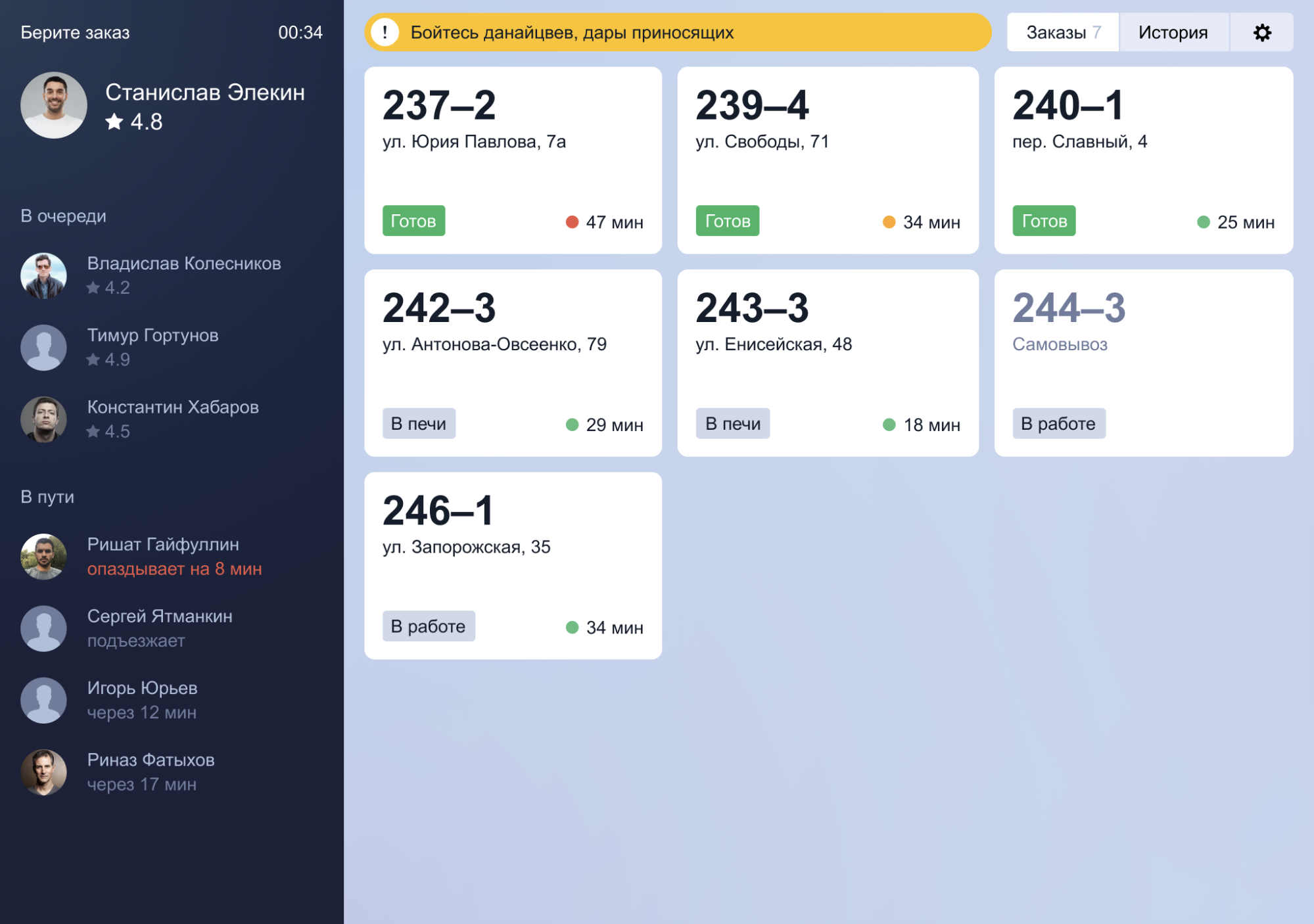
最后,设计者得出的结论是,如果列表本身的内容很重要,则不必突出显示标题。 同时,状态被拉高-可以从远处看到它,因此他们使它更亮并进入了整个色域:

让我们测试在线快递
因此,我们建立了一个工作模型,并将其推广到几个比萨店。 缺陷立即变得明显。
第一个问题是,一切都很浅薄。 整体式收款机具有很高的像素密度,但没有像手机或平板电脑那样的自动缩放功能。 以当前的大小,从远处读取某些东西非常困难。
第二个问题是,由于标题小,所有内容都在队列中合并;没有什么值得一看的。 标题起着指针的作用并有助于导航,因此标题应大且清晰可见。
第三个问题是订单时间和可用性不佳。 到处都必须阅读。
前两点很清楚,但第三点我不得不思考。 不可能将时间孤立为一种状态;两个类似的实体将被混淆。 另一方面,在状态下,最主要的是要知道订单是否准备就绪。 因此,我们决定返回旧版本-愿意显示绿色背景,状态仅为文本。 这允许并分配时间。

添加颜色
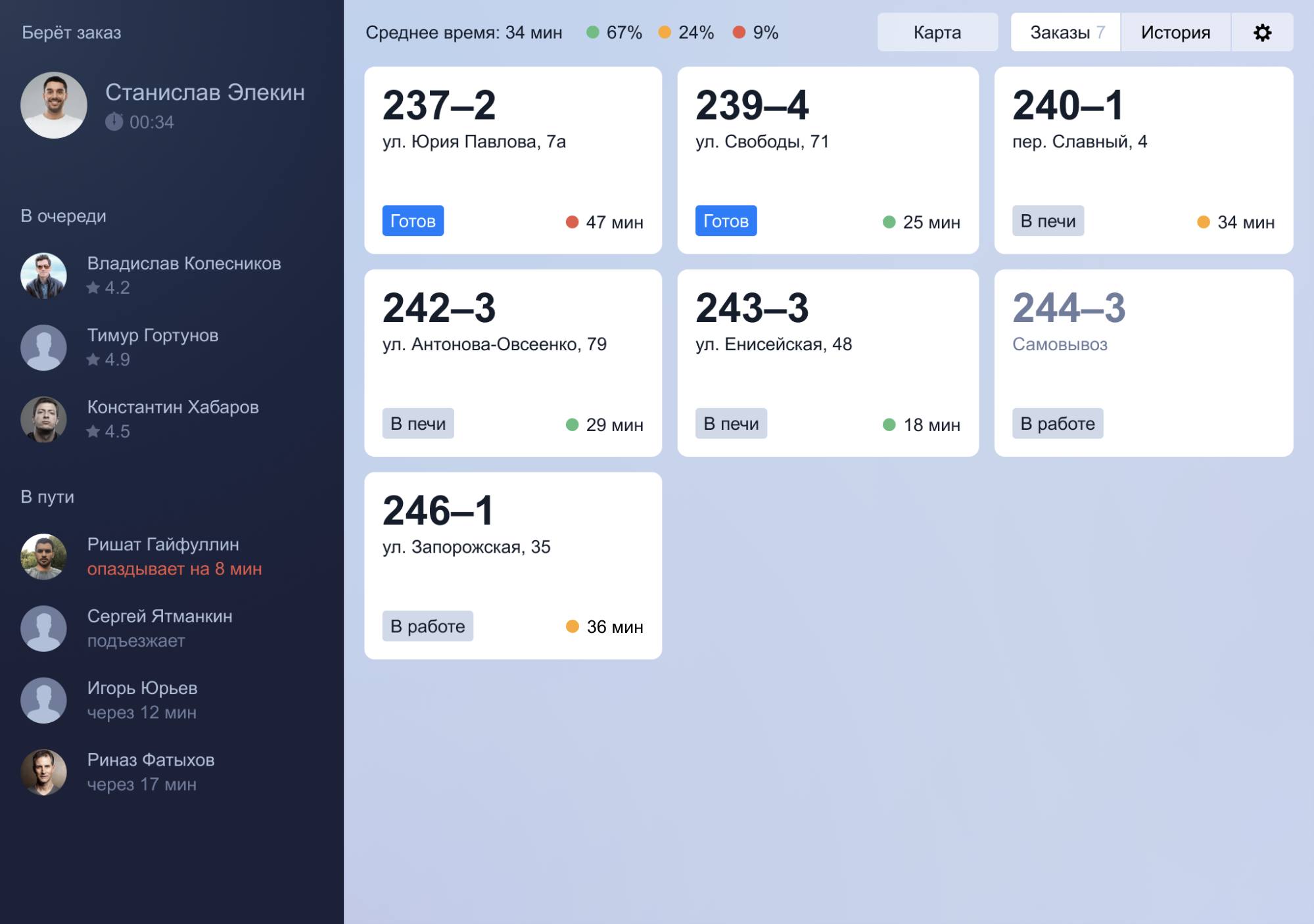
有一次,艺术总监来了,说:让我们将所有指标都做得巨大,然后在左边翻转一个条吗? 设计师首先争论并尝试以艺术差异为理由,然后他尝试并喜欢它:

因为它更加引人注目。 在这里,您将无法得分。
大约在同一时刻,我们决定将主题调暗。 在灰色背景下,由于对比度低,细胞会融合一些;而在深色背景下,可以从远处看到白色细胞。 是的,我们仍然这样做是因为具有光学效果-深色背景上的白色文本似乎比黑白上的黑色大(我在这里没有和谐的解释,但似乎与“亮度”有关-白色以某种方式“吃掉”了) “黑字;但这并不准确)。 但是我们不确定在黑暗中进行所有操作是否良好,因此决定尝试进行长时间的实验。
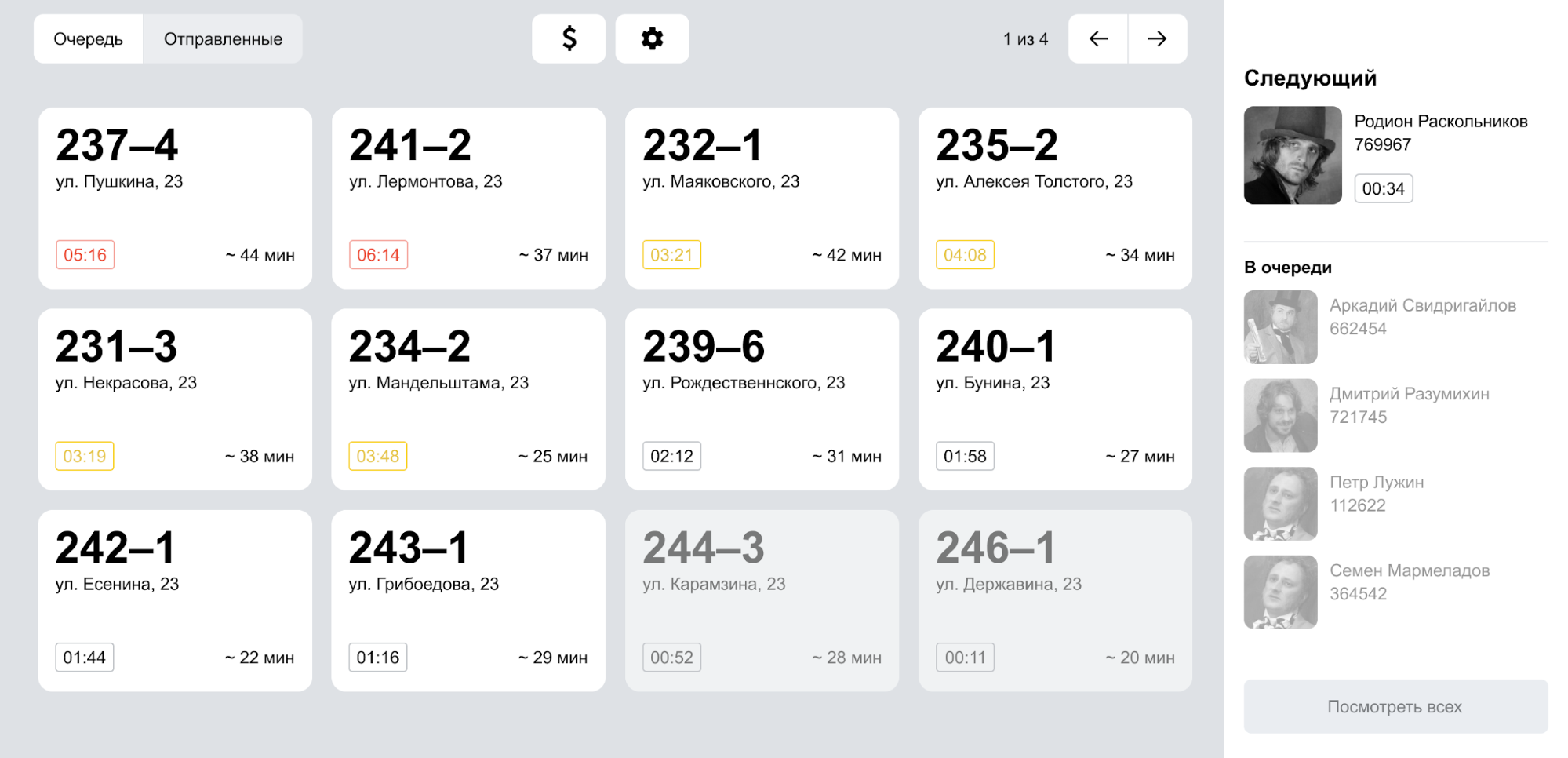
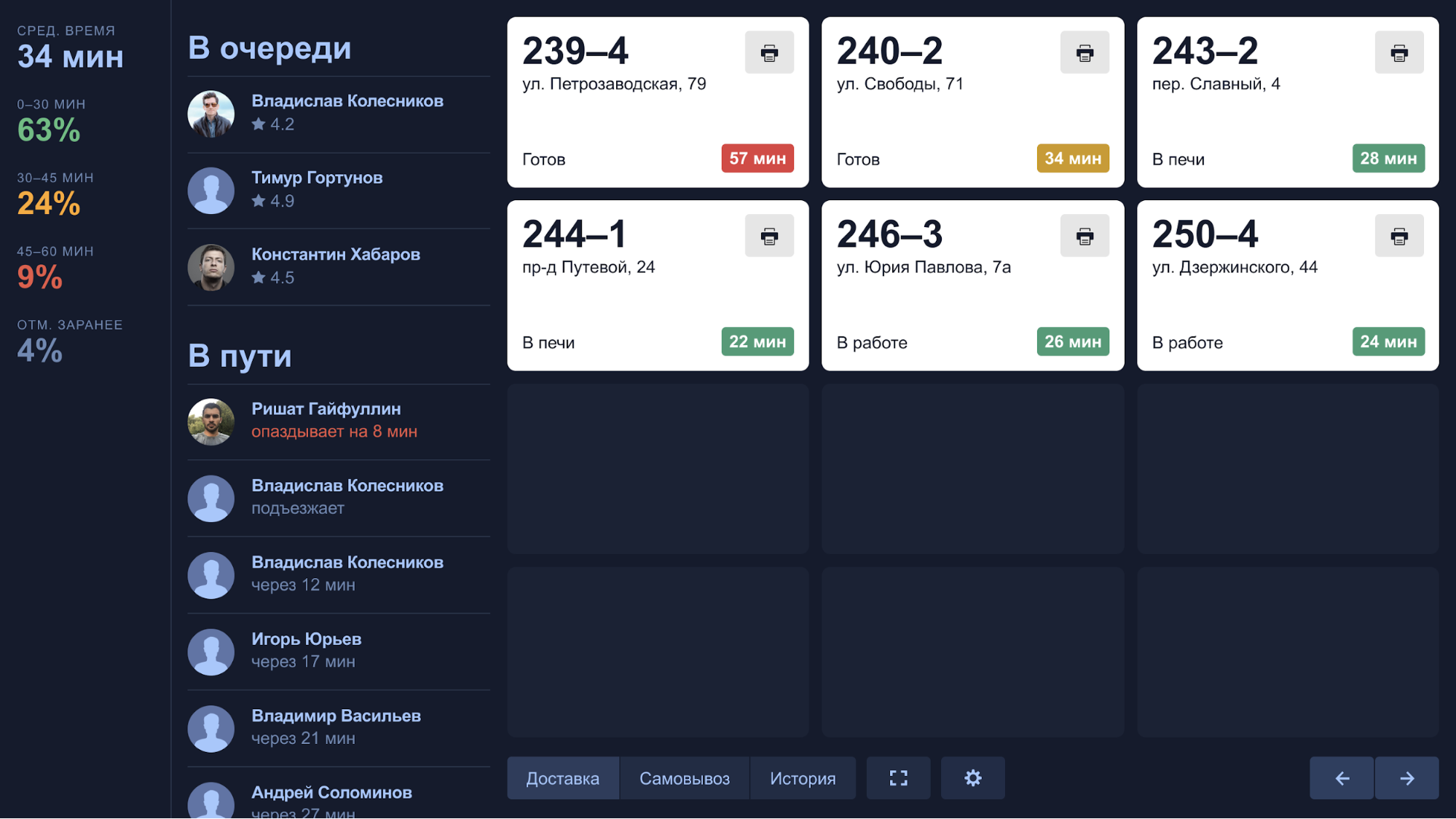
为了进行比较-尝试使所有内容“变亮”:

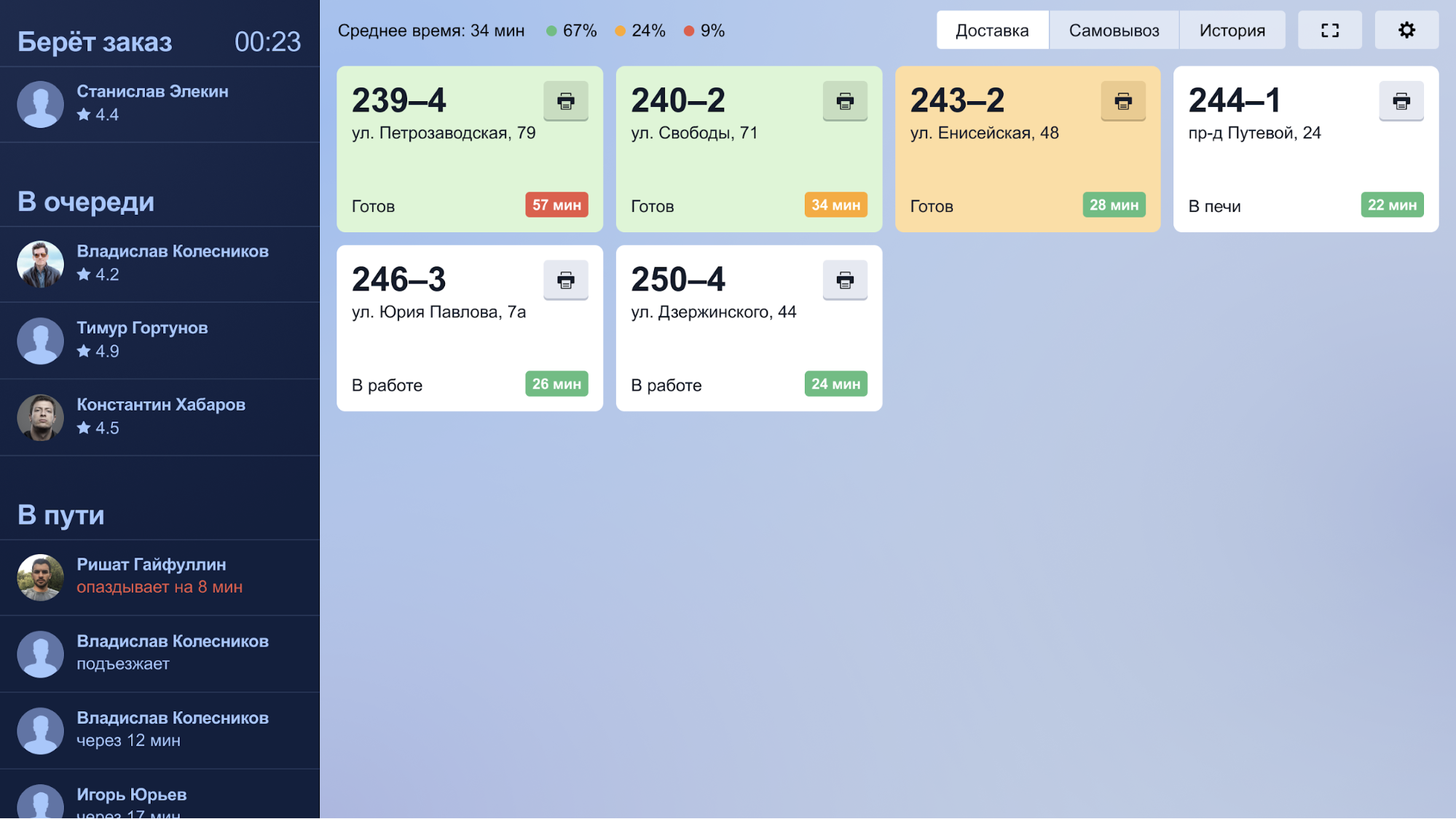
这是一个预卷版本,最终投入生产:

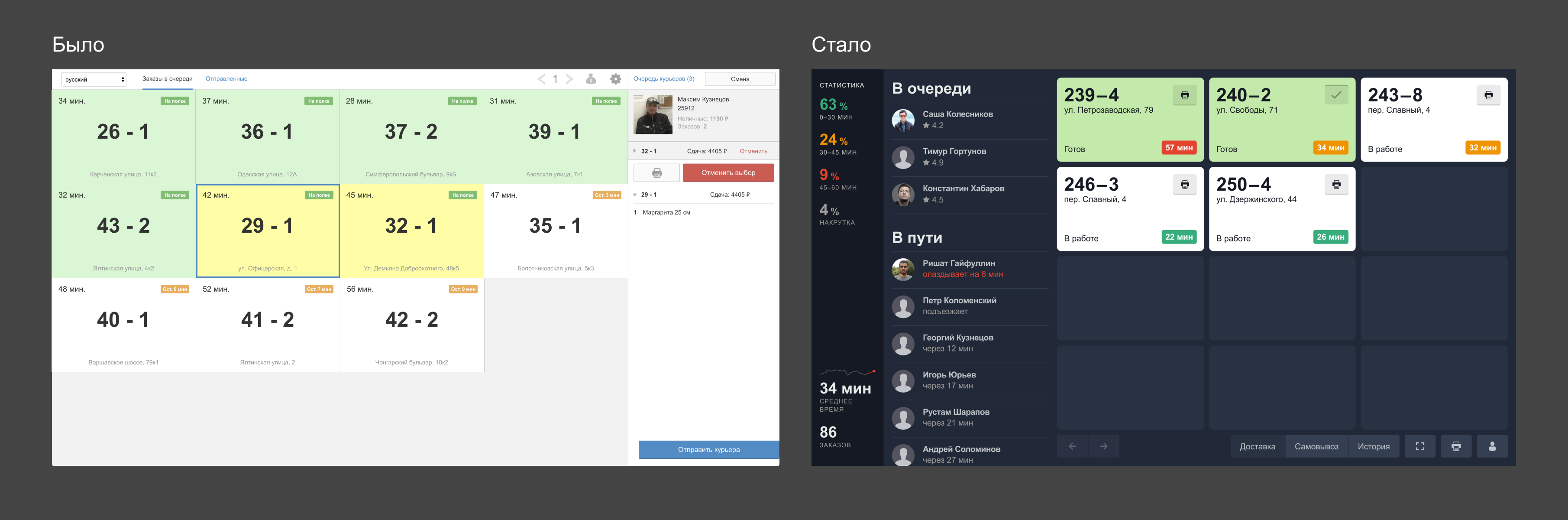
比较一开始发生的事情和结果发生的事情:

一年后,整个网络的平均传输速率从43分钟减少到35分钟。 新终端的优点是什么? 很难评估,但他发挥了作用。 在这样的全球项目中,仅设计不能(也不应)成为杀手kill。 但这是一个有效的工具,有助于以正确的形式装饰精华并正确放置重点。